1️⃣ plugin
loader 的功能定位是转换代码,而一些其他的操作难以使用 loader 完成,比如:
1. 当 webpack 生成文件时,顺便多生成一个说明描述文件2. 当 webpack 编译启动时,控制台输出一句话表示 webpack 启动了
这种类似的功能需要把功能嵌入到 webpack 的编译流程中,而这种事情的实现是依托于 plugin 的
plugin 的本质是一个带有 apply 方法的对象
var plugin = {apply: function (compiler) {},}
通常,习惯上,我们会将该对象写成构造函数的模式
class MyPlugin {apply(compiler) {}}var plugin = new MyPlugin()
要将插件应用到 webpack,需要把插件对象配置到 webpack 的 plugins 数组中,如下
module.exports = {plugins: [new MyPlugin()],}
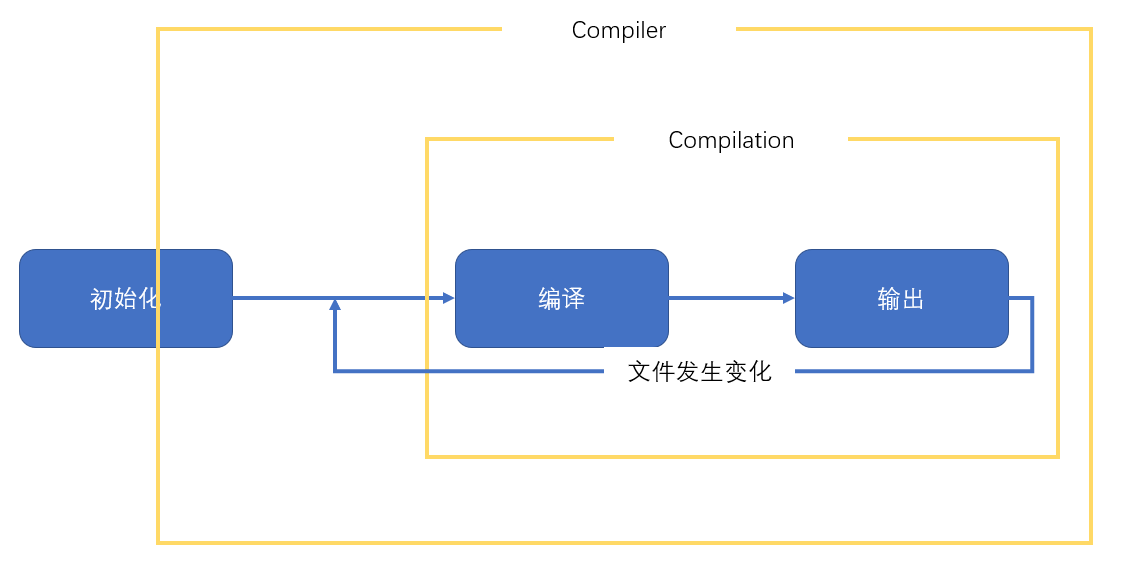
apply 函数会在初始化阶段,创建好 Compiler 对象后运行。
compiler 对象是在初始化阶段构建的,整个 webpack 打包期间只有一个 compiler 对象,后续完成打包工作的是 compiler 对象内部创建的 compilation
apply 方法会在创建好 compiler 对象后调用,并向方法传入一个 compiler 对象
compiler 对象提供了大量的钩子函数(hooks,可以理解为事件),plugin 的开发者可以注册这些钩子函数,参与 webpack 编译和生成。你可以在 apply 方法中使用下面的代码注册钩子函数:
class MyPlugin {apply(compiler) {compiler.hooks.事件名称.事件类型(name, function (compilation) {//事件处理函数})}}
2️⃣ 事件名称
即要监听的事件名,即钩子名,所有的钩子:https://www.webpackjs.com/api/compiler-hooks
2️⃣ 事件类型
这一部分使用的是 Tapable API,这个小型的库是一个专门用于钩子函数监听的库。
它提供了一些事件类型:
1. tap:注册一个同步的钩子函数,函数运行完毕则表示事件处理结束2. tapAsync:注册一个基于回调的异步的钩子函数,函数通过调用一个回调表示事件处理结束3. tapPromise:注册一个基于 Promise 的异步的钩子函数,函数通过返回的 Promise 进入已决状态表示事件处理结束
2️⃣ 处理函数
处理函数有一个事件参数 compilation

