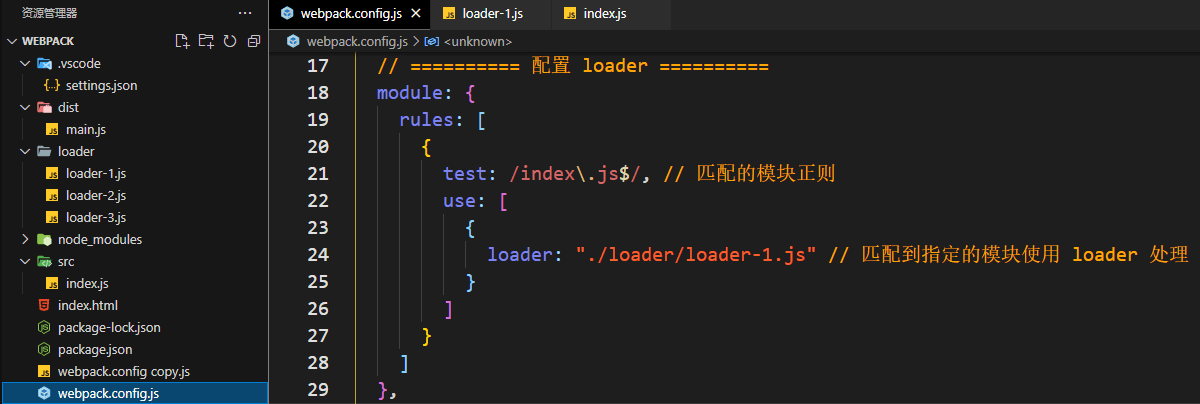
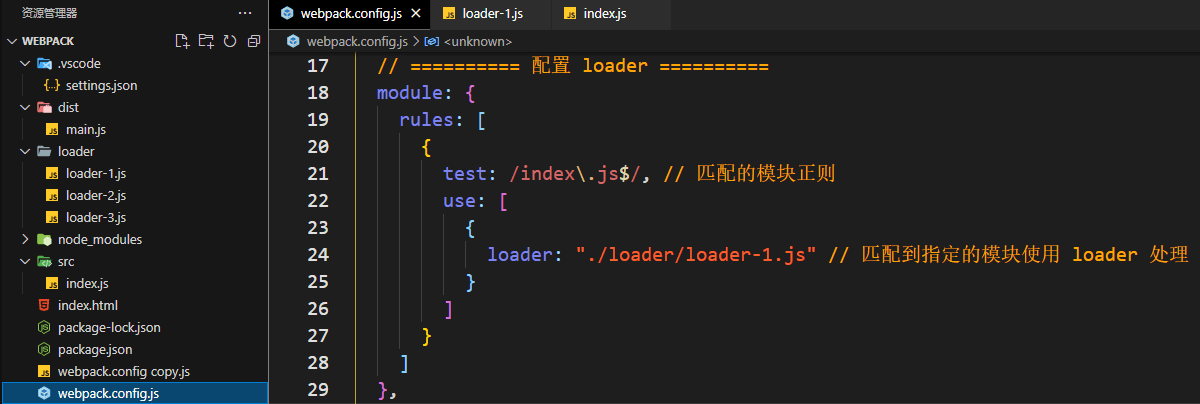
1️⃣ loader 的配置
2️⃣ 完整配置
module.exports = { // ========== 配置 loader ========== // 针对模块的配置,4.X 版本只有两个配置,rules、noParse module: { // 模块匹配规则,可以存在多个规则 rules: [ // 每个规则是一个对象 { // 匹配的模块正则, 使用 test ( 指定检查某些文件 ) test: /\.js$/, // 匹配到后应用的规则模块, 使用 use, 多个 loader 用 use use: [ // 其中一个规则 { // loader 模块的路径,该字符串会被放置到 require 中 loader: "模块路径", // 向对应 loader 传递的额外参数 options: { } } ] }, // 每个规则是一个对象 { // 匹配的模块正则, 使用 test ( 指定检查某些文件 ) test: /\.js$/, // 排除 node_modules 下的 js 文件 exclude: /node_modules/, // 只检查 src 下的 js 文件 include: resolve(__dirname, 'src'), // 执行顺序 - 'pre'优先执行, 'post'延后执行, 不写按照顺序执行 enforce: 'pre', // 单个 loader 用 loader loader: 'eslint-loader' }, ] },}
2️⃣ 简化配置
module.exports = { // ========== 配置 loader ========== module: { // 针对模块的配置,4.X 版本只有两个配置,rules、noParse rules: [ // 模块匹配规则,可以存在多个规则 { // 每个规则是一个对象 test: /\.js$/, // 匹配的模块正则 use: ["模块路径1", "模块路径2"] / /loader模块的路径,该字符串会被放置到require中 } ] }}
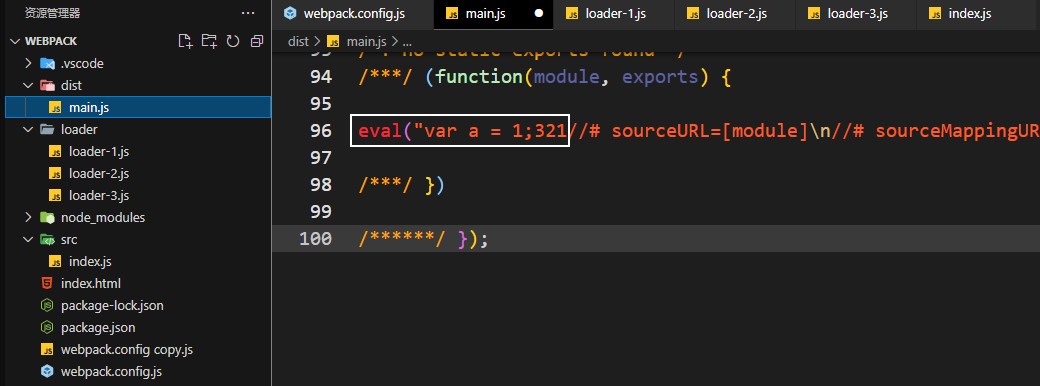
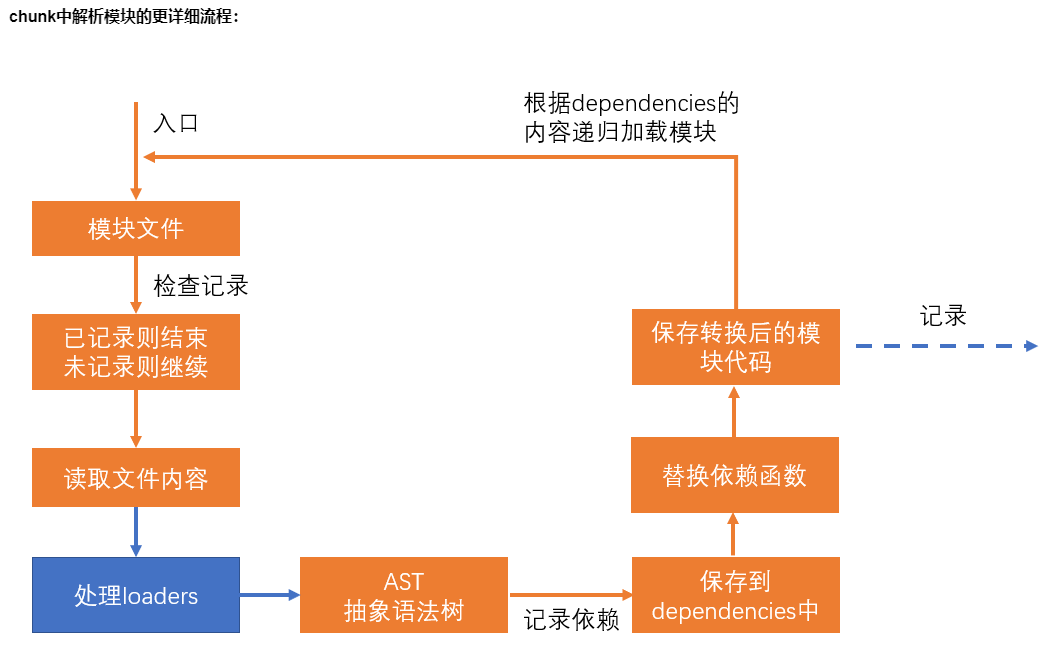
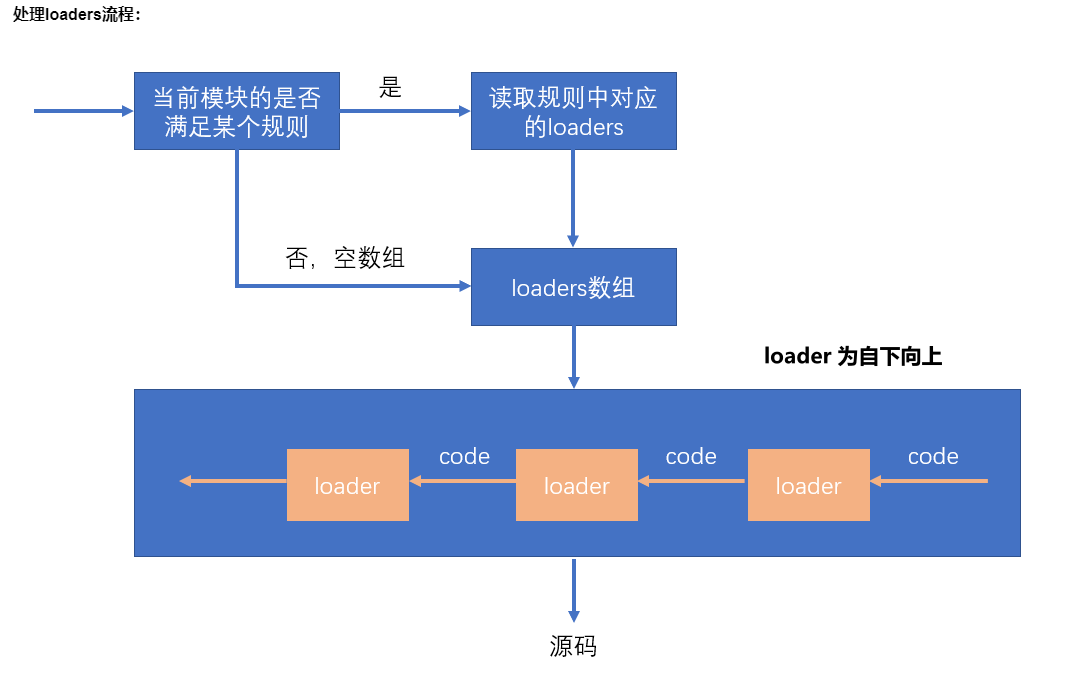
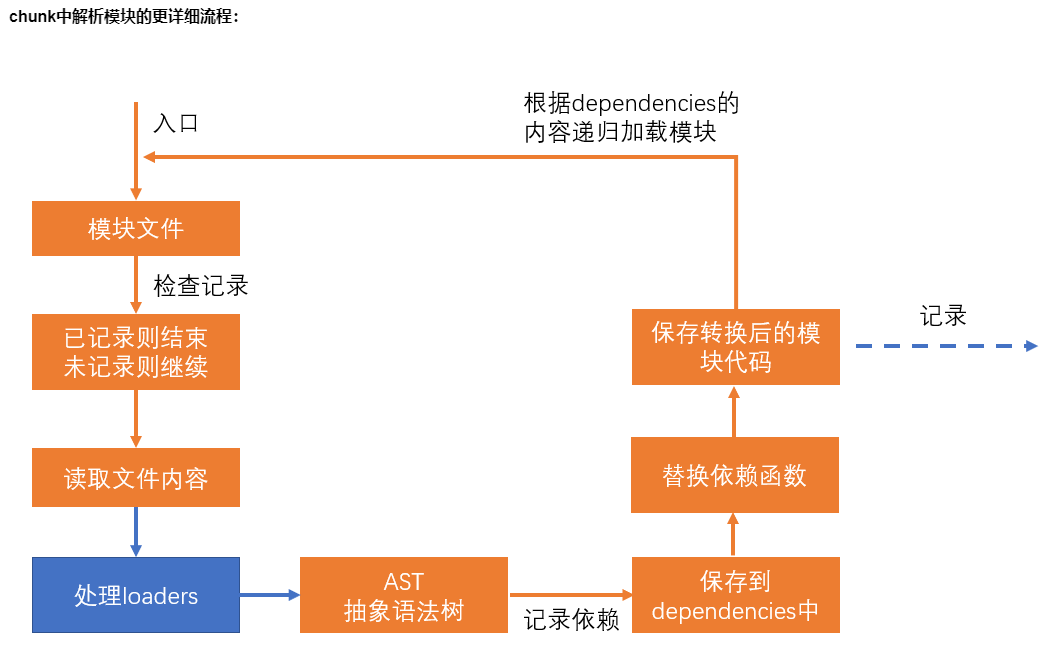
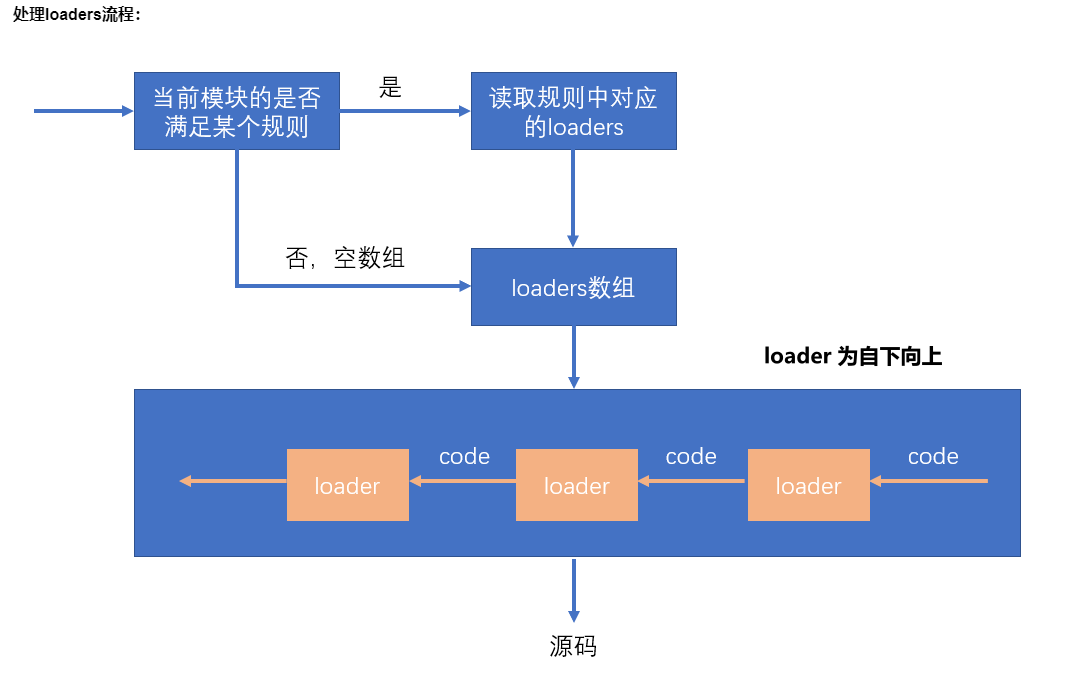
1️⃣ loader 的解析流程


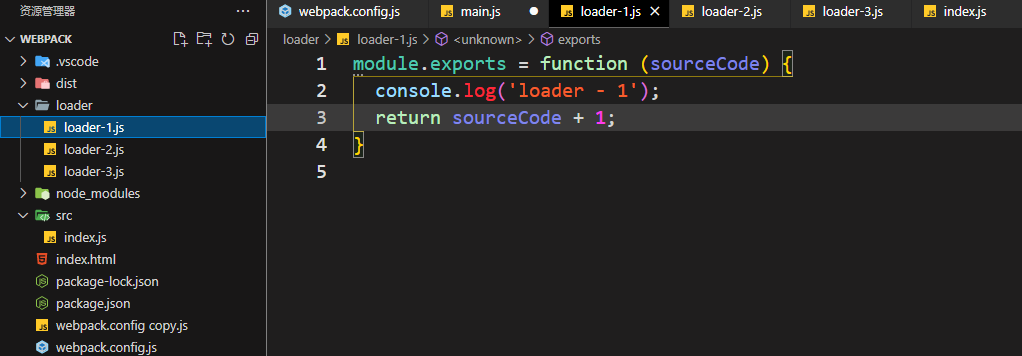
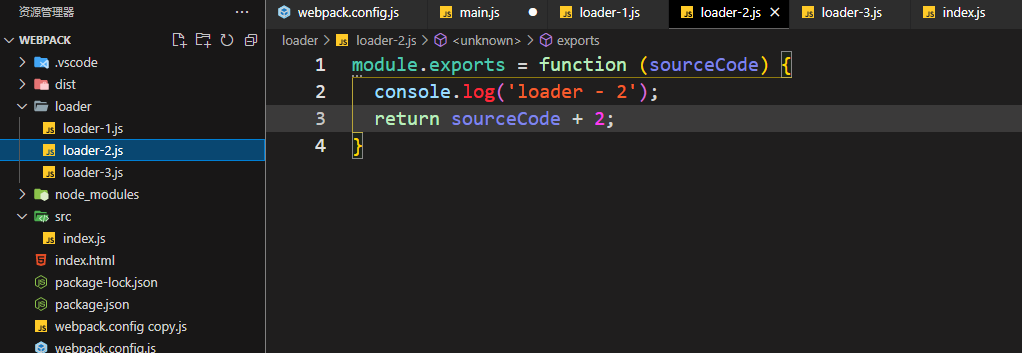
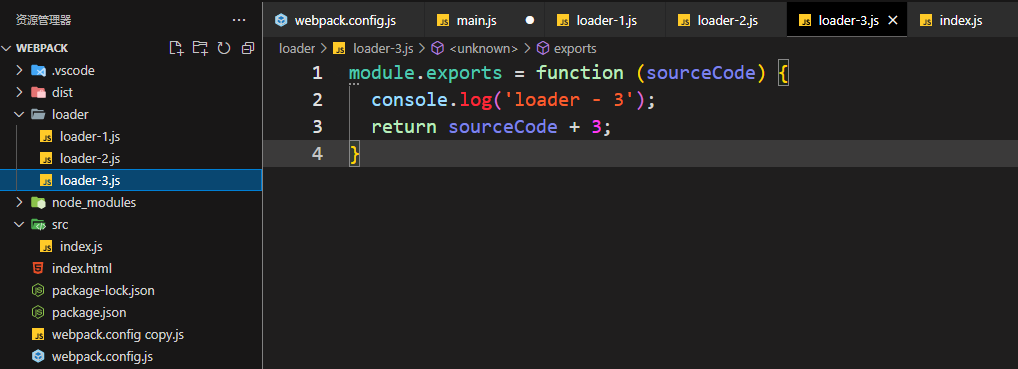
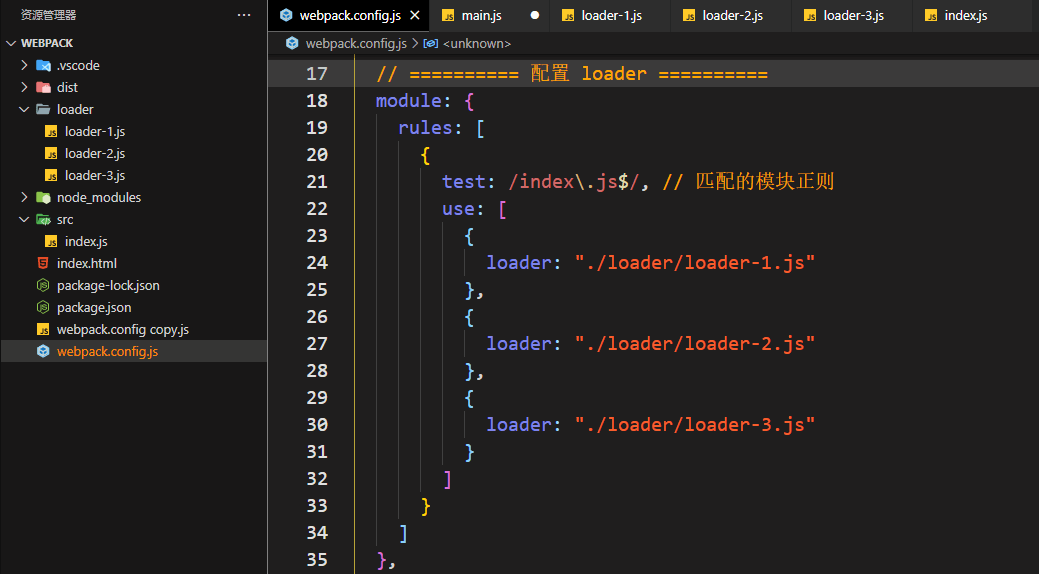
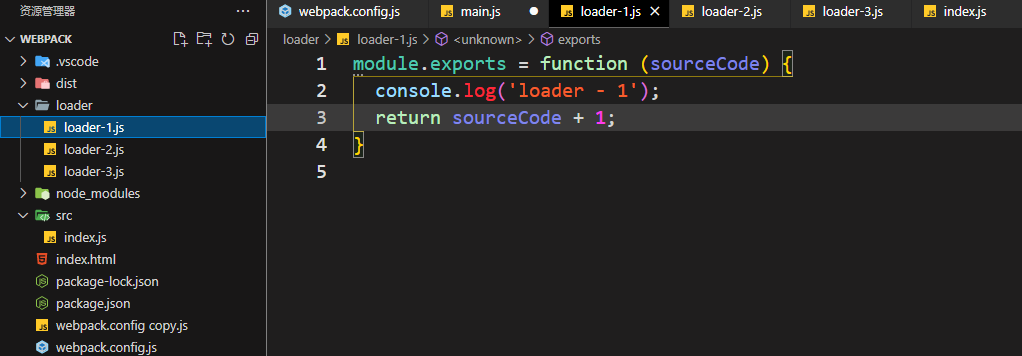
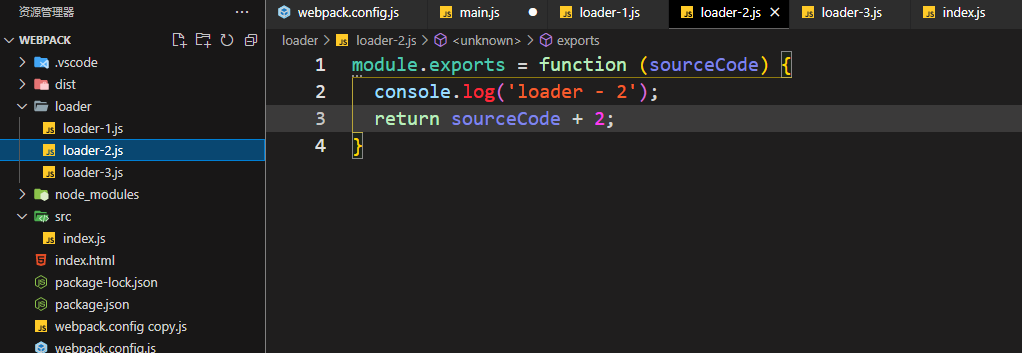
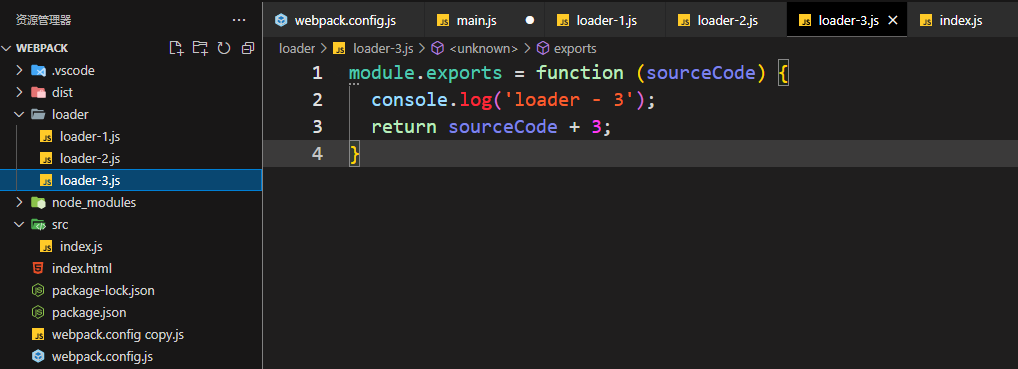
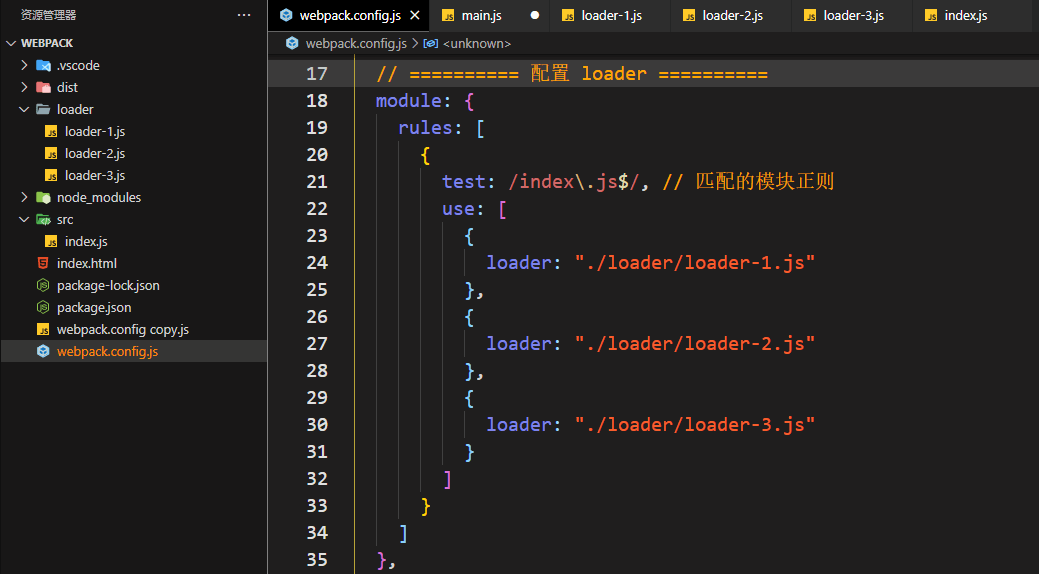
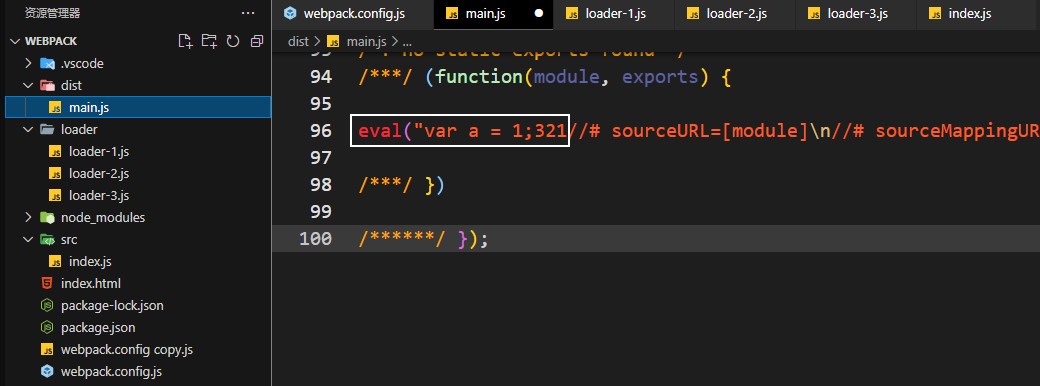
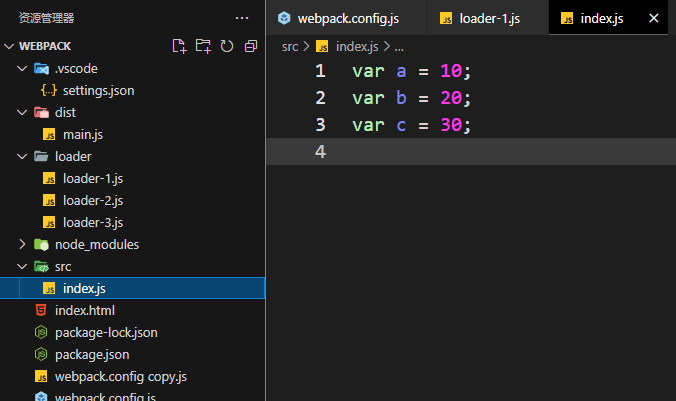
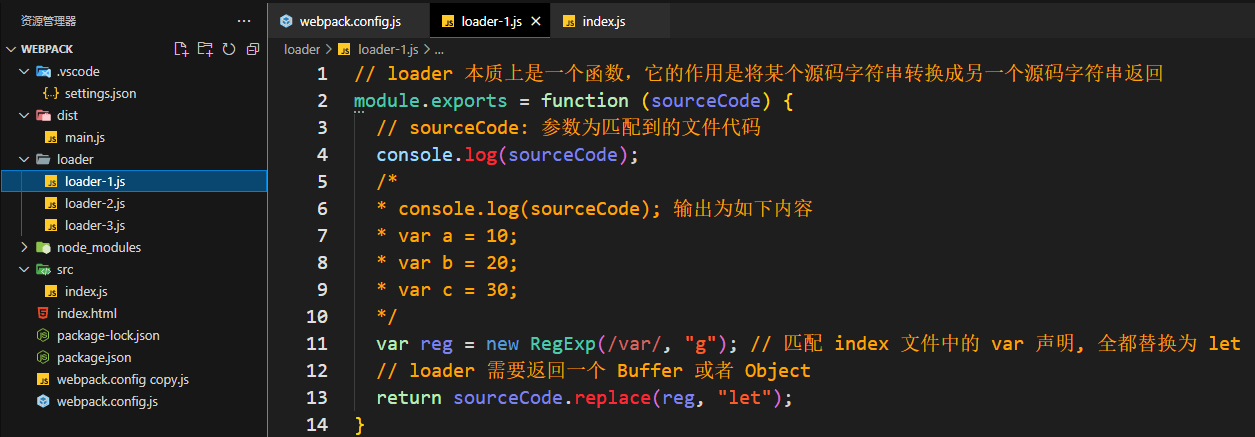
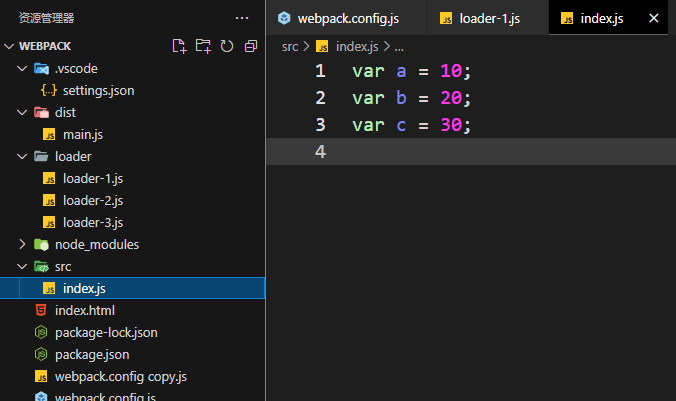
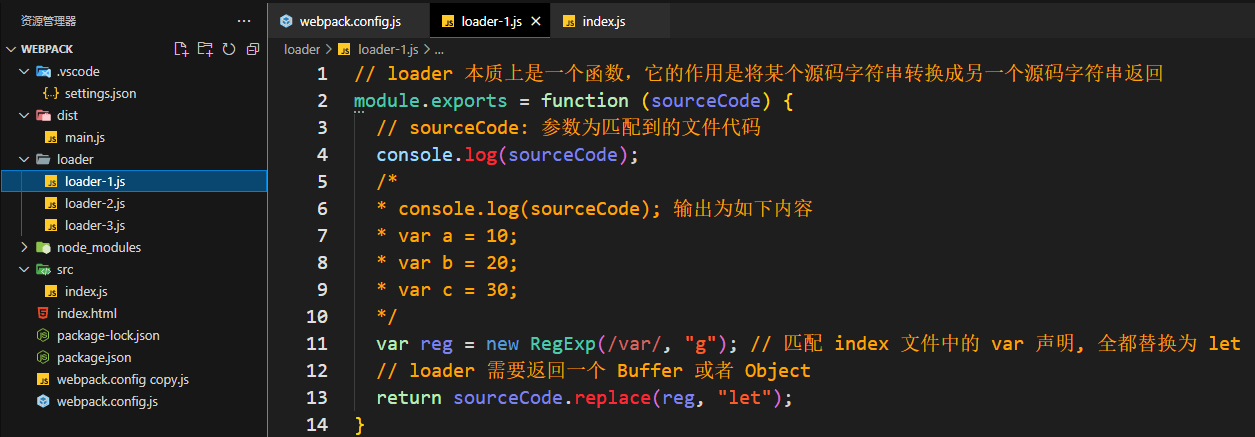
1️⃣ 自定义 loader 的使用方式



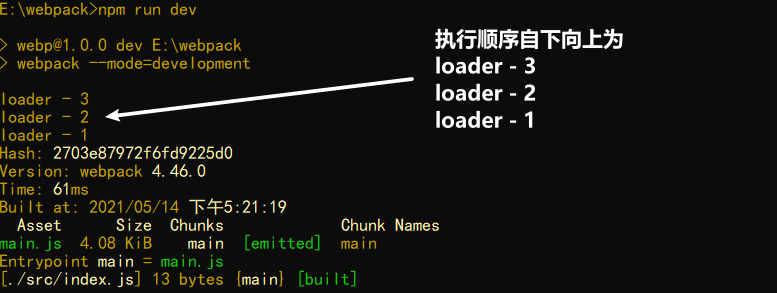
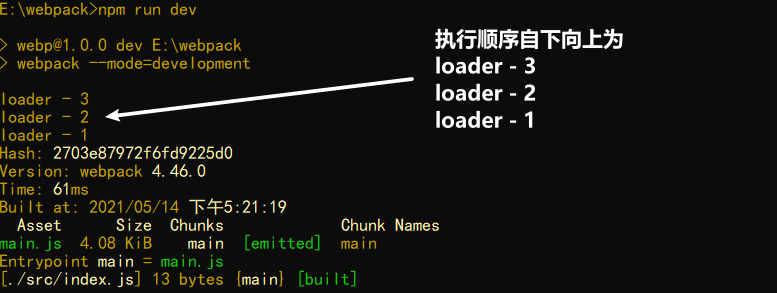
1️⃣ loader 的执行顺序