盒子装饰中断
用于控制元素片段在多行、列或页面上如何呈现的实用程序。
快速参考:
| 类 | 属性 |
|---|---|
| box-decoration-clone | box-decoration-break: clone; |
| box-decoration-slice | box-decoration-break: slice; |
基本用法:
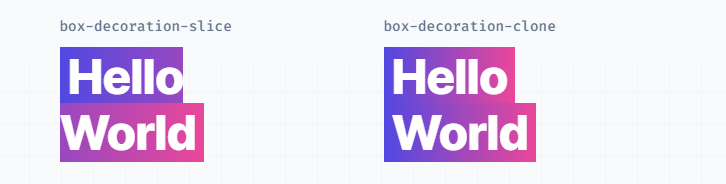
设置盒子装饰中断 使用box-decoration-slice和box-decoration-clone实用程序来控制诸如背景、边框、边框图像、盒阴影、剪切页面、外边距和内边距等属性是否应该被渲染为元素是一个连续片段,还是独立块。
<div class="box-decoration-slice box-decoration-clone"><!-- ... --></div>
这些实用程序允许您控制元素装饰的呈现方式,使其可以视为一个连续的片段或独立的块。

<span class="box-decoration-slice bg-gradient-to-r from-indigo-600 to-pink-500 text-white px-2 ...">Hello<br />World</span><span class="box-decoration-clone bg-gradient-to-r from-indigo-600 to-pink-500 text-white px-2 ...">Hello<br />World</span>
有条件地应用
悬停、焦点和其他状态
Tailwind 允许您使用变体修饰符在不同状态下有条件地应用实用程序类。例如,使用hover:box-decoration-slice 仅在悬停时应用 box-decoration-slice 实用程序。
<div class="box-decoration-clone hover:box-decoration-slice"><!-- ... --></div>
有关所有可用状态修饰符的完整列表,请查看悬停、焦点和其他状态文档。
断点和媒体查询
您还可以使用变体修饰符来定位媒体查询,如响应式断点、深色模式、prefers-reduced-motion 等。例如,使用 md:box-decoration-slice 仅在中等屏幕大小及以上应用 box-decoration-slice 实用程序。
<div class="box-decoration-clone md:box-decoration-slice"><!-- ... --></div>
要了解更多信息,请查看响应式设计、深色模式和其他媒体查询修饰符的文档。

