干货总结:产品首页的动态icon设计法则
编辑导读:在很多产品的首页,动态icon是一个常见的设计。动态icon设计,本质上是对流动信息的感知设计。本文作者对一些产品的动态icon设计展开分析,希望对你有帮助。
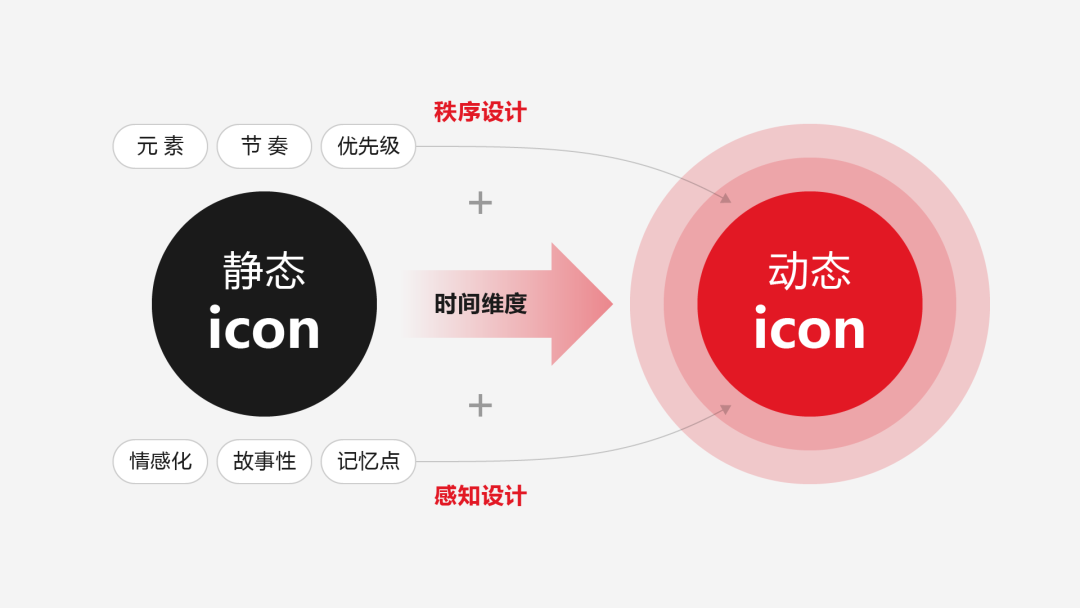
在很多APP首页的金刚区,动态icon是一个常见的设计。由于几百像素的二维空间所能承载的静态图像信息实在有限,因此不得不借助时间这一维度,使二维静态icon化身为“三维”动态icon。
所以动态icon设计,本质上是对流动信息的感知设计。
有别于我们在做PPT时给各种元素添加的动态效果,PPT的动效往往是为了配合演讲的节奏而强调元素的存在和变化,因为运动的事物总是更容易吸引视线。
而动态icon除了比静态icon更容易引起注意以外,它本身还要具有自叙故事的能力。
讲故事是考验品牌拓展能力的一个硬技能,故事讲得好,就能快速占领用户心智。
这需要我们在设计前就规划好故事脚本,也就是信息流动的秩序。
梳理信息秩序并不难,按照常用的脚本可以分为几种类型:视觉引导、情感共鸣、品牌背书、利益点曝光、任务引导等。
在实际的项目中通常会结合以上的一类或两类。超过两类会对信息秩序和动态时长都造成不小的挑战,尽量避免。
来看几个简单的例子。
01 随申办 · 考拉海购
动态类型:情感共鸣 + 视觉引导
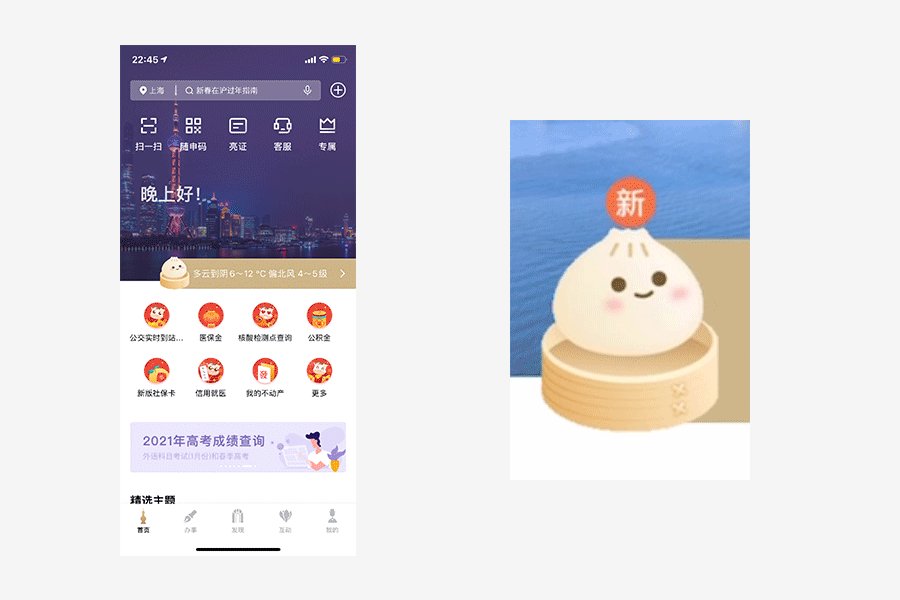
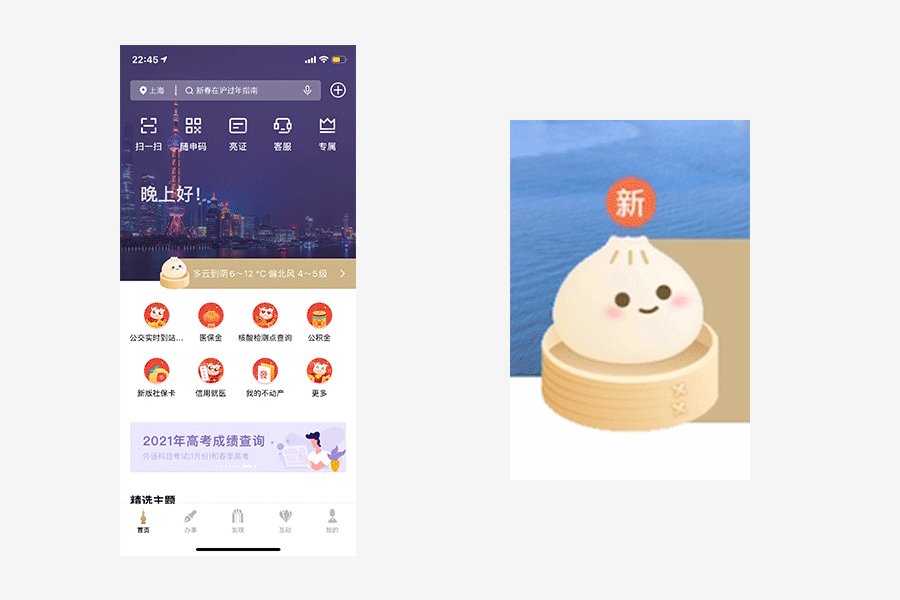
上海的朋友应该对这个小笼包印象深刻,它就存在于我们每天都要出示健康码的APP-随申办首页。
设计一方面选择了上海的经典美食小笼包作为情感传递的视觉载体,增强用户启动首页后的情感归属和心理认同,赋予一个工具类APP以有趣的性格,拉近与用户的距离。
另一方面小笼包本身发挥了“播报员”的职能:在有新消息的时候会弹出提示红点,引导用户点击查看;没有新消息的时候,也作为一个动态视觉引导元素,实时提供天气预报等日常信息。

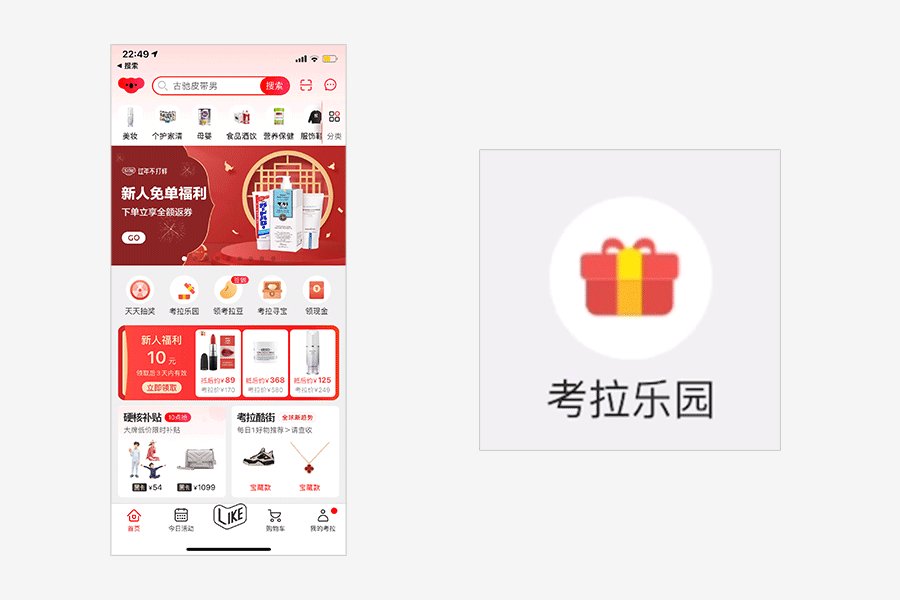
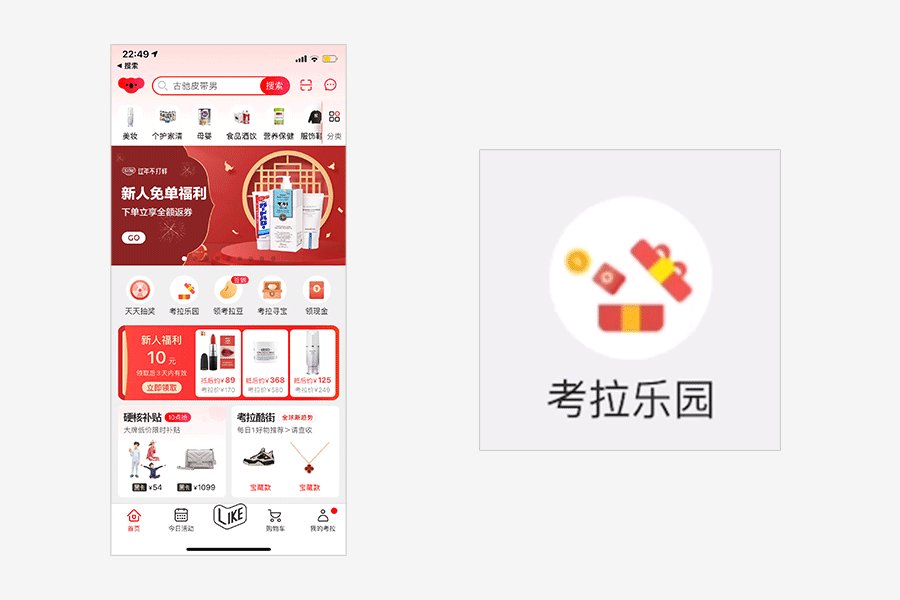
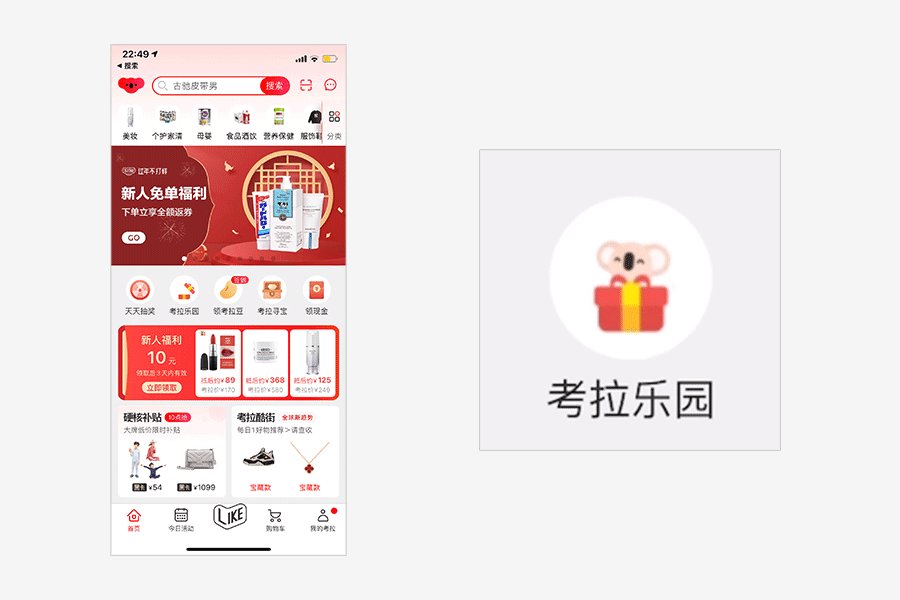
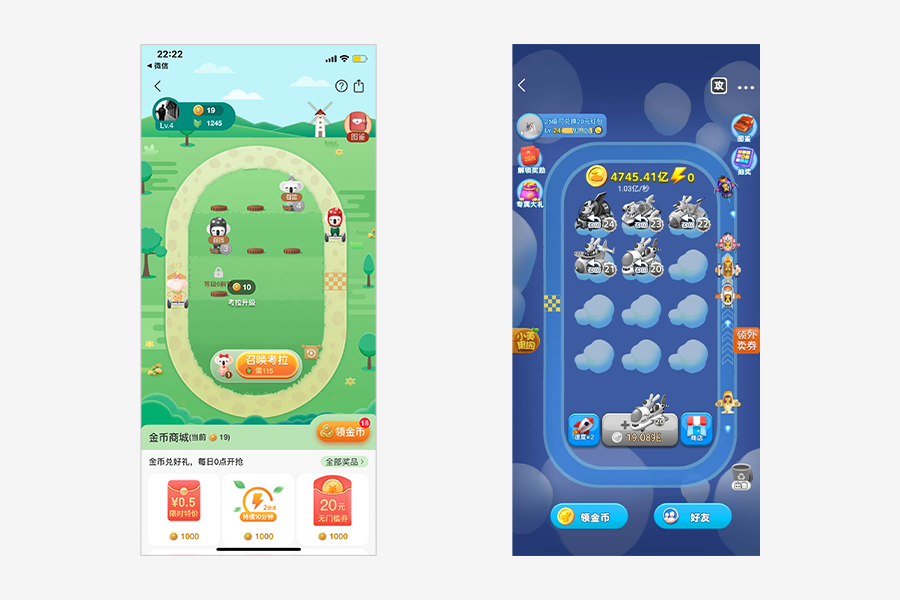
与此类似的还有考拉海购在首页推出的考拉乐园。考拉乐园是一个类似之前美团“袋鼠快跑”的促活养成型小游戏,通过合并同类项完成升级。
视觉元素十分简要,一只考拉抱着装满商品的礼盒,是一个有温度的icon设计,但却并不能很精准地传递出其小游戏的属性。
在3秒时间内,通过重新编排信息流动的秩序,相信一定能有比这更好的方案。
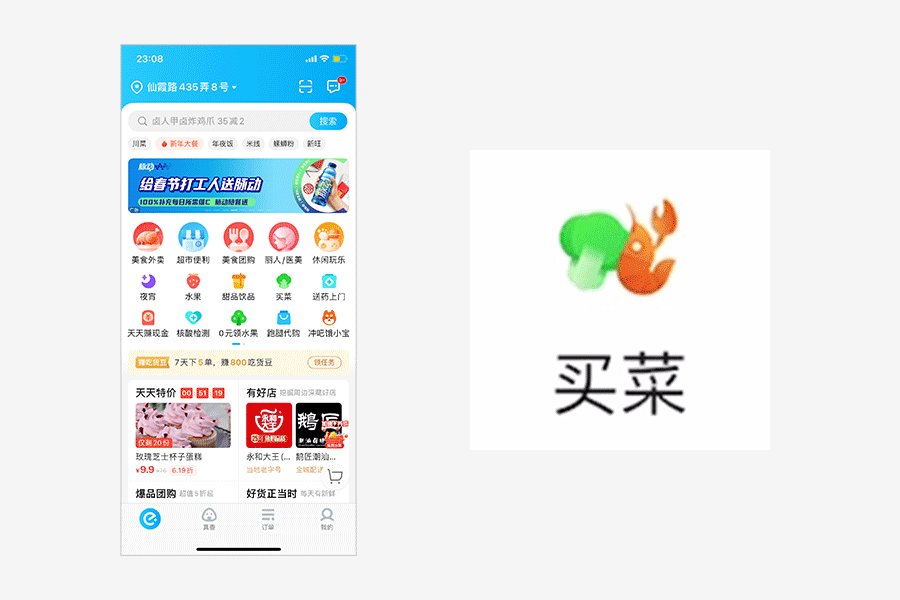
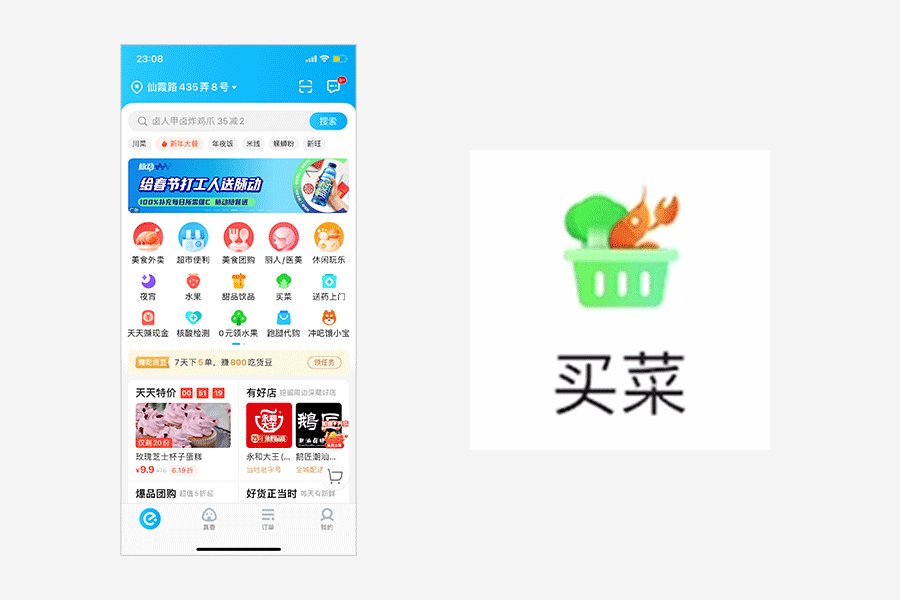
02 饿了么 · 有道翻译
动态类型:视觉引导
2020年疫情严重期间,线上买菜的需求爆棚,饿了么在首页金刚区添加了买菜功能的入口。为了在一定时期内强化该垂类业务引导,功能图标很自然地采用了动态形式。
用户启动生活消费类的APP,往往不会漫无目标,因此启动以后在首页的停留通常只有短短几秒。
这几秒的时间内用户会寻找原本主线任务的入口,同时会被一些碎片化信息(比如首焦banner、运营文案、消息提示等)分散注意力,从而被动发生支线任务。
买菜icon要做的就是在这几秒的时间内迅速抓住眼球,告诉用户“可以在我们这买菜了”。不管达成的目的是“用户真的在当下点击查看”,还是“知道了下次再来”。除此以外不能传递任何冗余的信息。
这一类属于纯视觉引导。在商业化炽热的环境下,大家都尽可能地将这几秒内的几十帧图形塞的满满当当,尽可能利用它承载更多的商业功能。而单纯的视觉引导icon,最主要的功能是传递出新功能上线的信息。
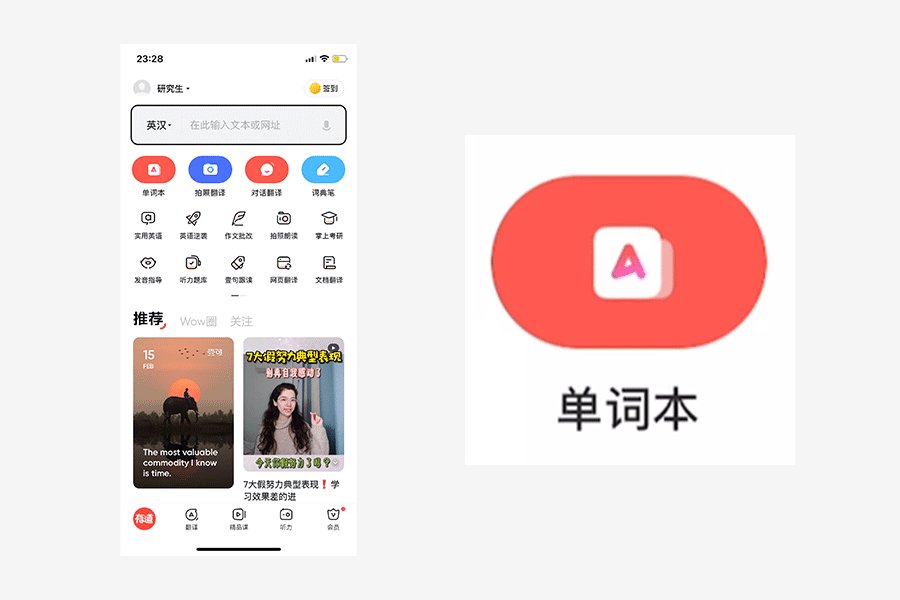
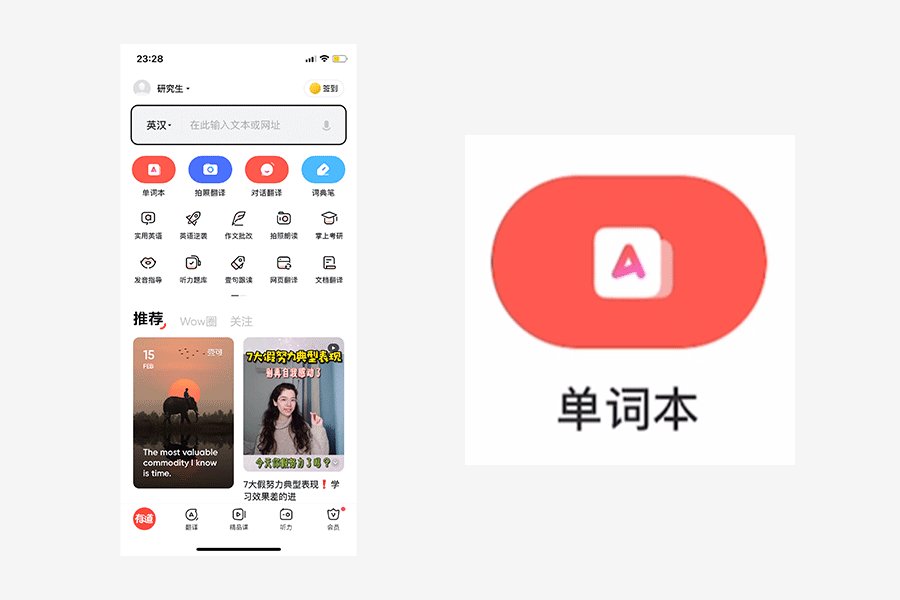
再比如有道翻译首页的“单词本”功能,看得出设计是为了避免对用户原本的任务路径带来打扰,所以很克制图形运动的表达。与我们日常见到的动态icon相比,这里的动效十分轻微。
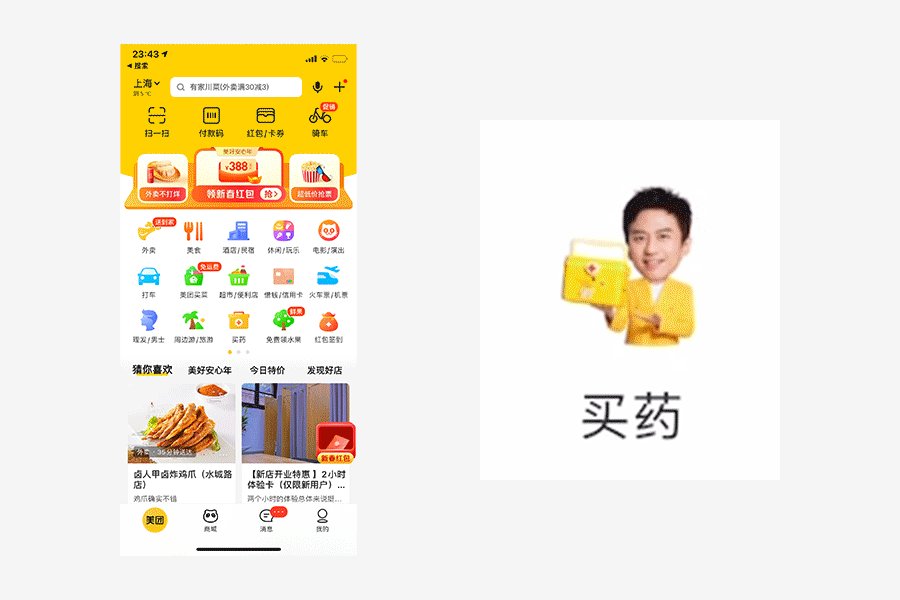
03 美团 · 京东
动态类型:品牌背书 +利益点曝光
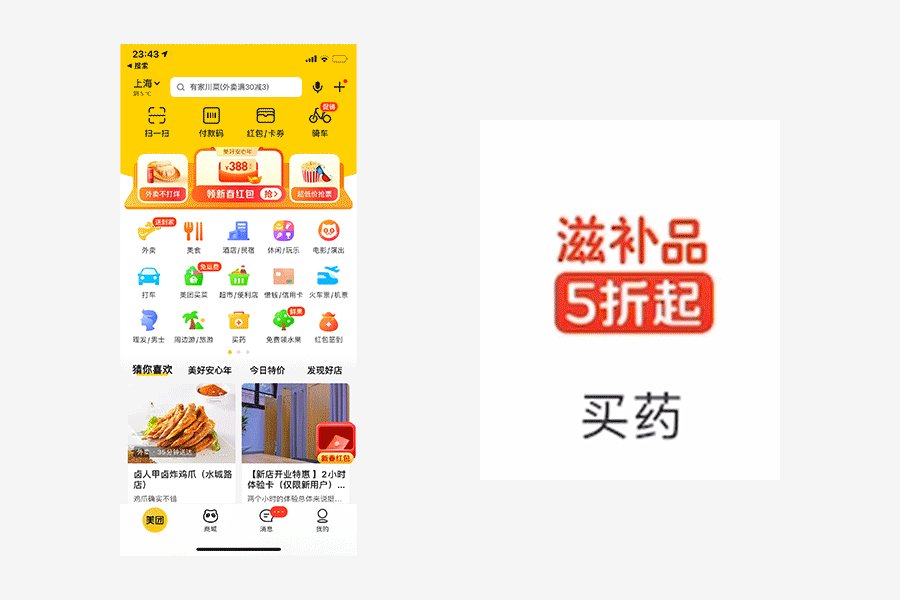
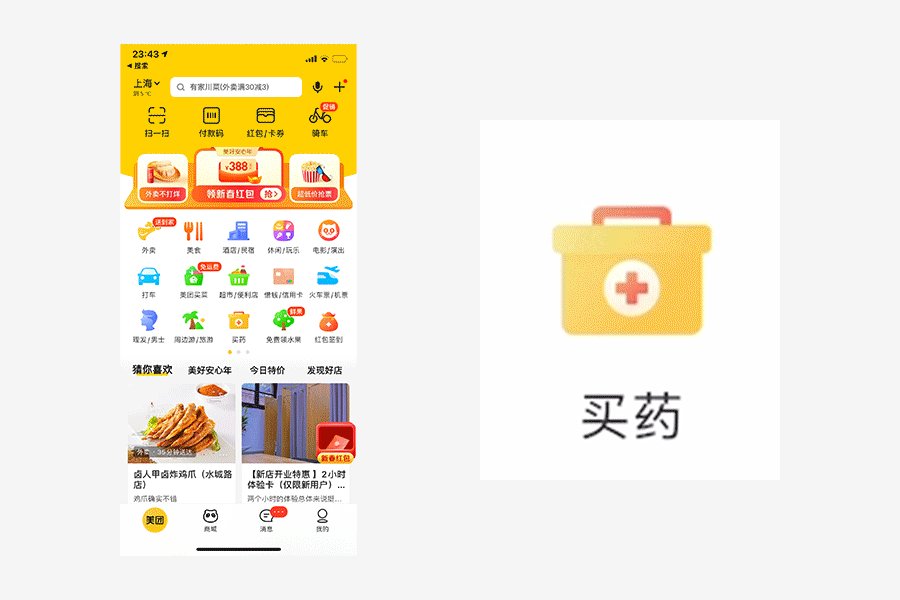
美团买药这个icon结合了品牌名人背书和利益点曝光两个维度的信息,算是设计难度较高的一类。毕竟人物肖像的辨识度对像素要求较高,且不同元素之间转场的流畅性和易读性对时长的要求也很高。
这一类icon的设计要点是信息的进出节奏,和单帧的信噪比。用户不会为此停留而中断原本任务,所以转场次数不宜超过3次(保证每个分镜有1秒)、人像必须放大(保证不同分辨率设备都能识别)、利益点描述必须精简(1秒内读完可以理解)。
最坏的情况是“买药”这个icon并没有从繁杂的首页中跳脱,而用户的视线划过它只用了0.2秒。
在这0.2秒里,哪怕用户只瞥见一个分镜,这个分镜的内容对于“美团买药”功能的营销传播也是有效的。
然后看一个不那么有效的例子。
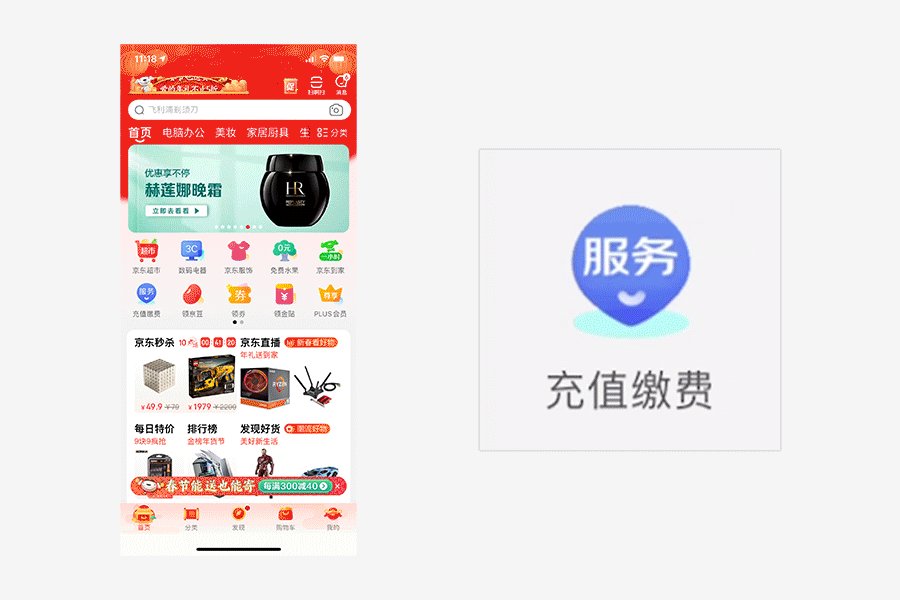
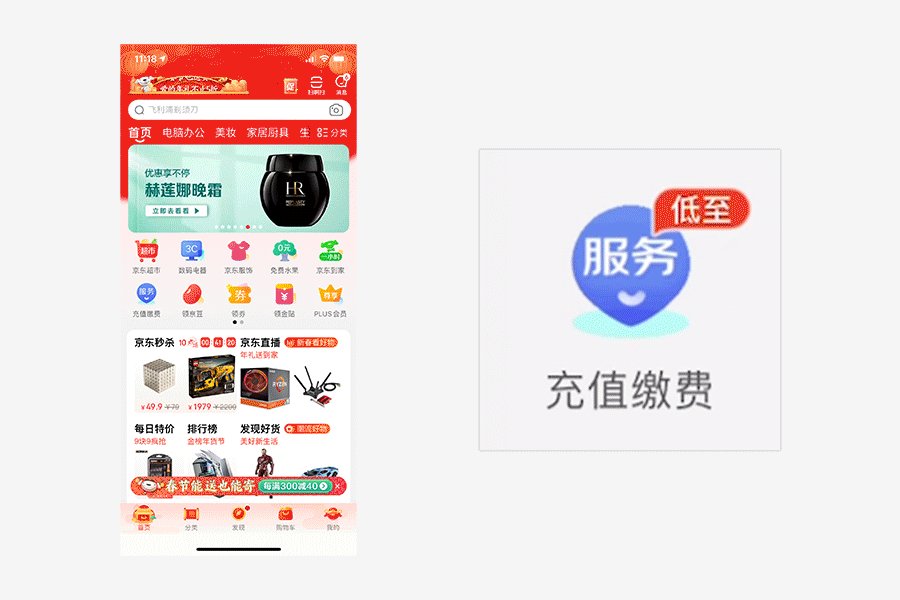
京东这个icon应该说是想表达的内容太多了,典型的填鸭式文案,也乱了秩序。静态下的“充值缴费服务”icon在叠加了几层赘述和利益点以后,用户有点不明所以。究竟是服务打折还是爆款打折,是低至5折还是低至9块9。
也有可能设计换了一种思维,正因为考虑到用户停留时间短暂,才选择这种逻辑性不强的“闪回式”方案。不管你在零点几秒里看到了什么,也不管看懂与否,总之让你知道我这在打折,你进来看看就是了。
要是这个思路,勉强也能接受。
04 网易严选 · 有道翻译 · 淘宝
动态类型:任务引导+利益点曝光
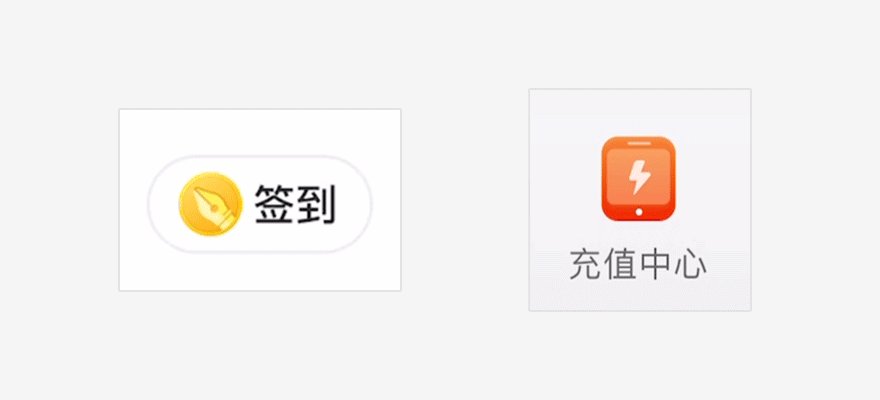
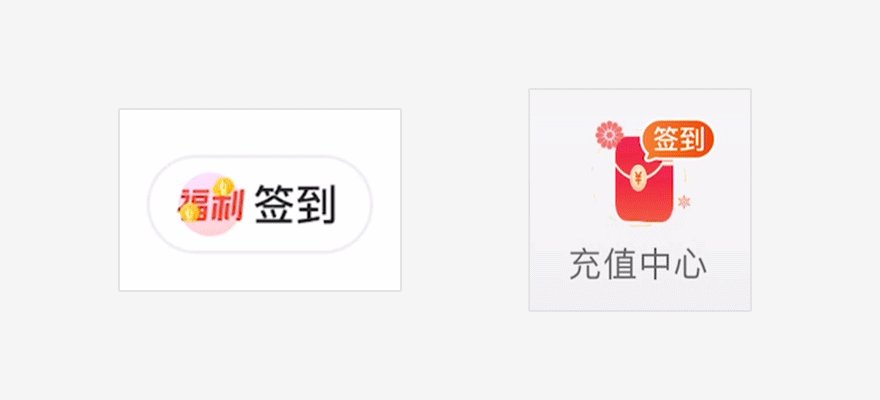
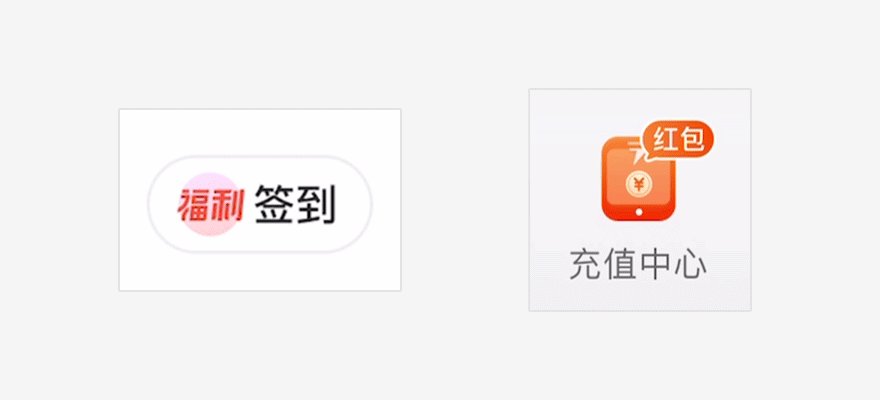
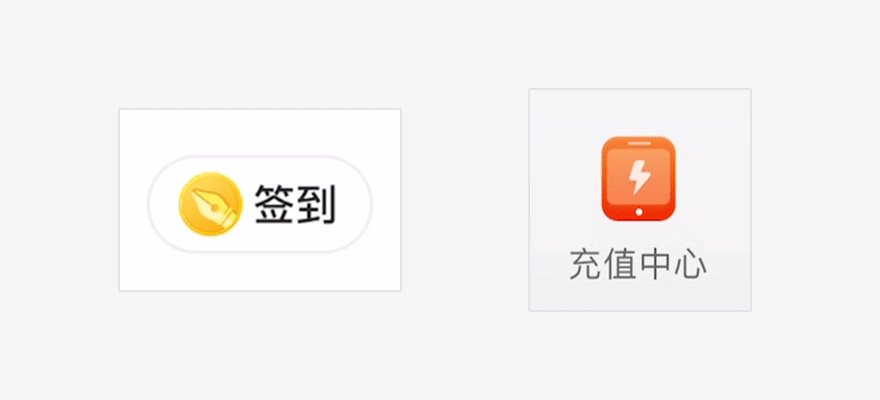
“签到领福利”算是这一类动态icon最典型的体现了。设计要点除了动效好看之外,图标必须附注说明:“签到”字样和利益点元素,保证在最短时间同步用户认知。
左图是有道翻译,签到领取的学习币为非现金奖励,因而icon中利益点文案以“福利”二字概括,抽象但有一定吸引力。
右图是淘宝,其充值中心有一个“签到薅羊毛”返还充值金的活动,可以直接抵现,文案“红包”则更直截了当。在合规允许的条件下,将用户利益驱动心理撑到了最大化。
这一类案例在信息秩序的表达上相对简单,逻辑清晰,设计可以着重发力在视觉创新上,结合品牌符号创造有记忆点的设计。
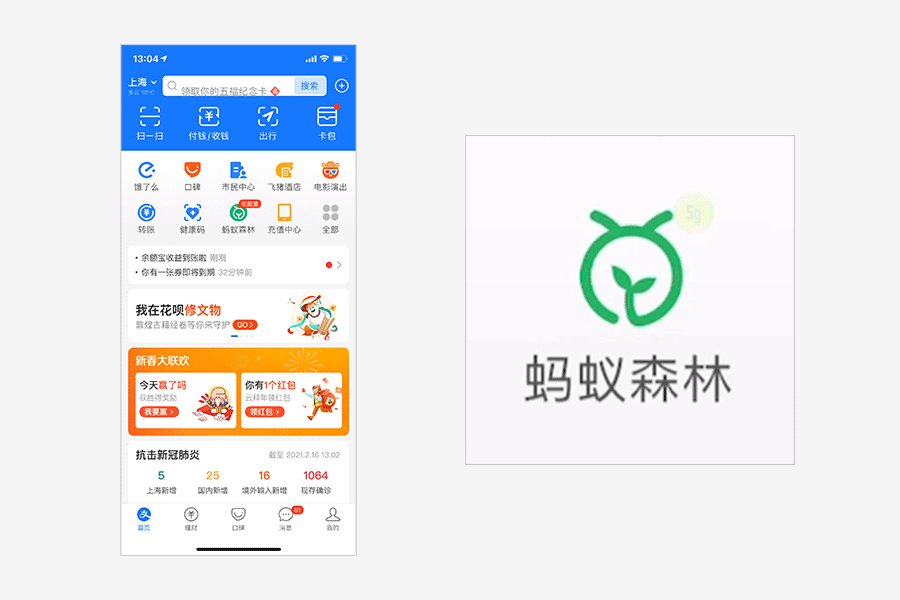
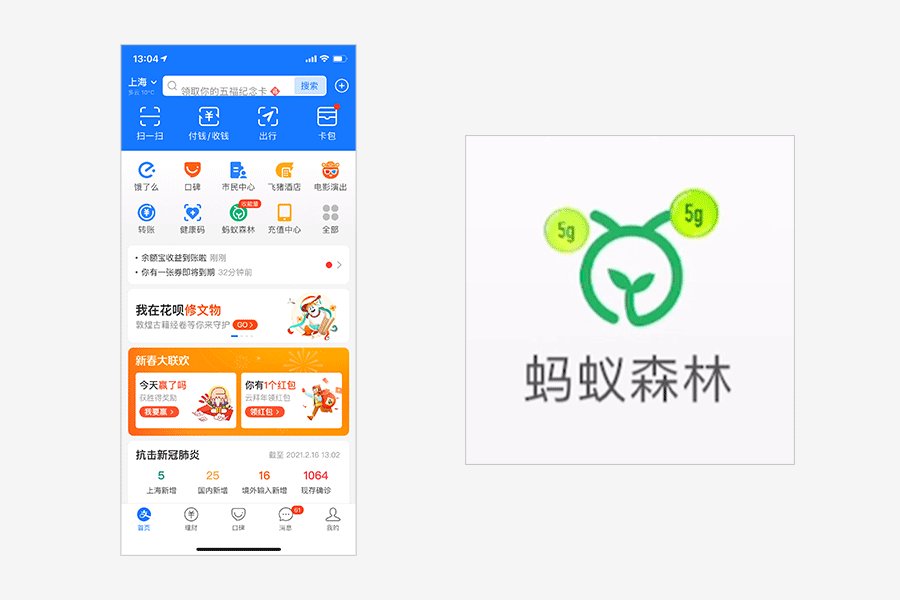
05 支付宝
动态类型:任务引导 + 情感共鸣
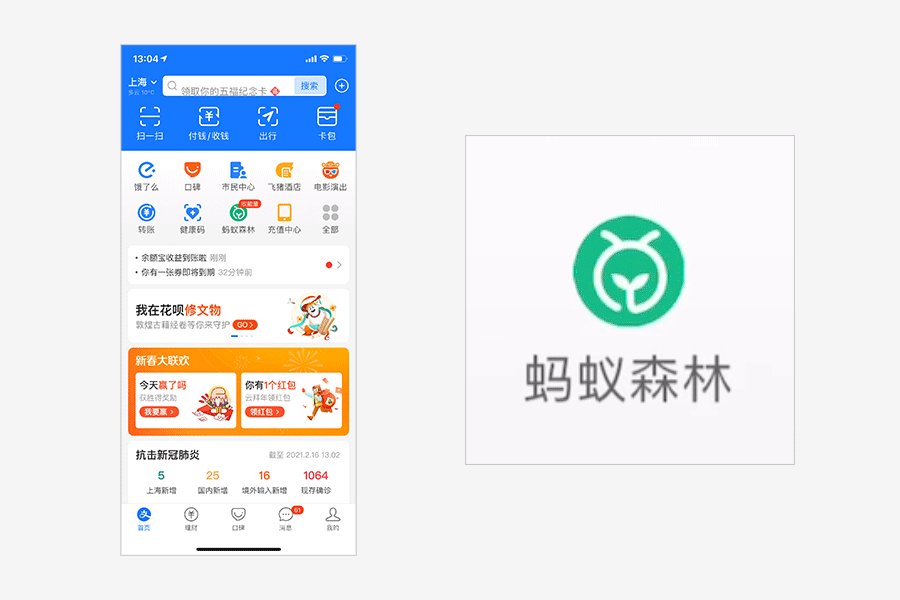
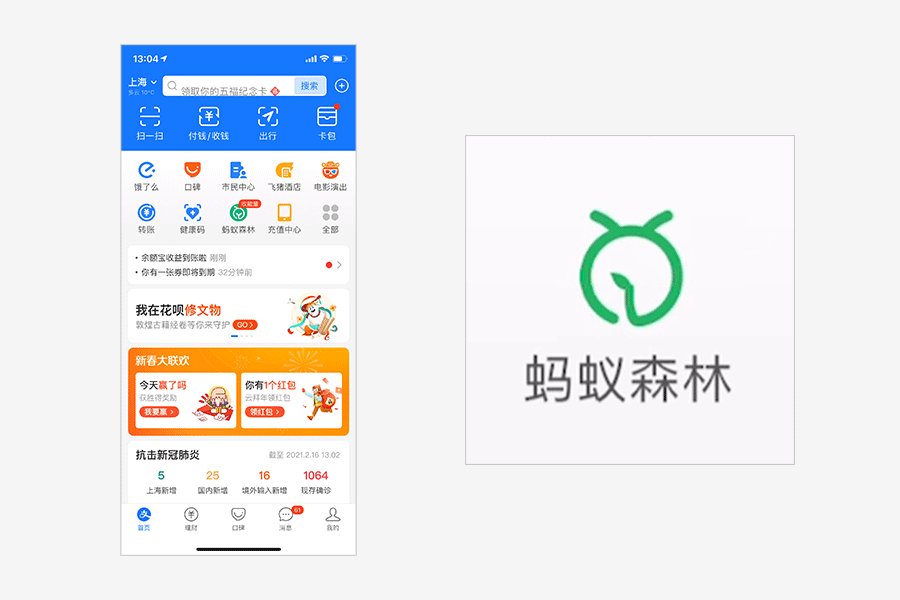
说到视觉创新和品牌符号,不得不提这个我们每天都会刷的蚂蚁森林。
已经忘了曾几何时,蚂蚁森林待收能量开始通过这个会动的小树苗来提醒用户。我每天收能量之前都会把它完整地看一遍。
这的确是一个很轻量但很有记忆点的设计,icon在原本廓形的基础上进行生长动画的叠加,而能量球出现在刚刚好的时间点。不但不会造成视觉干扰,反而加深了“蚂蚁森林”这个品牌标识的留存印象。
正是那句话,好的设计不是做加法,是做减法。Less is more。
06 总结
看完上述这些案例,关于如何做好一个动态icon并且让它真正有效地服务于业务增长,其实已经有了一个大致框架。
用几个维度来概括,可以是以下三点:
1)定义动态类型
充分理解业务场景的诉求,分析该动态icon的底层需求,产品是要通过这个icon达成什么目标、解决什么问题。
随后通过视觉引导、情感共鸣、品牌背书、利益点曝光、任务引导中的一类或两类来归纳和定义需求。如超过两类,可以考虑梳理信息的优先级,分期上线展示。
2)规划信息秩序
图形比文字更有视觉感染力,也能承载更多的信息。不同于我们用语言表达一句话,比如“点击红包可以获得大量金币”这句话念出来需要2秒,但用一个红包图形,抖动一下同时撒出漫天金币只需要0.5秒,就能get到相同的意思。
因此规划好信息的入场出场顺序和运动节奏很重要,能图形化绝不文字化,能用2个字绝不用3个字。
3)做点不一样的
对于大部分静态场景来说,动态icon除了功能之外,它的存在还是一个小惊喜。像Google首页的doodle一样,增加页面的趣味性,提升用户的好感度。
所以设计在满足易懂的基础上,要尽可能发挥创意带来新颖的视觉传达体验,获得数据和口碑的双赢。
以上,一点小思考,欢迎在评论区补充。
本文由 @赏酒二两 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议

