不需要添加el-scrollbar的使用方法!!!
复制一个原生的dropdown组件
https://element-plus.gitee.io/zh-CN/component/dropdown.html#基础用法
<template><el-dropdown><span class="el-dropdown-link">Dropdown List<el-icon class="el-icon--right"><arrow-down /></el-icon></span><template #dropdown><el-dropdown-menu><el-dropdown-item>Action 1</el-dropdown-item><el-dropdown-item>Action 2</el-dropdown-item><el-dropdown-item>Action 3</el-dropdown-item><el-dropdown-item disabled>Action 4</el-dropdown-item><el-dropdown-item divided>Action 5</el-dropdown-item></el-dropdown-menu></template></el-dropdown></template><script lang="ts" setup>import { ArrowDown } from '@element-plus/icons-vue'</script><style scoped>.example-showcase .el-dropdown-link {cursor: pointer;color: var(--el-color-primary);display: flex;align-items: center;}</style>
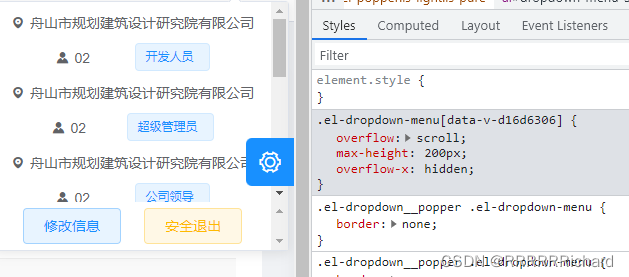
只需要给el-dropdown-menu 添加css
.el-dropdown-menu {overflow: scroll; // 添加滚动条max-height: 200px; // 最大高度overflow-x: hidden; // 隐藏x轴上的滚动条}