官网地址:https://postcss.org/
github地址:https://github.com/postcss/postcss
1️⃣ 安装
PostCss 是基于 node 编写的,因此可以使用npm安装
npm i -D postcss
postcss 库提供了对应的 js api 用于转换代码,如果你想使用 postcss 的一些高级功能,或者想开发 postcss 插件,就要 api 使用 postcss,api 的文档地址是:http://api.postcss.org/
不过绝大部分时候,我们都是使用者,并不希望使用代码的方式来使用 PostCss
因此,我们可以再安装一个 postcss-cli ,通过命令行来完成编译
npm i -D postcss-cli
postcss-cli 提供一个命令,它调用 postcss中 的 api 来完成编译
命令的使用方式为:
npx postcss 源码文件 -o 输出文件 // 比如: npx postcss ./src/css/index.css -o ./src/css/output.css
1️⃣ 配置文件
和webpack类似,postcss有自己的配置文件,该配置文件会影响postcss的某些编译行为。
配置文件的默认名称是:**postcss.config.js**
module.exports = {}
1️⃣ 插件
只是使用 postcss 是没有多少意义的,要让它真正的发挥作用,需要插件
postcss 的插件市场:https://www.postcss.parts/
下面罗列一些postcss的常用插件
2️⃣ postcss-preset-env
过去使用 postcss 的时候,往往会使用大量的插件,它们各自解决一些问题
这样导致的结果是安装插件、配置插件都特别的繁琐
于是出现了这么一个插件**postcss-preset-env**,它称之为**postcss预设环境**,大意就是它整合了很多的常用插件到一起,并帮你完成了基本的配置,你只需要安装它一个插件,就相当于安装了很多插件了。
安装好该插件后,在postcss配置中加入下面的配置
module.exports = {plugins: {"postcss-preset-env": {} // {} 中可以填写插件的配置}}
3️⃣ 自动的厂商前缀
例如
::placeholder {color: red;}
该功能在不同的旧版本浏览器中需要书写为
::-webkit-input-placeholder {color: red;}::-moz-placeholder {color: red;}:-ms-input-placeholder {color: red;}::-ms-input-placeholder {color: red;}::placeholder {color: red;}
要完成这件事情,需要使用**autoprefixer**库。
而**postcss-preset-env**内部包含了该库,自动有了该功能。
如果需要调整兼容的浏览器范围,可以通过下面的方式进行配置
3️⃣ 方式1:在 postcss-preset-env 的配置中加入 browsers
module.exports = {plugins: {"postcss-preset-env": {browsers: ["last 2 version","> 1%"]}}}
3️⃣ 方式2【推荐】:添加 .browserslistrc 文件
创建文件**.browserslistrc**,填写配置内容
last 2 version> 1%
3️⃣ 方式3【推荐】:在package.json的配置中加入browserslist
"browserslist": ["last 2 version","> 1%"]
**browserslist**是一个多行的(数组形式的)标准字符串。
它的书写规范多而繁琐,详情见:https://github.com/browserslist/browserslist
一般情况下,大部分网站都使用下面的格式进行书写
last 2 version> 1% in CNnot ie <= 8
**last 2 version**: 浏览器的兼容最近期的两个版本**> 1% in CN**: 匹配中国大于1%的人使用的浏览器, **in CN**可省略**not ie <= 8**:排除掉版本号小于等于8的IE浏览器
默认情况下,匹配的结果求的是并集
你可以通过网站:https://browserl.ist/ 对配置结果覆盖的浏览器进行查询,查询时,多行之间使用英文逗号分割
browserlist的数据来自于CanIUse网站,由于数据并非实时的,所以不会特别准确
3️⃣ 未来的CSS语法 / 变量 / 自定义选择器 / 嵌套
PostCss 同样支持以上css方式, 但是由于这些 less 和 sass 都可以做到所以不做代码演示
2️⃣ postcss-apply
该插件可以支持在css中书写属性集
类似于LESS中的混入,可以利用CSS的新语法定义一个CSS代码片段,然后在需要的时候应用它
2️⃣ postcss-color-function
该插件支持在源码中使用一些颜色函数
2️⃣ stylelint
css 语法检查 ( 因为 vscode 支持 stylelint 插件所有没有多大作用 )
在实际的开发中,我们可能会错误的或不规范的书写一些css代码,stylelint插件会即时的发现错误
由于不同的公司可能使用不同的CSS书写规范,stylelint为了保持灵活,它本身并没有提供具体的规则验证
你需要安装或自行编写规则验证方案
通常,我们会安装**stylelint-config-standard**库来提供标准的CSS规则判定
安装好后,我们需要告诉stylelint使用该库来进行规则验证
告知的方式有多种,比较常见的是使用文件**.stylelintrc**文件内容是 json 格式
//.styleintrc{"extends": "stylelint-config-standard"}
此时,如果你的代码出现不规范的地方,编译时将会报出错误
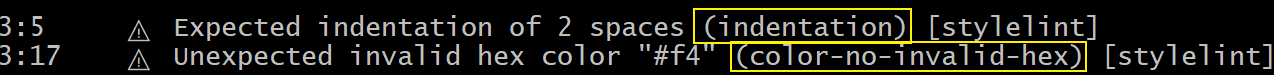
body {background: #f4;}

发生了两处错误:
1. 缩进应该只有两个空格2. 十六进制的颜色值不正确
如果某些规则并非你所期望的,可以在配置中进行设置
{"extends": "stylelint-config-standard","rules": {"indentation": null}}
设置为null可以禁用该规则,或者设置为4,表示一个缩进有4个空格。具体的设置需要参见stylelint文档:https://stylelint.io/
但是这种错误报告需要在编译时才会发生,如果我希望在编写代码时就自动在编辑器里报错呢?
既然想在编辑器里达到该功能,那么就要在编辑器里做文章
安装vscode的插件stylelint即可,它会读取你工程中的配置文件,按照配置进行实时报错
实际上,如果你拥有了stylelint插件,可以不需要在postcss中使用该插件了
实际上,如果你拥有了
stylelint插件,可以不需要在postcss中使用该插件了

