一、 .net core部署
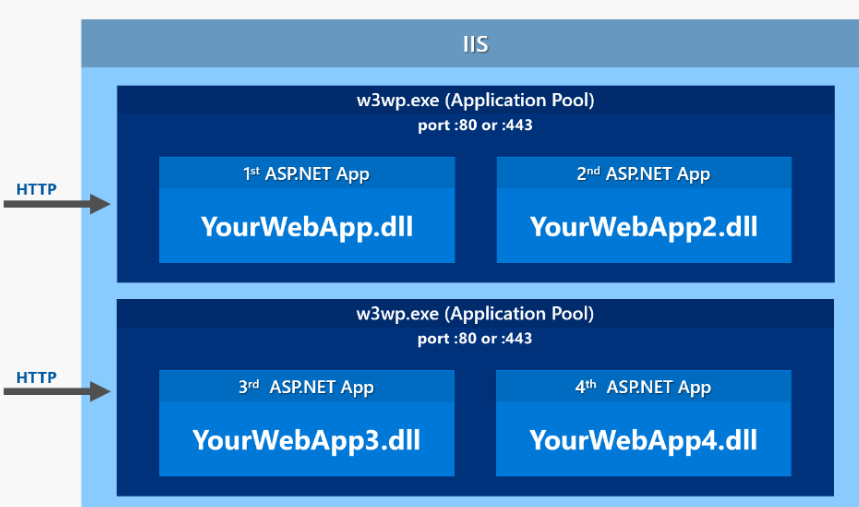
1、回顾之前的ASP.NET的经典托管


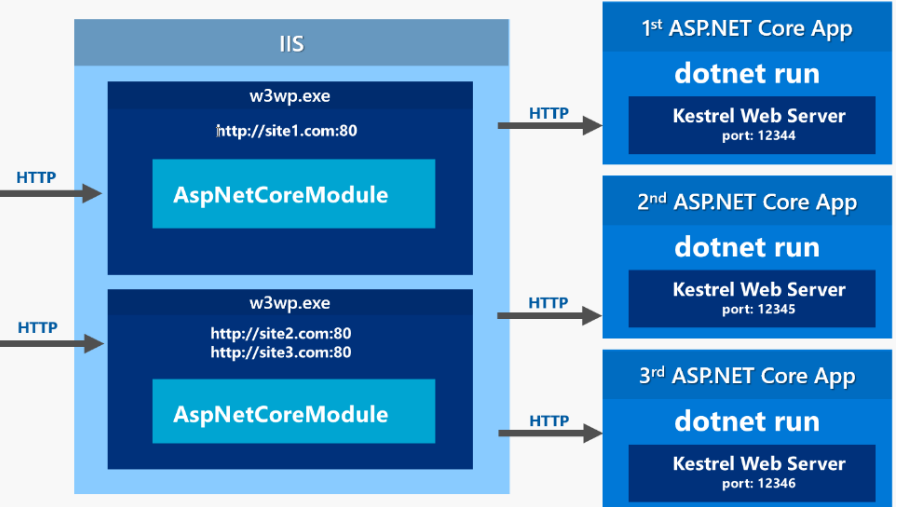
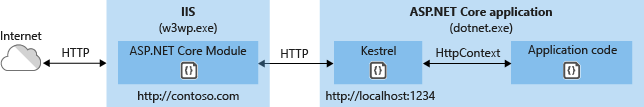
.net core与asp.net发布有点不一样,ASP.NET Core不再由IIS工作进程(w3wp.exe)托管,而是使用自托管Web服务器(Kestrel)运行,IIS则是作为反向代理的角色转发请求到Kestrel不同端口的ASP.NET Core程序中,随后就将接收到的请求推送至中间件管道中去,处理完你的请求和相关业务逻辑之后再将HTTP响应数据重新回写到IIS中,最终转达到不同的客户端(浏览器,APP,客户端等)。
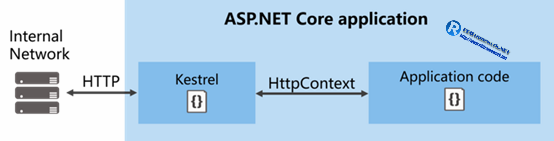
如果你的应用只接收来自内部网络的请求,你可以只使用Kestrel本身。

2、托管方式
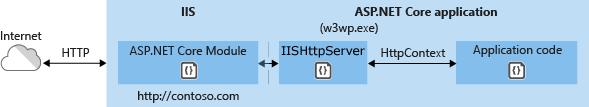
2.1. 进程内托管(IIS HTTP 服务器)
自 ASP.NET Core 3.0 起,默认情况下已为部署到 IIS 的所有应用启用进程内托管。进程内托管在与其 IIS 工作进程相同的进程中运行 ASP.NET Core 应用。 进程内承载相较进程外承载提供更优的性能,因为请求并不通过环回适配器进行代理,环回适配器是一个网络接口,用于将传出的网络流量返回给同一计算机。这里不配置也没什么大的影响,因为配置错误会报错:HTTP Error 500.31 - ANCM Failed to Find Native Dependencies。这个解决办法在8.1节介绍。

<PropertyGroup><AspNetCoreHostingModel>InProcess</AspNetCoreHostingModel></PropertyGroup>
2.2. 进程外托管(Kestrel服务器)
由于运行 ASP.NET Core 进程与 IIS 工作进程分开,所以ASP.NET Core 模块会负责进程管理。
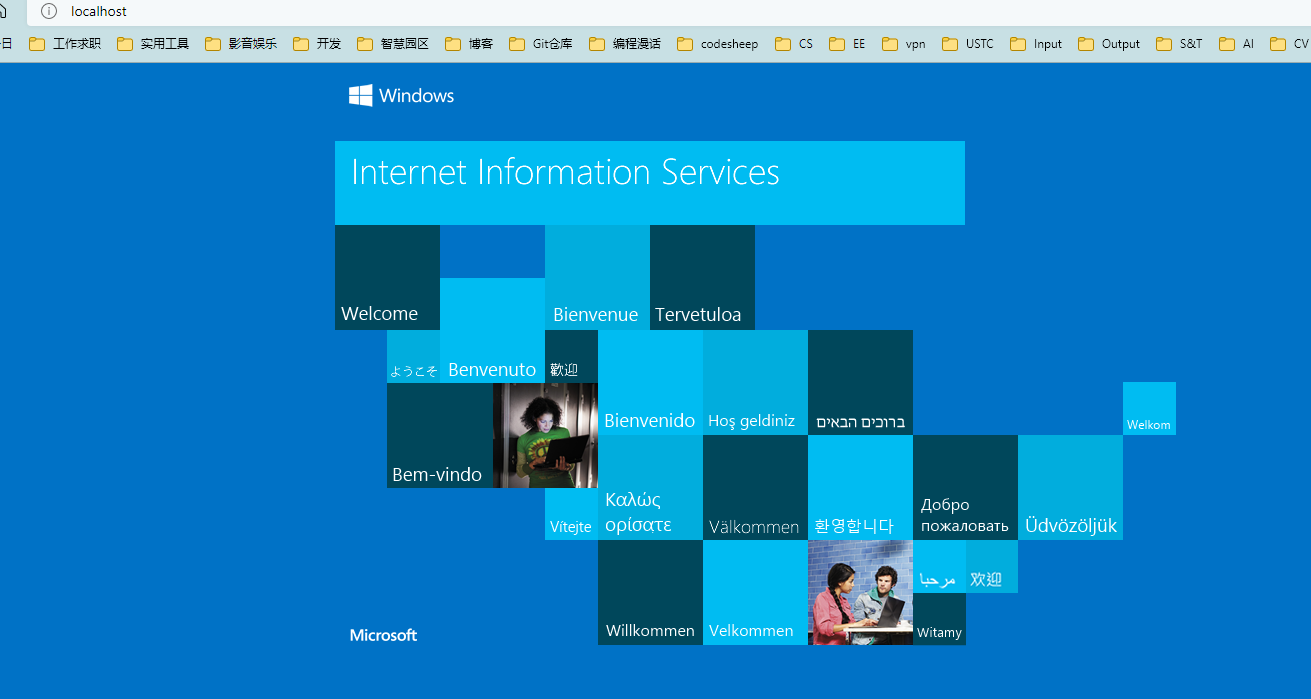
关于两种托管方式的差异:此处. ## 3、检查是否安装了IIS 在浏览器中输入:http://localhost。如果得到如下”Internet information Services”欢迎页面,则IIS已经安装且运行正常;如果得到“server not found”(找不到服务器)则IIS未安装或已经停止运行。
<PropertyGroup><AspNetCoreHostingModel>OutOfProcess</AspNetCoreHostingModel></PropertyGroup>

4、若没有安装IIS
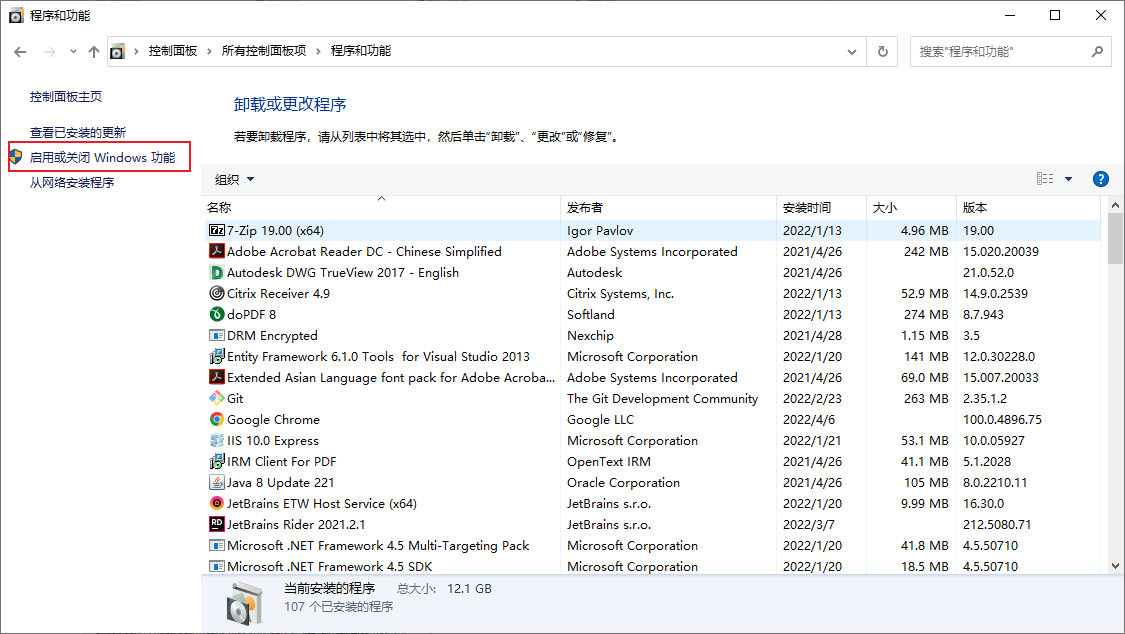
4.1、打开控制面板——程序

4.2、点击“启用或关闭Windows功能”

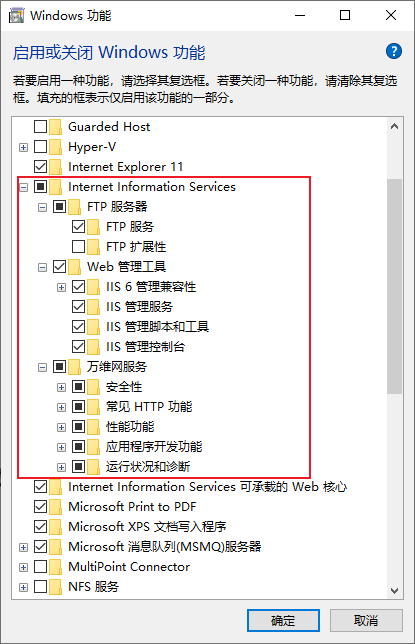
4.3、点击“Internet Information Services”,然后在打开的列表中勾选你需要的功能,点击确定

4.4、接着windows会自动下载并安装您勾选的系统,耐心等待完成

5、IIS安装完成,安装AspNetCoreModule
5.1. AspNetCoreModule与AspNetCoreModuleV2区别
- ASPNetCoreModule(“版本1”)是IIS模块,其在运行在.NET Core中运行时,可启用ASP.NET Core 1.x和2.x应用程序. - asp.net core 1.x和2.x(但不是ASP.NET Core 3.x及更高版本)可以在.NET Framework之上运行,而不是.NET Core,在这种情况下,您可以使用IIS的内置CLR管道,而无需ASPNetCoreModule. - 版本1在2019年1月停止使用并从ASP.NETGitHub repo中删除。今天唯一使用v1的原因是,您仍在运行ASP.NET Core 1.x应用程序。你无论如何都不应该做.
- ASPNetCoreModuleV2支持ASP.NET Core 2.0及更高版本(包括ASP.NET Core 3.x,.NET 5,.NET 6等).它还支持比V1更多的功能(例如自定义脱机消息)。
5.2. 安装.NET Core托管捆绑包
安装的文件应该和项目对应的版本相同,现在我项目使用的.net版本是5,那么我应该也用5的,下载地址是:此处 安装其他版本的请参考官网地址:.NET Core托管捆绑包 捆绑包可安装 .NET Core 运行时、.NET Core 库和 ASP.NET Core 模块。 该模块允许 ASP.NET Core 应用在 IIS 运行。

5.3. 按需安装
IIS和ASP.NET Core 之间的对接由AspNetCoreModule提供 1、安装.NET Core Windows Server Hosting 地址:https://www.microsoft.com/net/permalink/dotnetcore-current-windows-runtime-bundle-installer
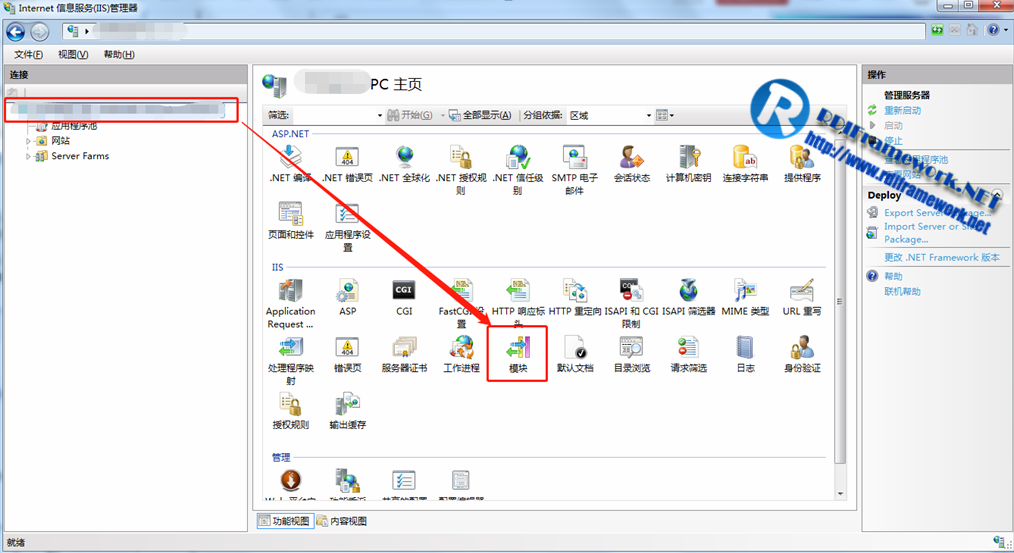
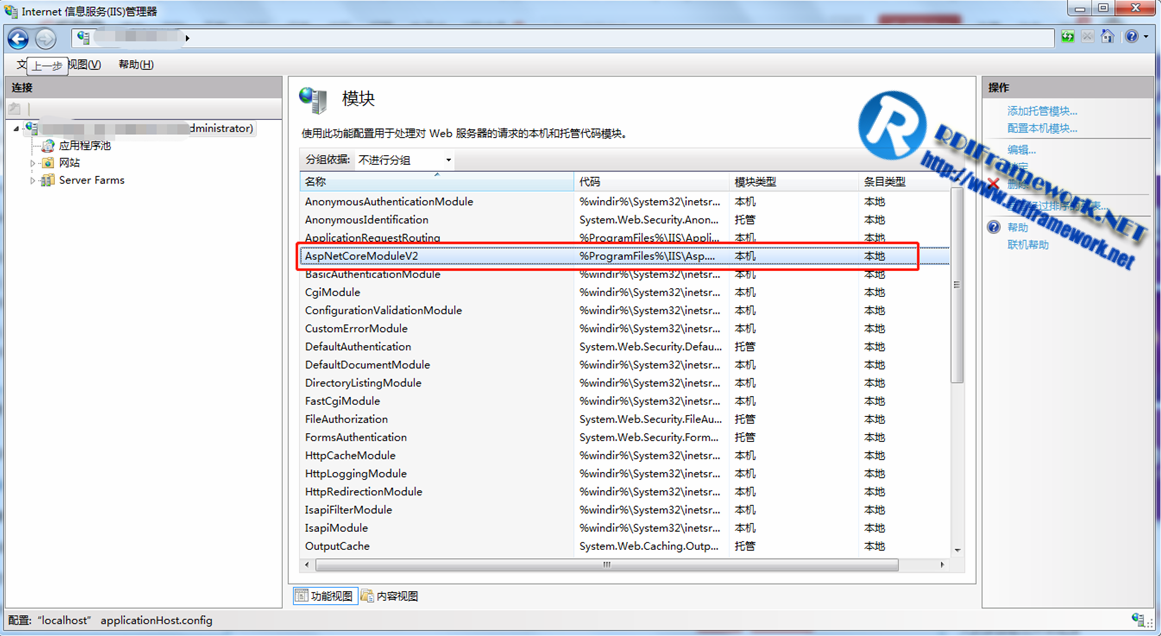
2、安装完成后,打开如下页面,双击IIS管理器


6、创建网站
添加网站: 网站—>右键添加网站 创建了一个网站名为:Exam,并指定了到我们网站的发布路径。 这儿最重要的一步就是要设置网站的“应用程序池”。 在IIS左侧选择“应用程序池”,在右则可以看到我们网站使用的“Exam”,双击打开,并做如下配置:- .NET framework 版本:无托管代码。
- 托管管道模式:集成。
7、VS2019发布
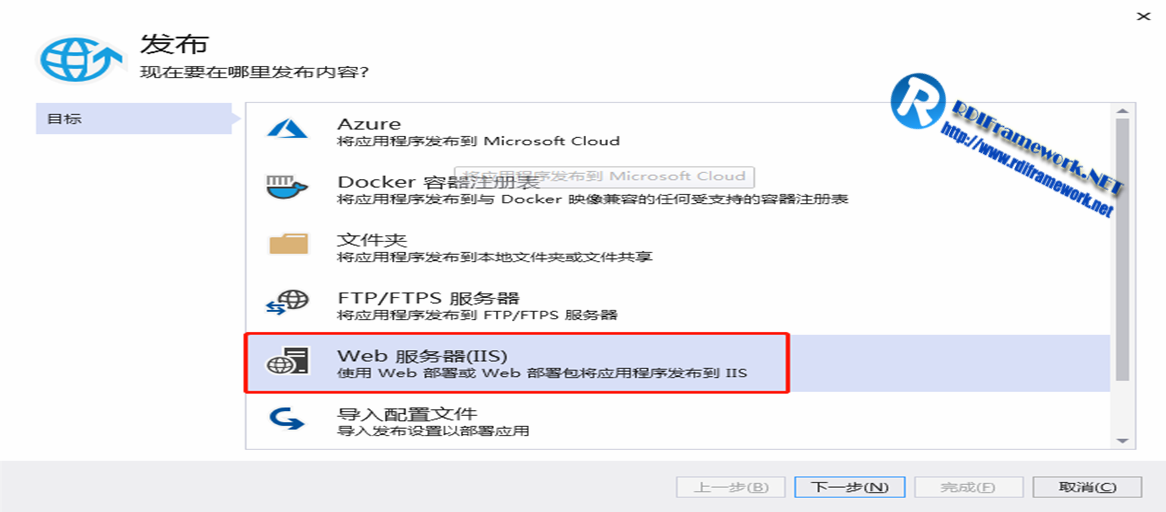
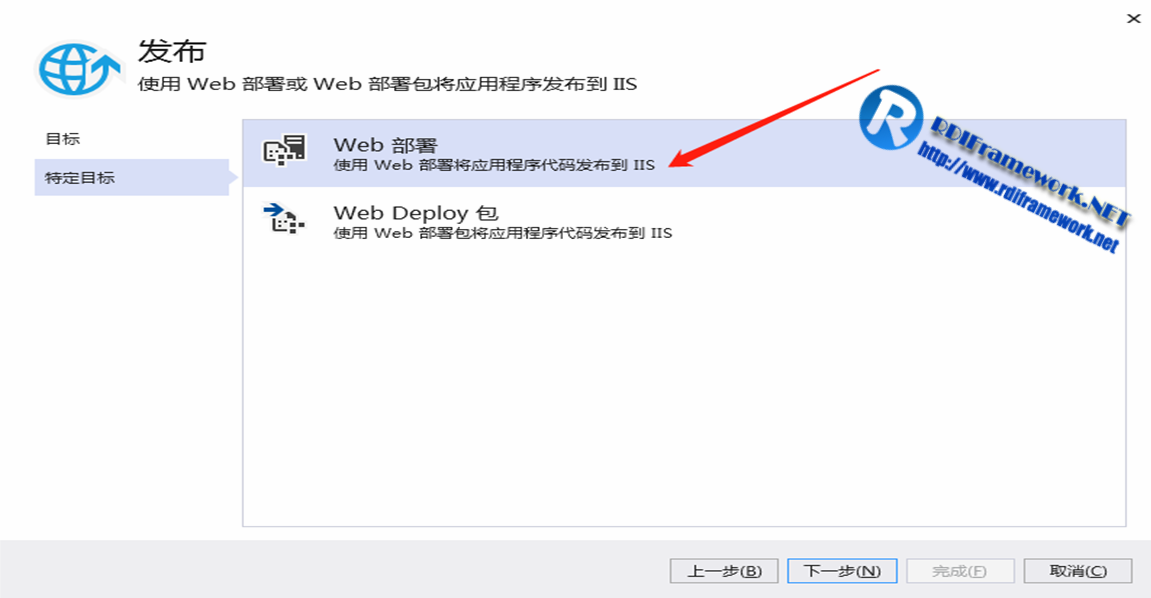
Vs2019发布我们可以直接发布到IIS,也可以发布到本地目录,再用IIS的配置指向该目录。7.1、发布到IIS
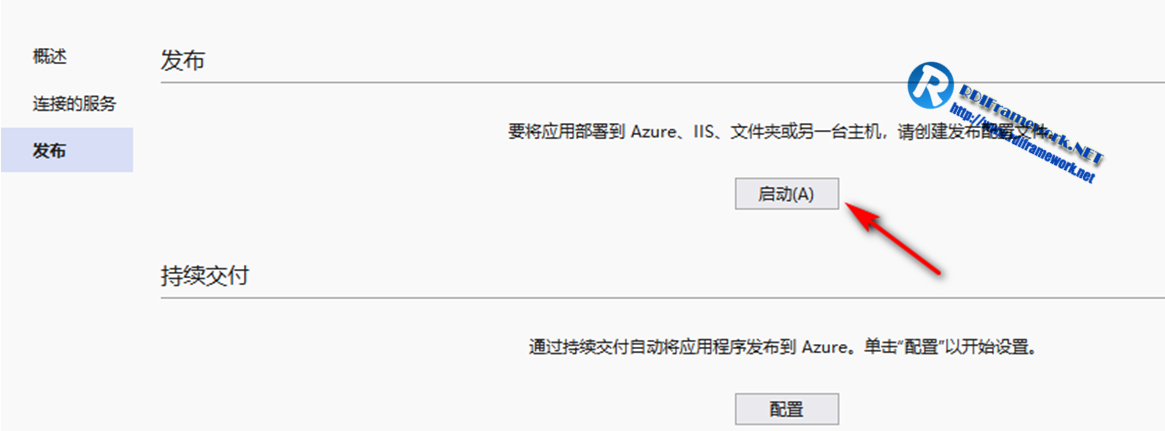
1、右键项目名称,点击发布





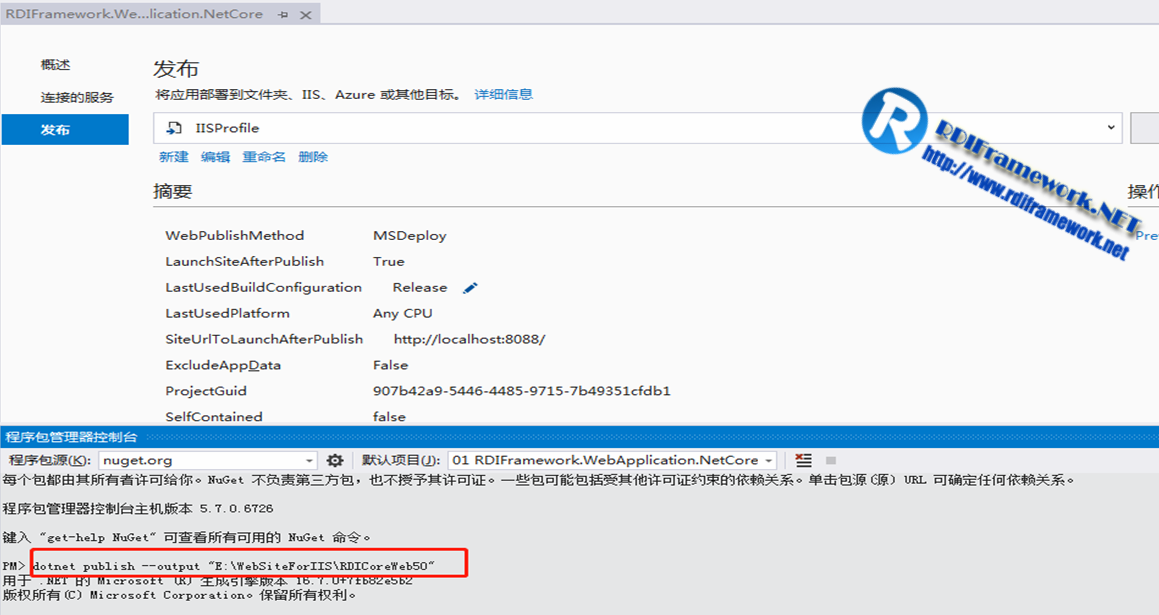
7.2、通过命令行发布应用程序
在程序包管理控制台输入dotnet publish —output “ E:\WebSiteForIIS\RDICoreWeb50”回车(路径和创建网站的路径相同)
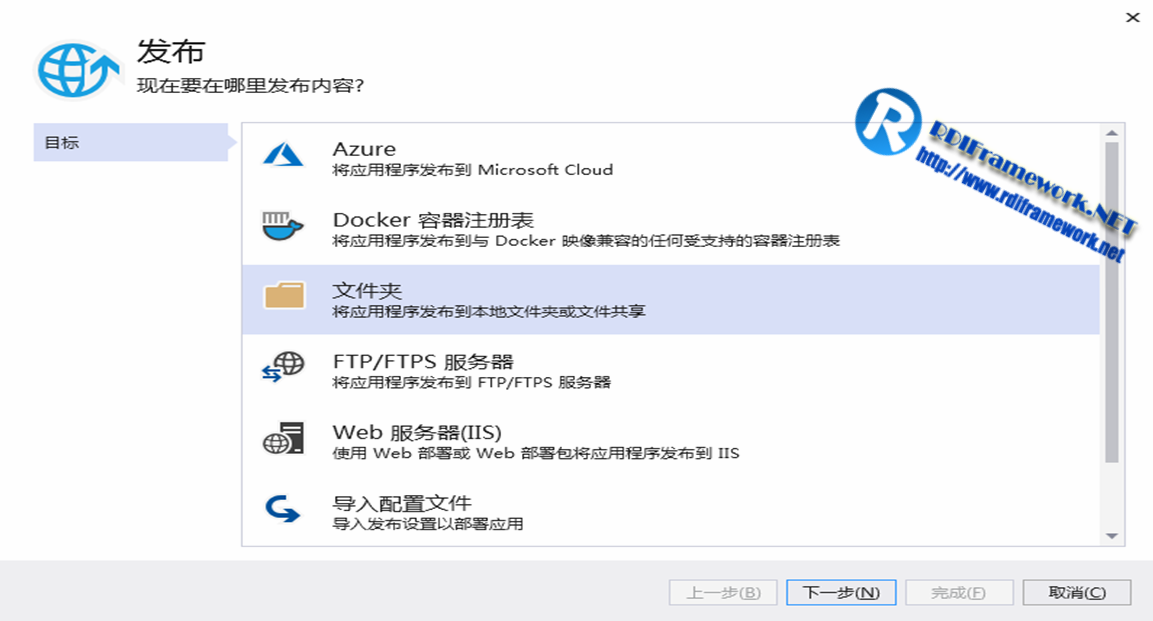
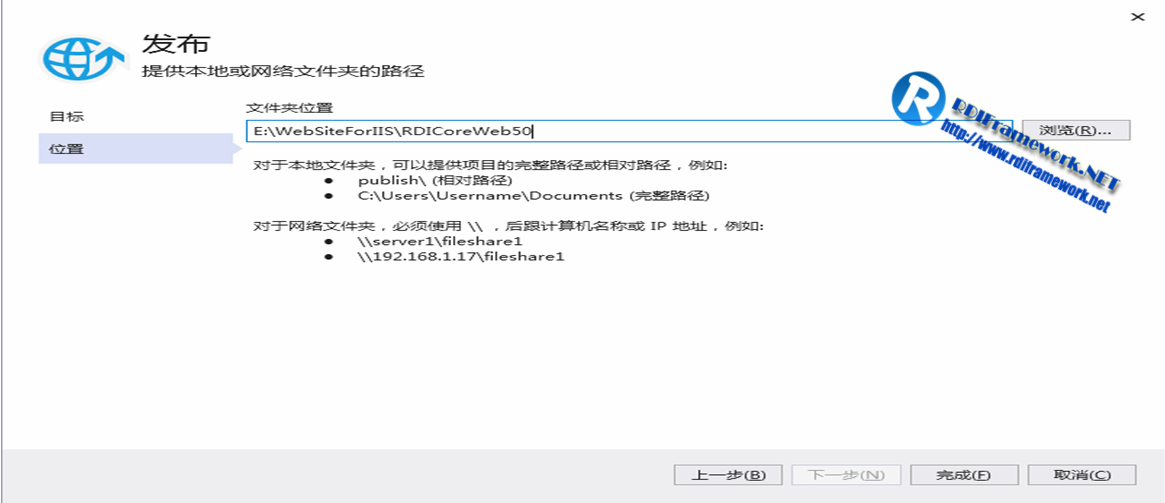
7.3、(推荐)发布到本地文件夹,再用IIS指定发布的文件夹
在发布页,我们选择“文件夹”即可,如下图所示。

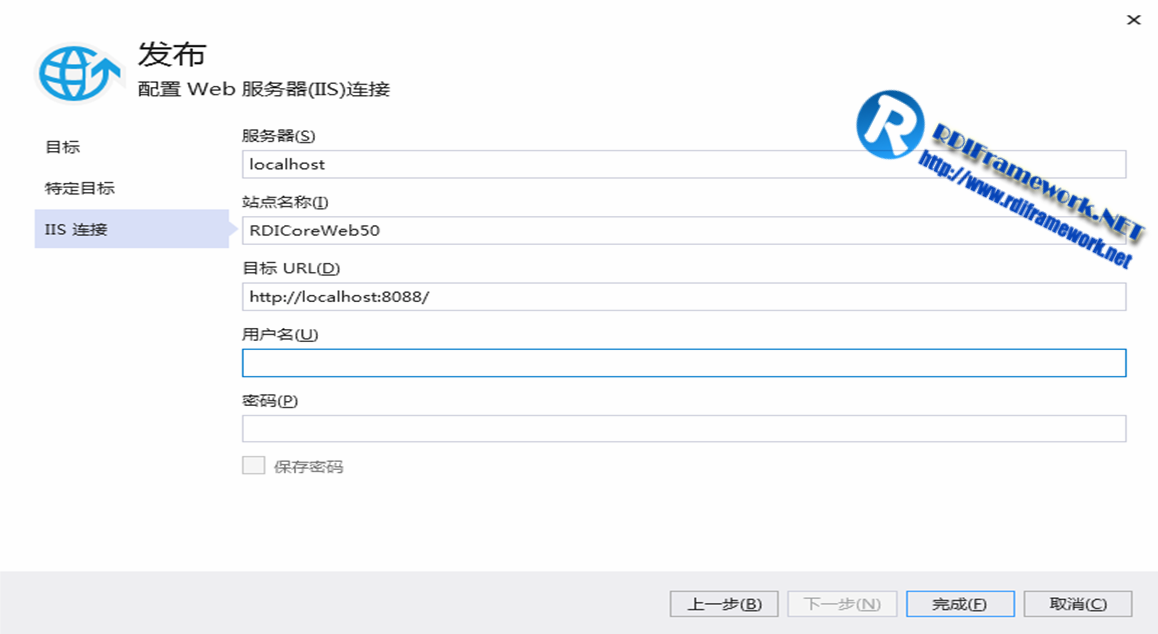
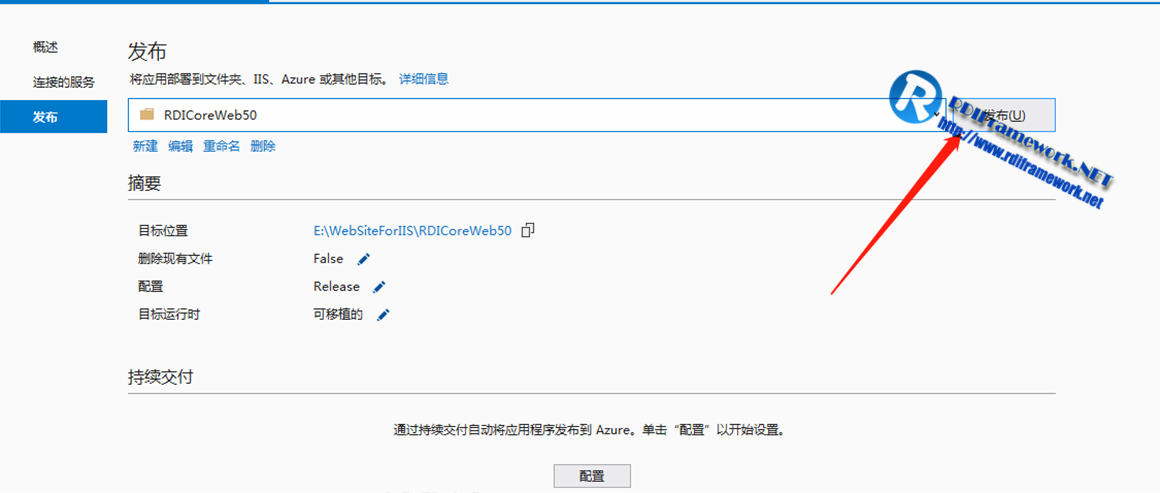
 在上图中单击“配置”,如下图所示。
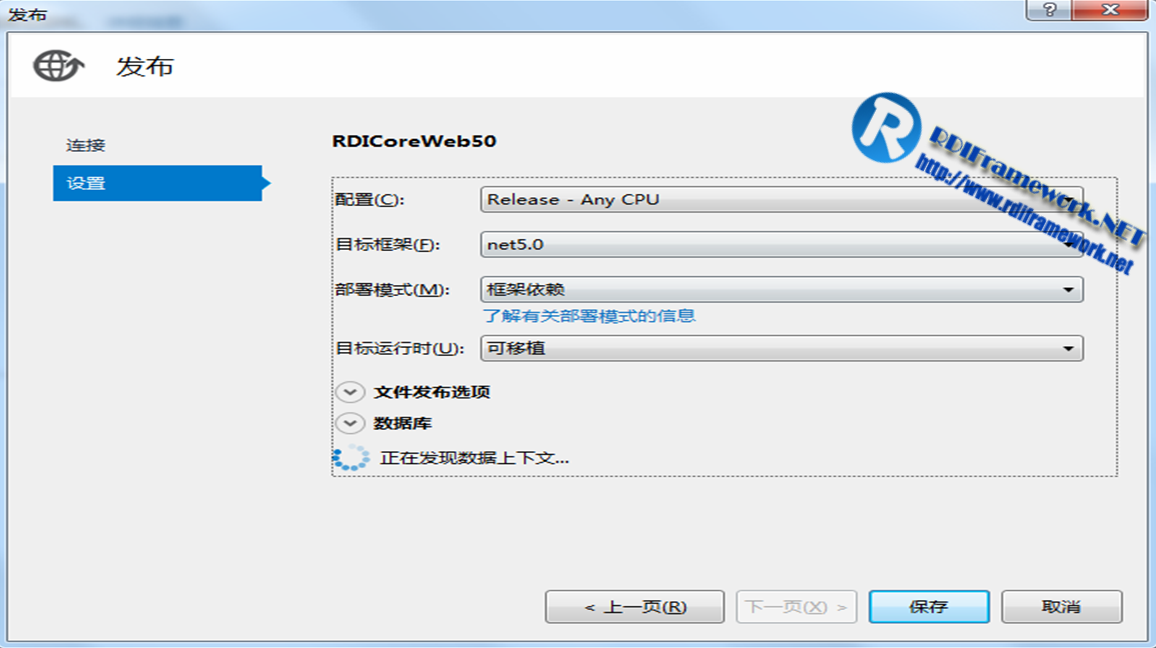
在上图中单击“配置”,如下图所示。

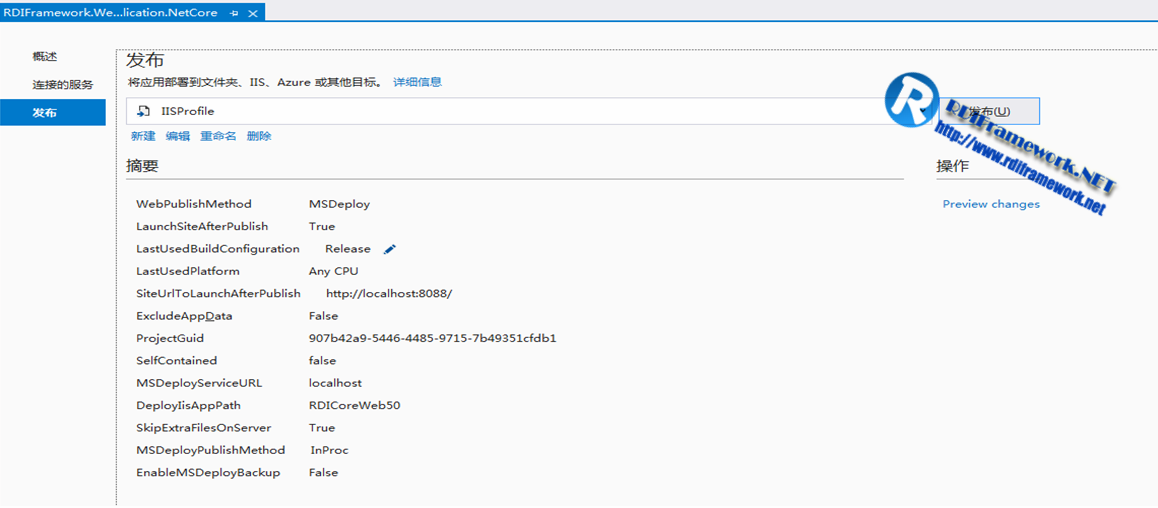
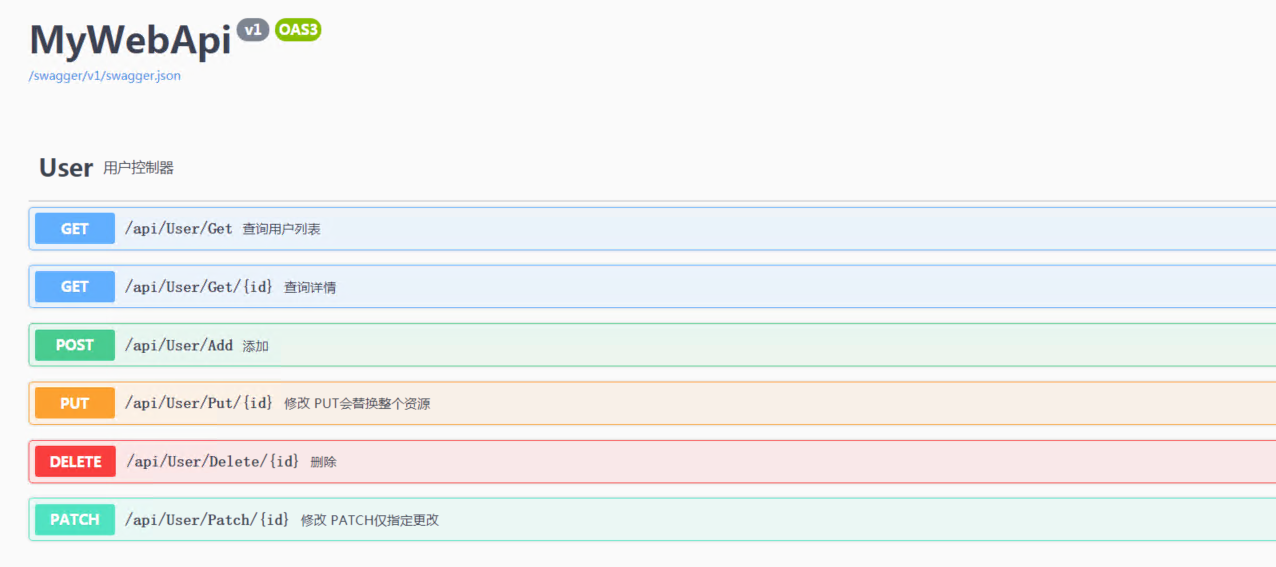
7.4、预览发布效果

8、遇见问题回顾
https://www.cnblogs.com/laozhang-is-phi/p/beautifulPublish-mostBugs.html#autoid-3-1-0
这个博客记录的问题及解决方案比较全,可以作为参考。
8.1、报错:HTTP Error 500.31 - ANCM Failed to Find Native Dependencies
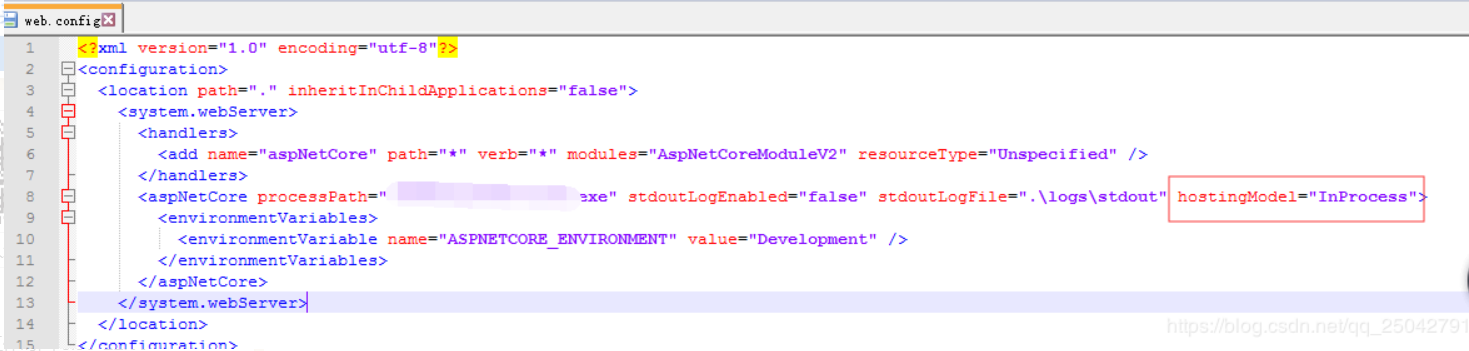
删除webconfig中的配置,hostingModel=”InProcess”即可;hostingModel=”InProcess”代表进程内托管,asp.net代码发布之后默认是在IIS中托管,.netcore是无托管代码的,明白这一点就懂了。
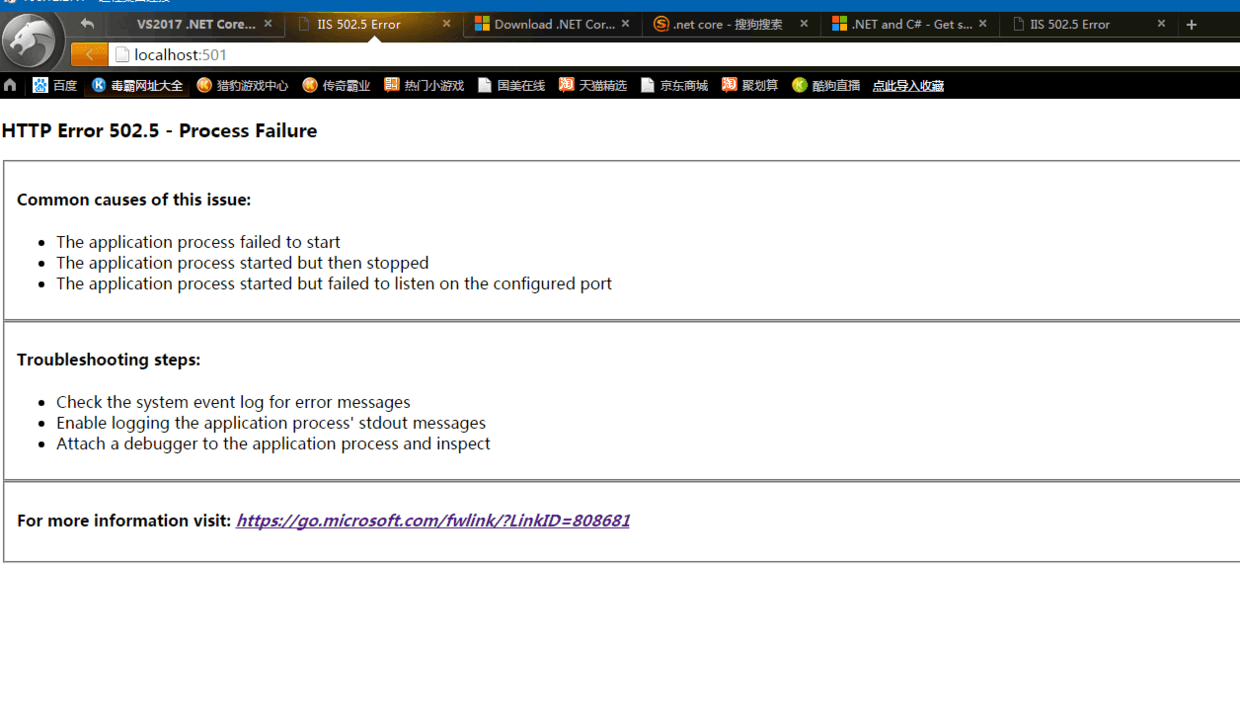
8.2、报错:Http Error 502.5 - Process Start Failure

解决方案有两种,一种是升级项目的.NET CORE版本,还有一种就是安装对应的.NET CORE版本。
8.2.1 方案一
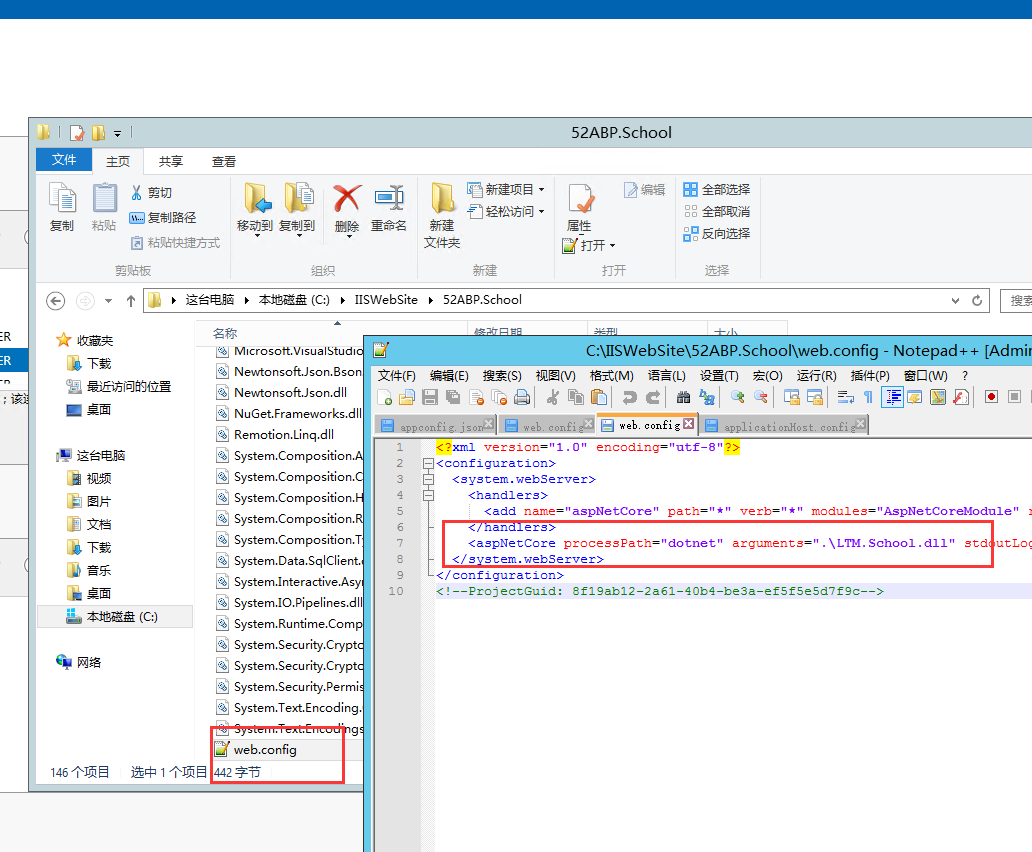
通过直接修改web.config 的文件。
javascript
<aspNetCore processPath="dotnet" arguments=".\LTM.School.dll" stdoutLogEnabled="false" stdoutLogFile=".\logs\stdout" />
将 processPath=”dotnet”改成你安装的.NET CORE SDK路径,一般默认在”C:\Program Files\dotnet\dotnet.exe”路径下,替换下就可以解决了。
这种一般是常规加临时解决方案,不稳定。
8.2.2 方案二
下载对应版本的SDK地址:https://www.microsoft.com/net/download/archives
找到对应的大版本,然后里面有具体的版本信息。
8.2.3 方案三
升级你项目的SDK.比如https://github.com/52ABP/52ABP.School 的.NET Core版本就是2.0,直接升级到2.1后,发布环境,所有的问题迎刃而解。 .NET Core 还很年轻,大家多给他点时间。相信他会改变不一样的开发环境。 毕竟 Java都开始收费了,大家的机会就来了嘛。8.2.4 方案四
由一二引发出来的方法。如果本机安装了低版本的SDK,此时可以下载微软官方的SDK安装包,解压之后,将 processPath=”dotnet”改成你安装的.NET CORE SDK路径。
附上下载地址:https://dotnet.microsoft.com/en-us/download/dotnet 从上述网站中找到需要的版本下载即可。 ### 8.3、.NetCore swagger发布到iis时访问api出现404的解决方案 使用netcore作为纯后端提供api已经变得越来越频繁,swagger也成为很多人的选择。通常会在代码中限制ASPNETCORE_ENVIRONMENT为Production时关闭swagger。但是往往我们需要将api发布到本地iis调试或供他人使用时,swagger将会被禁止。发布后项目往往默认为Production环境,将其修改为Development即可解决。 解决方法打开发布到iis的文件夹下的web.config文件,添加以下代码:
修改后的web.config结构大致如下:
<environmentVariables><environmentVariable name="ASPNETCORE_ENVIRONMENT" value="Development" /></environmentVariables>
<?xml version="1.0" encoding="utf-8"?><configuration><location path="." inheritInChildApplications="false"><system.webServer><handlers><add name="aspNetCore" path="*" verb="*" modules="AspNetCoreModuleV2" resourceType="Unspecified" /></handlers><aspNetCore processPath="dotnet" arguments="*.dll" stdoutLogEnabled="false" stdoutLogFile=".\logs\stdout" hostingModel="InProcess"><environmentVariables><environmentVariable name="ASPNETCORE_ENVIRONMENT" value="Development" /></environmentVariables></aspNetCore></system.webServer></location></configuration><!--ProjectGuid: 15af0485-b65a-422a-bf12-5877b85abb6c-->
8.4、.NET Core 发布时去掉多余的语言包文件夹
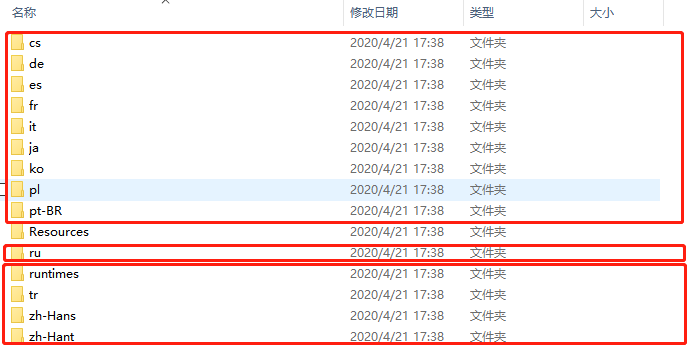
用 .NET Core 3.x 作为目标框架时发布完之后,会发现多了很多语言包文件夹,类似于:
在 PropertyGroup 节点中添加如下的配置:
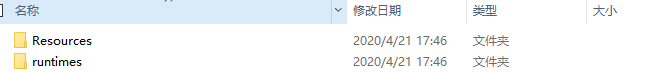
重新发布项目,再次查看bin文件夹,这些语言包文件夹就不会再生成了。
<PropertyGroup><!--只要不是语言包文件夹名称就行--><SatelliteResourceLanguages>en</SatelliteResourceLanguages></PropertyGroup>

二、vue部署—iis新建网站方式
如果没有安装urlrewrite和Application Request Routing,需要先安装。 IIS中安装ARR(Application Request Routing Cache),下载地址:https://www.iis.net/downloads/microsoft/application-request-routingIIS中安装urlrewrite,下载地址:
https://www.iis.net/downloads/microsoft/url-rewrite
1、部署Vue应用
我们vue项目中,执行yarn build或者npm run build。具体看你项目用的什么打包方式。
如果build成功,你会发现生成了一个dist静态资源文件夹。
2、创建web.config
将yarn生成的dist文件夹拷贝到随意位置,并添加以下web.config文件, 这个文件实际是我们在IIS Url-Rewrite module上配置的结果。
<?xml version="1.0" encoding="utf-8"?><configuration><system.webServer><rewrite><rules><rule name="Handle History Mode and custom 404/500" stopProcessing="true"><match url="(.*)" /><conditions logicalGrouping="MatchAll"><add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" /><add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" /></conditions><action type="Rewrite" url="/" /></rule></rules></rewrite><httpErrors><remove statusCode="404" subStatusCode="-1" /><remove statusCode="500" subStatusCode="-1" /><error statusCode="404" path="/survey/notfound" responseMode="ExecuteURL" /><error statusCode="500" path="/survey/error" responseMode="ExecuteURL" /></httpErrors><modules runAllManagedModulesForAllRequests="true"/></system.webServer></configuration>
3、在IIS上部署Vue应用

点击确定
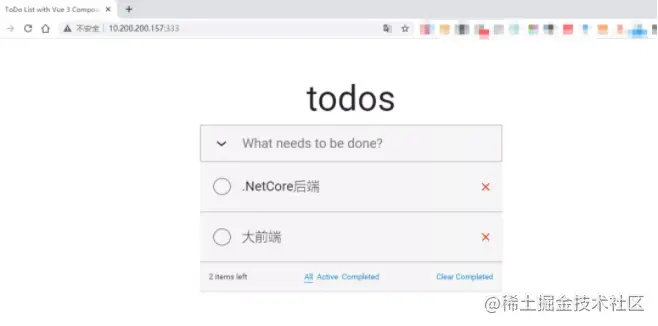
4、运行Vue应用

Nice! 现在你的Vue静态应用就运行在IIS上。
But, 在前后端分离模式中,我们的Vue应用不仅有静态资源,还要发起动态api请求。
一般情况下webpack打包后的api请求路径是/, 会尝试请求同域名下api资源, 实际并不存在。
我们需要将对Vue应用的api请求代理到真实后端地址。
注意:第四步这里,可能会出现问题: ### 4.1. 页面刷新报错404—vue history的锅 iis里直接点击预览可以展示页面,但是一刷新就报错404. 这里需要配置以下iis重写规则,将所有页面请求指向打包的index.html。
两种解决方案:
#### 4.1.1. 直接配置web.config
这里的配置官方文档已经说明清楚。可查看官方文档:不同的历史模式。
这里需要配置以下iis重写规则,将所有页面请求指向打包的index.html。
两种解决方案:
#### 4.1.1. 直接配置web.config
这里的配置官方文档已经说明清楚。可查看官方文档:不同的历史模式。
javascript
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="index">
<match url="^((?!(api)).)*$" />
<conditions>
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
</conditions>
<action type="Rewrite" url="/index.html" />
</rule>
<rule name="test" patternSyntax="Wildcard">
<match url="*api/*" />
<action type="Rewrite" url="http://10.10.17.74:8085/{R:2}" />
</rule>
</rules>
</rewrite>
<staticContent>
<mimeMap fileExtension=".glb" mimeType="application/glb" />
<clientCache cacheControlMode="DisableCache" cacheControlMaxAge="3.00:00:00" />
</staticContent>
</system.webServer>
</configuration>
注意:重点:REQUEST_FILENAME,这个规则重定向到index.html。但是这一步仅针对vue以网站形式部署,如果以应用程序部署,需要将Rewrite重定向到/examfront/。这里的examfront就是你应用程序名称。
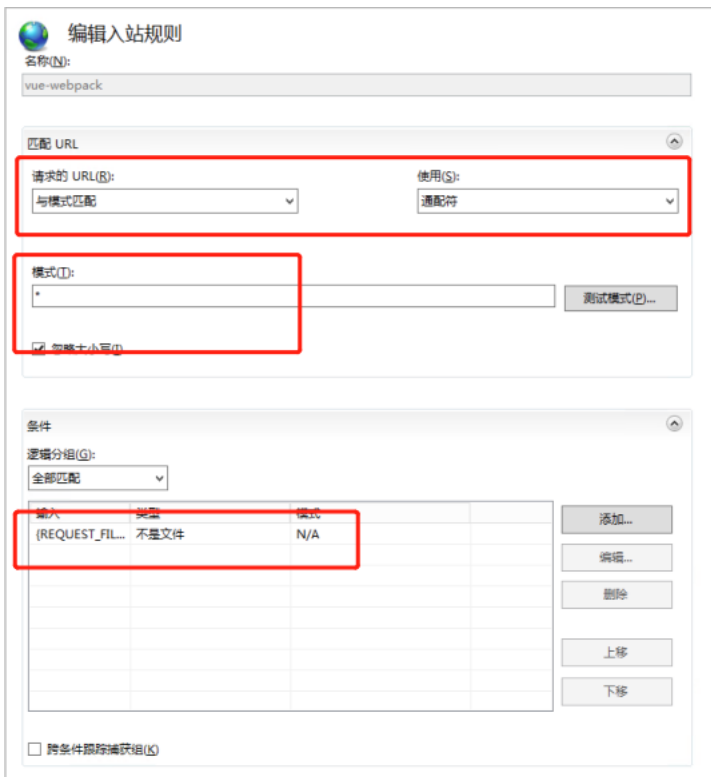
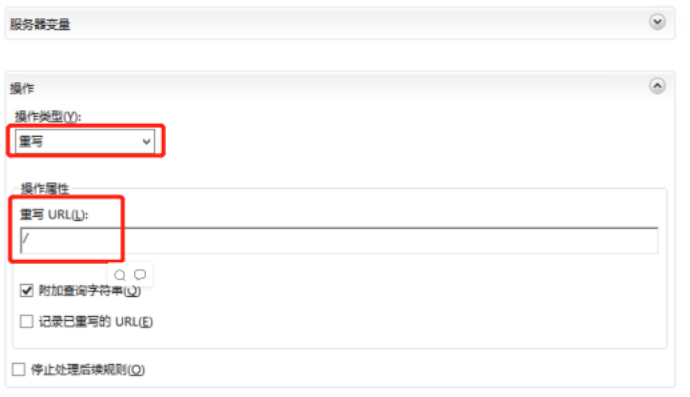
#### 4.1.2. 利用iis url重写 ,新建空白入站规则
编写入站规则
按照如图的方式进行编写入栈规则即可。

 实际上,这个配置项结果等同于第一个方法。配置完之后,你可以看看前端生成的web.config文件就明白了。
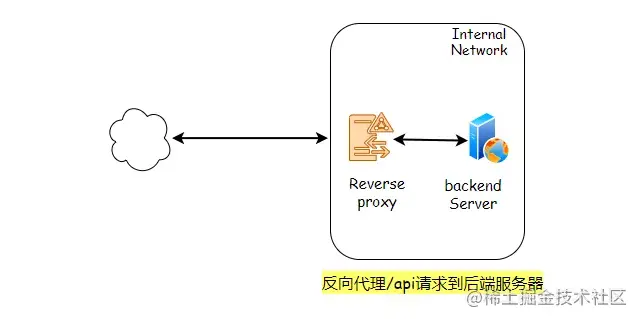
## 5、反向代理后端api请求
Vue应用站点还要充当一部分反向代理服务器的作用。
实际上,这个配置项结果等同于第一个方法。配置完之后,你可以看看前端生成的web.config文件就明白了。
## 5、反向代理后端api请求
Vue应用站点还要充当一部分反向代理服务器的作用。
 假设真实后端api地址以部署在10.200.200.157:8091地址上,api以/api为前缀。
给个url示例:
假设真实后端api地址以部署在10.200.200.157:8091地址上,api以/api为前缀。
给个url示例:
http://localhost:9528/api/admin/info
下面利用Url-Rewrite Module反向代理 Vue api请求到真实后端:
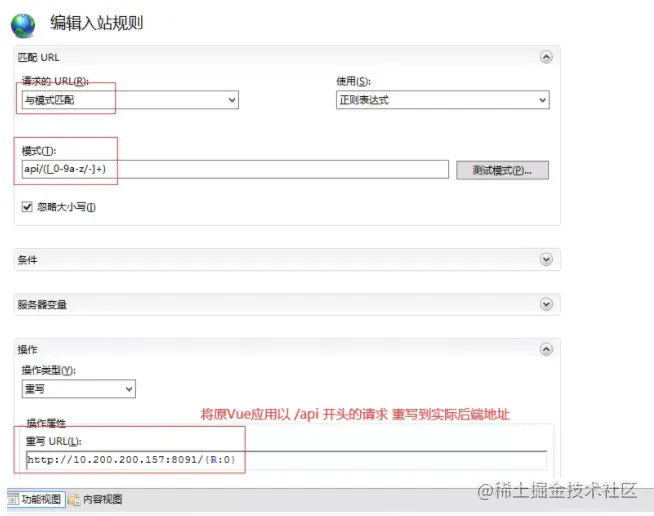
### 5.1. url重写
点击站点功能视图—-> Url重写—-> 添加空白入站规则
 Url重写的结果其实就是下面的web.config文件
Url重写的结果其实就是下面的web.config文件
javascript
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<!-- To customize the asp.net core module uncomment and edit the following section.
For more info see https://go.microsoft.com/fwlink/?linkid=838655 -->
<system.webServer>
<rewrite>
<rules>
<clear />
<rule name="ReverseProxyInboundRule" stopProcessing="true">
<match url="api/([_0-9a-z/-]+)" />
<conditions logicalGrouping="MatchAll" trackAllCaptures="false" />
<action type="Rewrite" url="http://10.200.200.157:8091/{R:0}" />
</rule>
<rule name="ResourceToIndex" stopProcessing="true">
<match url="(.*)" />
<conditions logicalGrouping="MatchAll" trackAllCaptures="false">
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
</conditions>
<action type="Rewrite" url="/" />
</rule>
</rules>
</rewrite>
<httpErrors>
<remove statusCode="404" subStatusCode="-1" />
<remove statusCode="500" subStatusCode="-1" />
<error statusCode="404" path="/survey/notfound" responseMode="ExecuteURL" />
<error statusCode="500" path="/survey/error" responseMode="ExecuteURL" />
</httpErrors>
</system.webServer>
</configuration>
<!--ProjectGuid: 068855e8-9240-4f1a-910b-cf825794513b-->
注意:
- ReverseProxyInboundRule便是反向代理规则, 注意反向代理规则要在静态资源规则ResourceToIndex的前面。
- 最后有个“停止后续处理规则”,一定要勾选,否则重写url会被后续相同规则所替换。
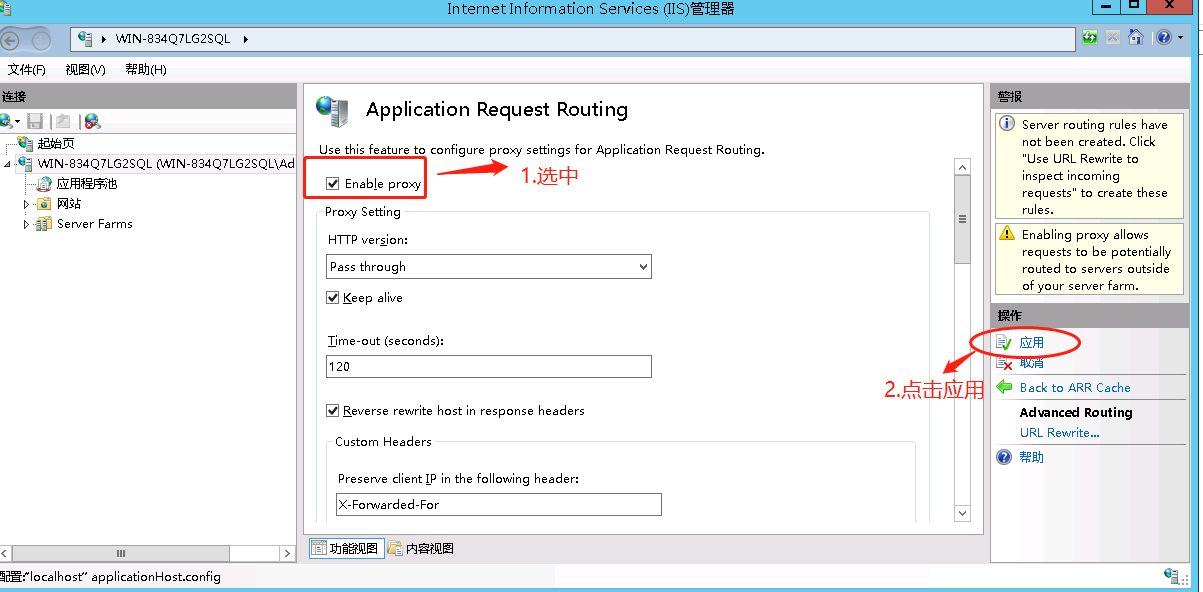
5.2. 配置app反向代理
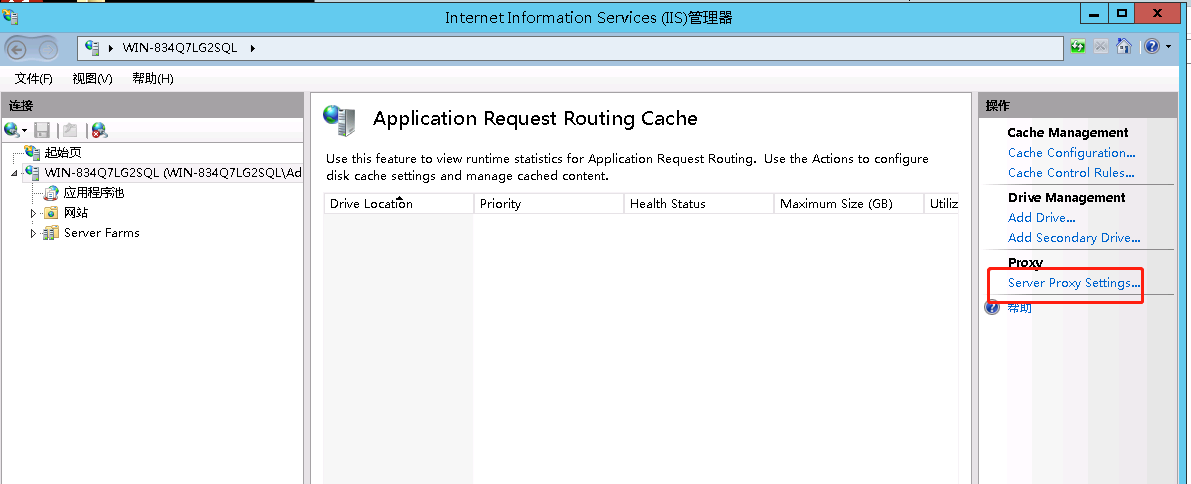
1. 重新打开iis,找到Application Request Routing Cache,打开功能


这样我们就完成了在前后端分离开发模式下,使用IIS托管Vue应用的全过程。
三、vue部署—iis应用程序部署方式(二级目录部署)
此方式针对的是history路由,目前来看hash路由的话貌似不需要特殊部署,直接用第一种方法就行。
最近在做项目,需要把项目部署在域名下的二级目录,并且是在用vue-router的history 模式。 我们都知道vue-router 的两种前端基本访问模式 hash 和history 。hash 模式后面带#,打包的时候只需要把绝对路径(/)换成相对对路径(./),就可以部署在任何地方,不需要服务器配合,但是不好看,所以我们一般选择history 模式,但是history 模式需要配合服务器的部署。 本次介绍主要是在vue-cli5版本下,对部署在域名的二级目录下做出的配置:1、vue-router 路由的文件的配置,根据自己部署的二级目录填写
export default new VueRouter({mode:"history",base:"/vueTest",
2、在vue.config.js配置文件(如果没有新建一个,项目根目录下)
注意: baseUrl 从 Vue CLI 3.3 起已弃用,请使用publicPath。
module.exports = {publicPath:"/vueTest"}
3、应用程序池选择DefaultAppPool或者无托管代码的应用池
如果没有无托管代码的应用池,可以自己创建一个。
4、页面刷新404问题插件安装
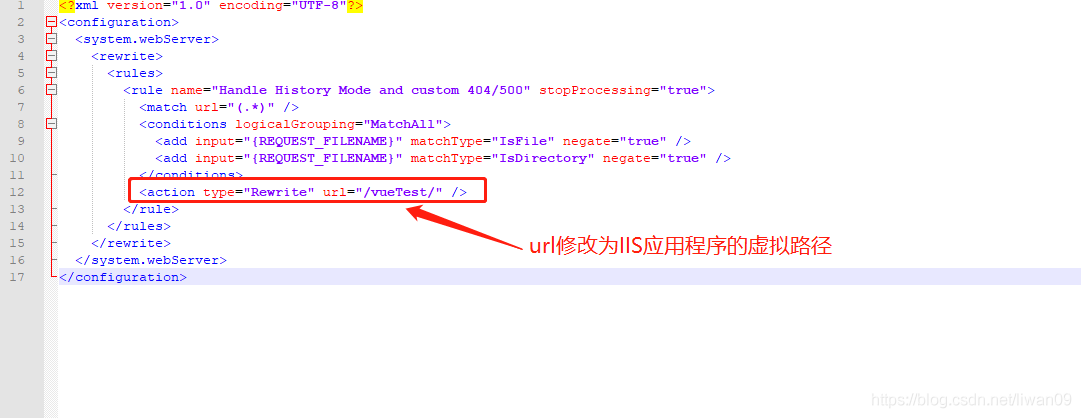
此处同网站部署方式,不同之处在于web.config配置文件中的 Rewrite url 需要修改为应用程序的虚拟路径
四、针对.net core + vue(history)前后端分离部署到iis服务器注意事项
1、前后端分离部署方式
1.1 .net core部署在网站的根目录下;vue部署在根目录的目录下,即网站根目录下的目录作为二级站点或子站点
1.1.1 .net core
以网站形式部署,由于后台接口不需要外网直接访问,把前端部署出去,然后利用url重写和反向代理访问接口。
1.1.2 vue
以应用程序形式部署在服务器80端口的二级目录下,目的是可供外网访问。
重点:在处理url重写的时候需要对vue部署的上一级网站进行,而不是直接对应用程序url重写,这样是不生效的。
通俗解释:网站名称:DMS,vue以应用程序部署名称:examfront。
examfront的web.config:
<?xml version="1.0" encoding="utf-8"?><configuration><system.webServer><rewrite><rules><rule name="Handle History Mode and custom 404/500" stopProcessing="true"><match url="(.*)" /><conditions logicalGrouping="MatchAll"><add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" /><add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" /></conditions><action type="Rewrite" url="/examfront/" /></rule></rules></rewrite><httpErrors><remove statusCode="404" subStatusCode="-1" /><remove statusCode="500" subStatusCode="-1" /><error statusCode="404" path="/survey/notfound" responseMode="ExecuteURL" /><error statusCode="500" path="/survey/error" responseMode="ExecuteURL" /></httpErrors><modules runAllManagedModulesForAllRequests="true" /></system.webServer></configuration>
DMS的web.config:
<?xml version="1.0" encoding="utf-8"?><configuration><system.webServer><rewrite><rules><rule name="vueapp" stopProcessing="true"><match url="api/([_0-9a-z/-]+)" /><action type="Rewrite" url="http://192.168.160.28:5002/{R:0}" logRewrittenUrl="false" /><conditions></conditions></rule></rules></rewrite><httpErrors><remove statusCode="404" subStatusCode="-1" /><remove statusCode="500" subStatusCode="-1" /><error statusCode="404" path="/survey/notfound" responseMode="ExecuteURL" /><error statusCode="500" path="/survey/error" responseMode="ExecuteURL" /></httpErrors><modules runAllManagedModulesForAllRequests="true" /><staticContent><mimeMap fileExtension=".woff2" mimeType="font/x-woff2" /></staticContent></system.webServer></configuration>
1.2 .net core & vue均部署在根目录的目录下,即网站根目录下的目录作为二级站点或子站点
1.2.1 .net core
.net core我采用的是Furion框架,框架自动集成了.net core的二级目录,亦称虚拟目录。
框架官方文档:https://dotnetchina.gitee.io/furion/docs/virtual-deploy
采用.net5,所以采用如下配置,在appSettings.json文件中配置:
{"AppSettings": {"VirtualPath": "/虚拟目录"}}
未使用框架的,可以百度搜索,或者直接看:
https://blog.csdn.net/codeex/article/details/104599929
https://blog.csdn.net/sD7O95O/article/details/80788866
1.2.2 vue
由于配置在同一个根目录下,无跨域。只需要接口配置正确即可。由于后端采用了虚拟目录,前端的接口需要增加你刚刚配置的虚拟目录路径,就可以访问成功啦。

