Columns
用于控制元素中列数的实用程序。
| Class | Properties |
|---|---|
| columns-1 | columns: 1; |
| columns-2 | columns: 2; |
| columns-3 | columns: 3; |
| columns-4 | columns: 4; |
| columns-5 | columns: 5; |
| columns-6 | columns: 6; |
| columns-7 | columns: 7; |
| columns-8 | columns: 8; |
| columns-9 | columns: 9; |
| columns-10 | columns: 10; |
| columns-11 | columns: 11; |
| columns-12 | columns: 12; |
| columns-auto | columns: auto; |
| columns-3xs | columns: 16rem; / 256px / |
| columns-2xs | columns: 18rem; / 288px / |
| columns-xs | columns: 20rem; / 320px / |
| columns-sm | columns: 24rem; / 384px / |
| columns-md | columns: 28rem; / 448px / |
| columns-lg | columns: 32rem; / 512px / |
| columns-xl | columns: 36rem; / 576px / |
| columns-2xl | columns: 42rem; / 672px / |
| columns-3xl | columns: 48rem; / 768px / |
| columns-4xl | columns: 56rem; / 896px / |
| columns-5xl | columns: 64rem; / 1024px / |
| columns-6xl | columns: 72rem; / 1152px / |
| columns-7xl | columns: 80rem; / 1280px / |
基础用法
基于列数添加
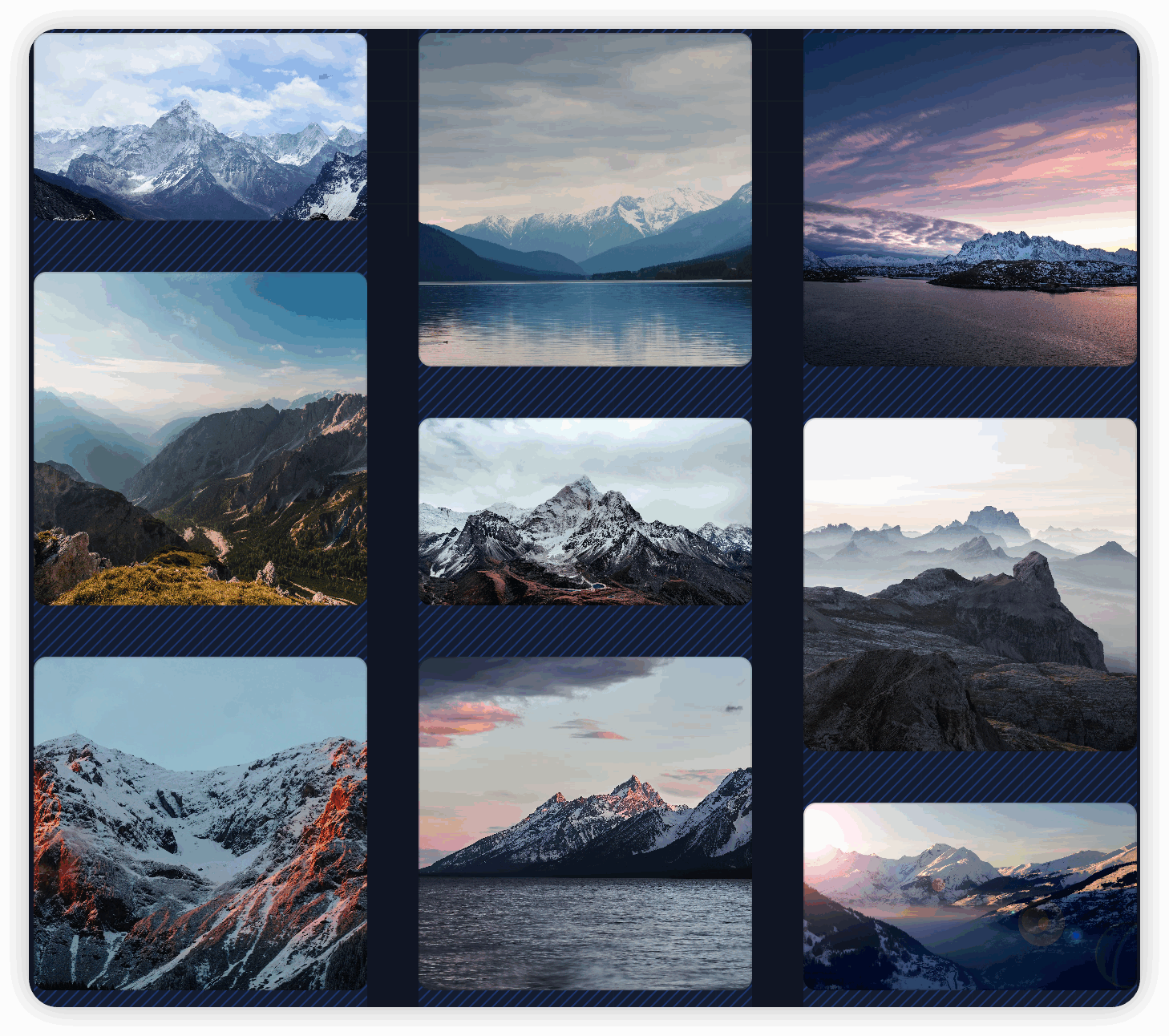
使用 columns-{count} 实用程序设置元素内内容应创建的列数。列宽将自动调整以适应该数量。

<div class="columns-3 ..."><img class="w-full aspect-video ..." src="..." /><img class="w-full aspect-square ..." src="..." /><!-- ... --></div>
根据列宽度新增
使用 columns-{width} 实用程序设置元素内内容的理想列宽度,并自动调整列数(计数)以适应该值。
这种“T恤”比例与最大宽度比例相同,因为较小的列可能更可取,因此添加了 2xs 和 3xs 选项。
<div class="columns-3xs ..."><img class="w-full aspect-video ..." src="..." /><img class="w-full aspect-square ..." src="..." /><!-- ... --></div>
设置列间距
要指定列之间的宽度,可以使用 gap-x 工具:
<div class="gap-8 columns-3 ..."><img class="w-full aspect-video ..." src="..." /><img class="w-full aspect-square ..." src="..." /><!-- ... --></div>
有条件地应用
Hover, focus, 和其他状态
Tailwind允许您使用变体修饰符有条件地将实用程序类应用于不同的状态。例如,使用hover:columns-3 仅在悬停时应用 columns-3 实用程序。
<div class="columns-2 hover:columns-3"><!-- ... --></div>
要查看所有可用的状态修饰符的完整列表,请参阅 Hover、Focus 和其他状态文档。
断点和媒体查询
您还可以使用变体修饰符来定位响应式断点、暗模式、prefers-reduced-motion 等媒体查询。例如,使用 md:columns-3 仅在中等屏幕尺寸及以上时应用列数为 3 的实用程序。
<div class="columns-2 md:columns-3"><!-- ... --></div>
要了解更多,请查看响应式设计、暗模式和其他媒体查询修饰符的文档。
使用自定义值
自定义主题
默认情况下,Tailwind 提供了从 1-12 的列数比例尺以及从 3xs 到 7xl 的列 T 恤比例尺。您可以通过编辑 tailwind.config.js 文件中的 theme.columns 或 theme.extend.columns 来自定义这些值。
module.exports = {theme: {extend: {columns: {'4xs': '14rem',}},}}
请参阅主题自定义文档,了解更多有关自定义默认主题的信息。
任意值
如果您需要使用一次性的列值,该值不适合包含在您的主题中,则使用方括号生成任意属性。
<div class="columns-[10rem]"><!-- ... --></div>
请参阅任意值文档,了解更多有关任意值支持的信息。

