一、项目搭建
背景
最近在做一个项目,有前端也有后端,基于现在流行的框架—Vue全家桶)来实现前端业务。在我们的项目中我将vue的打包发布集成到了.net core编译中,也就是说我在编译.net core 项目的同时完成了前端的npm install 和npm run build。下文将会已一个简单实例实现.net core 集成vue。 本文前半部分借用了大佬的文章,但是中间会出现一些问题,导致项目搭建失败,出现的问题我会在文中给出解决办法。源码还没上传,等有空了整理一下上传。
要求
需要你的计算机安装有• .net 5.0
• node、webpack、vue-cli、vue (npm install 默认版本即可)
• visual studio 2019/vs code
初始化.net core 项目
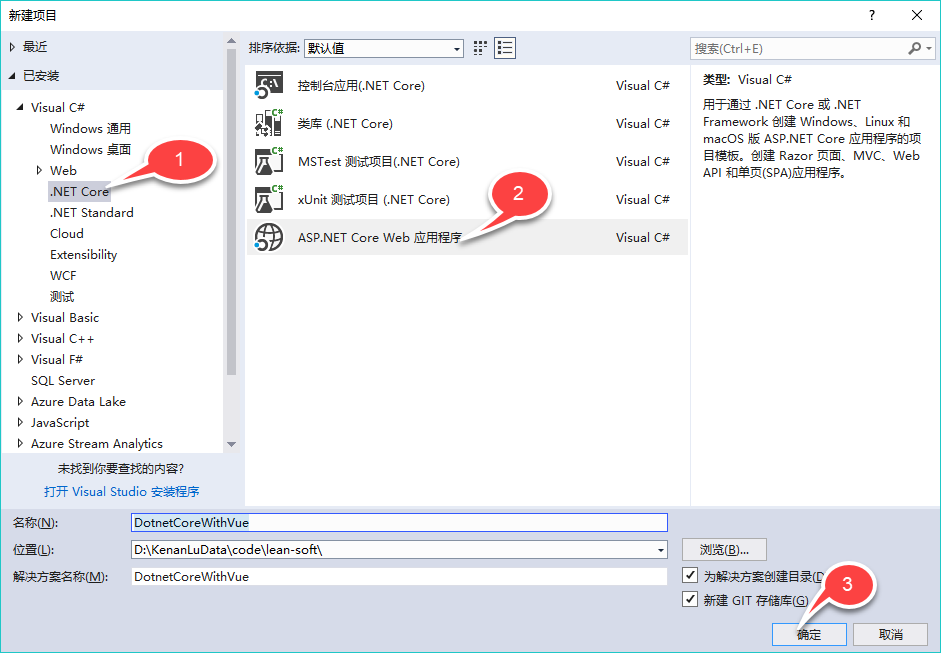
1. 首先打开vs 19(vs code也行)新建一个asp.net core 项目DotnetCoreWithVue 2. 选择API模板,若是想集成docker可以勾选下启用docker支持。关于docker的详细介绍可参考我们的另一篇文章使用TFS玩转Docker自动化部署
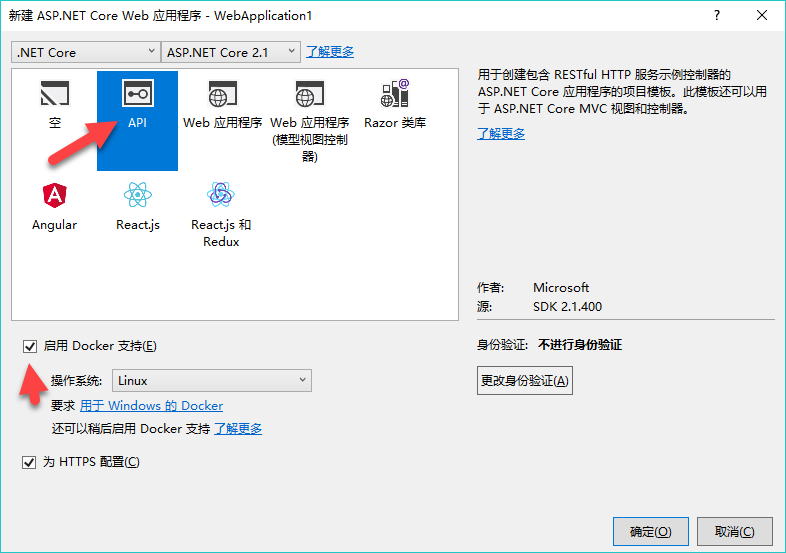
2. 选择API模板,若是想集成docker可以勾选下启用docker支持。关于docker的详细介绍可参考我们的另一篇文章使用TFS玩转Docker自动化部署
 ### 使用vue-cli初始化vue 项目
• 若未安装node,点击下载链接,双击安装即可
### 使用vue-cli初始化vue 项目
• 若未安装node,点击下载链接,双击安装即可• 若未安装vue输入命令行 npm install -g vue
• 安装vue-cli npm install -g vue-cli。Npm慢的话可以使用cnpm(淘宝npm镜像)或者yarn.
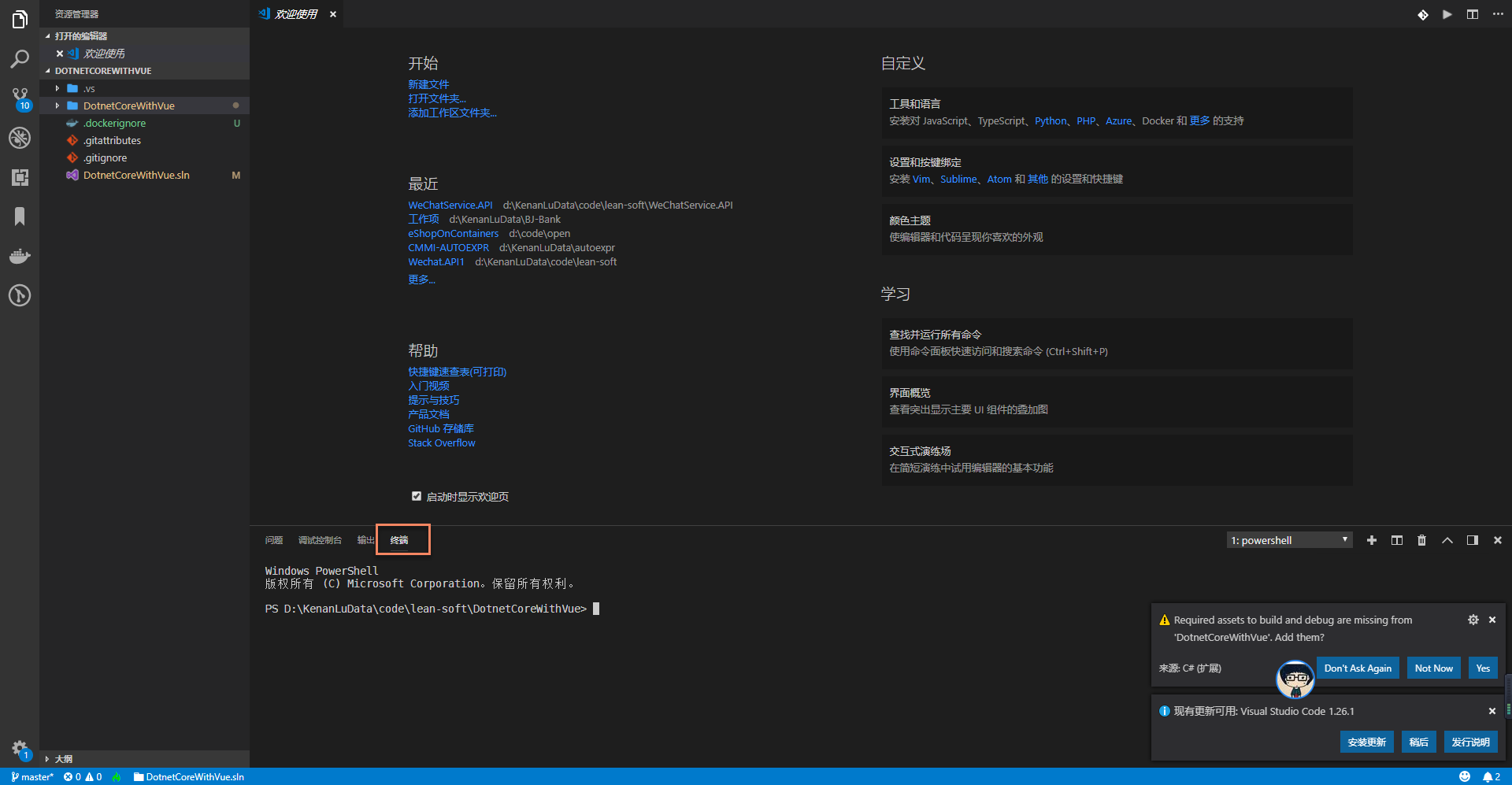
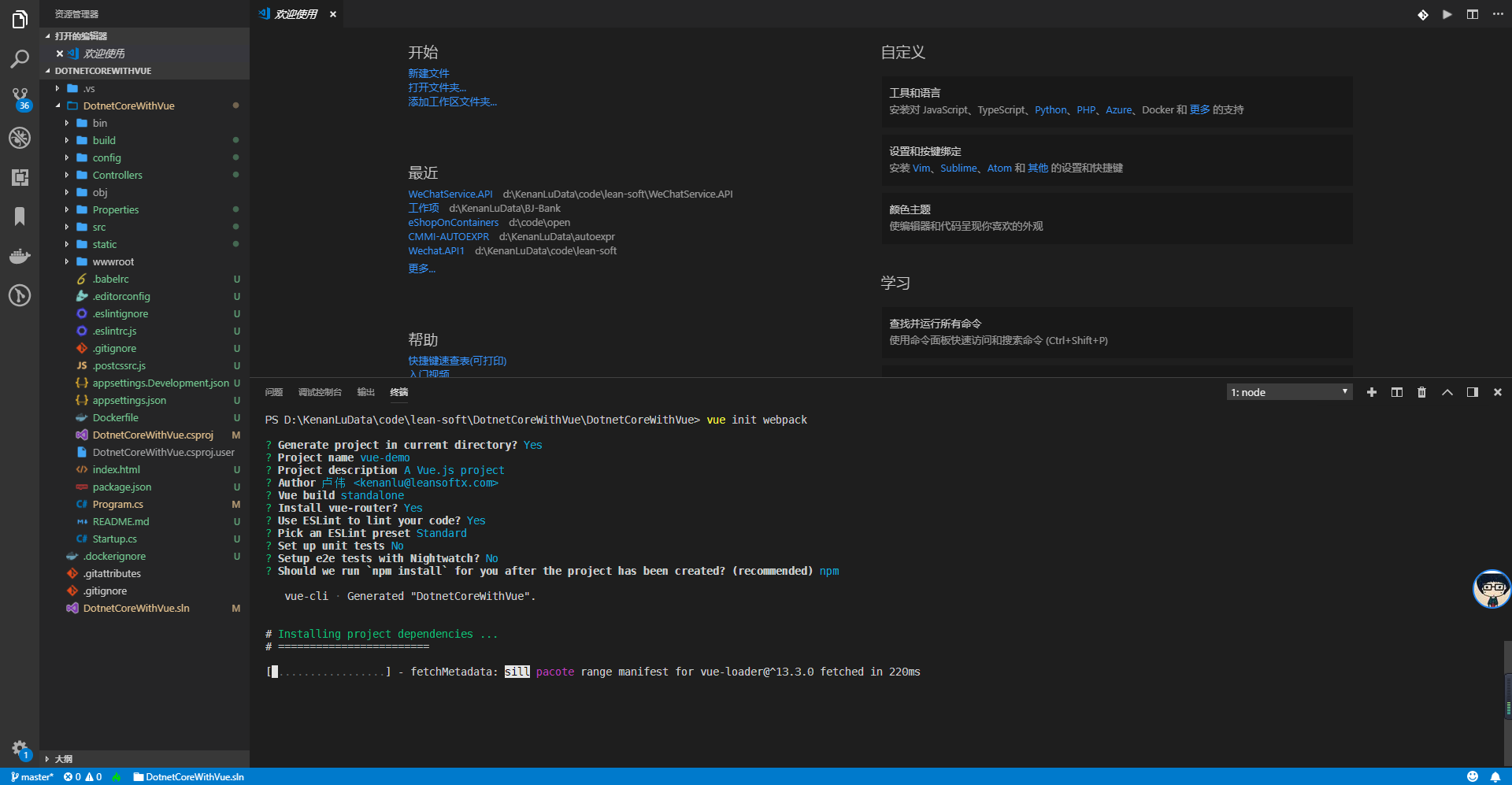
- 打开命令行工具,这里直接使用的vscode的终端插件

- 用webpack 初始化vue,这里我选择了使用vue路由、ESLint语法规范,另外两个测试模块暂时用不到都填n,关于vue webpack 模板的介绍可参考文:https://vuejs-templates.github.io/webpack/
vue init webpack
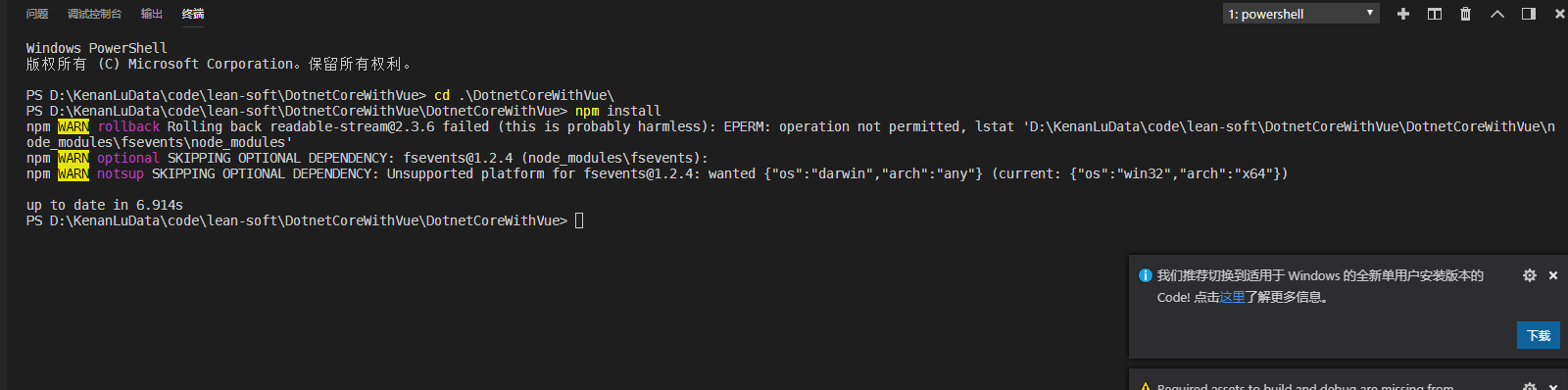
 3. 安装依赖
3. 安装依赖
cd DotnetCoreWithVuenpm install
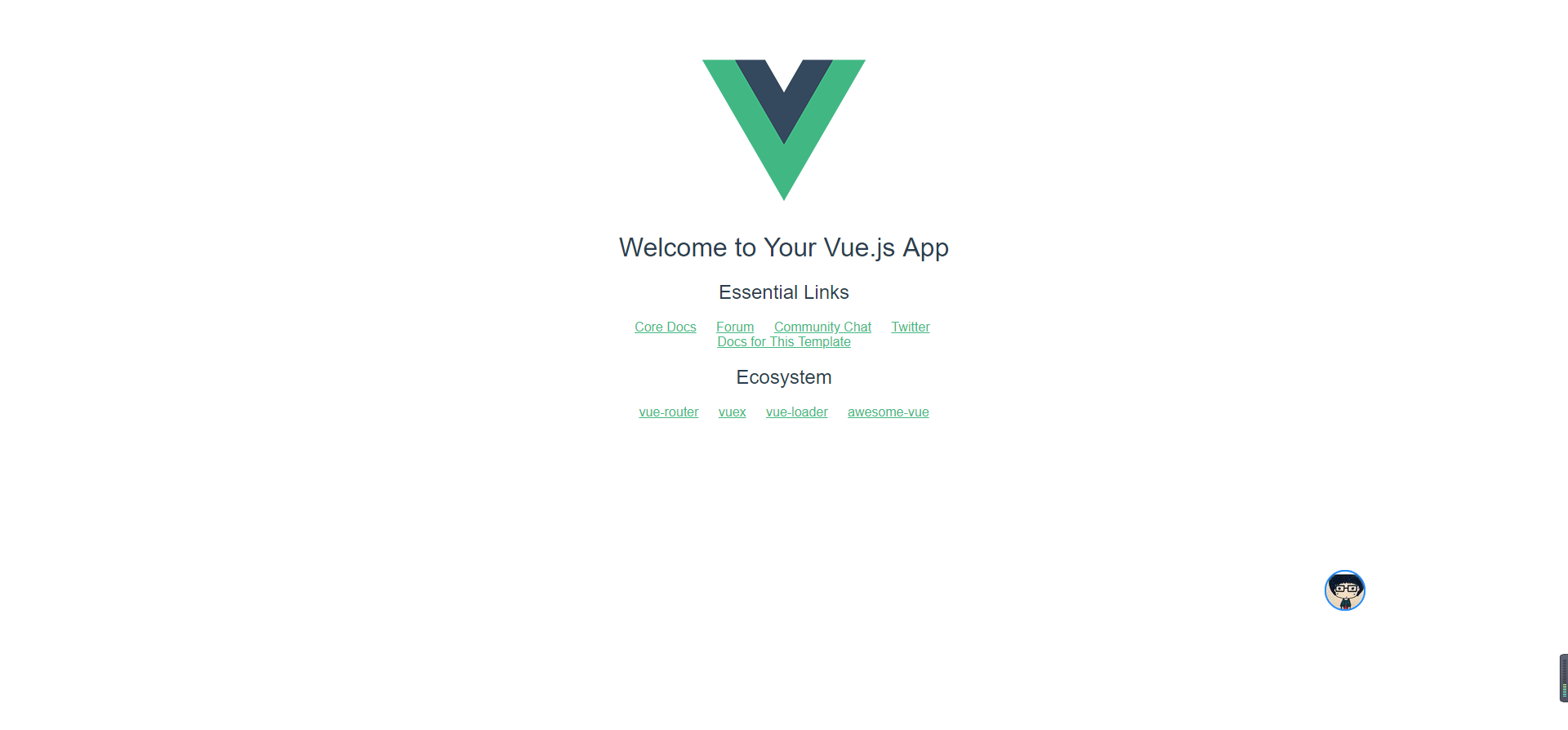
 4. 校验项目是否初始化成功
4. 校验项目是否初始化成功npm run dev,在浏览器中打开http://localhost:8080,看到如下页面代表vue项目初始化成功。
 ### 编写项目文件
通过编译项目文件,在项目文件编译前先执行npm命令
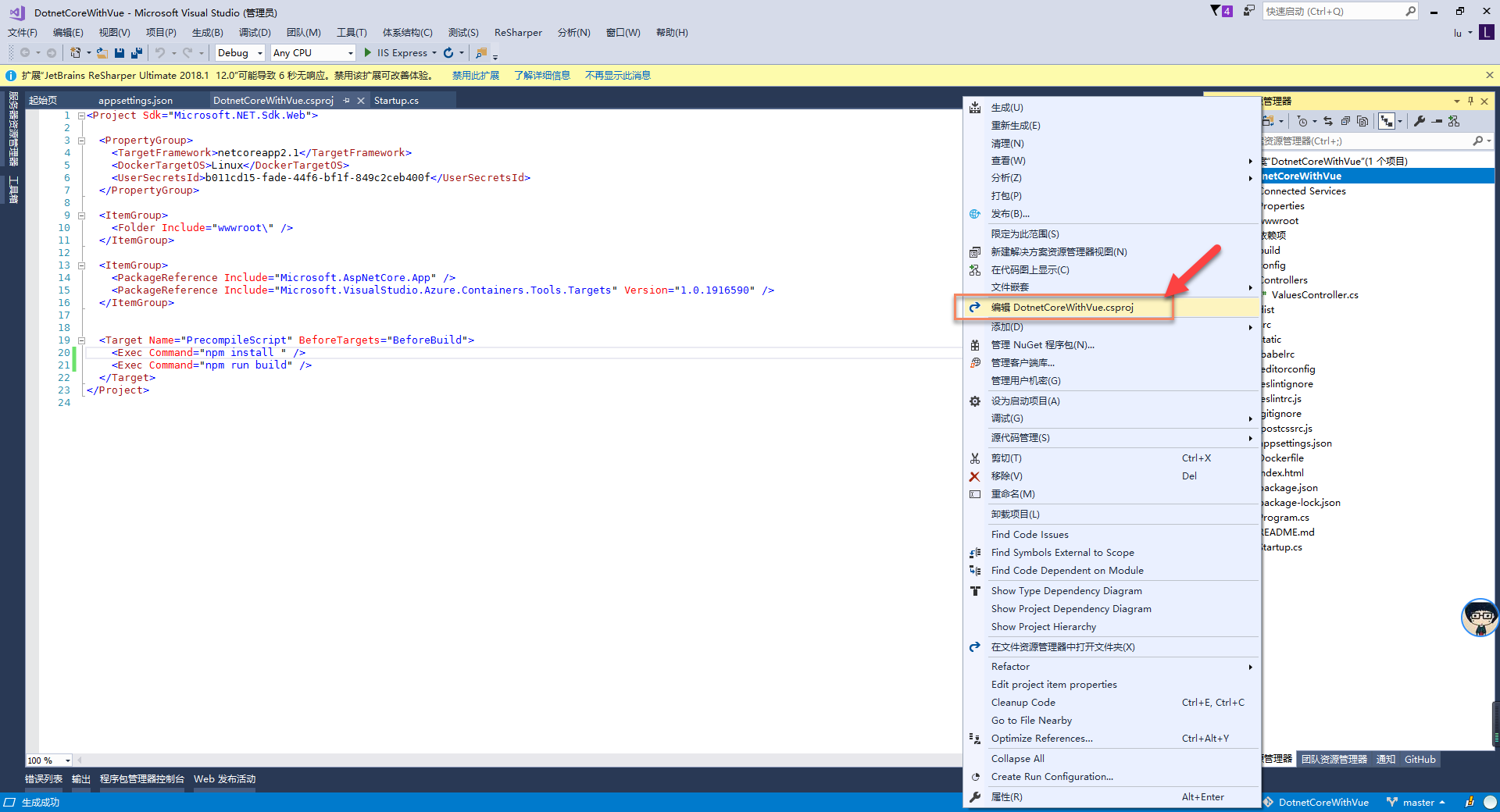
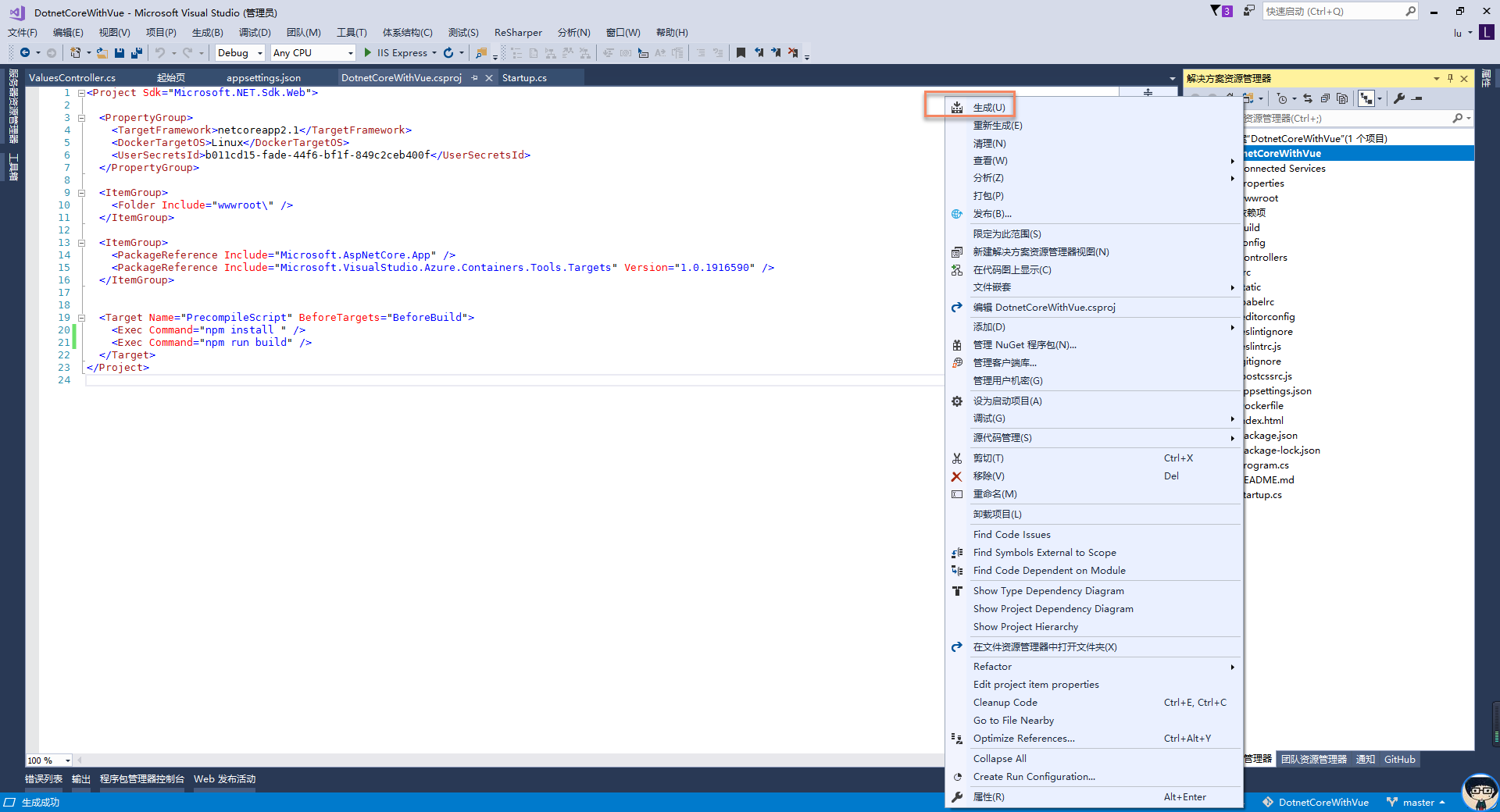
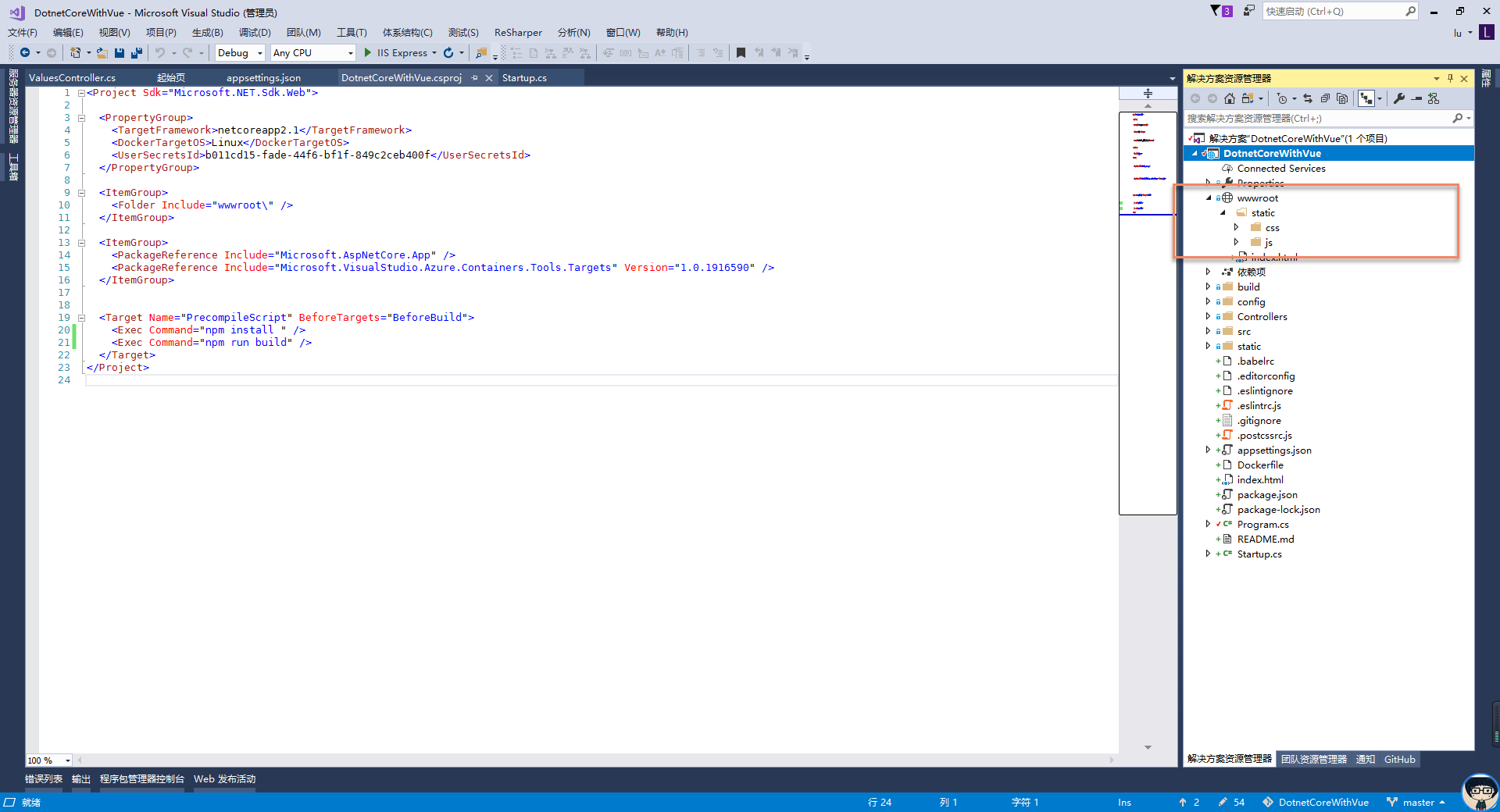
1. 在vs 2019 中选中.csproj文件右键修改
### 编写项目文件
通过编译项目文件,在项目文件编译前先执行npm命令
1. 在vs 2019 中选中.csproj文件右键修改 2. 在.csproj 文件中添加如下代码,即表示在构建之前先执行 npm install 和npm run build
2. 在.csproj 文件中添加如下代码,即表示在构建之前先执行 npm install 和npm run buildnpm install不是必须的,调试项目的时候可以注释。
javascript
<Target Name="PrecompileScript" BeforeTargets="BeforeBuild">
<Exec Command="npm install" />
<Exec Command="npm run build" />
</Target>
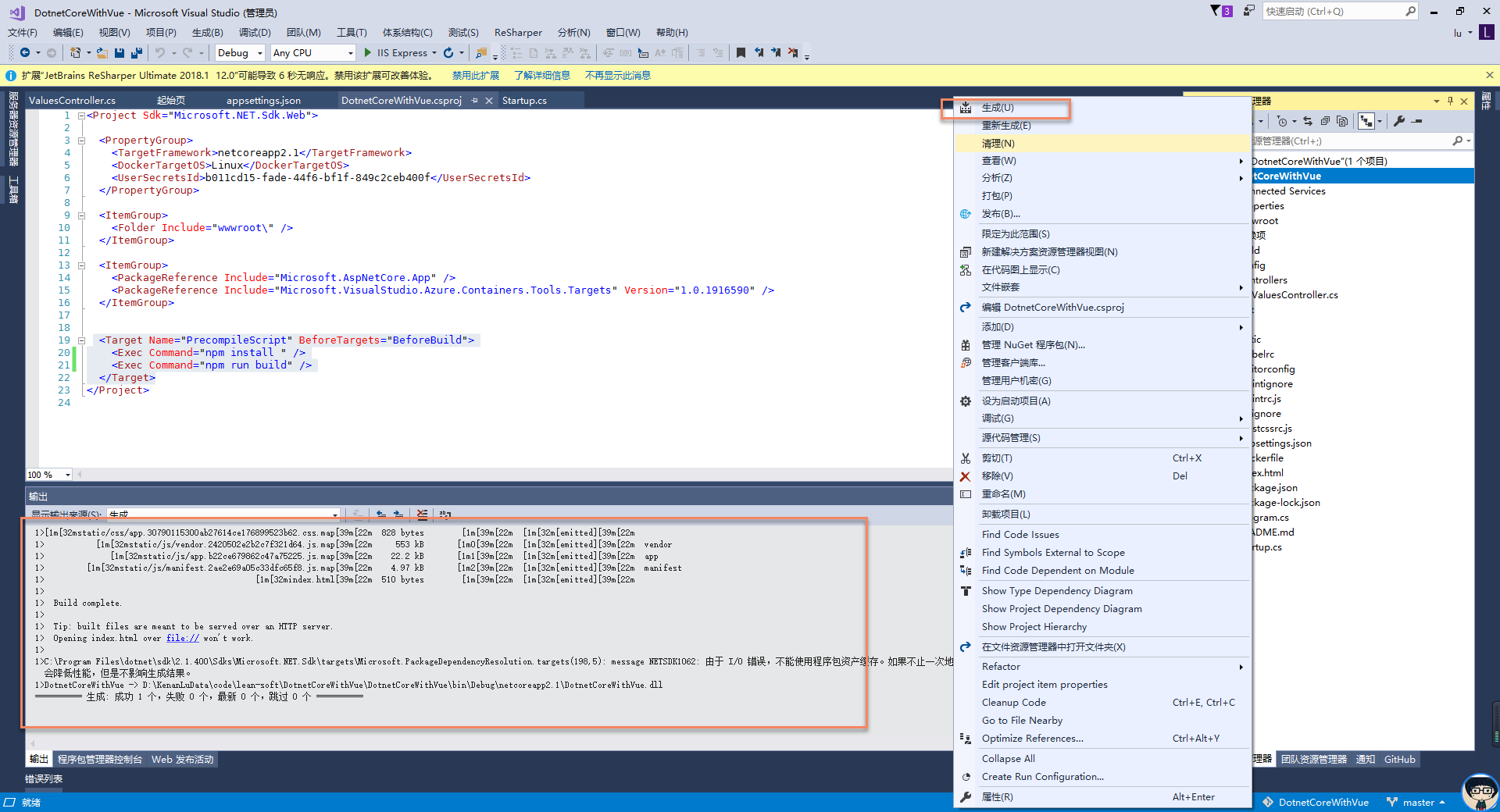
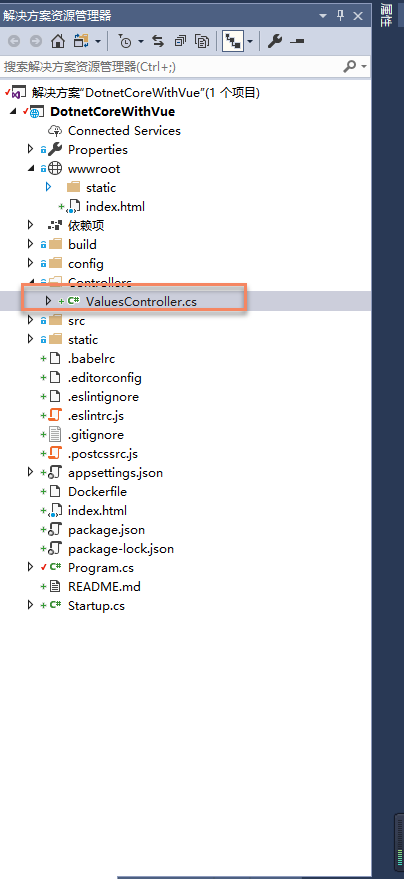
3. 编译查看结果,可以在输出控制台查看日志 查看生成目录
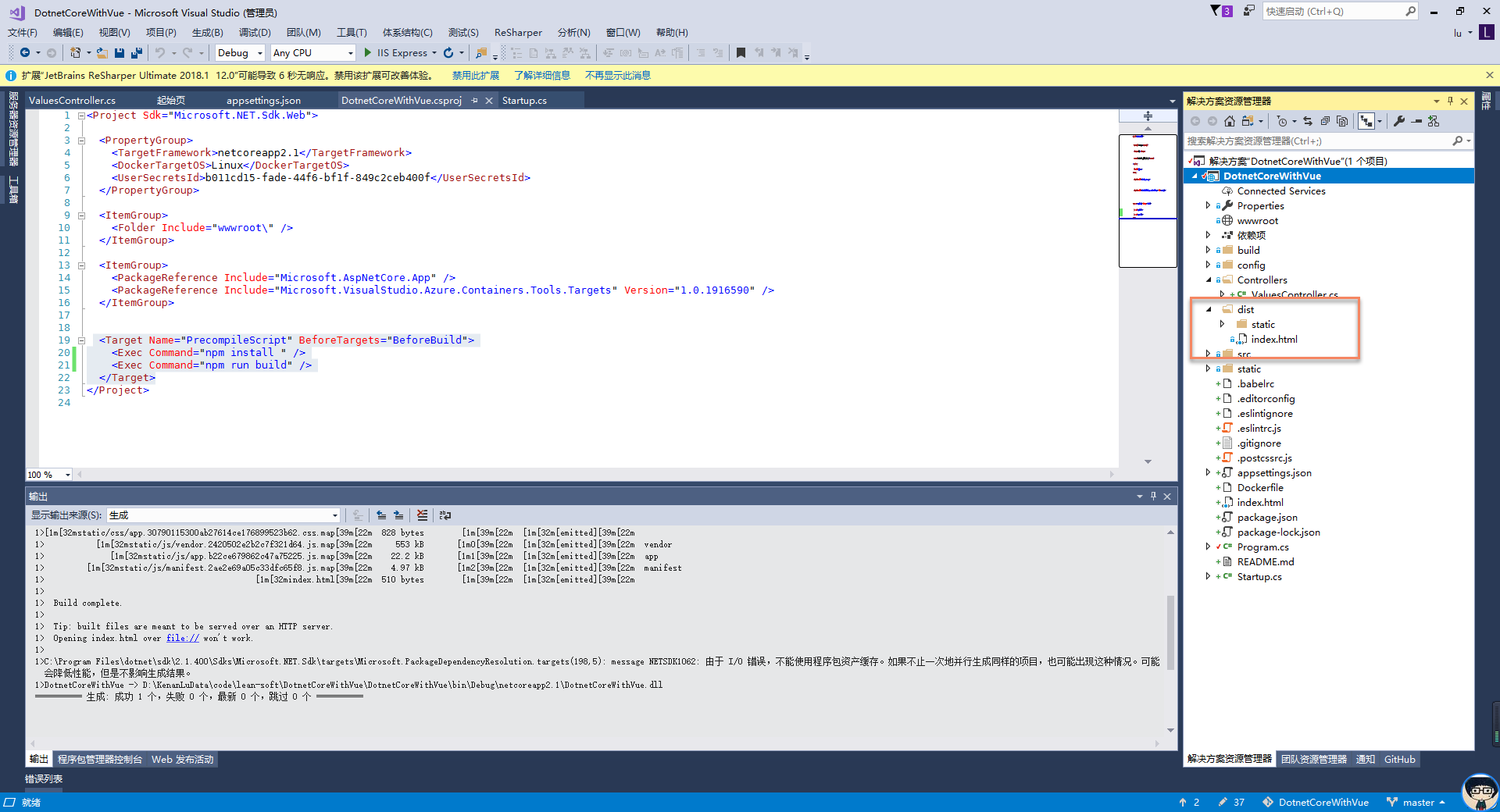
查看生成目录 ### 修改webpack发布到wwwroot 目录
在asp.net core 项目中我们习惯将静态文件放到wwwroot 目录下,现在我们只需修改下webpack 配置文件即可。
### 修改webpack发布到wwwroot 目录
在asp.net core 项目中我们习惯将静态文件放到wwwroot 目录下,现在我们只需修改下webpack 配置文件即可。
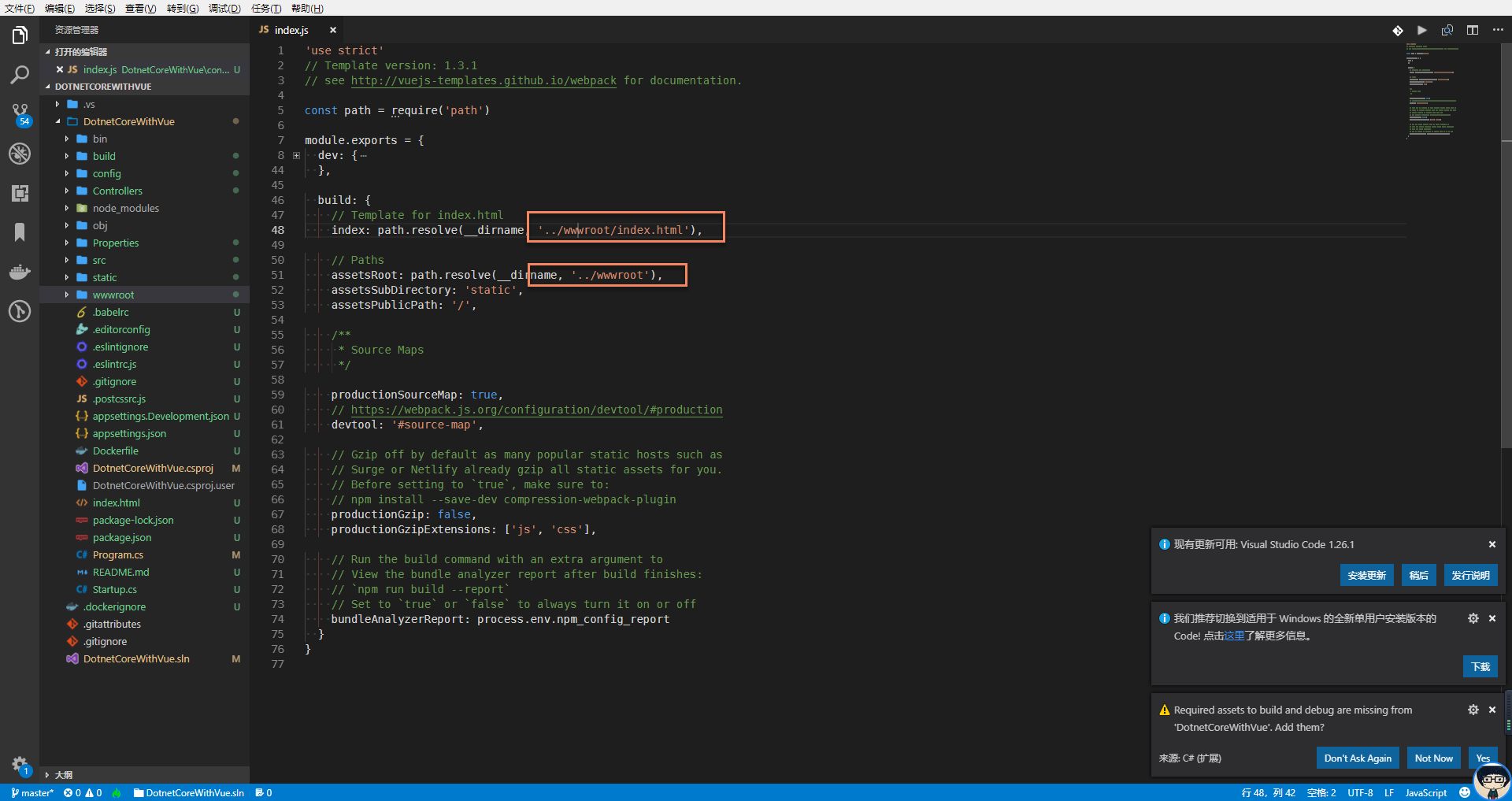
- 修改conf/index.js 文件

- 重新编译,查看生成文件路径


前后端交互
- 修改controller的第一个方法,将返回数据第一个改为:dotnet core with vue

// GET api/values[HttpGet]public ActionResult<IEnumerable<string>> Get(){return new string[] { “dotnet core with vue”, “value2” };}
- 修改HelloWorld.vue,添加如下代码,请求后端api,然后编译项目。这里使用的requst 为小编封装的axios,各位感兴趣的话可以直接去github 查看代码

3. 请求http://localhost:40051/#/ 验证代码,这里的端口号需自行修改。
mounted () {request({url: ‘api/values’,method: ‘get’}).then(response => {console.log(response)this.msg = response.data[0]})}
 ### 问题
#### 1. 请求http://localhost:40051/#/失败
在startUp.cs文件加入
### 问题
#### 1. 请求http://localhost:40051/#/失败
在startUp.cs文件加入app.UseStaticFiles();,开启静态文件访问权限。
javascript
app.UseStaticFiles();
如果上述方法不行,可以暴力点,将文件路径指定,如下:
javascript
//设置主页
/* 这里直接使用的是默认的,就是 UseDefaultFiles 会重定向到 default.htm、default.html、index.htm、index.html。
*当然你也可以指定设置的首页(指定的页面是可以自定义的!)
*/
DefaultFilesOptions defaultFilesOptions = new DefaultFilesOptions();
defaultFilesOptions.DefaultFileNames.Clear();
defaultFilesOptions.DefaultFileNames.Add("index.html");
app.UseDefaultFiles(defaultFilesOptions);
//UseDefaultFiles 仅仅是一个重定向URL而不是真的提供一个文件,真正提供静态文件的还是 UseStaticFiles。
//暴力点,虚拟路径
var provider = new FileExtensionContentTypeProvider();
foreach (var key in options.Value.Keys)
{
provider.Mappings.Add(key, options.Value[key]);
}
app.UseStaticFiles(new StaticFileOptions()
{
FileProvider = new PhysicalFileProvider(Path.Combine(Directory.GetCurrentDirectory(), @"wwwroot")),
ContentTypeProvider = provider
});
//再暴力点,直接绝对路径
StaticFileOptions staticFileOptions = new StaticFileOptions();
//指定目录你站点api的要访问的wwwroot目录
staticFileOptions.FileProvider = new Microsoft.Extensions.FileProviders.PhysicalFileProvider(@"D:\Workplace\Back\testVue\wwwroot\");
app.UseStaticFiles(staticFileOptions);
### 总结
至此.net core 集成vue的基本操作都完成了,其中用的技术(.net core、vue、router、webpack、es6…)展开了来讲都可以出一个系列了,当然网上也不乏文档资料。故此文的的侧重点在于如何开始dotnet core with vue ?对于技术细节也没有深入探讨,如果读者有.net core 获取vue 前端方面的话题或问题欢迎大家积极留言评论,我们一起探讨学习。当然咯,重构前端也好,前后端分离也好都需要切合实际的选择最合适自己的方案。如果你刚好前后端都是同一个部门在开发的话,或许可以试试这种方式。
二、IIS部署
简单了解
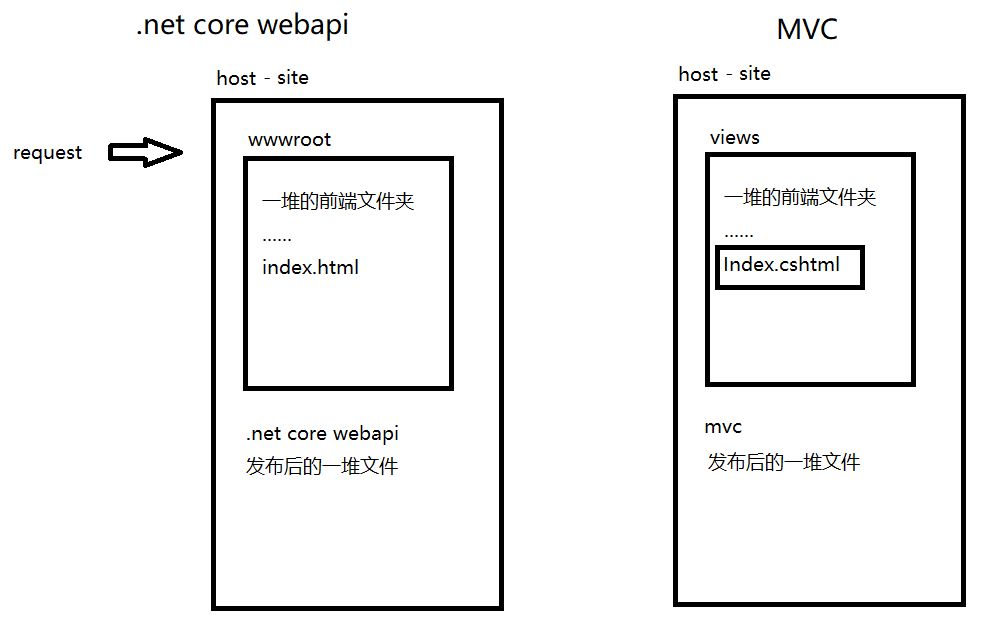
.net core webapi创建后,默认就创建了一个wwwroot的文件夹,这个文件夹是用来放置静态文件的,所以,我们可以理解成,这个文件夹将放置我们的build好的前端项目。

以网站方式部署
这个方式网上有许多文章介绍,也不复杂,本文主要介绍以二级目录方式部署,亦称应用程序部署。二级目录部署(应用程序部署)
由于项目搭建时,已经将vue打包后的文件放在了.net core项目的wwwroot文件夹下,故此处只需将.net core项目打包发布即可。
在一级目录下右键,新建应用程序,将路径指到打包的项目即可。
注意事项1. 应用池须选择
应用池选择:无托管代码、集成
2. vue打包后访问js,css路径不对
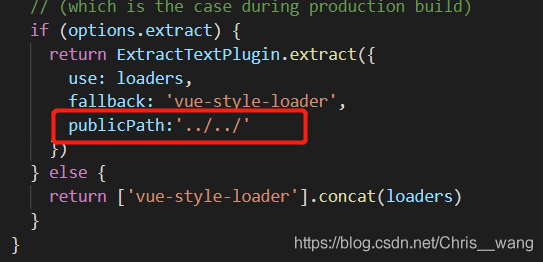
- css
build/utils 新增一行代码

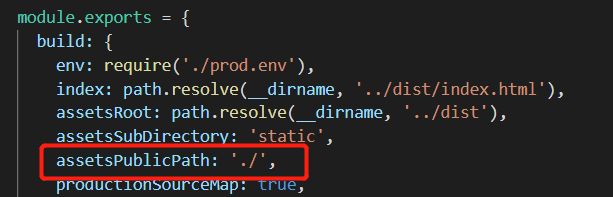
- js
config/index.js 路径改成./ 注意只需要改build对象下的路径,dev下的路径不要改,不然本地运行不了

3. swagger
- 访问404
将UseSwagger放在env.IsDevelopment()外层
if (env.IsDevelopment()){app.UseDeveloperExceptionPage();// app.UseSwagger();// app.UseSwaggerUI(c => c.SwaggerEndpoint("/swagger/v1/swagger.json", "testVue v1"));}app.UseSwagger();app.UseSwaggerUI(c => c.SwaggerEndpoint("/testVue/swagger/v1/swagger.json", "testVue v1"));
- 报错Not Found
app.UseSwaggerUI(c =>{#if DEBUG// For Debug in Kestrelc.SwaggerEndpoint("/swagger/v1/swagger.json","Web API V1");#else// To deploy on IISc.SwaggerEndpoint("/mysite/swagger/v1/swagger.json","Web API V1");#endifc.RoutePrefix = string.Empty;});

