自定义颜色
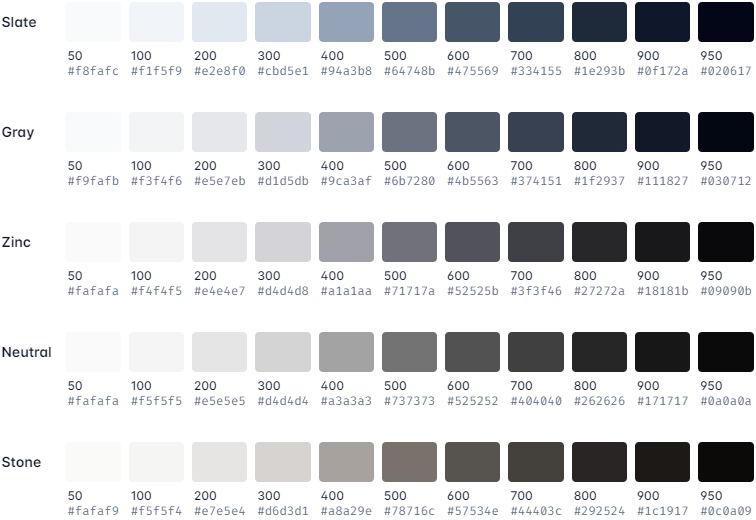
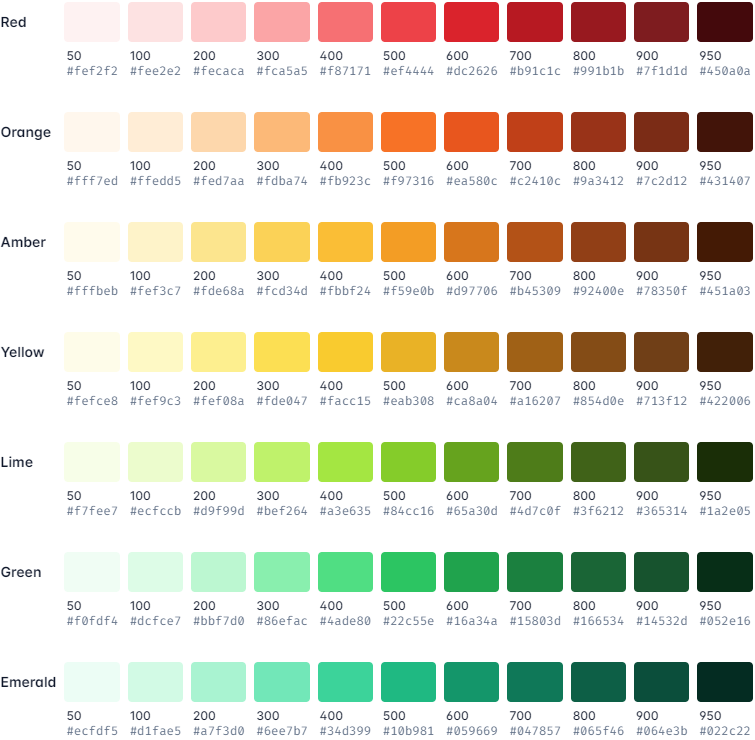
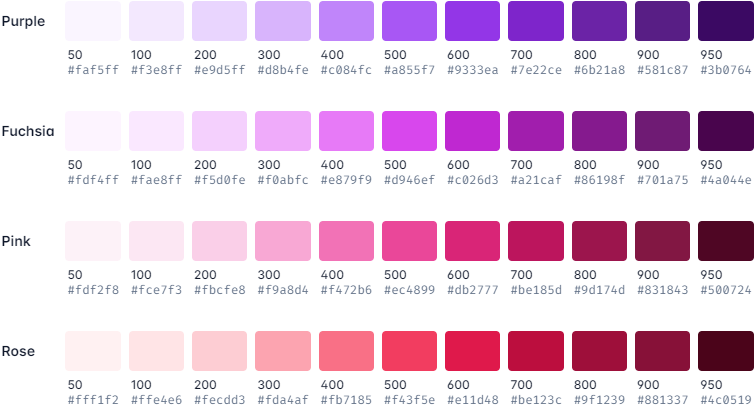
Tailwind 内置了一个精心制作的默认颜色调色板,如果您没有自己的特定品牌,这是一个很好的起点。




但是,当您需要自定义调色板时,您可以在 tailwind.config.js 文件的主题部分中配置颜色:
module.exports = {theme: {colors: {// Configure your color palette here}}}
在构建自定义调色板时,如果您确切地知道自己想要什么,可以从头开始配置自己的自定义颜色,或者从我们广泛包含的颜色调色板中精选出您想要的颜色,以便快速开始。

