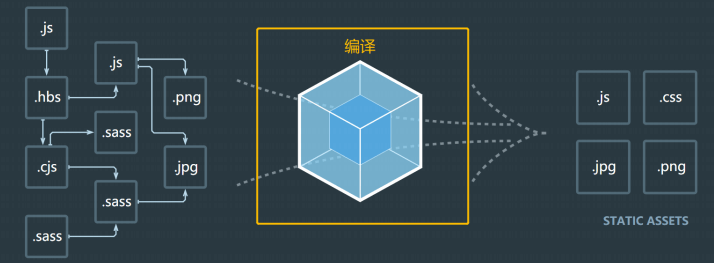
webpack 的作用是将源代码编译(构建、打包)成最终代码 
整个过程大致分为三个步骤
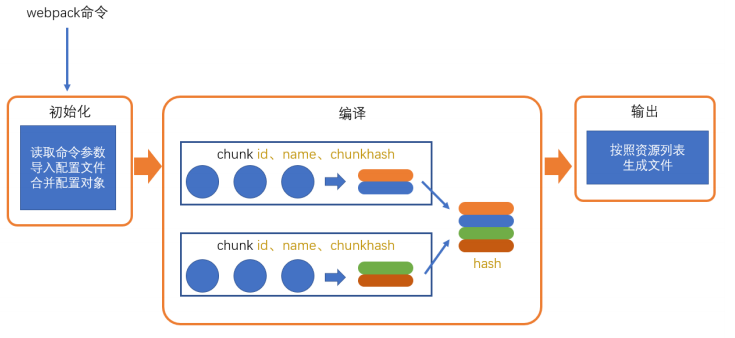
1. 初始化2. 编译3. 输出
1️⃣ 初始化
此阶段,webpack会将CLI参数、配置文件、默认配置进行融合,形成一个最终的配置对象。对配置的处理过程是依托一个第三方库 yargs 完成的,此阶段相对比较简单,主要是为接下来的编译阶段做必要的准备.目前,可以简单的理解为,初始化阶段主要用于产生一个最终的配置.
1️⃣ 编译
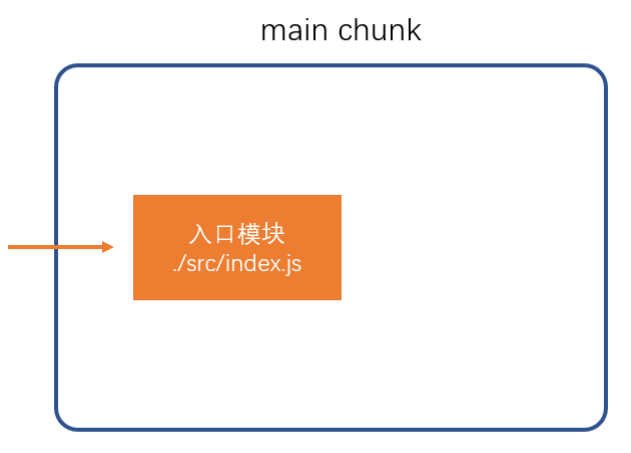
2️⃣ 创建chunk
chunk是webpack在内部构建过程中的一个概念,译为 “块”,它表示通过某个入口找到的所有依赖的统称。 根据入口模块( 默认为 ./src/index.js )创建一个chunk ( 每一个入口文件生成一个 chunk , 多入口文件会生成多个 chunk )
每个 chunk 都有至少两个属性:
1. **name**:默认为 main2. **id**:唯一编号,开发环境下 id 和 name 相同,生产环境是一个数字,从0开始
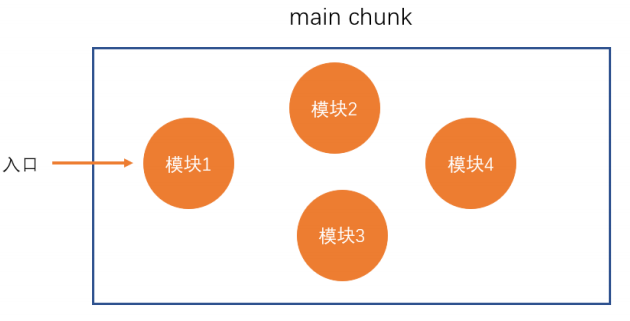
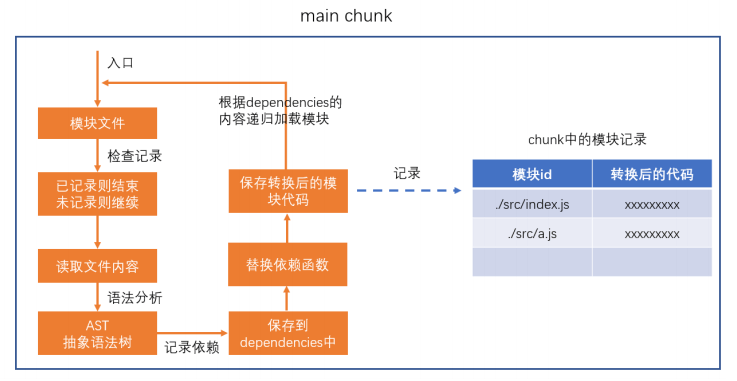
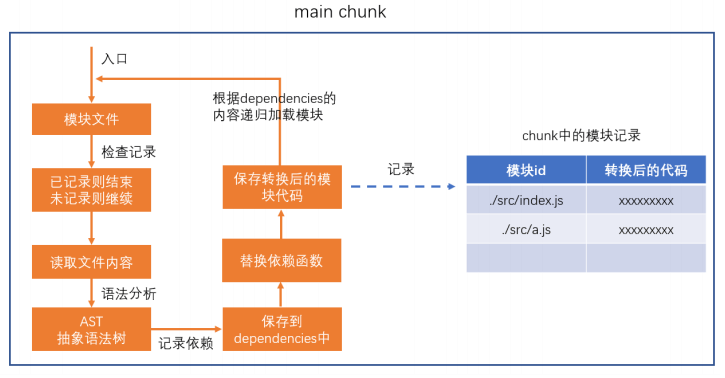
2️⃣ 构建所有依赖模块

AST在线测试工具:https://astexplorer.net/
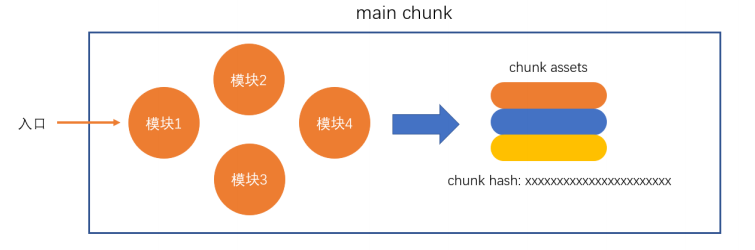
2️⃣ 产生chunk assets
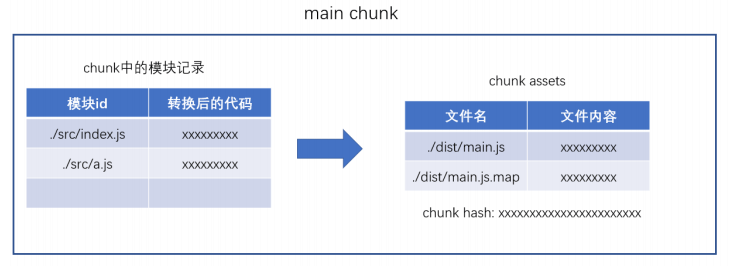
在第二步完成后,chunk中会产生一个模块列表,列表中包含了模块id和模块转换后的代码
接下来,webpack会根据配置为chunk生成一个资源列表,即 chunk assets ,资源列表可以理解为是生成到最终文件的文件名和文件内容 
chunk hash是根据所有chunk assets的内容生成的一个hash字符串 hash:一种算法,具体有很多分类,特点是将一个任意长度的字符串转换为一个固定长度的字符串,而且可以保证原始内容不变,产生的hash字符串就不变
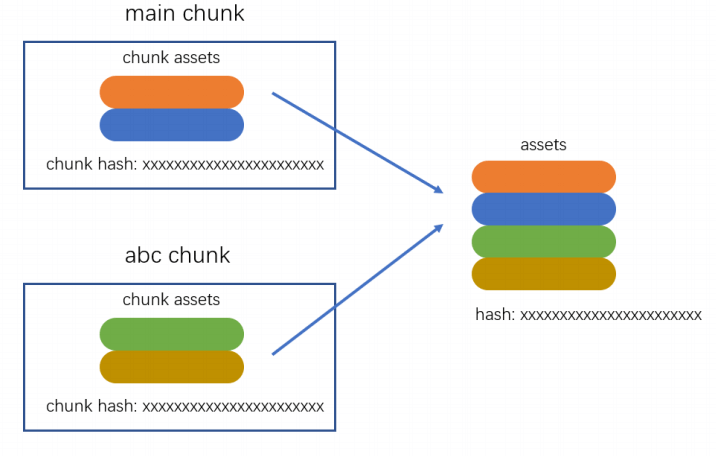
2️⃣ 合并chunk assets
将多个chunk的assets合并到一起,并产生一个总的hash
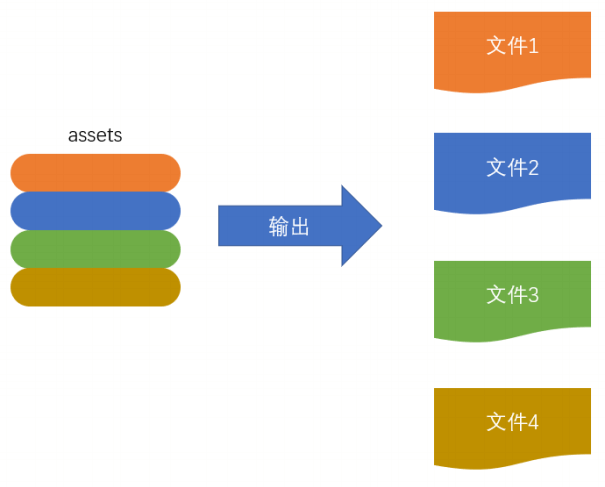
1️⃣ 输出
此步骤非常简单,webpack将利用node中的fs模块(文件处理模块),根据编译产生的总的assets,生成相应的文件。
1️⃣ 总过程
1️⃣ 涉及术语
module:模块,分割的代码单元,webpack 中的模块可以是任何内容的文件,不仅限于 JS
chunk:webpack 内部构建模块的块,一个 chunk 中包含多个模块,这些模块是从入口模块通过依赖分析得来的
bundle:chunk 构建好模块后会生成 chunk 的资源清单,清单中的每一项就是一个 bundle,可以认为 bundle 就是最终生成的文件
hash:最终的资源清单所有内容联合生成的 hash 值
chunkhash:chunk 生成的资源清单内容联合生成的 hash 值
chunkname:chunk 的名称,如果没有配置则使用 main
id:通常指 chunk 的唯一编号,如果在开发环境下构建,和 chunkname 相同;如果是生产环境下构建,则使用一个从 0 开始的数字进行编号