1️⃣ Rollup
GitHub:https://github.com/rollup/rollup
1️⃣ 安装和使用
初始化项目包npm init
安装 rollupnpm i rollup -D
创建 rollup 配置文件
rollup.config.js
export default {input: "", // 入口output: {}, // 出口plugins: [], // 各种插件使用的配置external: [], // 告诉 rollup 不要将此 lodash 打包,而作为外部依赖global: {}, // 告诉 rollup 全局变量 '' 即是 ''};
1️⃣ 入口配置
// 单入口export default {input: "src/main.js", // 入口output: { // 出口file:'dist/main.js'},};// 多入口export default [{input: "src/main1.js",output: {file: "dist/main-one.js",},},{input: "src/main2.js",output: {file: "dist/main-two.js",},},];
1️⃣ 出口配置
// 单出口export default {input: "src/main.js",output: {// 出口配置file: "dist/main.js", // 输出文件format: "es", // 五种输出格式:amd / es / cjs / iife / umdname: "A", //当 format 为 iife 和 umd 时必须提供,将作为全局变量挂在window(浏览器环境)下:window.A=...sourcemap: true, // 生成 main.map.js 文件,方便调试banner: "// 再打包好的文件外部头部添加的内容",footer: "// 再打包好的文件外部末尾添加的内容",intro: "// 再打包好的文件内部头部添加的内容",outro: "// 再打包好的文件内部末尾添加的内容",},};// 多出口export default {input: "src/main.js",output: [{file: "dist/main1.js",// ...},{file: "dist/main2.js",// ...},],};
1️⃣ external 属性
有些场景下,虽然我们使用了resolve 插件,但可能我们仍然想要某些库保持外部引用状态,这时我们就需要使用external属性,来告诉 rollup.js 哪些是外部的类库。
import resolve from "@rollup/plugin-node-resolve";export default {input: "src/main.js",output: {file: "dist/main.js",format: "es",},plugins: [resolve()],external: ["the-answer"],};
1️⃣ global 属性
export default {input: "src/main.js",output: {file: "dist/main.js",format: "es",},global:{"$":"jquery" // 告诉 rollup 全局指令 $ 就是 jquery}};
1️⃣ 插件详解
2️⃣ 支持导入远程库
3️⃣ @rollup/plugin-node-resolve
安装:npm i -D @rollup/plugin-node-resolve
配置 rollup.config.js:
import resolve from "@rollup/plugin-node-resolve";export default {input: "src/main.js",output: {file: "dist/main.js",format: "es",},plugins: [resolve()],};
resolve 插件的作用
正常我们打包的对象是本地的 js 代码和库,但实际开发中,不太可能所有的库都位于本地,我们大多会通过 npm 下载远程的库。
与 webpack 和 browserify 这样的其他捆绑包不同,rollup 不知道如何打破常规去处理这些依赖。因此我们需要添加一些配置。
首先在我们的项目中添加一个依赖 jquery,然后修改 src/main.js 文件
import answer from "the-answer";export default function () {console.log("answer " + answer);}
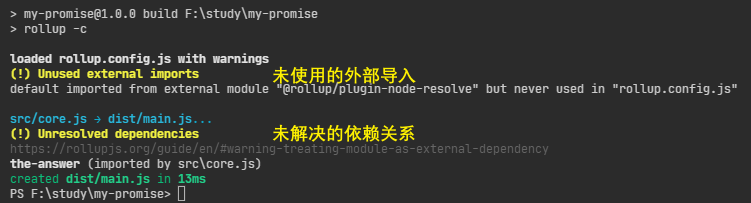
执行 npm run build 后会报如下错误<br /><br />打包后的 main.js 仍然会在 Node.js 中工作,但是 jquery 不包含在包中。为了解决这个问题,将我们编写的源码与依赖的第三方库进行合并,rollup.js 为我们提供了 resolve 插件。<br />首先,安装 resolve 插件:`npm i -D @rollup/plugin-node-resolve`<br />修改配置文件 rollup.config.js:
import resolve from "@rollup/plugin-node-resolve";export default {input: "src/main.js",output: {file: "dist/main.js",format: "es",},plugins: [resolve()],};
2️⃣ 支持非es模块化
3️⃣ @rollup/plugin-commonjs
安装:npm i -D @rollup/plugin-commonjs
配置 rollup.config.js:
import commonjs from "@rollup/plugin-commonjs";export default {input: "src/main.js",output: {file: "dist/main.js",format: "es",},plugins: [commonjs()],};
commonjs 插件的作用
rollup.js 编译源码中的模块引用默认只支持 ES6+ 的模块方式 import/export。然而大量的 npm 模块是基于 CommonJS 模块方式,这就导致了大量 npm 模块不能直接编译使用。
因此使得 rollup.js 编译支持 npm 模块和 CommonJS 模块方式的插件就应运而生:@rollup/plugin-commonjs。
2️⃣ js兼容
3️⃣ @rollup/plugin-babel
安装:npm i -D @rollup/plugin-babel @babel/core @babel/preset-env
安装 @rollup/plugin-babel 后,在安装 @babel/core,因为 @babel/core 是 babel 的核心,都安装好以后创建一个 .babelrc 文件,用于配置 babel,我们看.babelrc配置了preset env,所以要安装这个插件,都安装成功后,babel 插件才可以正常工作。
// .babelrc{"presets": [["@babel/preset-env",{"modules": false, // 将此设置为 false 将保留 ES 模块。 仅当您打算将本机 ES 模块发送到浏览器时才使用此选项。"useBuiltIns": "usage", // @babel/preset-env 编译新的 API 使用 core-js 这个库需要安装 corejs 库, 默认使用 core-js2 版本的库"corejs": 3 // 告诉 @babel/preset-env 使用 corejs3 版本}]]}
配置 rollup.config.js:
import babel from "@rollup/plugin-babel";export default {input: "src/main.js",output: {file: "dist/main.js",format: "es",},plugins: [babel({exclude: "node_modules/**", // 排除 node_modules 文件夹下的文件}),],};
babel 插件的作用
Babel:https://www.babeljs.cn/docs/
Babel 是一个工具链,主要用于将采用 ECMAScript 2015+ 语法编写的代码转换为向后兼容的 JavaScript 语法,以便能够运行在当前和旧版本的浏览器或其他环境中。
3️⃣ rollup-plugin-buble
安装:npm i -D rollup-plugin-buble
配置 rollup.config.js:
import buble from "rollup-plugin-buble";export default {input: "src/main.js",output: {file: "dist/main.js",format: "es",},plugins: [buble()],};
2️⃣ 支持导入json
3️⃣ @rollup/plugin-json
安装:npm i -D @rollup/plugin-json
配置 rollup.config.js:
import json from "@rollup/plugin-json";export default {input: "src/main.js",output: {file: "dist/main.js",format: "es",},plugins: [json()],};
json 插件的作用
没有 json 插件的支持我们在导入 json 文件时会报错,所以需要安 json 插件来支持 json 文件的导入
[!] Error: Unexpected token (Note that you need @rollup/plugin-json to import JSON files)// [!] Error: Unexpected token (注意你需要 @rollup/plugin-json 来导入JSON文件)
2️⃣ 支持别名
3️⃣ @rollup/plugin-alias
安装:npm install @rollup/plugin-alias --save-dev
配置 rollup.config.js:
import alias from '@rollup/plugin-alias';module.exports = {input: 'src/index.js',output: {dir: 'output',format: 'cjs'},plugins: [alias({entries: [{ find: 'utils', replacement: '../../../utils' },{ find: 'batman-1.0.0', replacement: './joker-1.5.0' }]})]};
alias 插件的作用
alias 插件提供了为模块起别名的功能,用过 webpack 的应该对这个功能非常熟悉
2️⃣ 代码压缩
3️⃣ rollup-plugin-terser
安装:npm i -D rollup-plugin-terser
配置 rollup.config.js:
import { terser } from "rollup-plugin-terser";export default {input: "src/main.js",output: {file: "dist/main.js",format: "es",},plugins: [terser()],};
2️⃣ 代码检查
3️⃣ rollup-plugin-eslint
安装:npm i -D rollup-plugin-eslint
另外,需要创建 .eslintrc 文件配置 eslint 规则
// .eslintrcmodule.exports = {root: true,parserOptions: {"ecmaVersion": 6, // 支持es6"sourceType": "module" // 使用 es6 模块化},env: { // 设置环境"browser": true, // 支持浏览器环境: 能够使用window上的全局变量"node": true // 支持服务器环境: 能够使用node上global的全局变量},extends: : "eslint:recommended", // 使用 eslint 推荐的默认规则 https://cn.eslint.org/docs/rules/globals: { // 声明使用的全局变量, 这样即使没有定义也不会报错了"$": "readonly" // $ 只读变量},rules: { // eslint检查的规则 0 忽略 1 警告 2 错误"no-console": 0, // 不检查 console"eqeqeq": 2, // 用 == 而不用 === 就报错"no-alert": 2 // 不能使用 alert},}
配置 rollup.config.js:
import eslint from "rollup-plugin-eslint";export default {input: "src/main.js",output: {file: "dist/main.js",format: "es",},plugins: [eslint({include:['src/**/*.js'] // 需要检查的部分})],};
2️⃣ 热更新
3️⃣ rollup-watch
安装:npm i -D rollup-watch
配置 package.json
"scripts": {"dev": "rollup -c -w",},
2️⃣ 开启本地服务器
3️⃣ rollup-plugin-serve
安装:npm i -D rollup-plugin-serve
配置 rollup.config.js:
import serve from "rollup-plugin-serve";export default {input: "src/main.js",output: {file: "dist/main.js",format: "es",},plugins: [serve({open: true, // 是否打开浏览器contentBase: "./", // 入口 html 文件位置openPage:'', // 要打开的页面, 如果没有的话就是 contentBase 中的 index.htmlhistoryApiFallback: true, // 设置为 true 返回 index.html 而不是 404host: "localhost", //port: 3000 // 端口号})],};
2️⃣ 实时刷新页面
3️⃣ rollup-plugin-livereload
安装:npm i -D rollup-plugin-livereload
实时刷新页面,配合 rollup-plugin-serve 使用
配置 rollup.config.js:
import serve from "rollup-plugin-serve";import livereload from "rollup-plugin-livereload";export default {input: "src/main.js",output: {file: "dist/main.js",format: "es",},plugins: [serve({open: true, // 是否打开浏览器contentBase: "./", // 入口 html 文件位置historyApiFallback: true, // 设置为 true 返回 index.html 而不是 404host: "localhost", //port: 3000 // 端口号}),livereload()],};
2️⃣ 删除调试器语句和函数
3️⃣ @rollup/plugin-strip
安装:npm install @rollup/plugin-strip --save-dev
实时刷新页面,配合 rollup-plugin-serve 使用
配置 rollup.config.js:
import strip from "@rollup/plugin-strip";export default {input: "src/main.js",output: {file: "dist/main.js",format: "es",},plugins: [strip({exlude: "node_modules/**",}),],};
![添加 external: ["the-answer"] 打包后的结果对比 image.png](/uploads/projects/sunshinec@znk8ah/30606bbfc441a0357a77a0235beede4b.png)

