【本功能为预览状态,欢迎反馈问题】文档编写中….
表示一个二维数据表。内部为一个System.Data.DataTable对象。
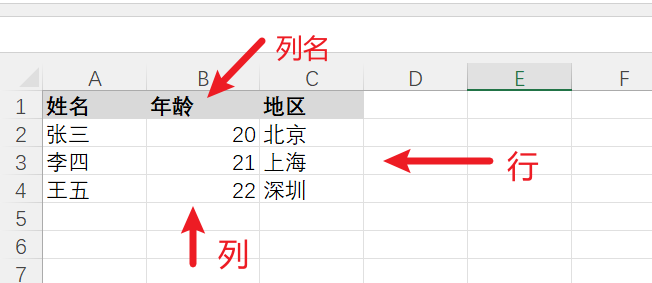
表格变量存储的信息类似于一个包含标题行的Excel工作表,按行存储数据,每一行中的不同列存储一个特定的属性值。
表格大概可以分为两种常见的使用方式:
(1)在Quicker中管理表格中的数据。需要预先定义好列信息(名称、类型、编辑方式等)。
(2)从数据库或CSV、Excel文件中读取和临时使用表格数据,不需要进行更新和管理。这种情况下不需要预先定义列信息。
相关操作模块
通过Quicker管理简单的表格数据
如果需要在动作中管理数据,可以参考本部分内容。
您需要对数据库相关概念有一些了解。
定义表格列信息
查看演示视频
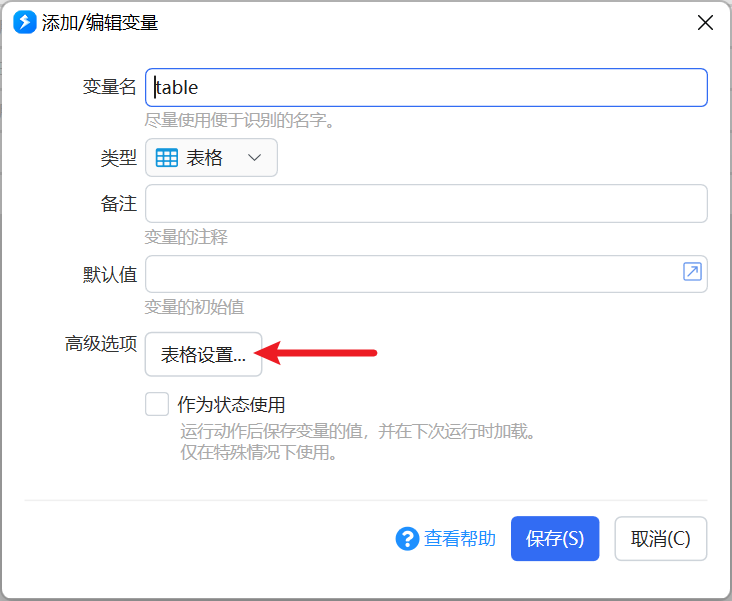
创建或编辑表格变量时,点击“表格设置…”按钮即可打开表格的设置界面。
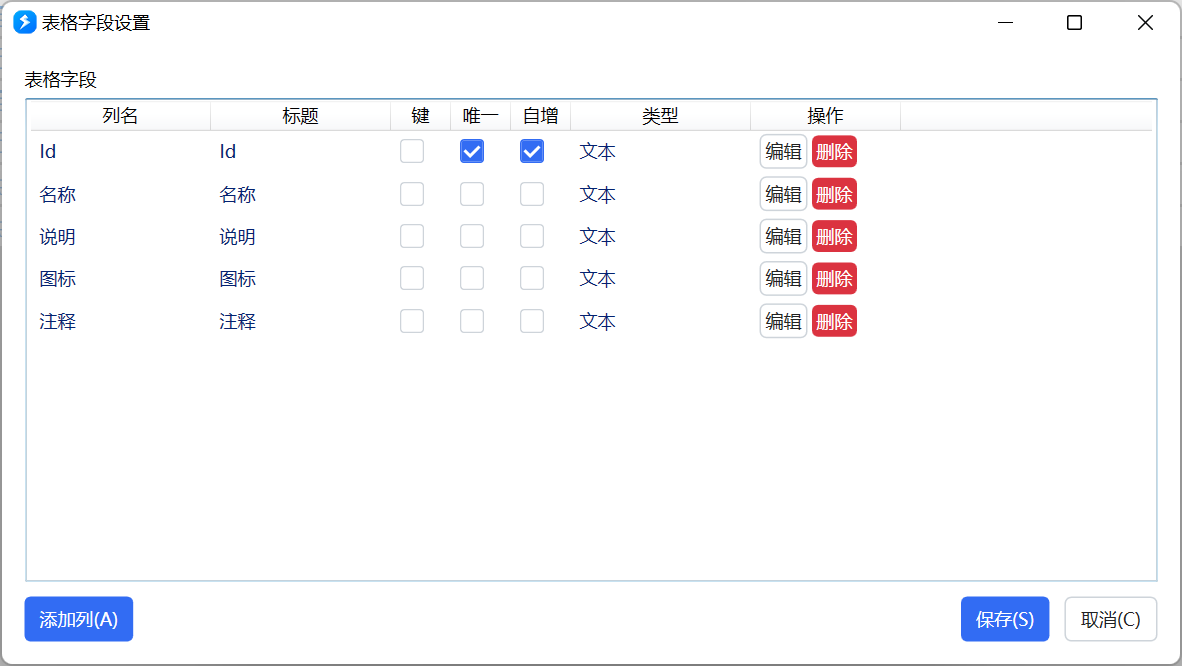
在表格字段设置窗口中,可以添加、编辑或删除字段(列)。
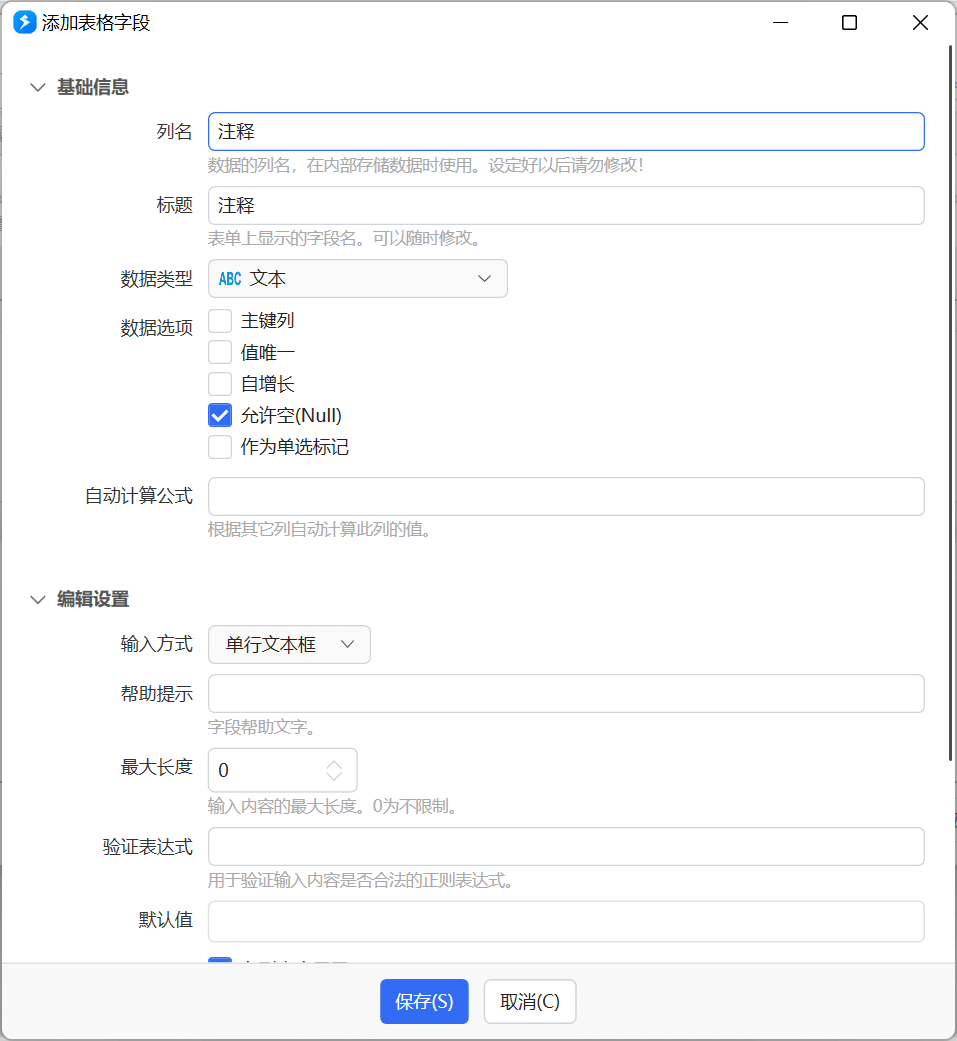
添加或编辑一个列:
此界面分为两个主要部分,“基础信息”用于设置数据的类型和限制。“编辑设置”用于定义在添加或编辑行的时候所使用的界面(类似于表单模块)。
一些基本的设置参数含义如下:
- 列名:内部存储数据时的列名(类似于词典的键,在表达式中访问某一列时,需要使用此列名。建议使用英文单词。)
- 标题:在显示列表数据和
临时存储表格数据
如果不需要对表格数据进行管理,可以不定义表格的列信息。
此时表格仅用于临时存储从其它位置读取的二维数据信息。
加载数据到表格变量
(1)通过表格数据操作模块,读取Excel、csv或json数据。
(2)通过 数据库查询 模块,将查询结果存入表格
遍历表格数据
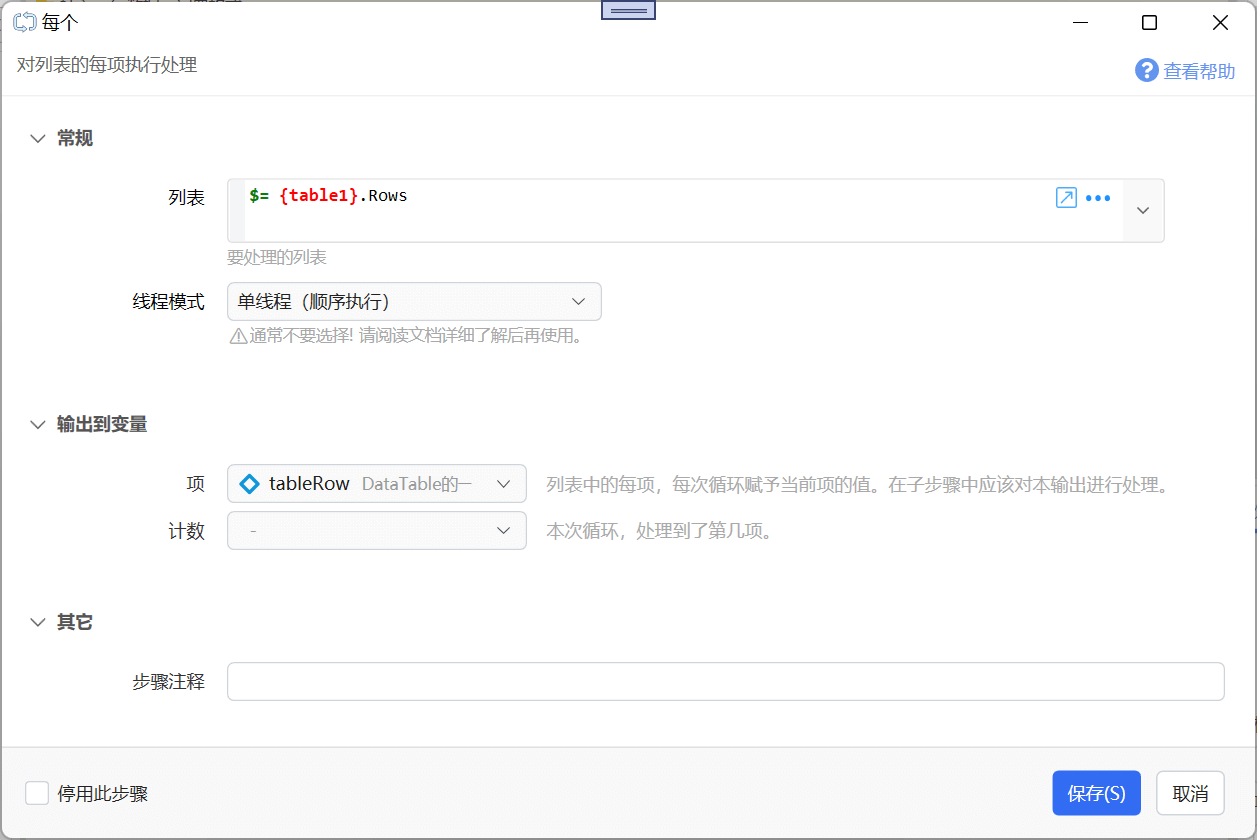
可以通过“每个”模块循环循环访问表格的每一行。
在“列表”参数中,通过表达式 $= {表格}.Rows传入DataRow的集合。
每次循环,会将一行数据放入“项”输出参数中指定的变量中。
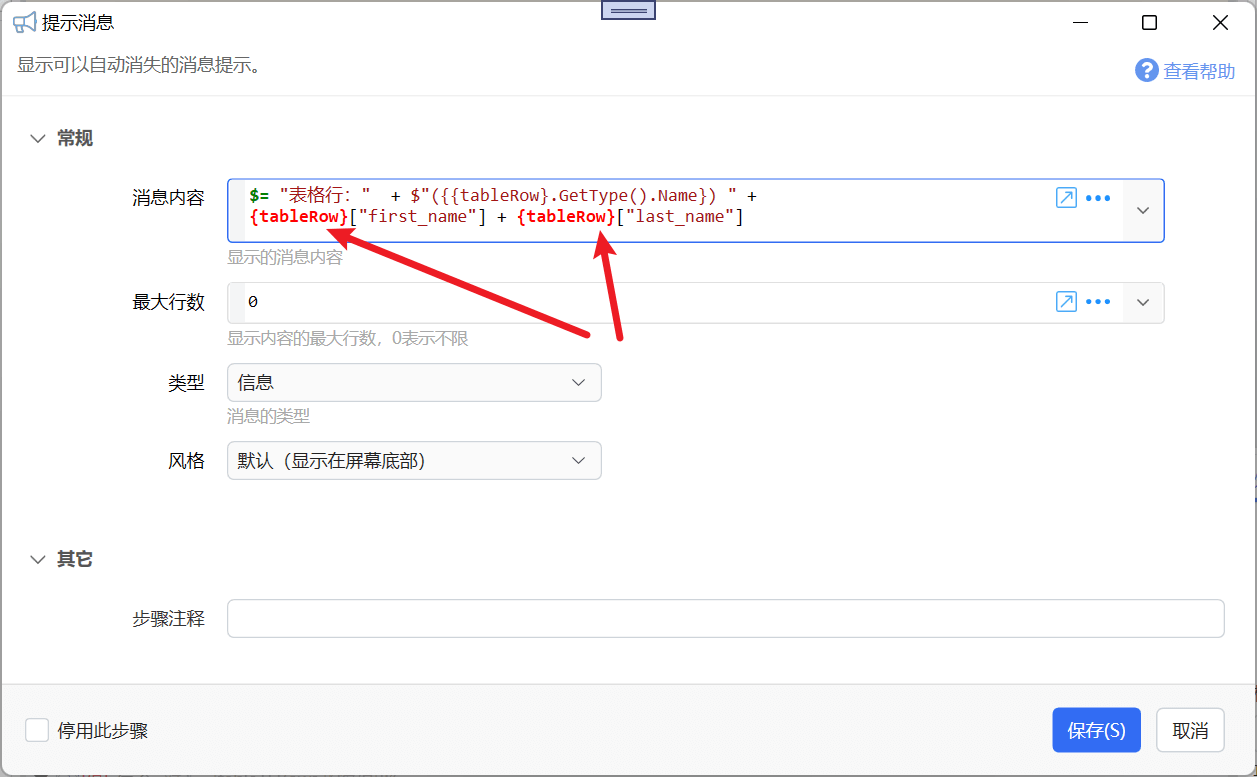
变量可以为词典或对象类型。赋值到词典变量时会进行自动转换,赋值到对象时,内部为DataRow类型。
无论哪种类型,都可以在循环内部使用类似于词典变量的方式(行变量["列名"])获取改行中某一列的信息。