文章精髓:各种反馈提示要考虑全面,不要遗漏,以及没有考虑到的细节处
比如输入框:未输入、输入中、输入完成、输入格式错误、密码错误后
3120642
好的反馈可以提升用户体验,让用户不会在使用中迷失自己,常用的手机App、网站都有很多的反馈,那么在TV端如何做好反馈呢?
我的上一篇文章电视端设计入门,焦点只是全面了解一下 ,已经全面介绍了电视的最基本的知识点——焦点,如果没有看过上篇文章的朋友们,可以点击链接看一下。今天这篇文章主要是关于在电视的如何做好反馈的,如果没有反馈,用户不知道自己操作是否成功,也不知道是否应该进行下一步操作…
**
前方进入正文
了解尼尔森十大设计原则的朋友们都知道,里面有一条原则叫做状态可见原则,是指用户在网页上的任何操作,不论是单击、滚动还是按下键盘,页面应即时给出反馈。“即时”是指,页面响应时间小于用户能忍受的等待时间。
那么反馈是什么呢,对于应用软件来说,反馈就是当用户执行了某一个操作后,系统应该给用户一个信号, 告诉用户你操作的结果是什么,这个结果包含操作成功、操作失败等信息,用户可以通过这些信息,了解自己的操作情况,以及对接下来要执行的操作做预判。
| 反馈的种类
对反馈的概念了解之后,如何进行反馈的设计呢,首先了解反馈的种类
按照反馈的轻重程度、反馈的使用场景将反馈分为以下几类:
1. Toast操作反馈;
2. 动效反馈;
3. 即时校验;
4. 弹窗反馈;
5. 边缘固定提示;
6. 进度反馈
7. 焦点样式反馈;
8. 其他;
这5类反馈使用场景不同,并且对用户当前的操作会有一定的影响,有些反馈会打断用户当前的操作,所以反馈的时候要综合考虑到不同情况。
下面详细介绍各种不同种类的反馈使用方法
| 反馈的具体用法
1. Toast操作反馈
Toast类的操作反馈是不打断用户行为的轻度提示,常位于屏幕的下方并且会自动消失,一般用于用户操作成功、失败和警告等提示。
在Android中,Toast显示的默认时长有3.5秒和2秒**两种,可根据具体场景需要用到的toast来修改时间长度,源码如下方所示。
private static final int LONG_DELAY = 3500; // 3.5 seconds
private static final int SHORT_DELAY = 2000; // 2 seconds
电视系统中常用到Toast提示有以下6种情况:
(1)操作成功/失败、保存成功/失败、下载成功/失败、打开XX应用的提示
此类提示主要以文本为主,有些提示会在文不能前增加图标,但是出现的情况较少
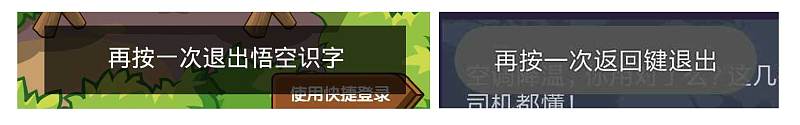
(2)连续按两次返回键退出,再按一次返回键退出
常用于退出电视应用返回电视系统时出现,用户按两次则可以退出当前应用
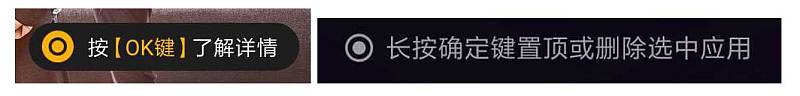
(3)按菜单键/OK键进行更多操作
常用于当前页面的更多操作,如宣传页面的按【OK】键了解宣传详情;应用页面的长按【OK】键进行应用编辑;列表页按【菜单】键更多操作等
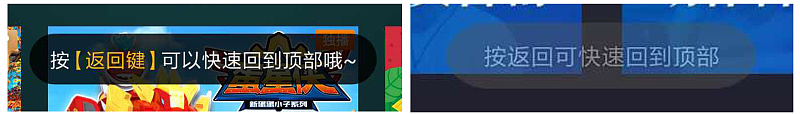
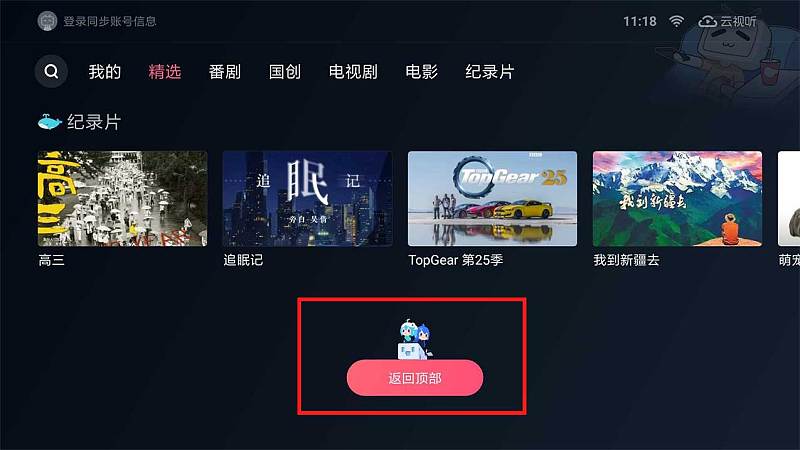
(4)在非首屏页面按【上】键往上翻页时,toast提示按【返回】键回到顶部**
通常在瀑布流页面出现,为了方便用户在非首屏页面快速返回到顶部tab,类似网页和手机APP的「返回顶部」功能。
此功能在电视端的出现时机为:用户在一段时间内(时间段可以是0.5h,设计者可自己定义)首次打开App,并且处于非首屏按【上】键时出现。打开应用只提示一次,每天提示一次等规则);如下图
使用Toast时需要注意规定时间的长度和文案的字数,时间一般是2~3.5秒,也有一些是5s,电视端常用3s的长度。提示文本要尽量简短,可以让用在几秒内看完,如上方的左边的提示:按【返回键】可以快速回到顶部哦~,可以修改成:按【返回】可快速回到顶部,但是右边的Toast没有将按键突出显示,在一行字中无法快速抓到哪一些是重点词。
2. 动效反馈**
(1)边缘回弹如最后一块卡片回弹
边缘回弹效果是指焦点移动到边缘时,并且此方向没有内容时,卡片会有回弹的效果,主要是提醒用户此方向没有内容。
(2) 跑马灯
主要用于卡片内长文本的显示,当焦点选中卡片后,隐藏在卡片外的文本循环滚动,以至于能让用户完整的观看全部文本,如下图所示
(3)焦点选中后,gif图片播放/视频开始播放等
常用于视频软件以及电视launcher中的视频推荐,焦点选中卡片后视频/gif开始播放,提前让用户了解此视频的内容,以便判断是否对此视频感兴趣。此处的视频一般是某个精彩片段的剪辑或者精彩画面的gif组合。
人的注意力很容易被界面中会动的元素吸引,动效的正确使用会大大提升整个软件的用户体验。由于现有的智能电视的性能不断提升,很多中高端机型已经在界面中使用了很多动效。在软件设计中可以适当增加动效。
3. 即时校验**
即时校验常用于表单模块,即时校验用户输入的信息是否正确,以便更好的引导用户进行输入,减少输入过程的挫败感。
(1) 模块即时校验,例如6密码标准为6~14位,需输入6位以后,登录按钮高亮,又如输入的手机号码正确后,校验成功出现☑️标识。
(2)输错密码、已发送验证码(59秒后重发),输入字符数提示、必填提示、输入字符校验提示。 即时校验在使用中要注意输入前需要描述清楚输入条件,例如6~14位数字和字母结合的密码、QQ邮箱等。如果可以,应该记住上次用户输入的账号信息,减少用户操作成本。
即时校验在使用中要注意输入前需要描述清楚输入条件,例如6~14位数字和字母结合的密码、QQ邮箱等。如果可以,应该记住上次用户输入的账号信息,减少用户操作成本。
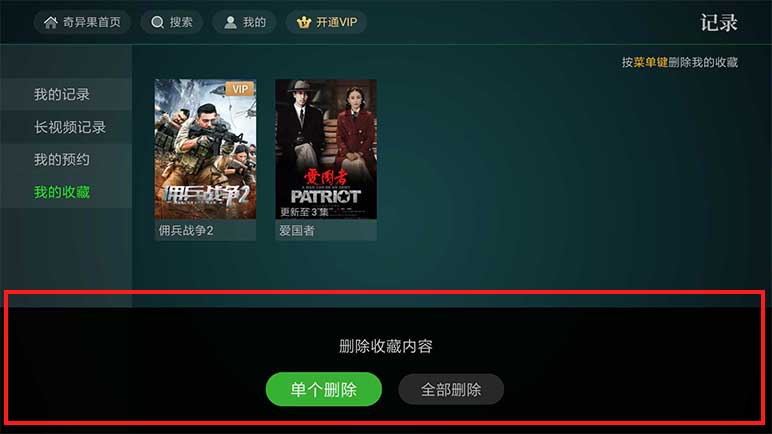
4. 弹窗反馈
网页或是手机APP上的模态对话框是类似的,用户只能关闭弹窗才能进行其他的操作。弹窗的应用会打断用户的操作,所以在使用时需要注意,当前的提醒是否重要到用户一定要看到,否则会造成不可逆的影响。
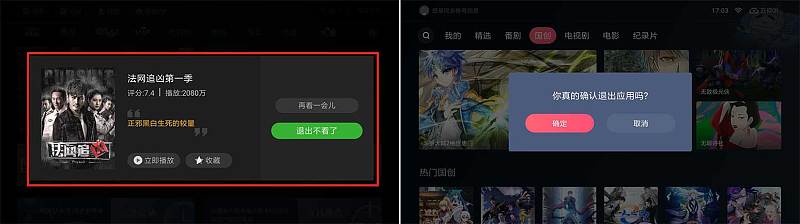
常用于删除、全部删除等危险操作,需二次确认时弹出此窗口。
很多应用在退出时也会弹窗提示用户是否需要退出,希望用户花更多时间使用自己的应用。
5. 边缘固定提示
在有些应用的底部会出现固定提示如「返回顶部」等,目的是告诉用户到这里已经看到所有内容。
6.进度反馈
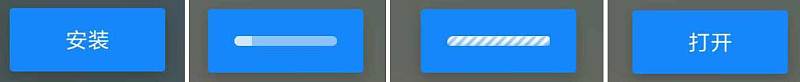
(1)下载进度、安装进度等是一条时间线上,确认安装、下载、正在安装、打开等,每个时间段都需要相应改变状态,这样用户也比较明确当前处于什么状态中。
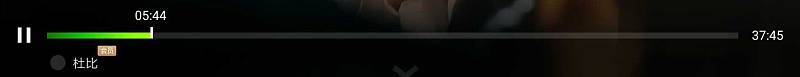
(2) 播放进度,主要用于音乐、视频播放过程中,提示用户当前的播放进度,一般包含已播放长度和总长度
(3)加载进度,常用于打开一个新页面,或者筛选某个新功能,当还没加载好之前会显示一个加载中的信息,减少用户等待中的焦虑。像这种加载,如果估算进度是比较好的,用户可以知道还需要等多久,有明确的信息。
(4)长文本阅读进度,主要用户用户协议、免责声明、应用升级介绍等打断文章的介绍中,此时右边应该要加上一个进度条
7. 焦点样式反馈
焦点的反馈主要是通过焦点移动,框选、放大、颜色填充、回弹、跑马灯(组合要用于卡片内长文本的显示)、人物突出等变化来告诉用户当前的焦点所在位置,主要作用是提示用户当前的位置,减少用户在页面中迷失的几率。更多焦点的情况可以参考本人的文章电视端设计入门,焦点知识不可少 ,里面有关于焦点的详细介绍哦~
8. 其他**
(1)选中某卡片后出现相关信息提示、操作提示**
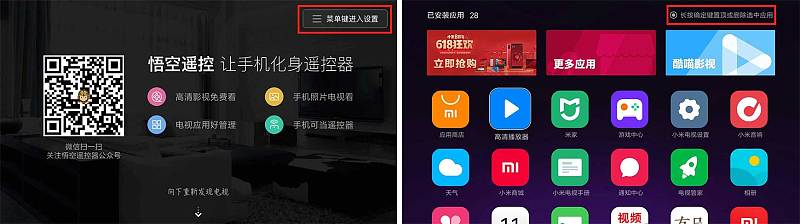
如下图左边的NewTV极光,选中卡片后,右上角出现【菜单】按钮,按菜单键可以更换快捷入口;下图右边则是选中卡片【1】后显示改剧集的简单描述,用户可以通过卡片了解剧情总体情况,不需要看了影片才知道
(2) 某一页固定显示某种操作提示
这种方法通常将提示固定在页面中的某一个位置,常为右上角,主要是提示用户在此页面的操作,例如按【菜单】键进入设置和长按【确定】键设置或删除选中应用
(3) 页码指示符
常用于引导页下方页码指示符,指示当前位置和引导页的总体数量,用于可以预知操作多少步可以浏览完;还有很多用在推荐影片页面,如动作影片(1/12)等
(4)扫码提示
电视端的扫码主要用户用户登录、购买的操作前需要扫码,主要是简化输入。扫码提示主要包括扫前提示、扫码失败、扫码成功等。扫码成功进入对应界面,扫码失败,提示再次扫码。
(5) VIP 播放提示,试看提示等
当用户不是VIP时,提示用户试看,并且提供快速开通VIP的入口。
| 总结
文章主要介绍了设计中反馈的重要性、反馈的种类以及反馈的用法,电视上的反馈和PC、移动端App都所有区别却又有所类似,例如轻度提示都是用Toast提示等。在设计时需要结合使用场景来决定用哪一种反馈方式。
本片文章就先介绍这些,接下来还会有关于电视端设计的一系列的文章,希望大家继续关注!

