SVN 项目开发版本控制流程 (需要开通内网或VPN)
1, 获取当前最新开发版本用作merge 基础:
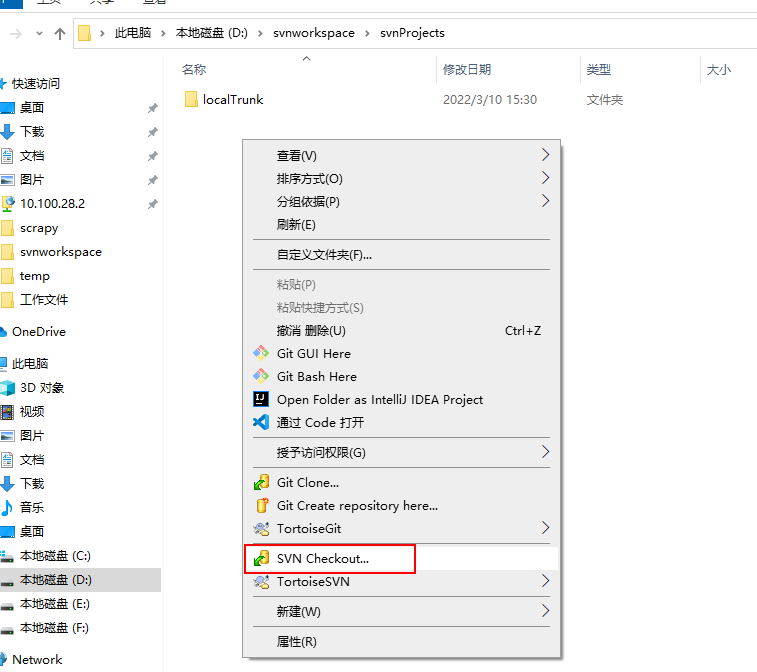
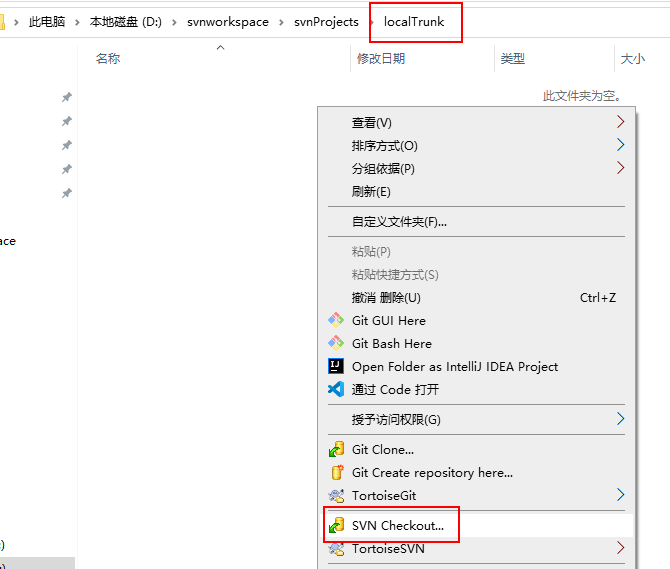
在工作文件路径下右键 – svn Checkout
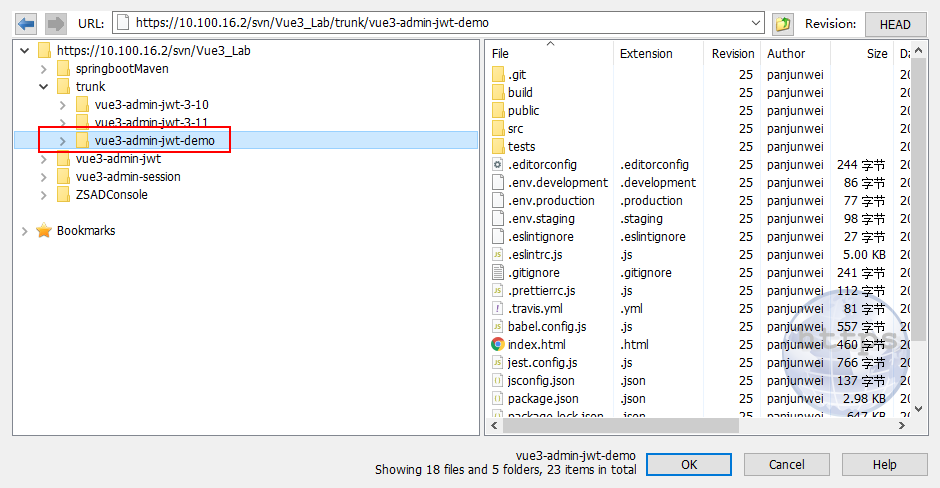
选择项目地址:



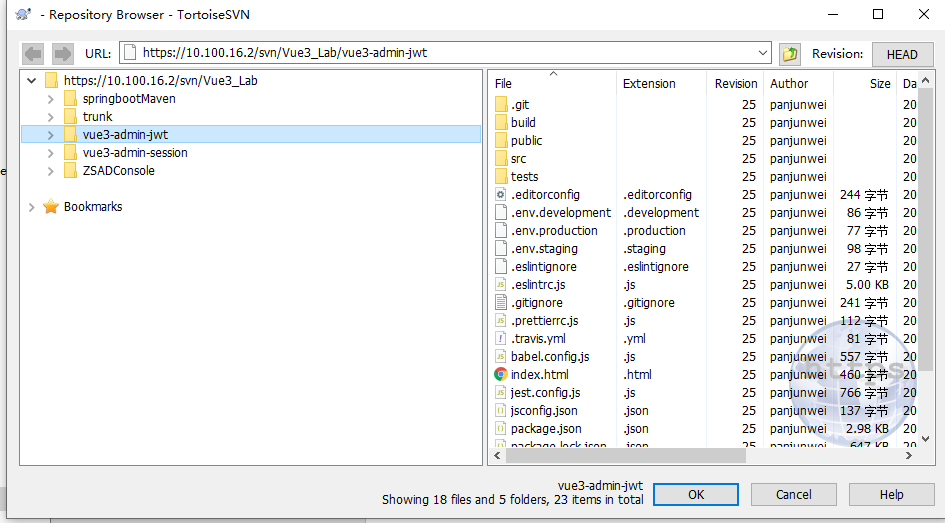
可以点击… 展开选择具体项目地址:
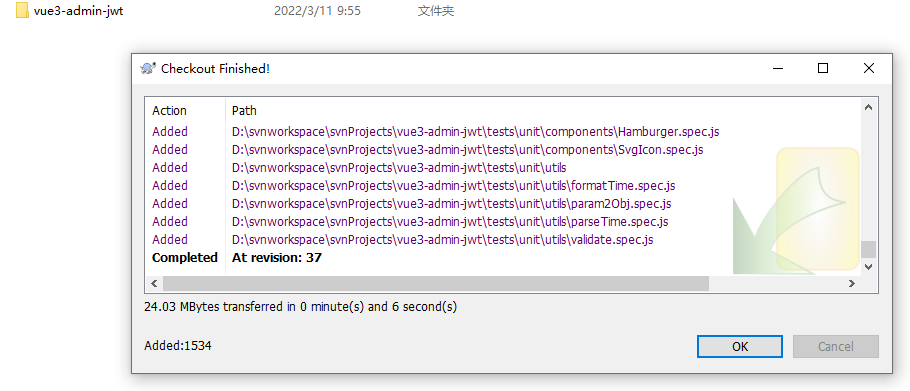
成功拉取: vue3-admin-jwt
该版本vue3-admin-jwt是用作merge 其他分支用的, 在这里不进行代码修改.
2, 拉取项目用作修改:
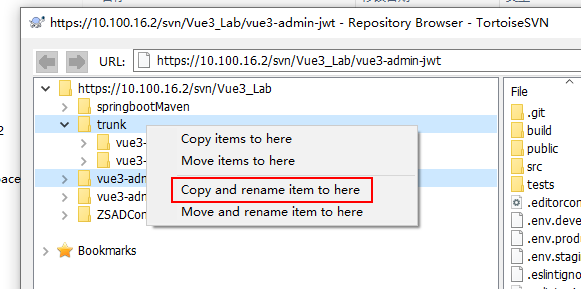
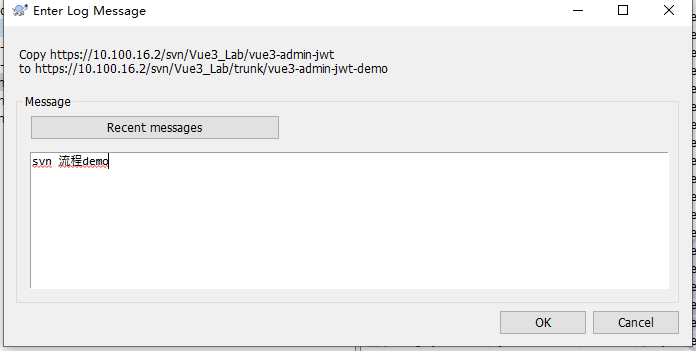
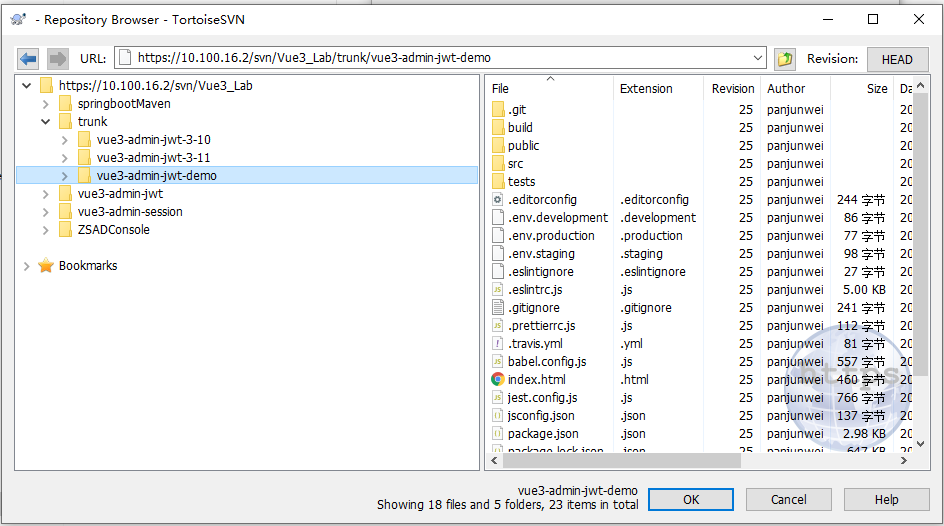
在svn服务器复制一份项目代码到trunk:

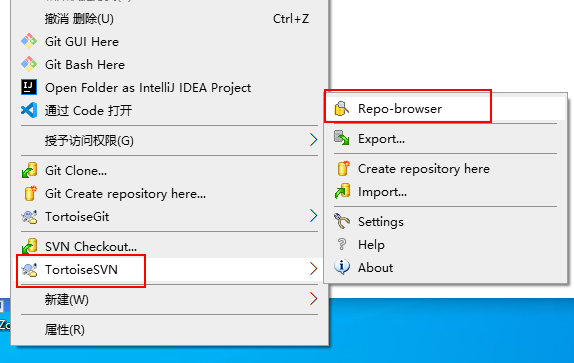
可以在任意文件夹下: 右键-TortoiseSVN – Repo-browser 打开svn 服务端

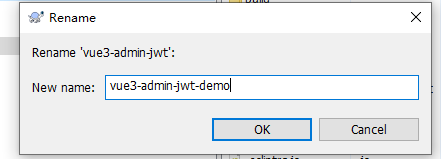
按住鼠标右键-拖入trunk, 会出现copy and rename item here. 点击就可以重命名. 这里需要注意, 一定是要鼠标右键, 如果是左键, 就是直接把文件放入文件夹了.


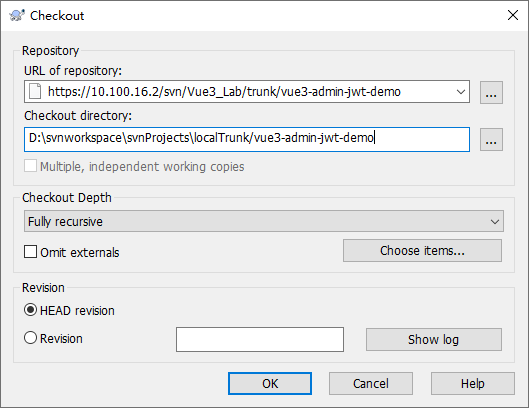
3, 把trunk 中的文件checkout 到本地: (本地最好也建一个local 的trunk)
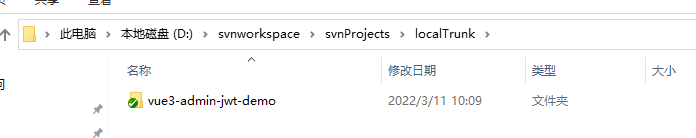
选中刚刚复制并重命名的项目vue3-admin-jwt-demo:


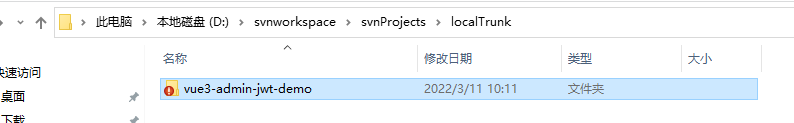
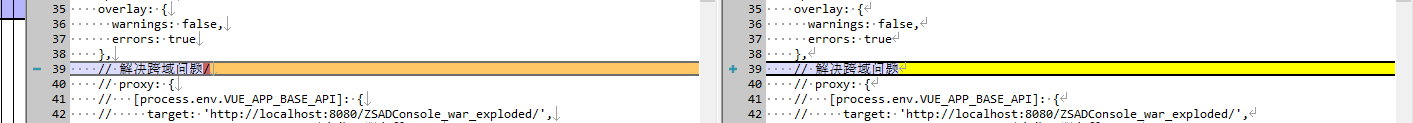
3, 在vue3-admin-jwt-demo中修改代码后, 绿色勾会变成红色

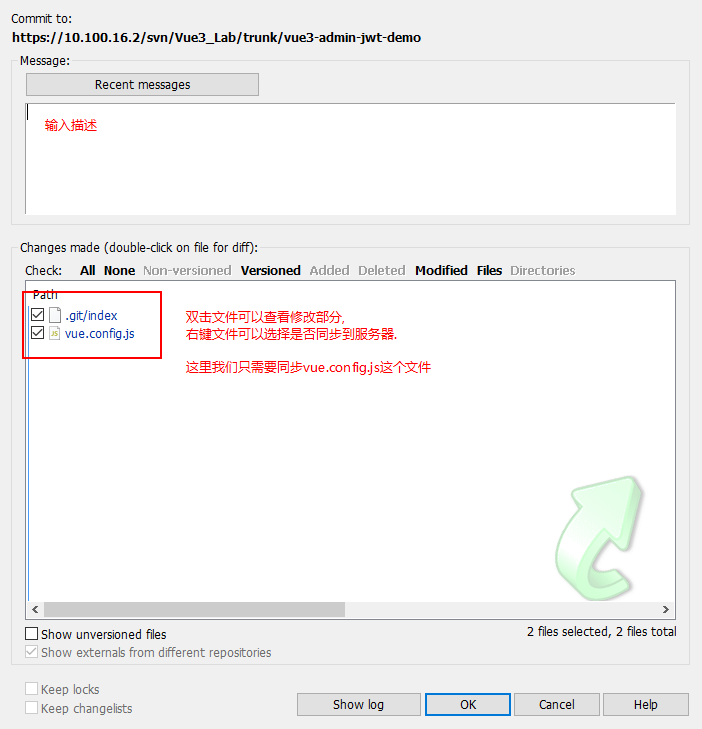
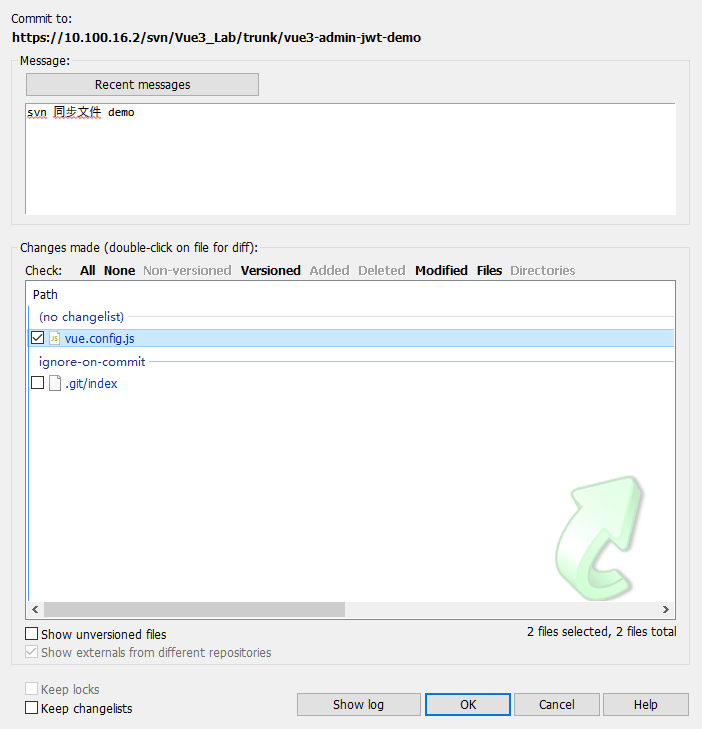
4, 提交修改代码到svn 服务器
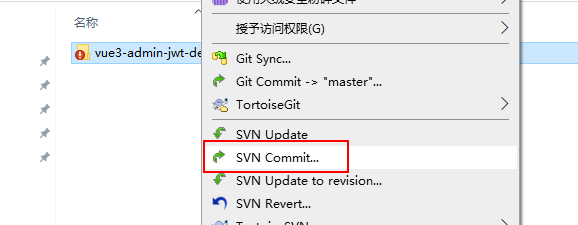
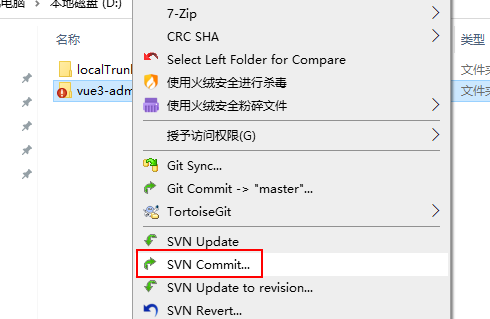
在文件夹上单机右键:




5, 把修改后的项目vue3-admin-jwt-demo merge到第一步本地建立的项目vue3-admin-jwt中:
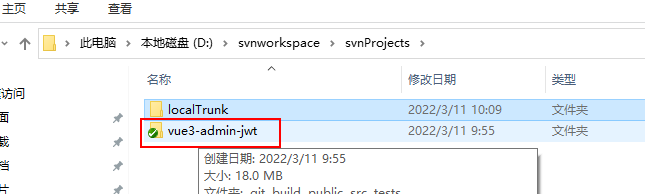
找到你的基准项目vue3-admin-jwt:
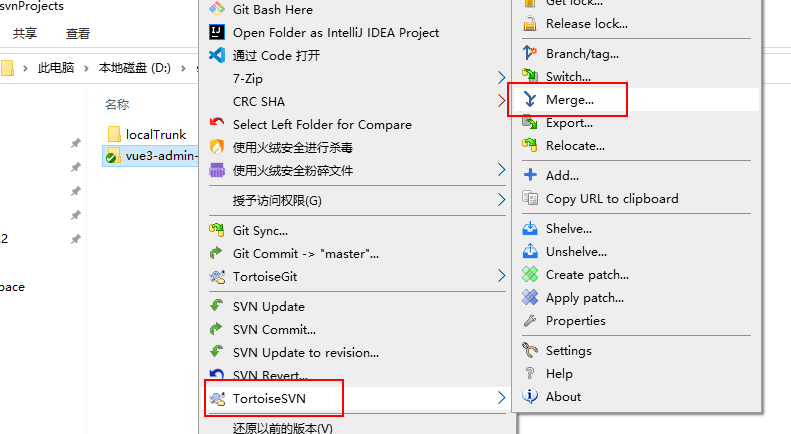
在项目文件夹上右键:

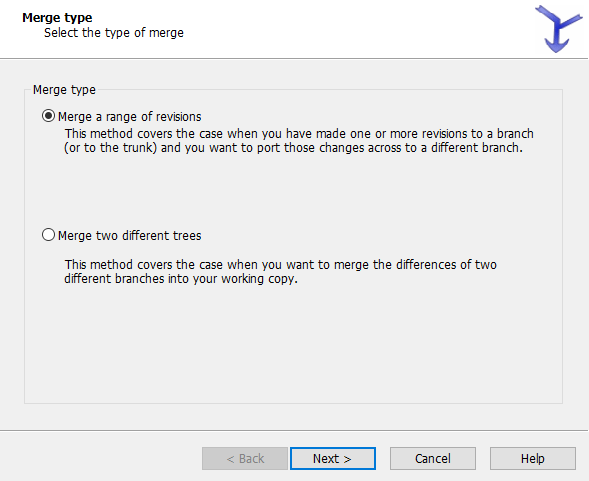
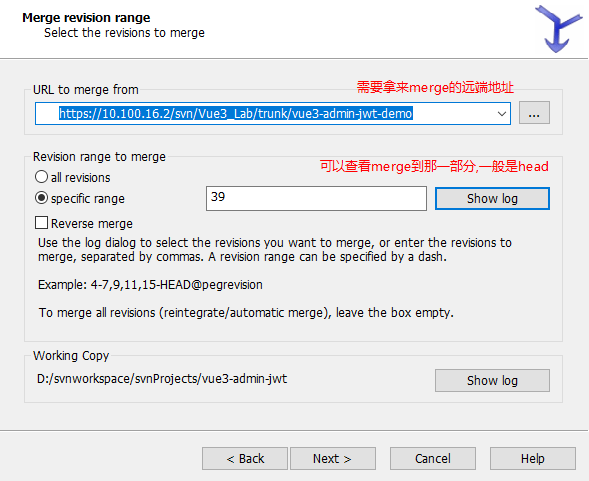
选择你要merge from 的地址:
该操作就是把服务器端的vue3-admin-jwt-demo的代码merge 到本地的vue3-admin-jwt.
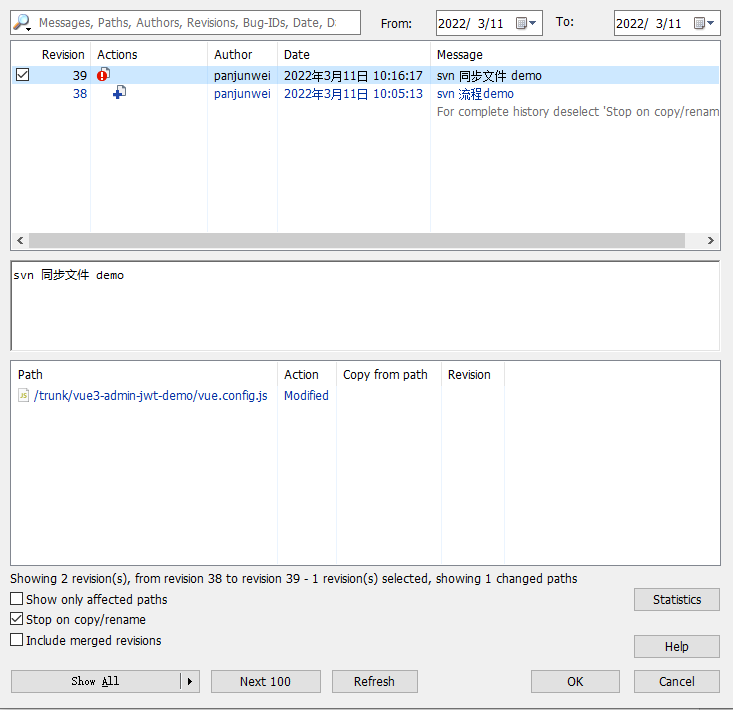
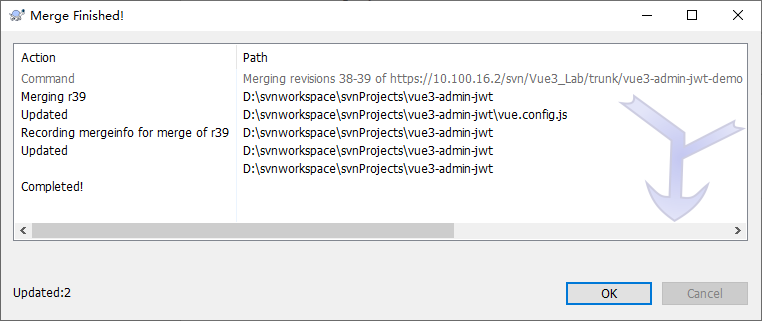
这里的head id 是39
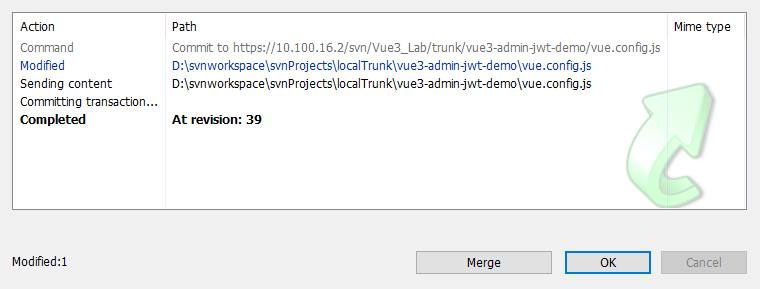
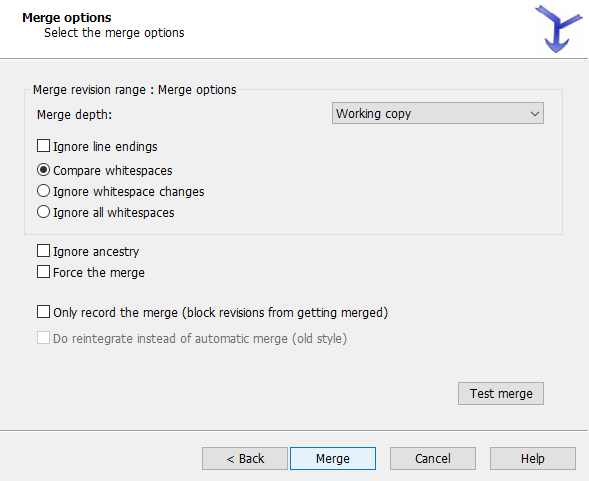
选merge

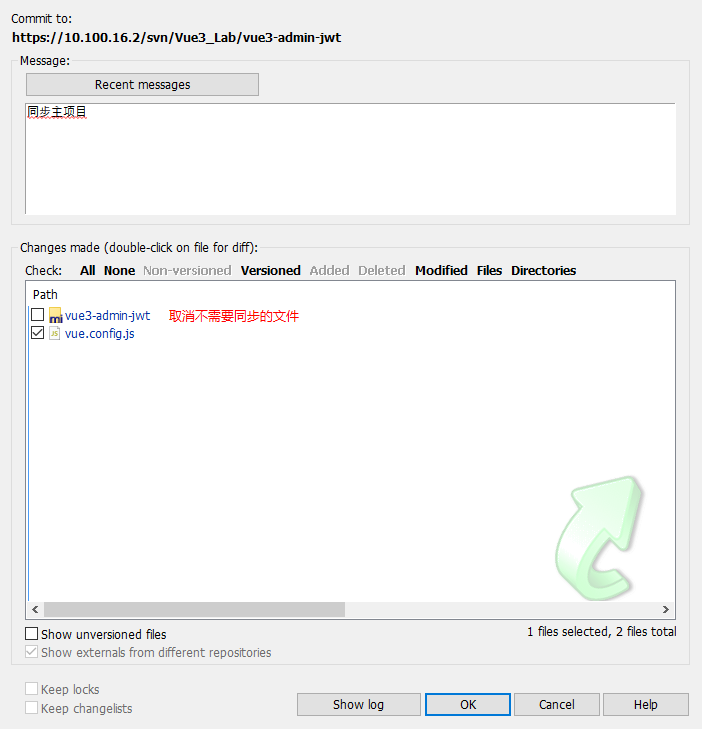
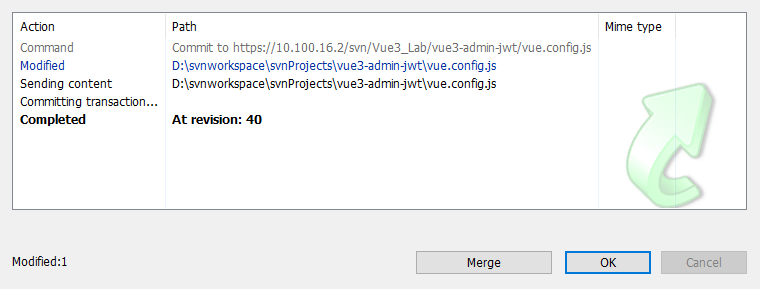
6, 同步你本地的vue3-admin-jwt到svn 服务端的vue3-admin-jwt


完成
现在:
- 本地有一份开发版本分支vue3-admin-jwt-demo
- Svn远端有一份 vue3-admin-jwt-demo 分支在trunk中
- 本地有最新的vue3-admin-jwt 主分支
- Svn远端更新了vue3-admin-jwt 主分支并
一般合并主分支的任务由主管或者主管授权才能做.
这样就可以追踪每一次的开发版本和主分支merge更新记录

