1️⃣ 区分环境
有些时候,我们需要针对生产环境和开发环境分别书写 webpack 配置
为了更好的适应这种要求,webpack 允许配置一个对象,还可以是一个函数
module.exports = function(env) {// 这里可以写任意的 js 代码,return {mode: 'development'// 当 webpack 是一个函数时, 必须返回一个配置对象, 可以是任意的 webpack 配置, 这里为了测试返回一个 mode: 'development' 打包为开发环境}}
在开始构建时,webpack 如果发现配置是一个函数,会调用该函数,将函数返回的对象作为配置内容,因此,开发者可以根据不同的环境返回不同的对象
在调用 webpack 函数时,webpack 会向函数传入一个参数 env,该参数的值来自于 webpack 命令中给 env 指定的值,例如
// webpack.config.js 使用下面的配置做测试module.exports = function (env) {console.log(env); // {one: true} {one: '1'} {one: '1', two: '2'}return {mode: 'development'}}// 命令行依次输入如下命令npx webpack --env one # env: {one: true}npx webpack --env one=1 # env: {one: '1'}npx webpack --env one=1 two=2 # env: {one: '1', two: '2'}
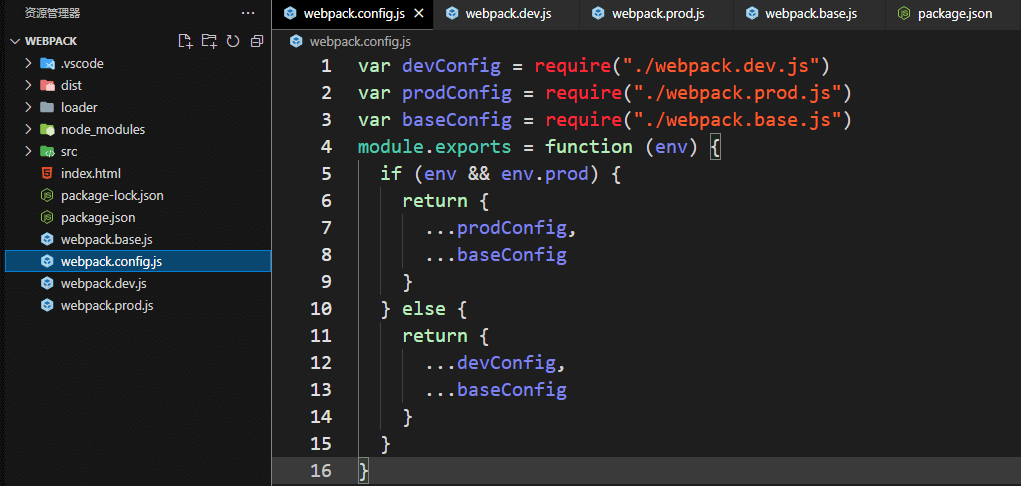
1️⃣ 根据 env 参数来判断返回不同的配置结果
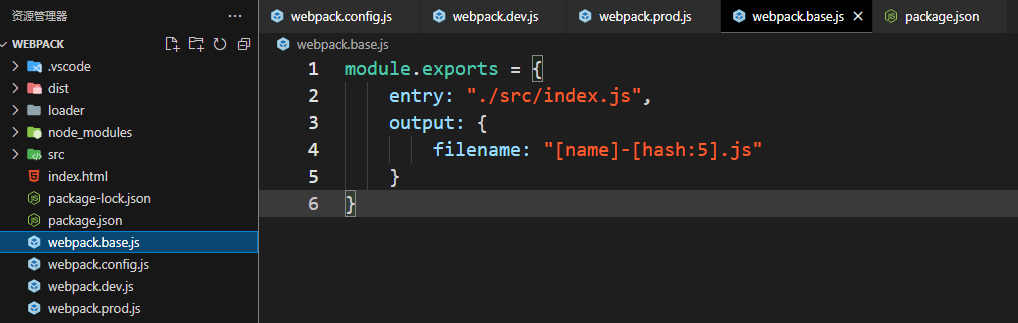
以下文件结构将开发配置和生产配置以及公共配置分离开来, 这样就可以通过不同的命令传递不同的参数, 让函数判断来返回不同的配置结果
2️⃣ 入口配置
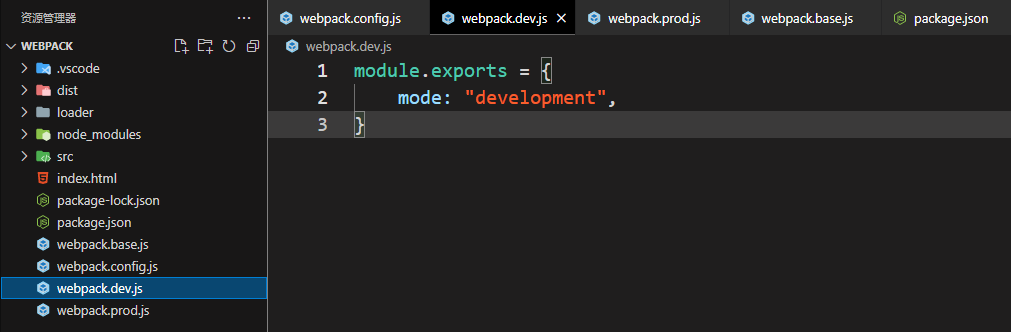
2️⃣ 开发配置
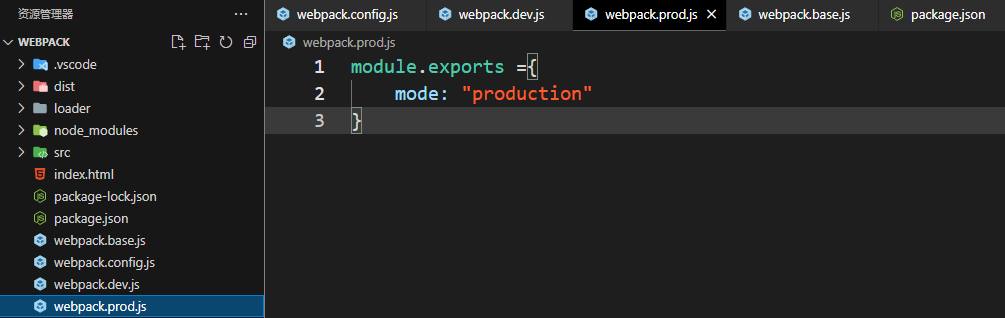
2️⃣ 生产配置
2️⃣ 基础 / 公共配置
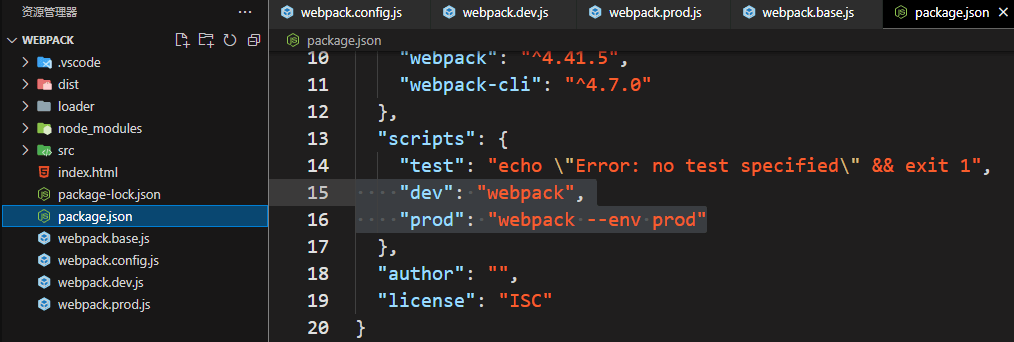
2️⃣ 命令配置