三种post 提交数据方式
在Axios中可以通过设置Content-Type来改变数据改变方式, 有时在前端提交数据时会发现后端SpringMVC接收不到数据的情况, 因此可以尝试改变提交方式传递数据.
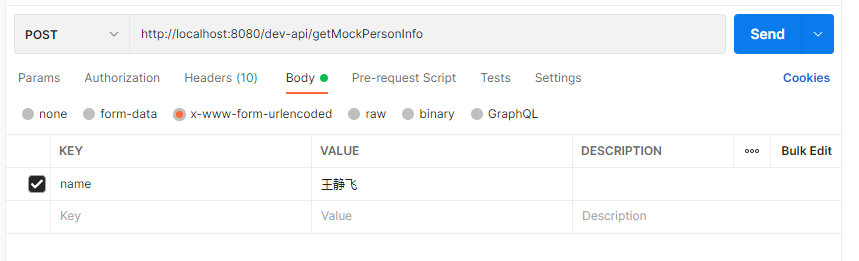
比如在Postman中, 就可以看到这三种提交方式:
1, form-data
2, x-www-form-urlencoded
3, row - json
这里用https://github.com/PanJiaChen/vue-admin-template/blob/master/src/utils/request.js 该文件封装了axios的方法, 只需要调用service 实例即可
import axios from 'axios'import { MessageBox, Message } from 'element-ui'import store from '@/store'import { getToken } from '@/utils/auth'// create an axios instanceconst service = axios.create({baseURL: process.env.VUE_APP_BASE_API, // url = base url + request url// withCredentials: true, // send cookies when cross-domain requeststimeout: 5000 // request timeout})// request interceptorservice.interceptors.request.use(config => {// do something before request is sentif (store.getters.token) {// let each request carry token// ['X-Token'] is a custom headers key// please modify it according to the actual situationconfig.headers['X-Token'] = getToken()}return config},error => {// do something with request errorconsole.log(error) // for debugreturn Promise.reject(error)})// response interceptorservice.interceptors.response.use(/*** If you want to get http information such as headers or status* Please return response => response*//*** Determine the request status by custom code* Here is just an example* You can also judge the status by HTTP Status Code*/response => {const res = response.data// if the custom code is not 20000, it is judged as an error.if (res.code !== 20000) {Message({message: res.message || 'Error',type: 'error',duration: 5 * 1000})// 50008: Illegal token; 50012: Other clients logged in; 50014: Token expired;if (res.code === 50008 || res.code === 50012 || res.code === 50014) {// to re-loginMessageBox.confirm('You have been logged out, you can cancel to stay on this page, or log in again', 'Confirm logout', {confirmButtonText: 'Re-Login',cancelButtonText: 'Cancel',type: 'warning'}).then(() => {store.dispatch('user/resetToken').then(() => {location.reload()})})}return Promise.reject(new Error(res.message || 'Error'))} else {return res}},error => {console.log('err' + error) // for debugMessage({message: error.message,type: 'error',duration: 5 * 1000})return Promise.reject(error)})export default service
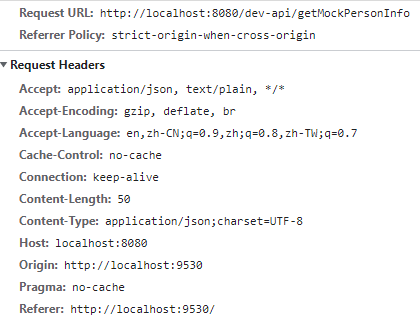
1、Content-Type: application/json
import service from '@/utils/request'export default {test() {return service({ // Promiseurl:'http://localhost:8080/dev-api/getMockPersonInfo',method: 'post',data:{"name": "王静飞","pagesize":"20","curpage":"1"}})}}
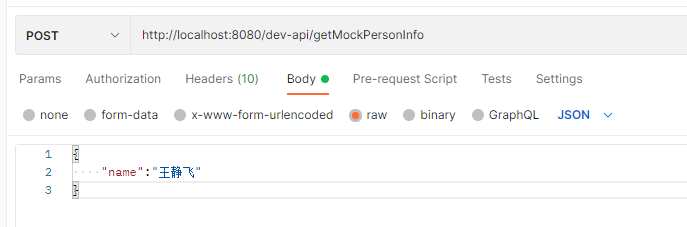
Postman 测试: 传递Json
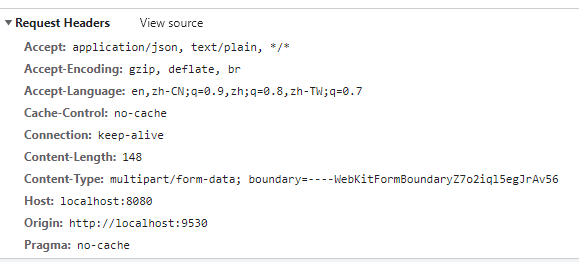
2、Content-Type: multipart/form-data
import service from '@/utils/request'export default {test() {var formData = new FormData(); // Currently emptyformData.append('username', '王静飞');return service({ // Promiseurl:'http://localhost:8080/dev-api/getMockPersonInfo',method: 'post',data: formData})}}
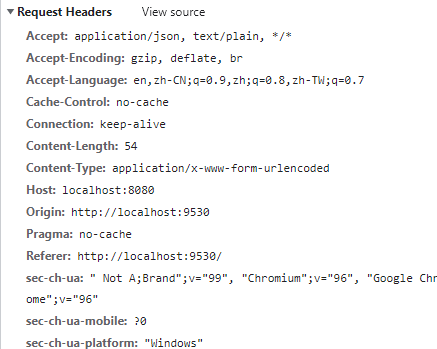
3、Content-Type: application/x-www-form-urlencoded
需要安装qs 模块
npm install qs —save
import service from '@/utils/request'import qs from 'qs'export default {test() {var qs_data = qs.stringify({"name": "王静飞","pagesize":"20","curpage":"1"})return service({ // Promiseurl:'http://localhost:8080/dev-api/getMockPersonInfo',method: 'post',data: qs_data})}}
postman 测试: key和value都不需要加双引号