公司的项目中用到了WebService,所以学习了一下net环境下的WebService搭建并且在此记录供大家学习参考。
主要步骤:
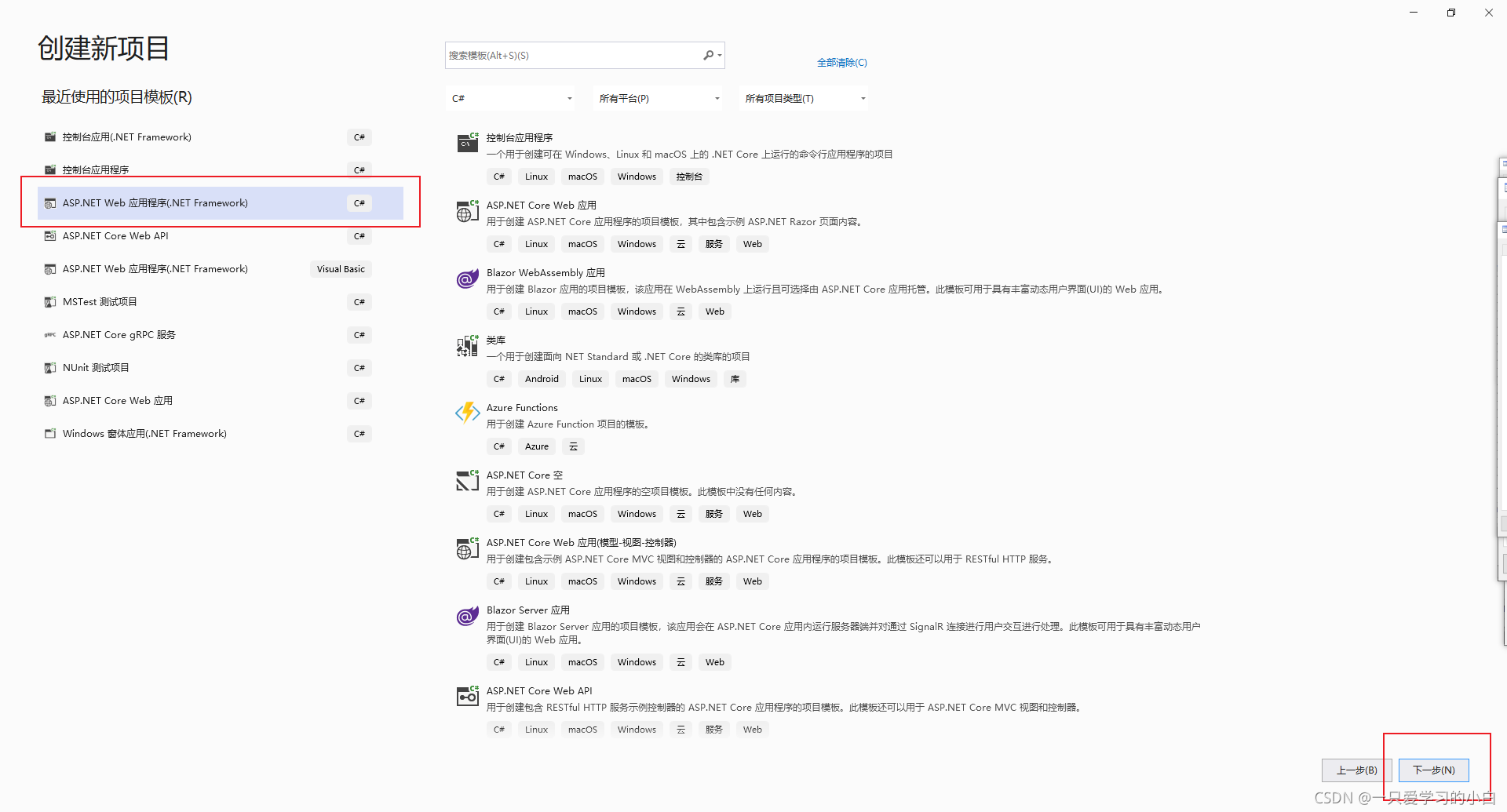
- 创建服务,创建一个.net framwork web项目用来提供WebService服务
- 调用服务,这里调用我写了两个案例,一个是.net framwork控制台调用,另一个是.net core web来调用。不过大体相似。
一、创建服务
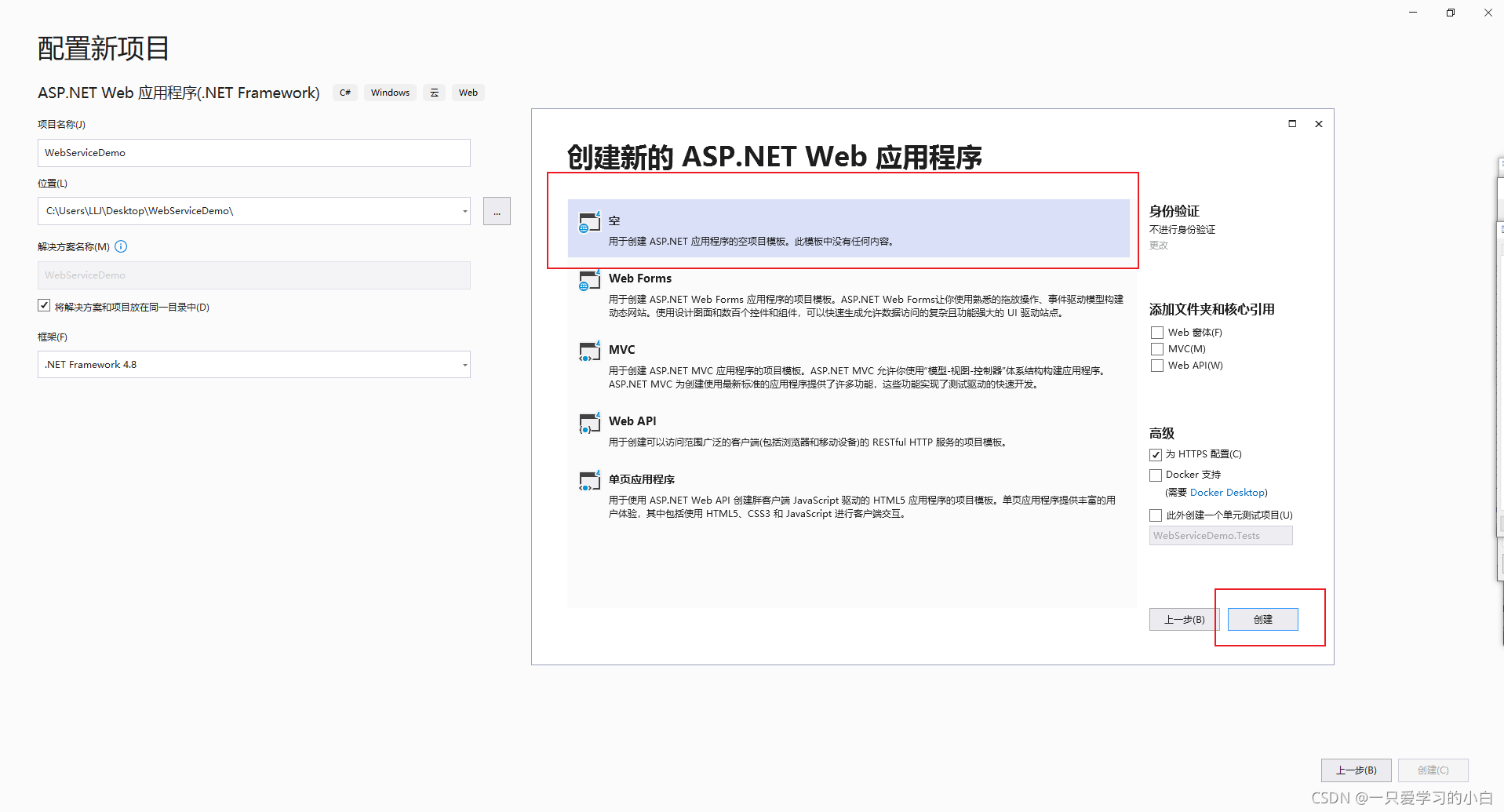
- 创建一个.net framwork web 空项目


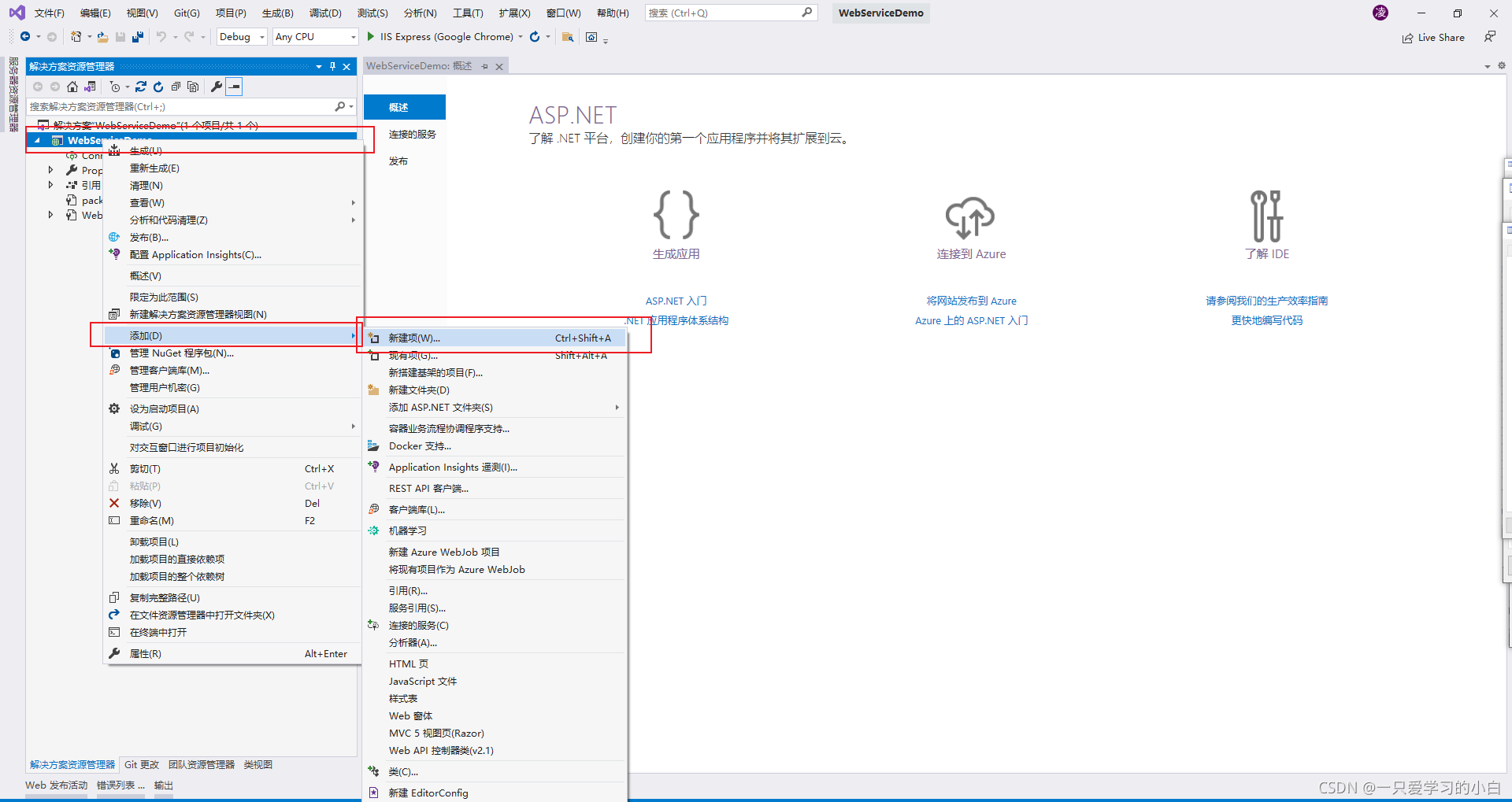
- 右击项目名,点击添加 -> 新建项(Ctrl + Shift + A)

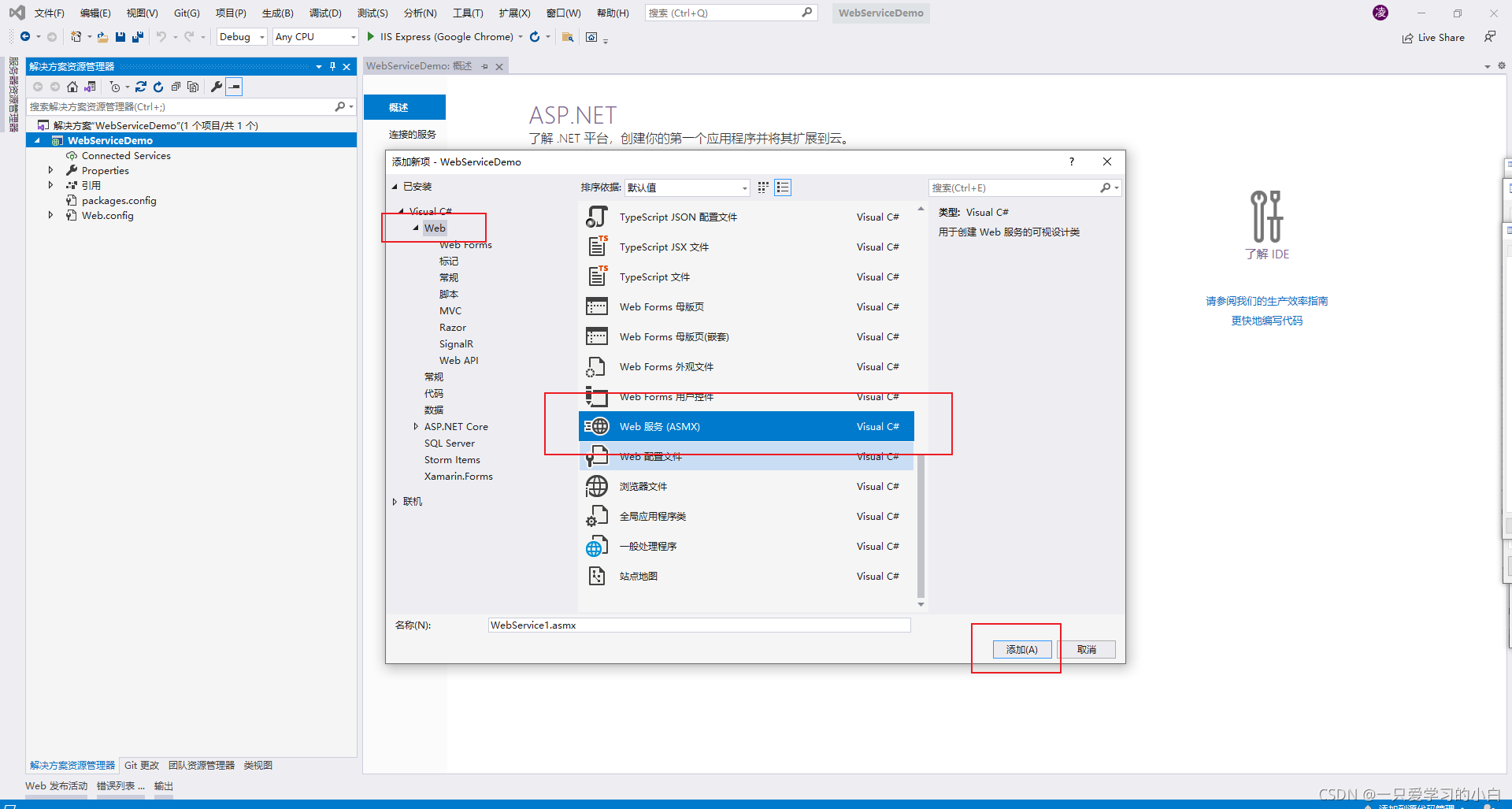
- 选择Web -> Web服务(ASMX),点击添加

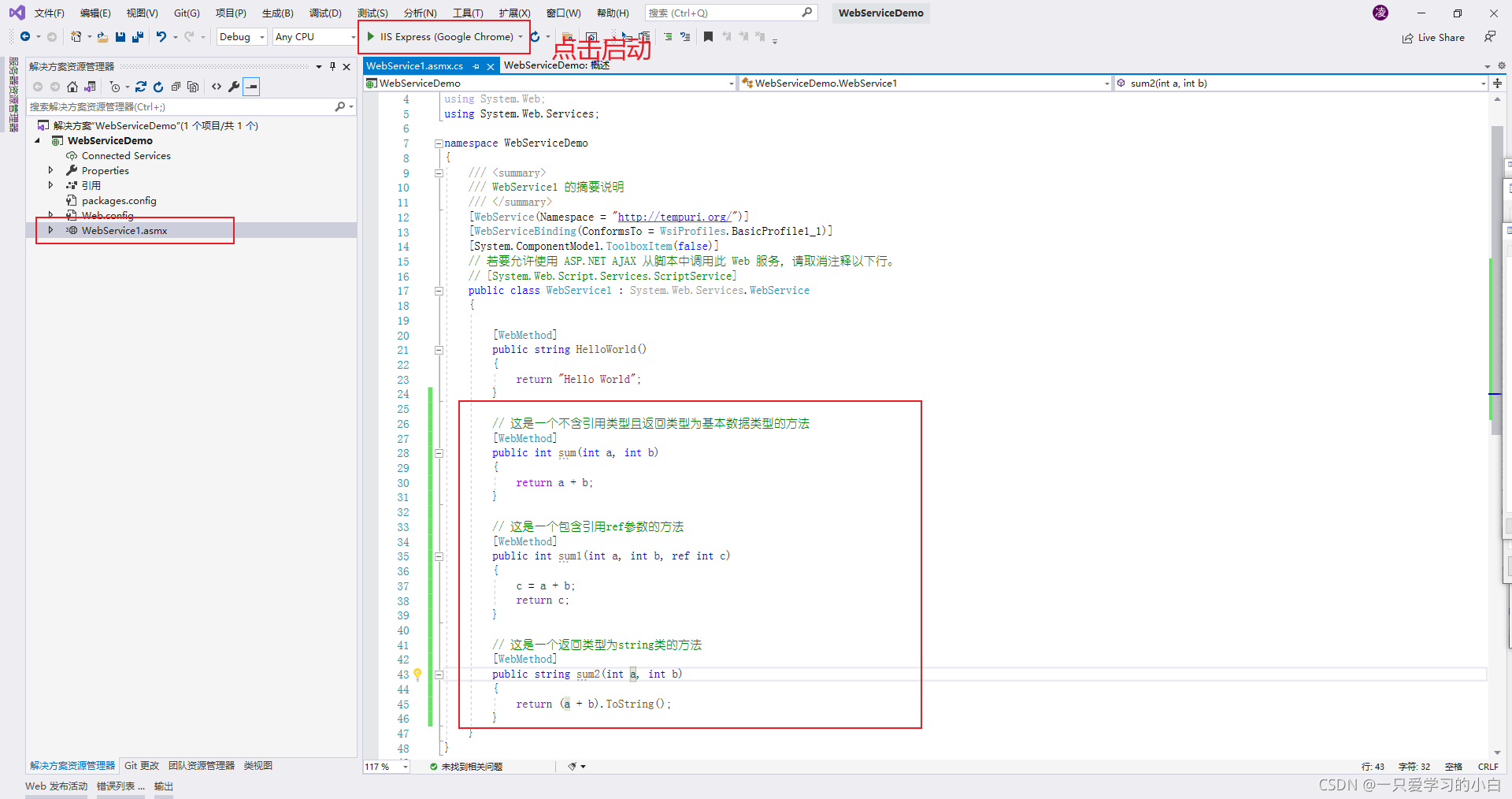
- 如图,创建了一个WebService1.asmx文件,我在里面添加了Sum,Sum1,Sum2方法。

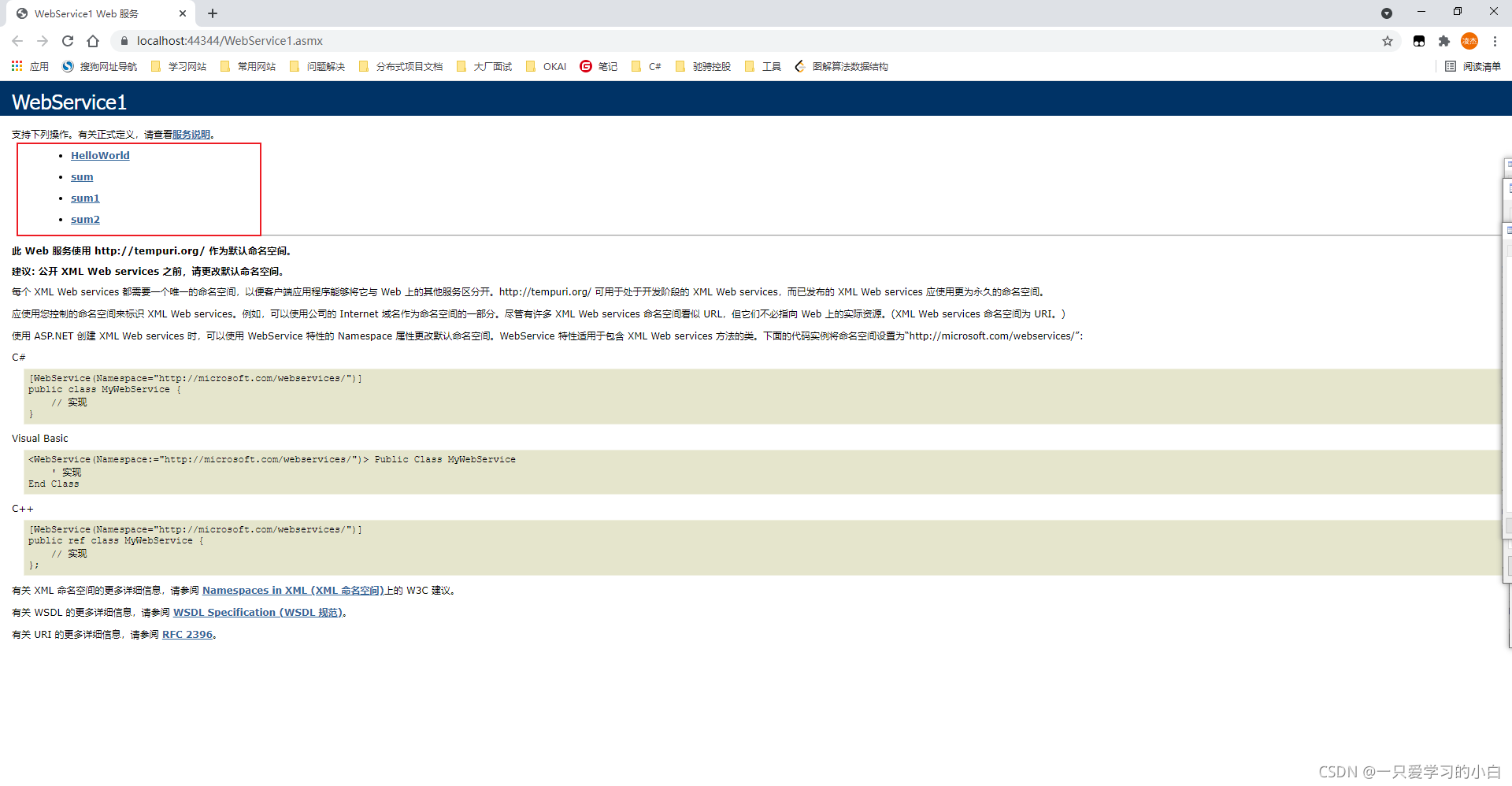
点击启动,可以看到首页中有我们自定义的方法。没有ref参数的方法可以点击对应方法来进行调用。 记录下URL:https://localhost:44344/WebService1.asmx,后面客户端配置服务引用的时候要用到。
WebService服务到此也就创建完成了,接下来我们要创建客户端来调用这些方法。

二、调用服务
1. .Net Framework 控制台应用
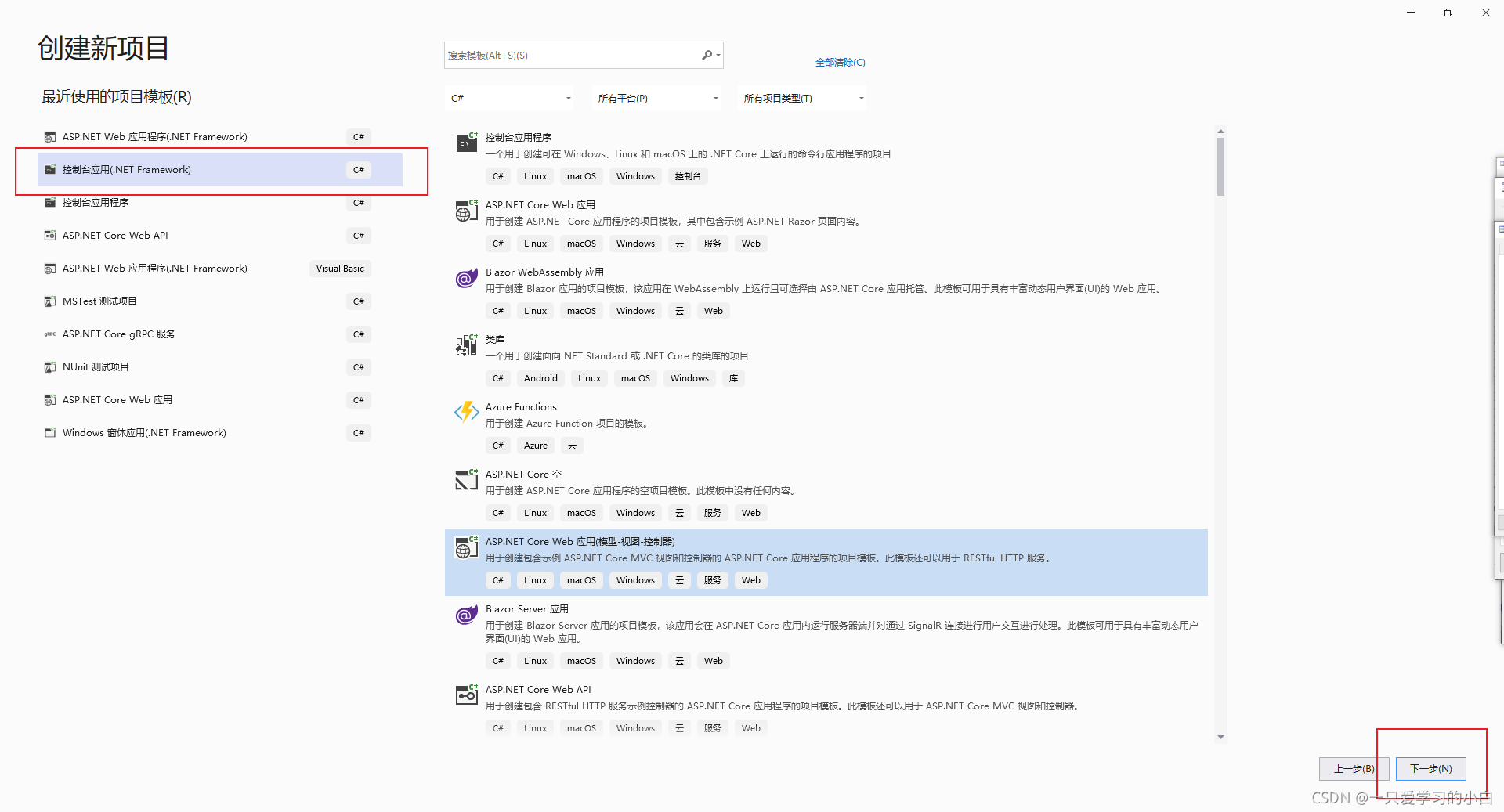
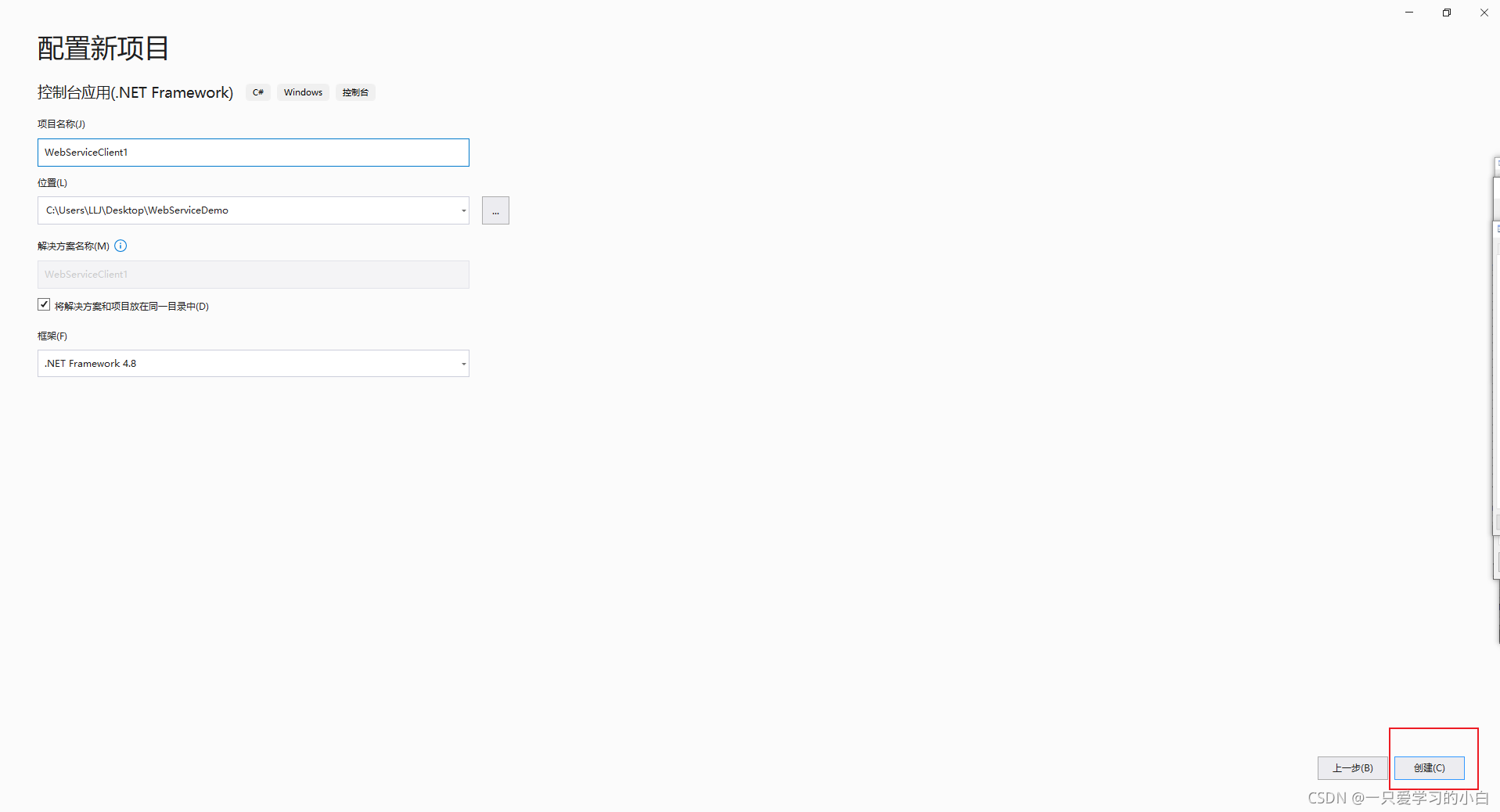
- 创建一个.net framework 控制台项目


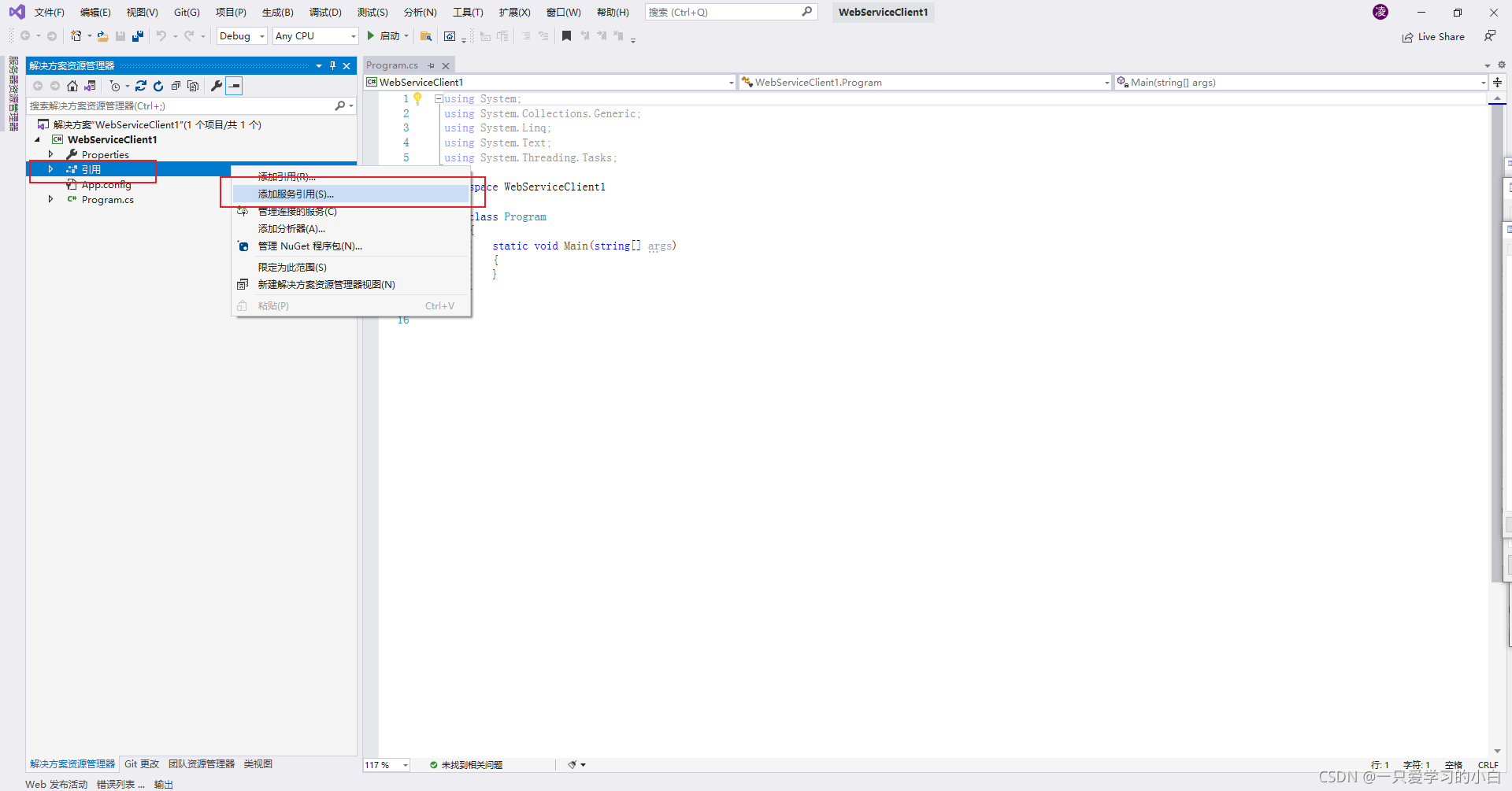
- 在 引用 右击,点击添加服务引用。

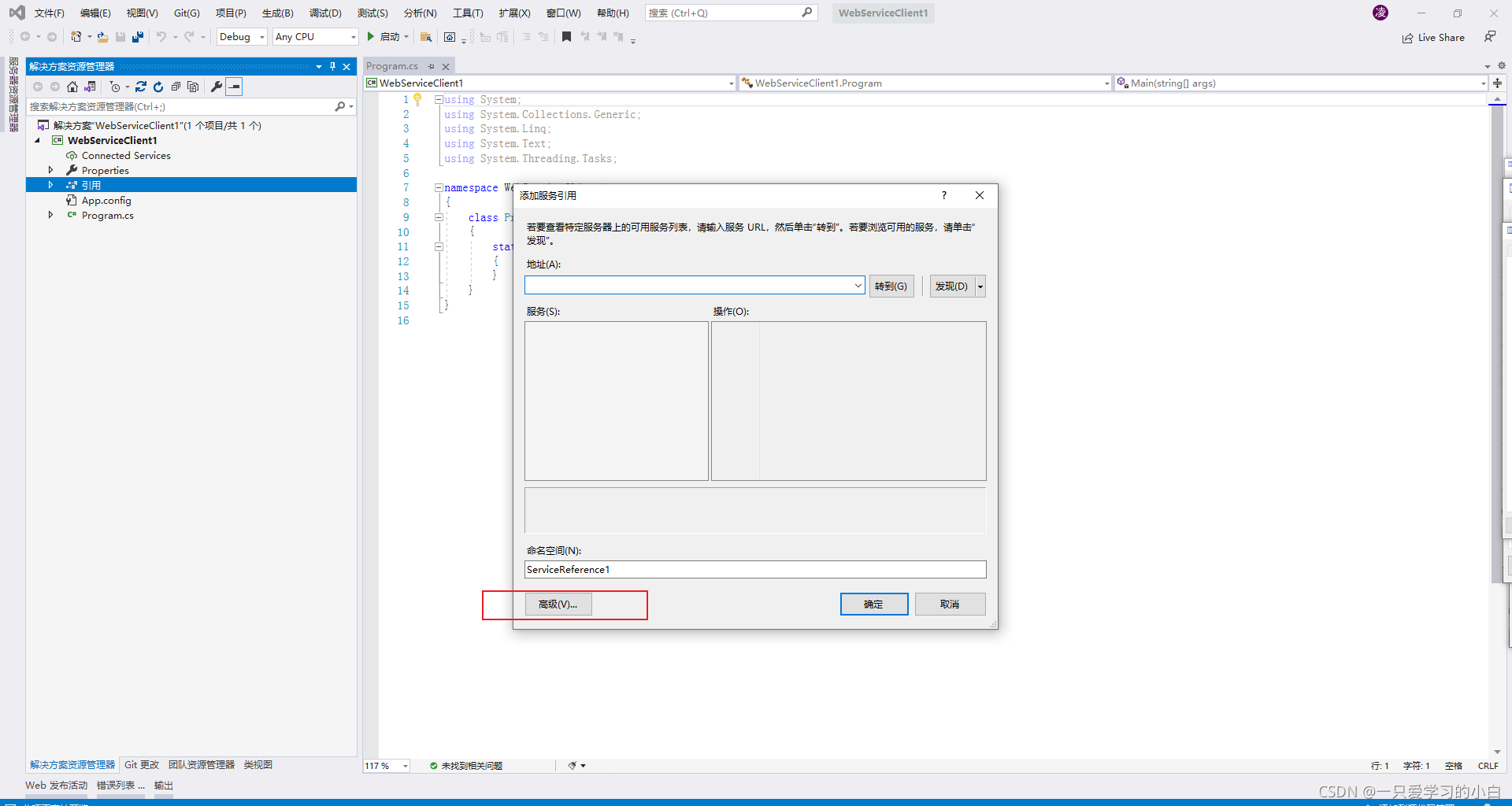
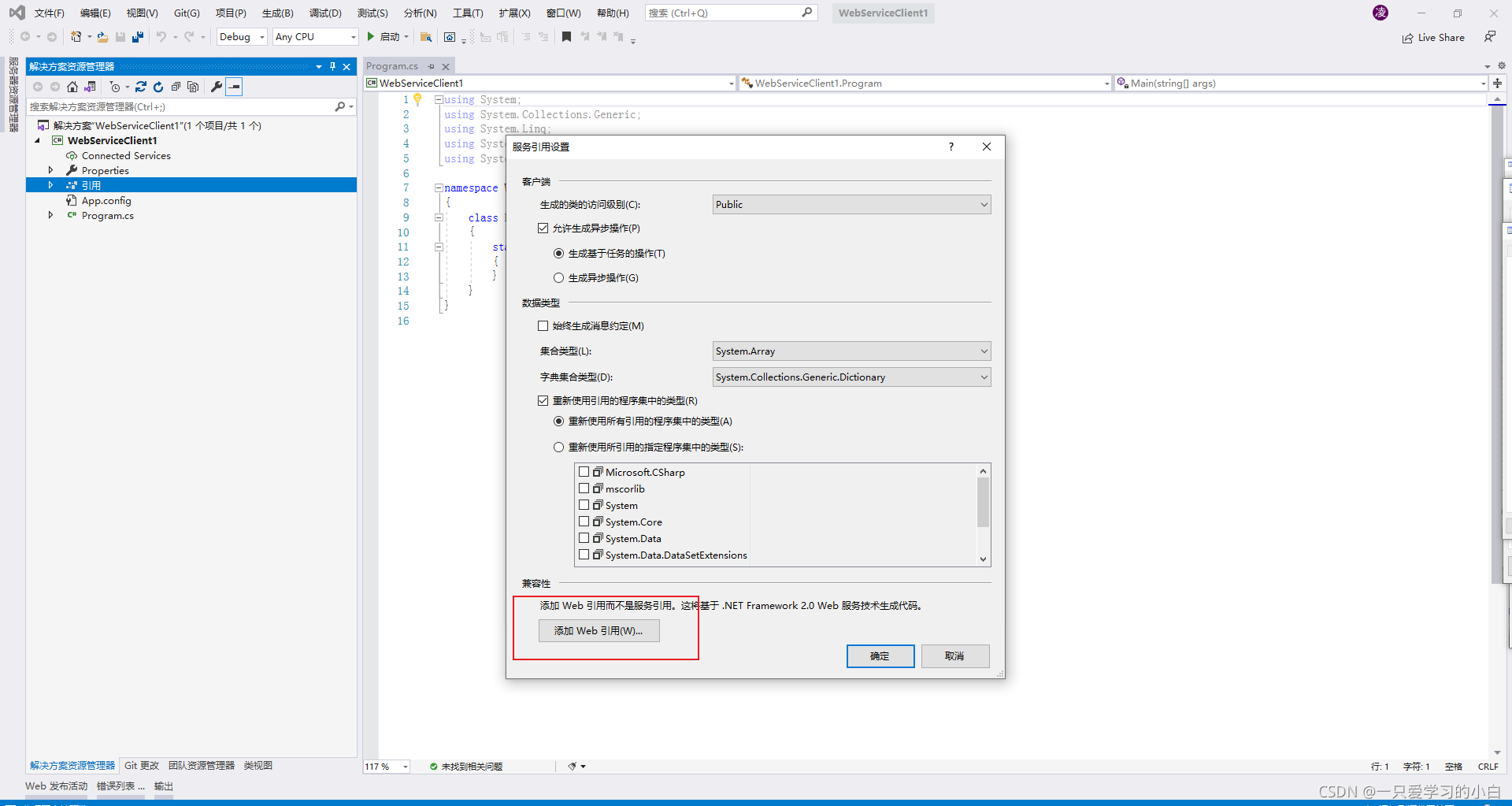
- 点击 高级 -> 添加Web引用


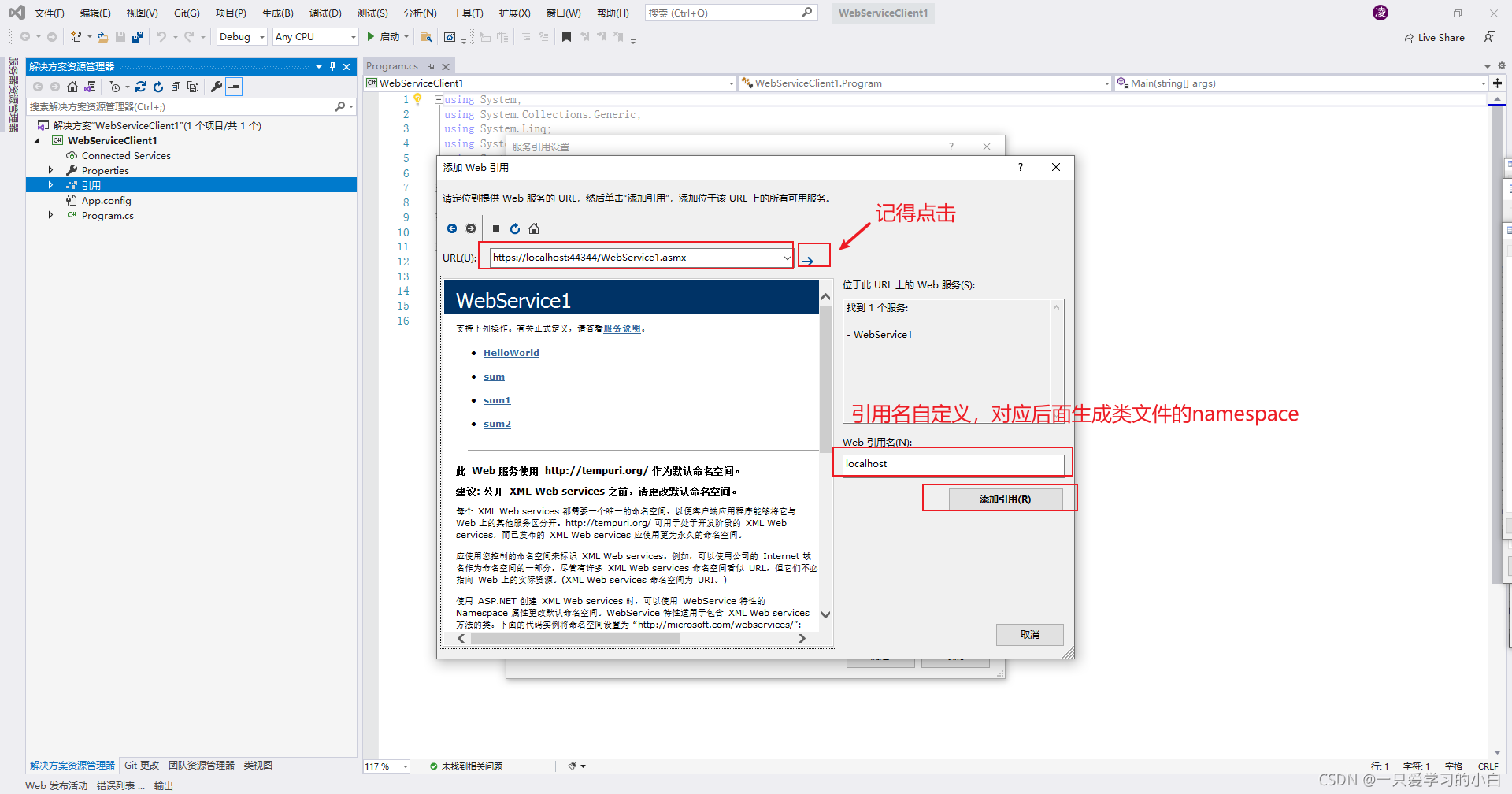
4.在URL中填入上一步的URL:https://localhost:44344/WebService1.asmx
然后点击右边的 “->”,填写完引用名后点击 “添加引用”。

5.然后你会发现项目多了一个文件“Web References/引用名”。

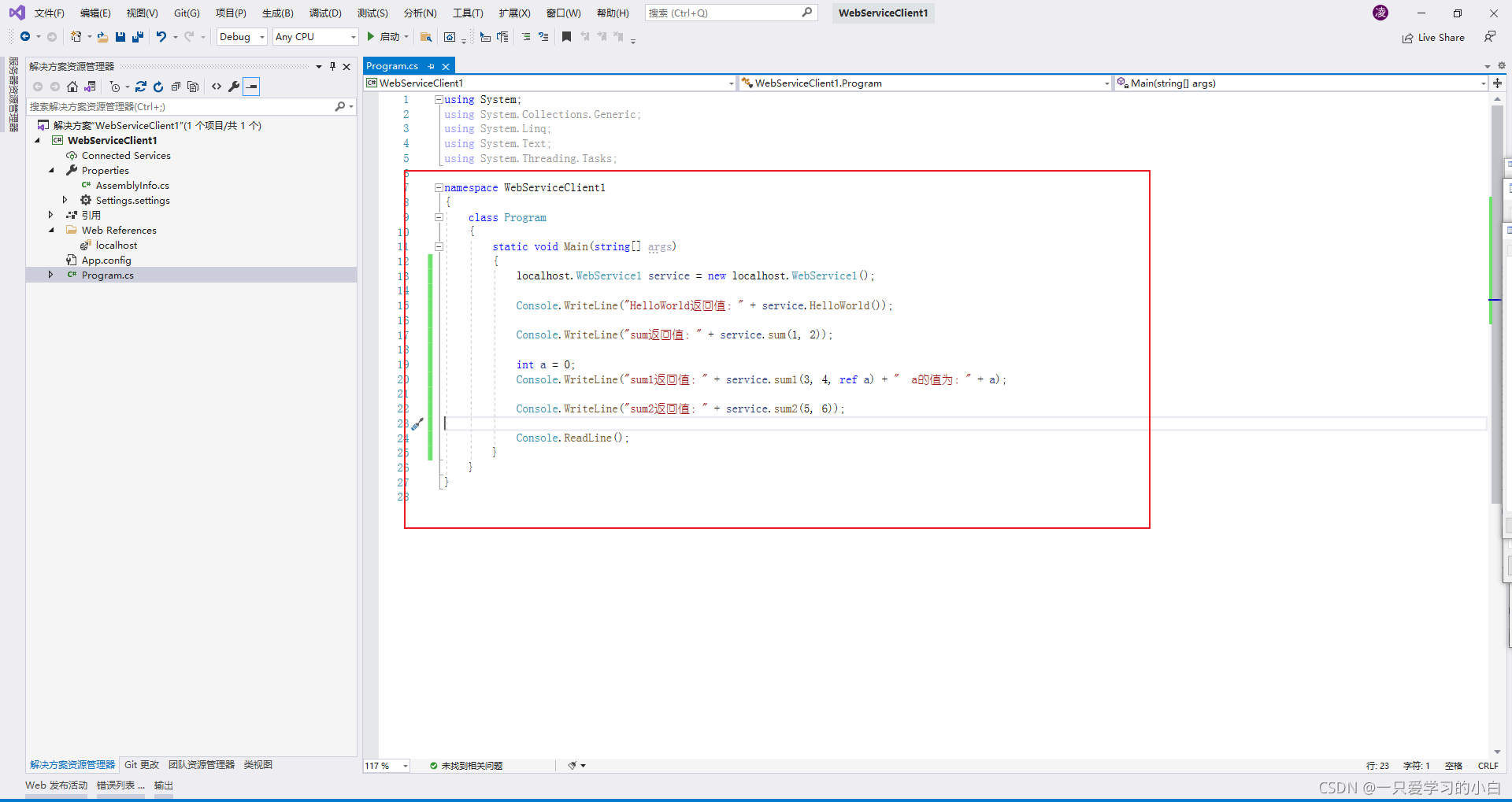
6.然后在代码中写入以下代码来调用Web Service服务,点击运行就OK啦。
namespace WebServiceClient1{class Program{static void Main(string[] args){// 动态创建客户端// localhost.WebService1 service = new localhost.WebService1("SOAP", "https://localhost:44344/WebService1.asmx")localhost.WebService1 service = new localhost.WebService1();Console.WriteLine("HelloWorld返回值:" + service.HelloWorld());Console.WriteLine("sum返回值:" + service.sum(1, 2));int a = 0;Console.WriteLine("sum1返回值:" + service.sum1(3, 4, ref a) + " a的值为:" + a);Console.WriteLine("sum2返回值:" + service.sum2(5, 6));Console.ReadLine();}}}

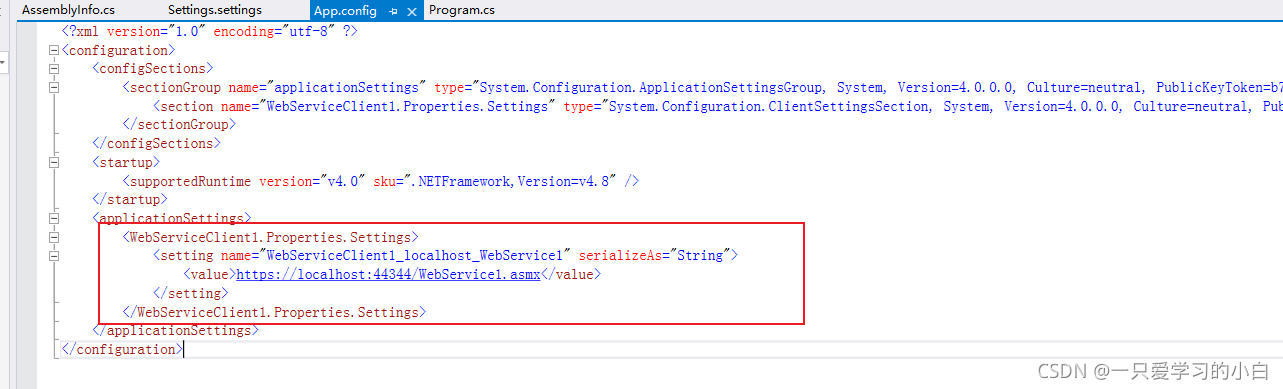
最后说一下服务路径的配置信息,在App.config文件下

2. .Net Core web api应用
- 创建一个.net core web api项目
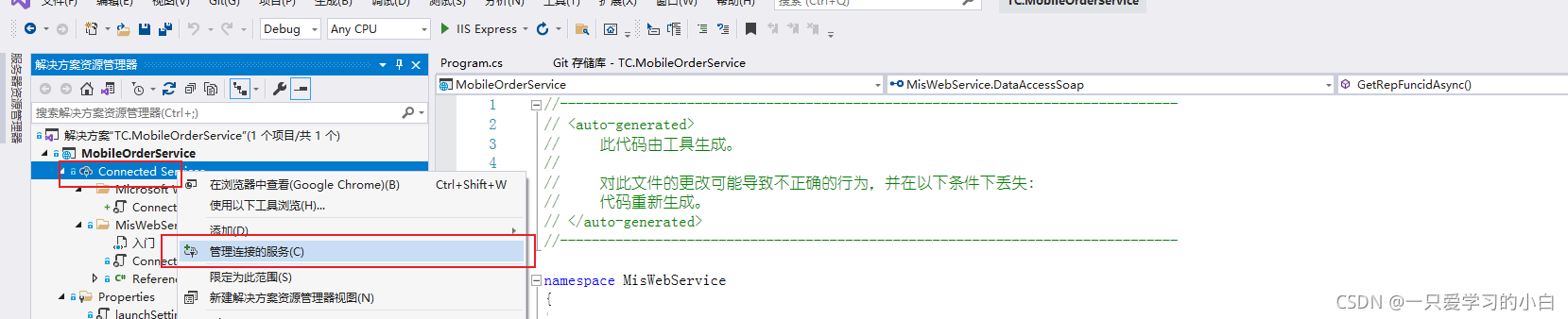
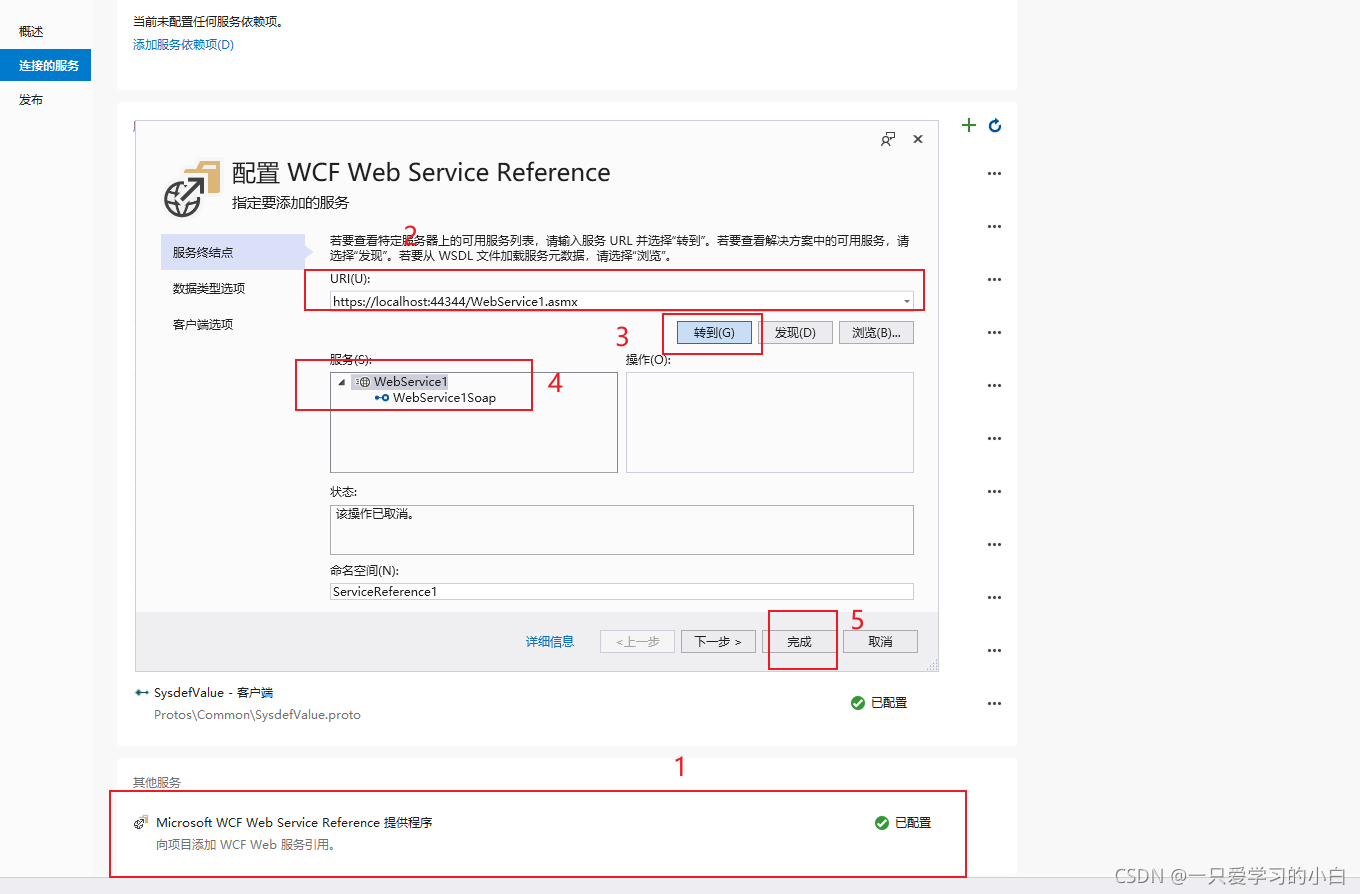
- 右击“Connected Services” -> “管理连接的服务”

- 如图填写配置信息。

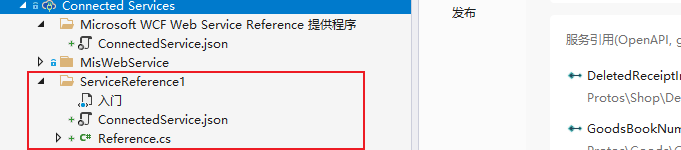
- 就可以看到Connected Services下生成如下文件。

- 最后写我们的代码就行了。
public static void Main(string[] args){WebService1SoapClient client =new WebService1SoapClient(WebService1SoapClient.EndpointConfiguration.WebService1Soap,"https://localhost:44344/WebService1.asmx");// 如果原方法类型返回类型为基本数据类型且参数不含ref,则调用方法如下int r1 = client.sumAsync(1, 2).Result;// 如果原方法返回类型为基本数据类型且参数含ref,则调用方法如下int c = 0;sum1Response r2 = client.sum1Async(new sum1Request(1, 2, c)).Result;Console.WriteLine(r2.c);Console.WriteLine(r2.sum1Result);// 如果原方法返回类型为 类 且参数不含ref,,则调用方法如下sum2Response r3 = client.sum2Async(1, 2).Result;Console.WriteLine(r3.Body.sum2Result);}
3. 前端Js调用
asmx默认的代码如下,若需要前端js调用需要将 允许ajax调用web服务下面一行代码 取消注释
/// <summary>/// TestServer 的摘要说明/// </summary>[WebService(Namespace = "http://tempuri.org/")][WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)][System.ComponentModel.ToolboxItem(false)]// 若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消注释以下行。// [System.Web.Script.Services.ScriptService]public class WebService1 : System.Web.Services.WebService{[WebMethod]public string HelloWorld(){return "Hello World";}}
<!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><title></title><script src=" http://libs.baidu.com/jquery/1.11.1/jquery.min.js "></script><script type="text/javascript">$(function () {$("#getdata").click(function () {$.ajax({type: 'POST',url: 'WebService1.asmx/HelloWorld',data: '{ id:"bb101"}',dataType: 'json',contentType: "application/json",success: function (data) {$("#data").append(data.d);}});});});</script></head><body><a id="getdata" href="javascript:void(0);">获取webservice数据</a><div id="data"></div></body></html>

