注:
- 本文档基于浏览器扩展0.6.0+版本,已于2022年2月8日更新到Chrome和Edge应用商店。
- 适配的Quicker版本为1.29.3+,下载地址。
概述
在浏览器和Quicker之间建立连接,从而实现通过动作控制网页或浏览器本身的目的。
本模块的用途主要有2个大的类别:
- 获取或更新网页中的内容/触发网页元素事件。
- 通过后台脚本控制浏览器本身。
注:
- 本模块为预览测试状态,如发现问题欢迎反馈。
- 您可能需要了解Html/CSS/Javascript/JQuery等相关知识才能灵活的使用本模块。
- 文档中有不清楚的地方欢迎留言或在Quicker网站中反馈。
- 扩展已开源,网址:https://github.com/cuiliang/QuickerConnectorExtension
安装浏览器扩展
| 浏览器 | 建议安装方式和网址 | 备注 |
|---|---|---|
| 谷歌Chrome | 谷歌应用商店 | 打开网页后,点击“添加至Chrome”按钮。如果您的网络访问不了此网址,请使用crx安装方式。 |
| 微软Edge | Edge应用商店 | 使用Edge浏览器打开网页后,点击“获取”按钮。 |
| 火狐Firefox | 下载xpi文件 | 下载到的xpi文件拖放到火狐浏览器窗口中。 |
| 其他第三方基于Chromium的浏览器,如360极速、QQ浏览器、Vivaldi浏览器等,或者无法访问谷歌商店时使用 | 下载crx文件 | 请参考对应浏览器的说明文档。 通常是将crx文件拖放到浏览器扩展管理窗口中。 (可能需要在扩展管理界面中开启“开发者模式”) |
方便的话,请在扩展商店中为扩展评分⭐⭐⭐⭐⭐哦,这样有助于更新版本时更快通过审核💖。
界面说明
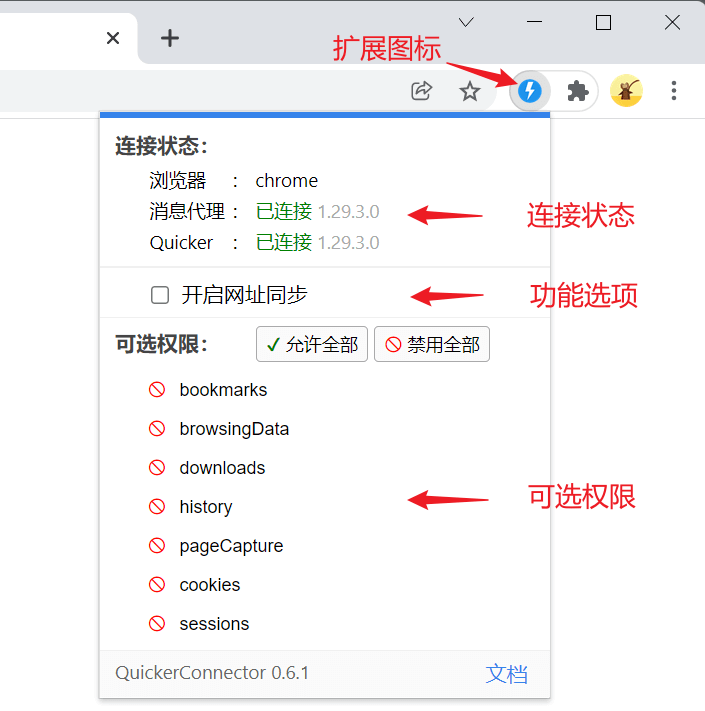
点击扩展图标会显示一个弹窗。
连接状态:显示当前是否正常连接到消息代理和Quicker。
- 两个已连接:正常状态。
- 消息代理已连接,Quicker未连接:可能Quicker未启动或版本太老(请确认使用了1.29.3+版本)。
- 消息代理和Quicker都未连接:未安装Quicker或版本太老。
功能选项:
- 开启网址同步:此选项为后期增加基于网址的动作页功能预留,目前请不要开启。
可选权限:
- 如果要运行使用到特殊权限的后台脚本,可以在此处开启。(后台脚本是指直接通过chrome API控制浏览器自身的脚本,如获取浏览历史、查看网页cookie等)
脚本限制
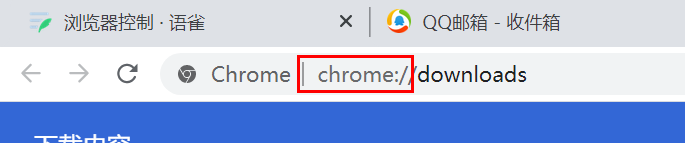
- 因为浏览器本身的限制,在浏览器本身的功能页面中(以chrome://开始或chrome应用商店页面)通常无法工作。

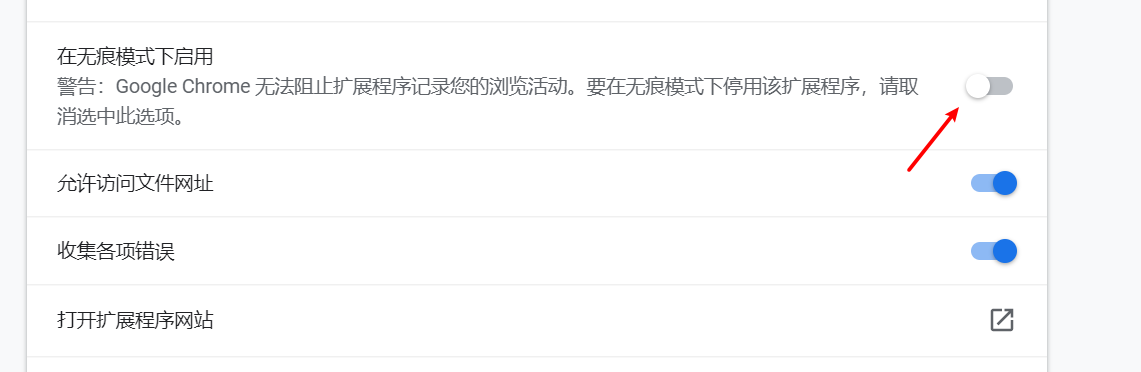
- 无痕模式(隐身模式)下默认不可使用。如需使用,请尝试在浏览器扩展设置页面中开启允许选项。

浏览器有各类安全限制,可能导致:
- 部分网页交互需要人工操作才能触发,如文件上传、document.execCommand脚本。(部分操作可能在人工点击页面一次之后可以通过脚本触发)
- 有些脚本在iframe框架中无法正常执行。
消息传递需要转换成文本,可能有部分内容无法正常传输。
多浏览器支持
- Quicker1.9.3+版本可以同时连接不同类型的浏览器程序(根据进程名判断),如同时连接Chrome/Edge/Firefox/Vivaldi等。
- 暂不支持同时运行一个浏览器的多个副本(通过—user-data-dir方式使用多个账号)。
在某个动作中第一次使用“浏览器控制”模块时,Quicker会根据前台窗口进程判断要连接的浏览器,并且在后续的操作步骤中持续连接此浏览器。
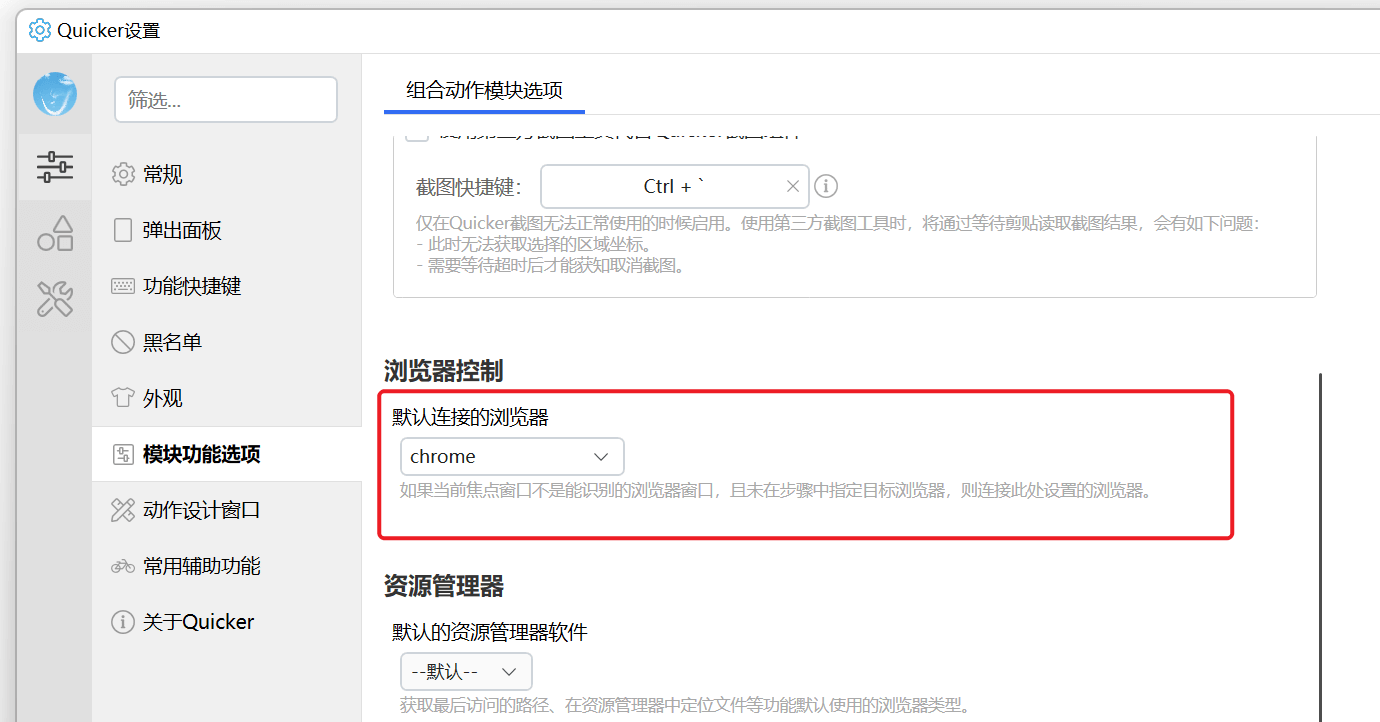
如果在第一次运行到“浏览器控制”模块时,前台窗口不是已连接的浏览器,则使用配置中设定的“默认连接的浏览器”。
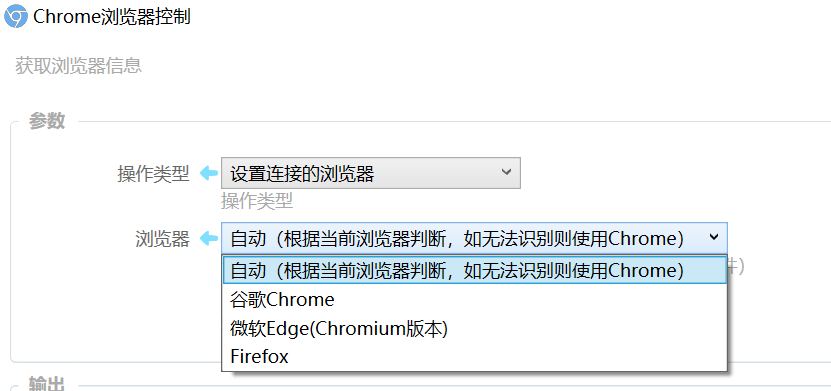
也可以通过在动作中添加“设置连接的浏览器”操作(添加到其他浏览器操作步骤之前),设置此动作要连接的浏览器。
可能还有其他无法正常工作的情况,如有遇到欢迎反馈。
模块参数
根据要执行的操作类型不同,参数也会有所变化。
通用参数
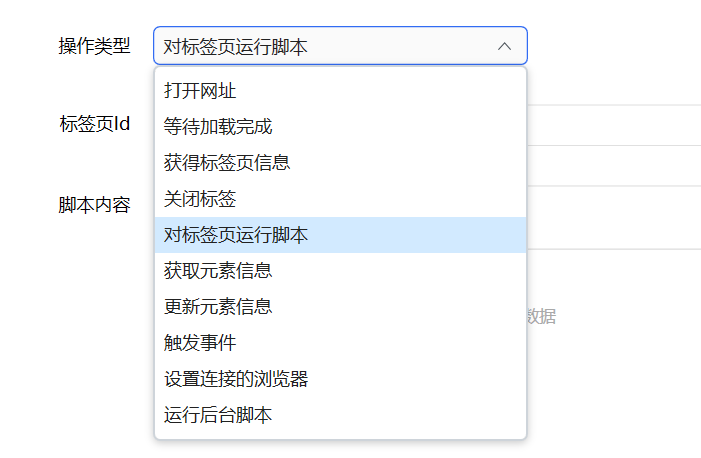
【操作类型】此步骤的目的。
【标签页ID】指定要操作的标签页,如果留空,则表示操作当前活动标签页。
在连续多个步骤操作同一个标签页时使用(如:前面的步骤打开了新的标签页,后面的步骤操作此标签页)。
【选择器】用于指定要操作的网页元素的CSS选择器。
选择器对于操作网页是极其基础和重要的知识,请务必了解:https://www.runoob.com/cssref/css-selectors.html 同一个元素有多个CSS选择器可以表示,选择其中的一种即可。
获取选择器的方式请参考本文后面的章节。
如果需要通过xpath的方式指定元素,以xpath:开始,如:
xpath://*[@id="lark-text-editor"]/div/div/div[2]/div[1]/div[2]/div[1]/a[11]
如果要选择一类元素,比如所有的链接或图片,就需要手写选择器了。
【修正选择器文本】(1.10.3版本提供)从Chrome中复制的选择器文本,如果含有\字符,需要将其替换成\才能正常定位。此参数可选:
- 自动:自动判断是否需要将\替换为\。
- 不修正:不替换\字符。
- 替换\为\:将\替换为\。
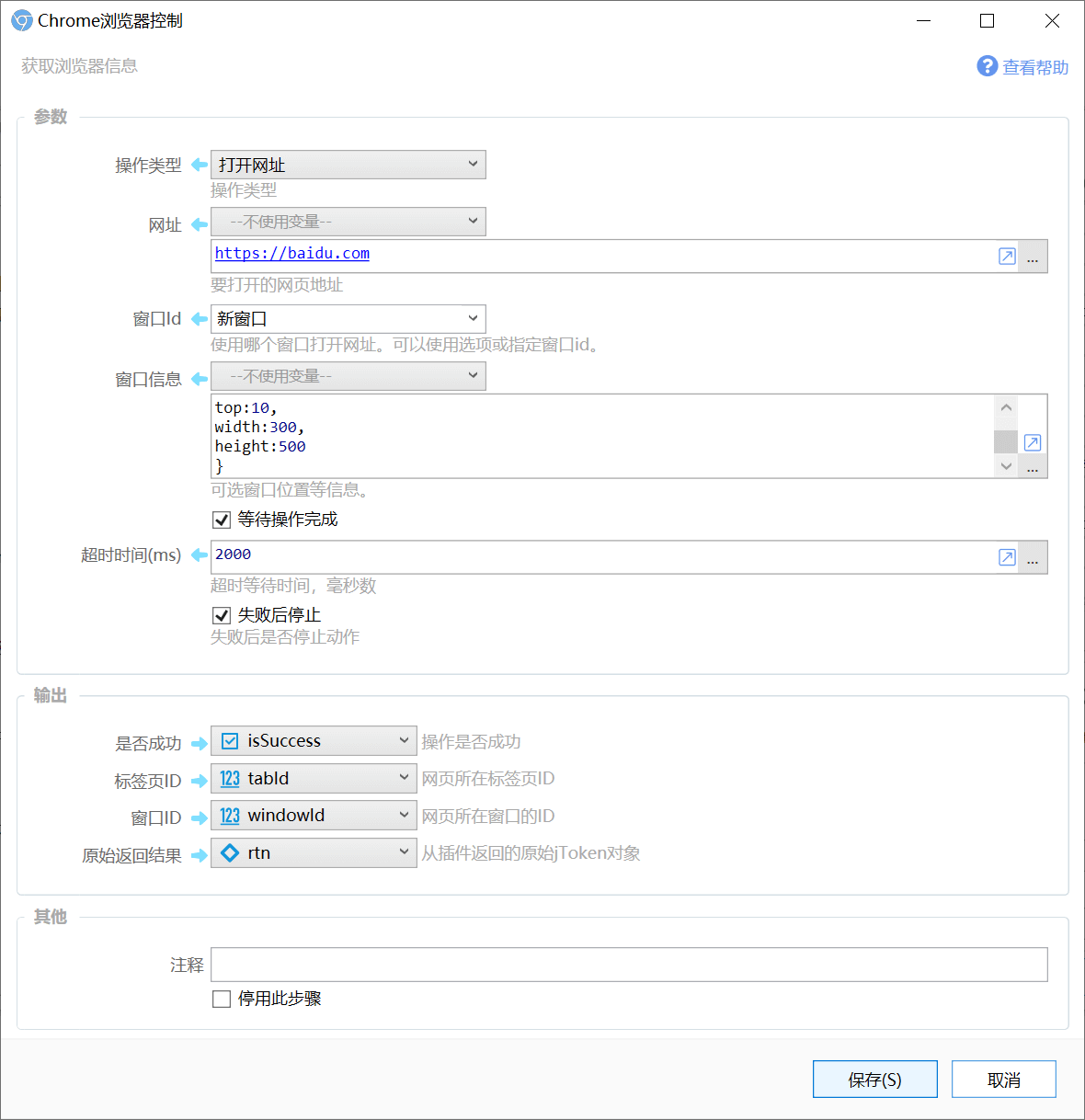
打开网址
打开一个网址,并获得其“标签页id”,以方便后续对此标签页进行其他自动化操作。
如果浏览器未启动,quicker会尝试运行浏览器名称启动浏览器,请确保浏览器程序所在目录已经加入PATH环境变量中。
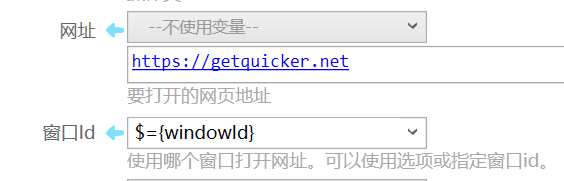
【网址】要打开的完整网址。需要带有协议头(http://或https://)。
【窗口ID】使用哪个窗口打开网址。可选值:
- 新窗口;
- 当前活动窗口;
- 也可以使用之前打开的窗口,并通过表达式
$={窗口ID}的指定变量。

【窗口信息】可选。仅用于使用新窗口打开网址时,设定窗口参数。参数请参考Chrome API 文档chrome.windows.create 的 createData参数。示例(所有字段都是可选的):
{"left": 100,"top": 100,"width": 400,"height": 400,"incognito": true,"type": "popup","active": true}
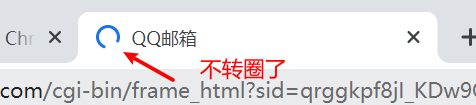
【等待操作完成】等待网页加载完成(标签页前面不转圈了)。资源比较多的网页加载时间会比较长,有的带有长连接的网页,会一直是加载不完成的状态,后续的操作不一定要等待加载完成。
【超时时间】等待网页加载的时间。
输出
【是否成功】操作是否出错。
【标签页ID】新打开的标签页ID号数字。后续如果需要对打开的网页进行操作,需要提供此标签页ID。
【窗口ID】打开新窗口时,输出新打开的窗口的编号。
【原始返回结果】从浏览器插件返回的原始结果反序列化后的JToken对象。JToken可以用来方便的访问Json内容。
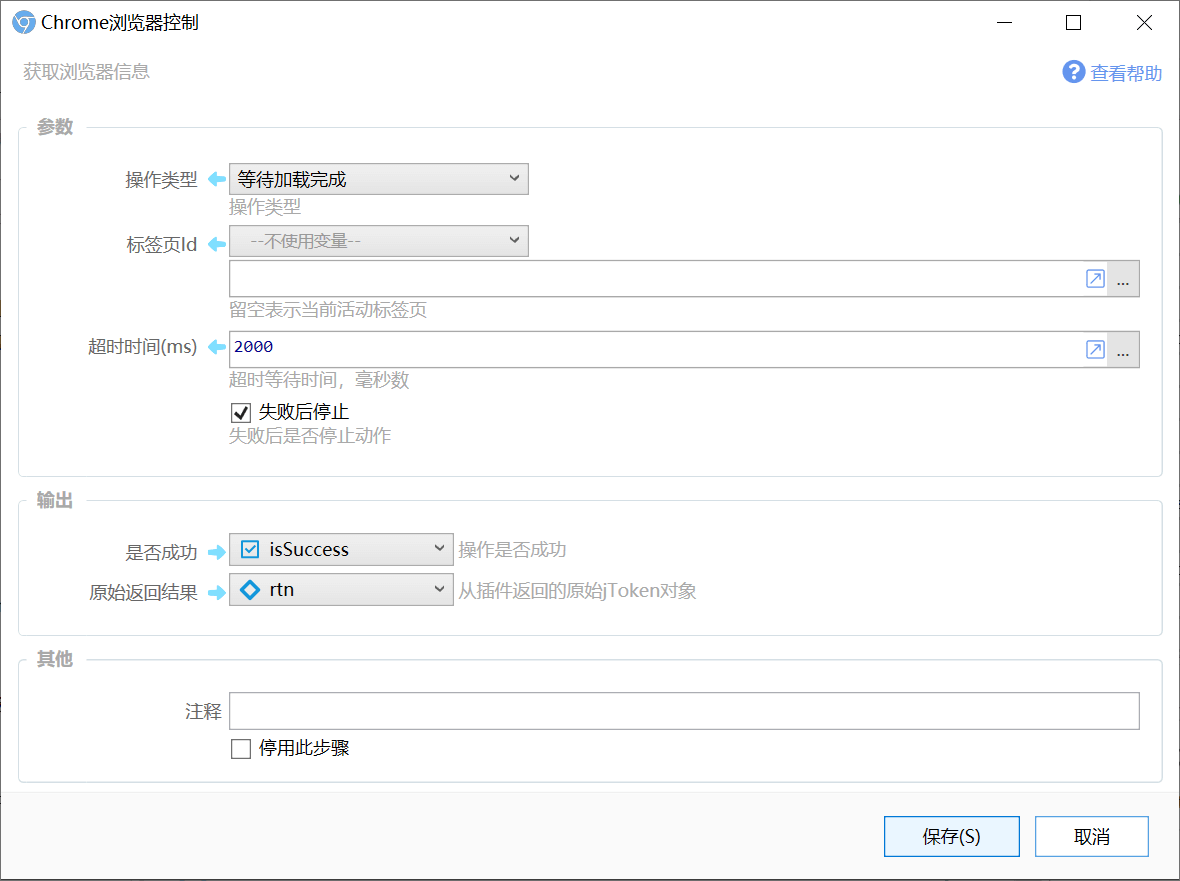
等待加载完成
等待某个标签页的内容加载完成。通常用于使用脚本提交了表单等造成页面刷新或表单提交的情况。根据网页资源的多少,加载完成时间可能比较长。
参数
【标签页Id】要操作的标签页编号。如果为空,表示当前活动标签页。
【超时时间】等待网页状态变为加载完成状态。
【失败后停止】超时后是否停止动作。注:不是所有的操作都需要彻底加载完成才能继续。
输出
【原始返回结果】空。
获得标签页信息
获得某个标签页的信息。不指定标签页ID时,获取当前活动标签页的信息。
输入
【标签页Id】要获取信息的标签页序号。 不填写时表示获取当前活动标签页的信息。
输出
【标签页Id】在获取当前活动标签页信息时,得到标签页的Id。
【窗口Id】标签页所在窗口的Id。
【网址】标签页所打开的网址。
【网页标题】网页的标题文字。
【Favicon图标网址】网页图标的网址。
【浏览器】当前连接的浏览器名称,支持chrome/msedge。
【插件版本】浏览器扩展的版本号。
【原始返回结果】当前标签页的Tab对象信息。
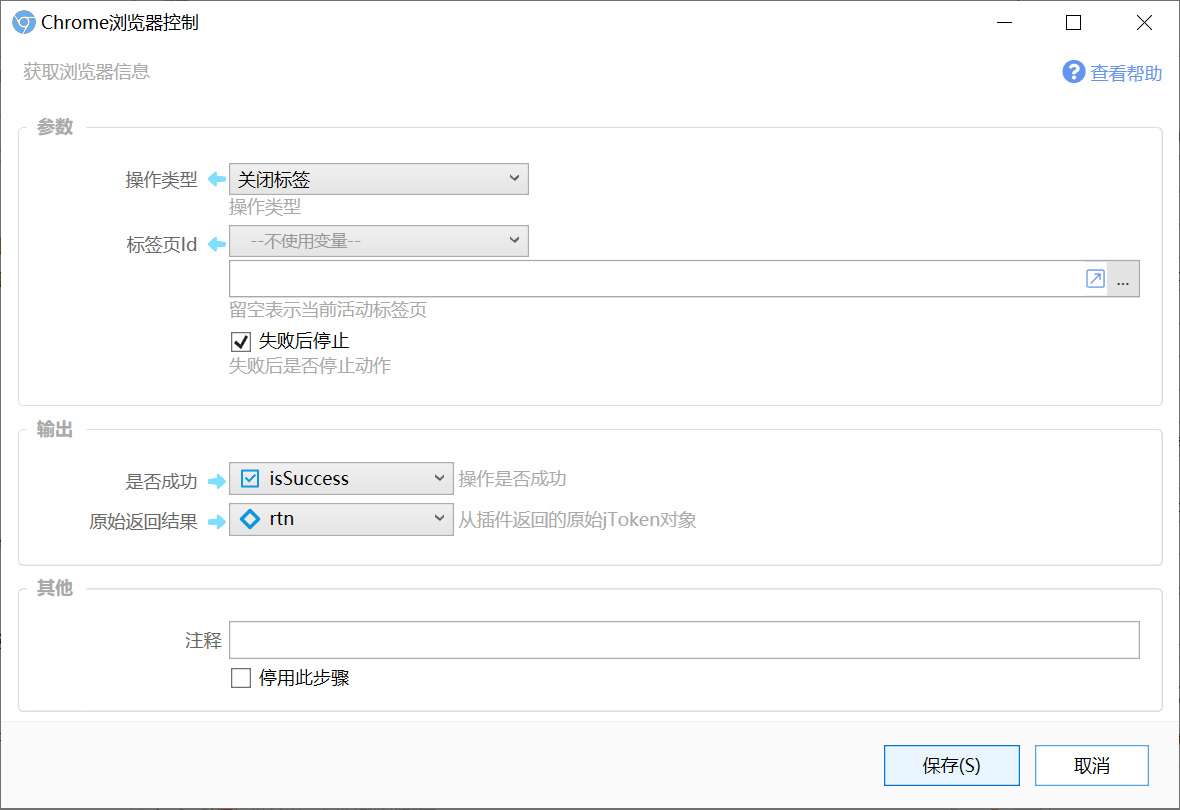
关闭标签页
关闭指定的标签页。
输入
【标签页Id】要关闭的标签页。未指定标签页Id时,关闭当前活动标签页。
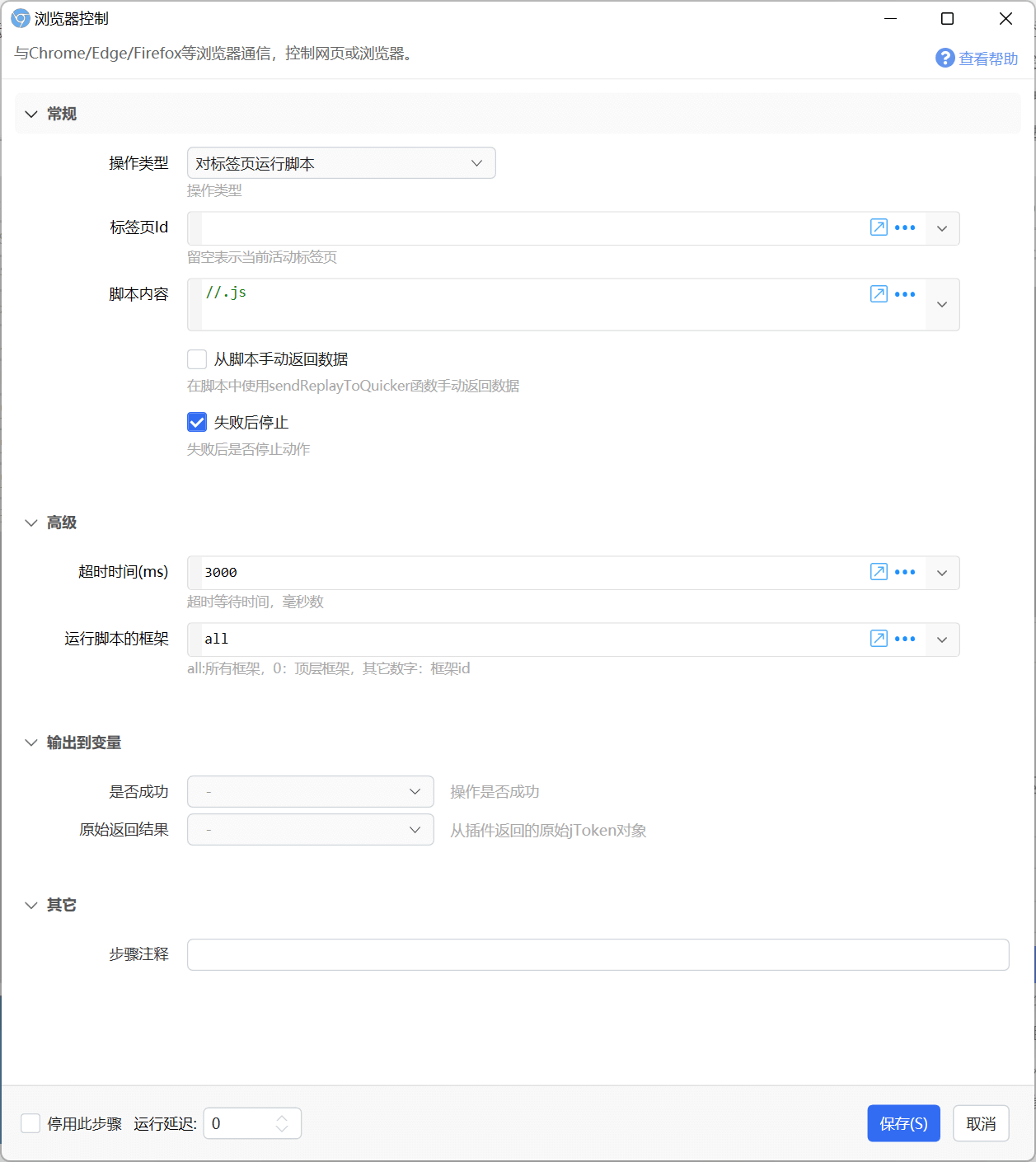
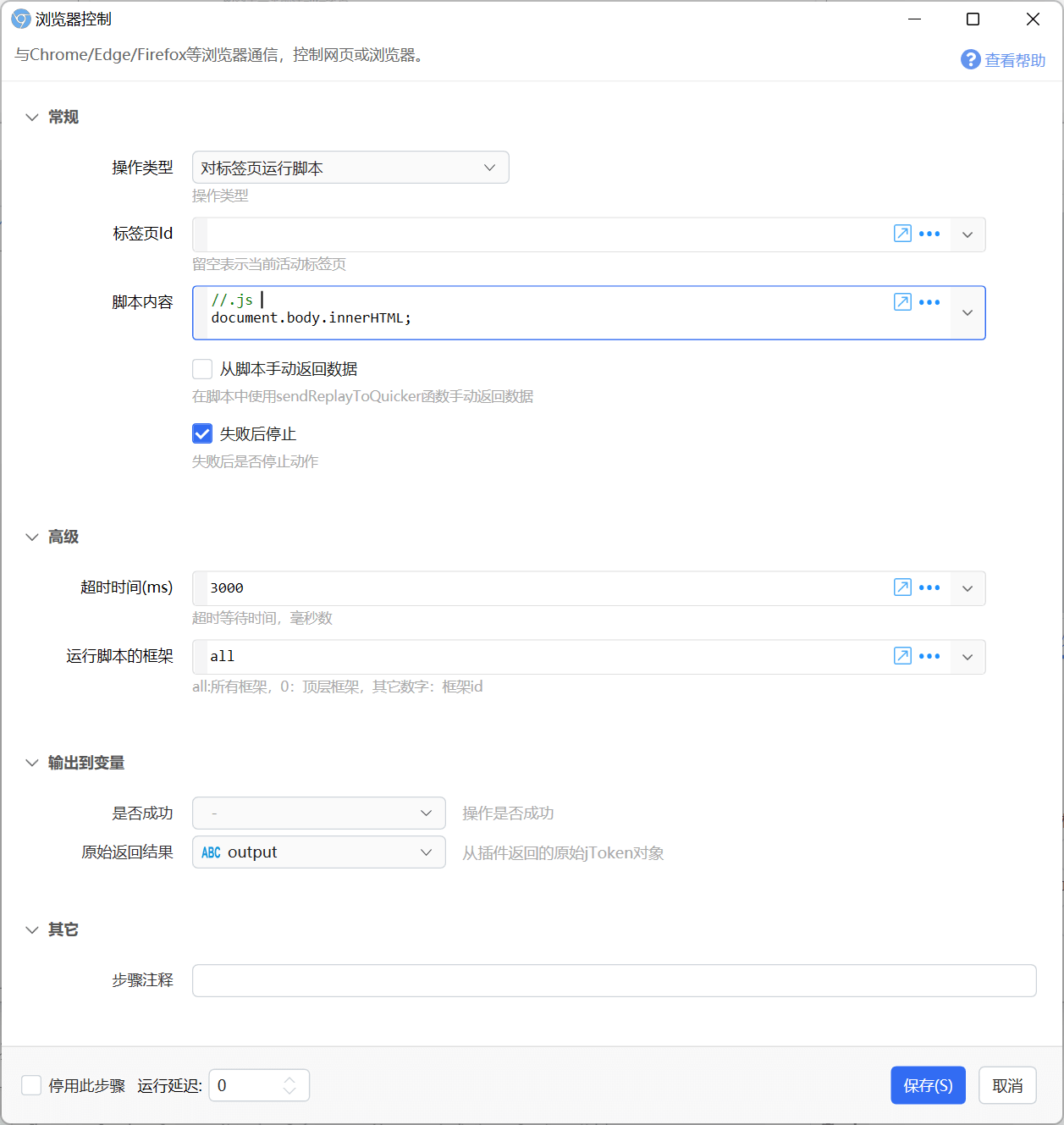
对标签页运行脚本
对指定的标签页网页运行js脚本。
浏览器插件已自动加载JQuery 3.6.0,因此可以直接在脚本中使用JQuery库的功能。
脚本将通过浏览器的chrome.tabs.executeScript接口运行,详情可参考该文档。
输入
【标签页Id】要运行脚本的标签页,未指定时,对当前活动标签页运行脚本。
【脚本内容】要运行的js脚本内容。
【从脚本手动返回数据】有的情况运行脚本不能直接得到结果,需要等到回调函数执行/元素更新等情况,这时候可以开启“从脚本手动返回数据”选项,并在脚本中调用sendReplayToQuicker方法手动返回数据。
// 参数中需要启用“从脚本手动返回数据”选项。// sendReplyToQuicker(是否成功, '失败时提示消息', 数据对象, 回复的消息序号qk_msg_serial宏)setTimeout(function(){sendReplyToQuicker(true,'ok',{'key':'value','name':'zhangsan'},qk_msg_serial);}, 1000);
注:脚本中的 qk_msg_serial 会被自动替换成消息编号数字。
【超时时间】等待返回结果的最长时间(毫秒数)。
【运行脚本的框架】在哪些frame中运行此脚本。all表示所有框架。0表示主页面框架。其他数字表示对应的框架序号。
注:默认框架为all。有时候运行脚本超时,可能是有一些框架增加了保护,这时候可以尝试将运行脚本的框架改为0,限制在主框架中运行。
输出
【原始返回结果】js脚本的返回值JToken对象。可以输出给文本变量获得原始json。
返回值
返回值是一个数组,表示每个Frame的运行结果。如果网页只有一个Frame,则该数组只有一项。(请参考chrome.tabs.executeScript文档)
js脚本的值通常是脚本中最后一个语句的返回值。
如下面的脚本返回网页的文本内容:
document.body.innerText;
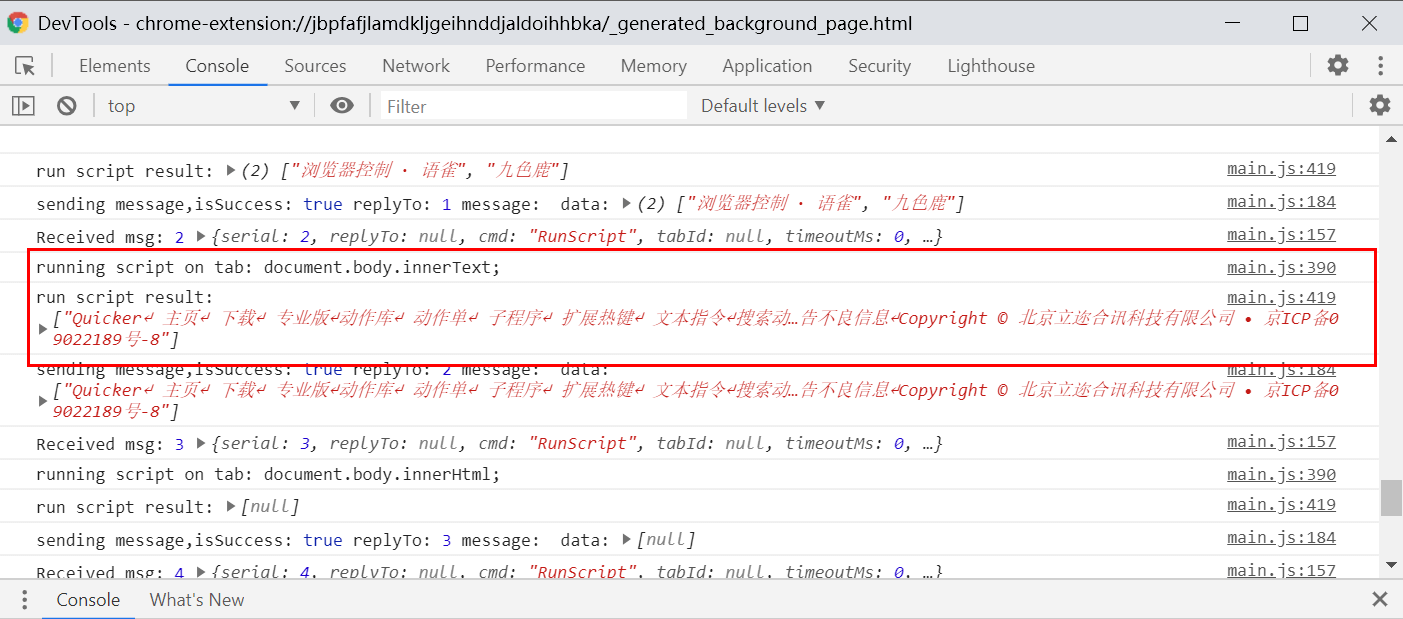
可以在浏览器插件的背景页面控制台查看到脚本的运行结果。
如果需要返回复杂的对象,也可以使用js函数。
(function (){return {title: document.title,bodyText:document.body.innerText,val: 100}; //返回一个复杂对象})(); // 定义一个函数并且执行它
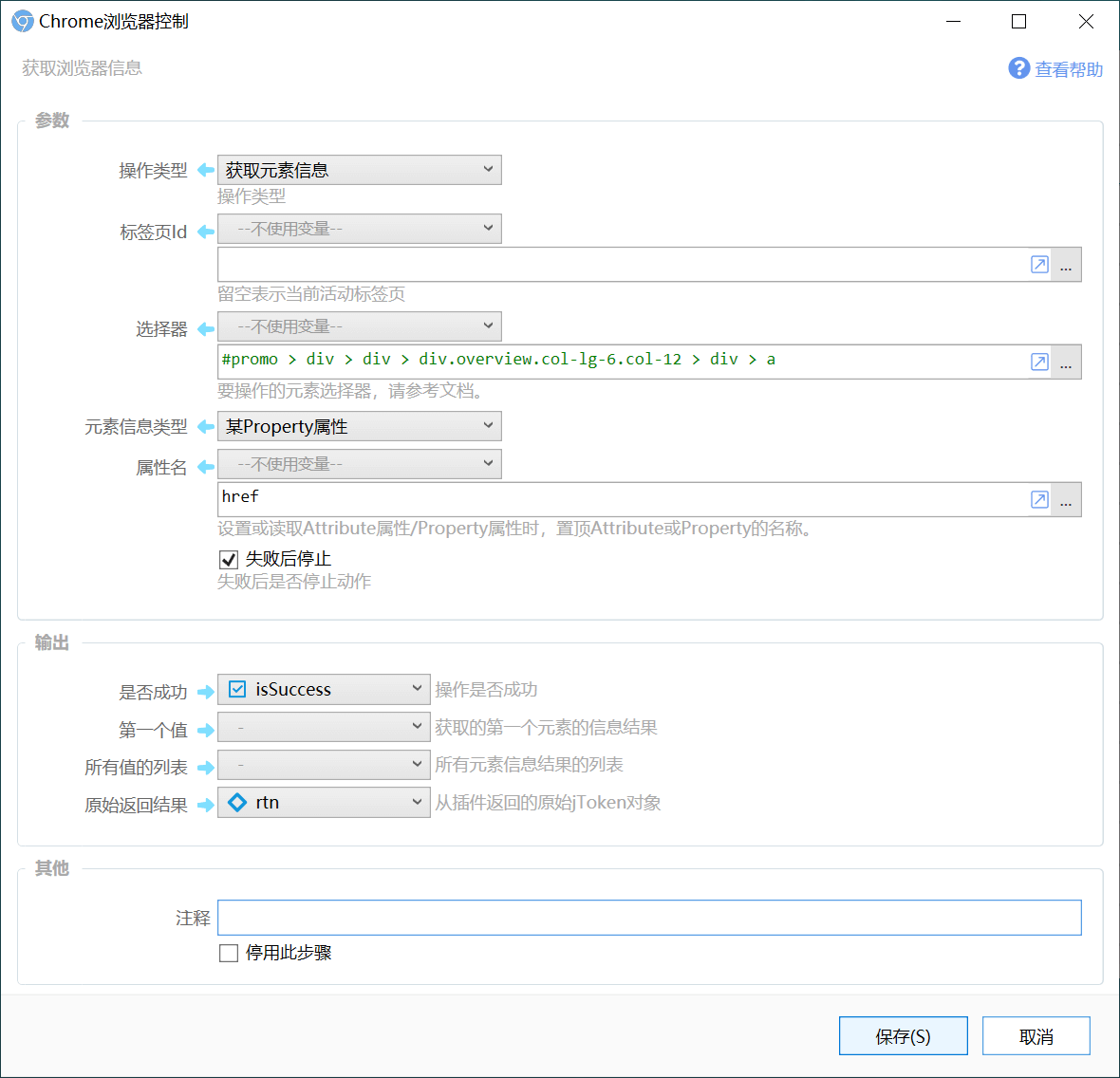
获取元素信息
获取网页元素的信息。
输入
【标签页ID】要获取信息的标签页,未指定时,获取前活动标签页中的网页元素。
【选择器】用于选择要操作元素的CSS选择器。
【元素信息类型】要获取元素哪方面的信息。
支持的类型有:
- 值:通过jquery的val()方法获取元素的值。主要用于获取input、select和textarea类型元素的值。要获取选中的radio button或 checkbox的值,需要在选择器中使用:checked修饰符,如:
- select#foo option:checked 获得一个下拉框的选中项的值
- select#foo 获得一个下拉框的值
- input[type=checkbox][name=bar]:checked 获得某个选中的检查框的值
- input[type=radio][name=baz]:checked 获得某个选中的单选按钮的值
- 某个Attribute属性:通过jquery的attr()方法获取元素的属性值。attr通常是网页代码里设置的属性值。
- 某个Property属性:通过jquery的prop()方法获取元素的属性值。prop通常是属性运行时的值,如果链接的网址,在href=’/index’的情况下,attr得到的是’/index’,prop得到的是根据当前网址计算得到的完整网址。
- innerText:元素节点及其后代(子节点)的“渲染”文本内容。此信息通过jquery的text()方法获取。
- innerHTML:元素内的HTML内容。此信息通过jquery的html()方法获取。
- outerHTML:包含元素自身的HTML内容。此方法通过DOM元素的outerHTML属性获得。
【属性名】当要获取的元素信息类型位“某个Attribute”或“某个Property”时,指定属性名。如链接的网址属性为“href”。
输出
【第一个值】获取第一个符合选择器条件的元素的指定信息。一般用于取某一个特定元素的信息。
【所有的值】所有符合选择器条件的元素的值的列表。一般用于取某一类元素的信息。
示例动作
更新元素信息
更新元素某方面的信息。参数输入请参考“获取元素信息”。
更新元素时,所有符合“选择器”条件的元素的对应信息都会被更新。
示例动作:用百度特定搜索关键词
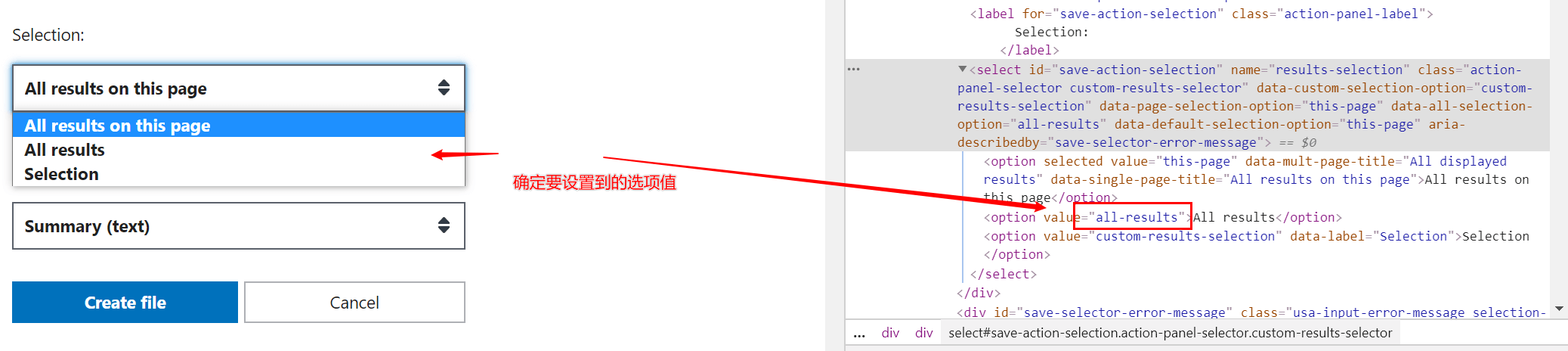
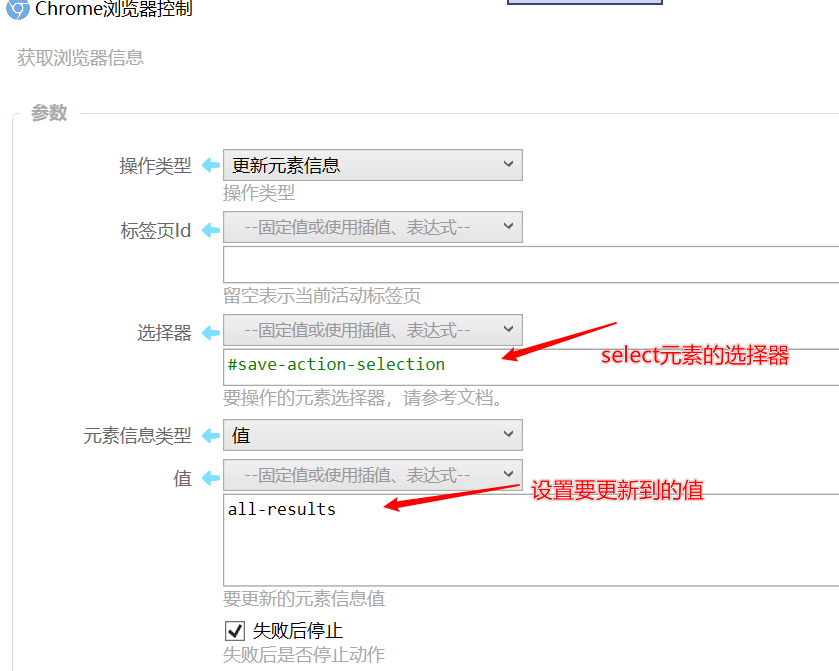
更新下拉框select元素的值
首先请确定要设置的选项的值(value)
然后使用“更新元素信息”操作,元素信息类型为“值”
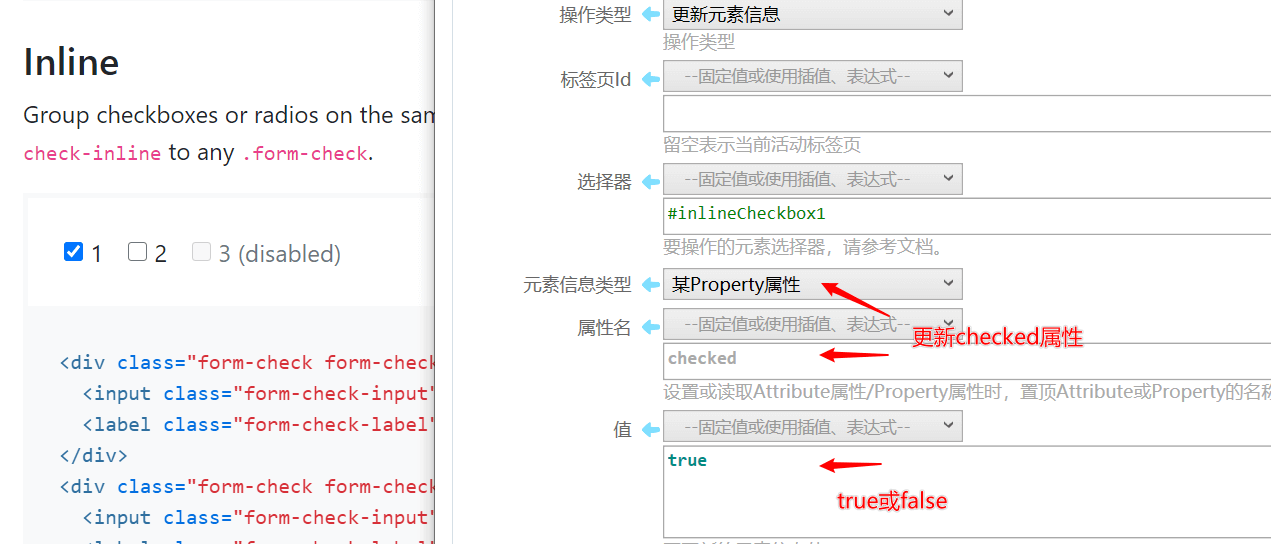
更新选择检查框和单选框的选择状态
在1.9.10版本之后,可以通过更新checked 的属性(Property)选择或取消选择checkbox 或 radio 的选择状态。
更早的版本,可以使用在对标签页运行js代码:
$('选择器').prop('checked', true); //选择检查框$('选择器').prop('checked', false); //取消选择
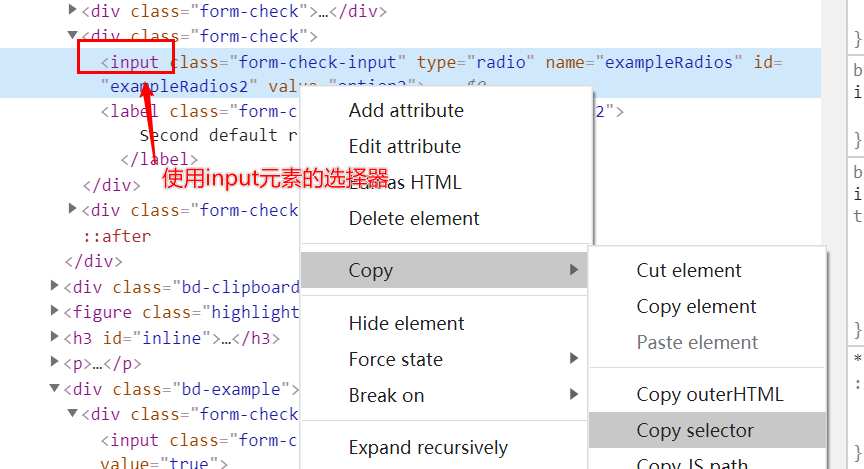
需要使用input元素本身的选择器来更新选中状态。
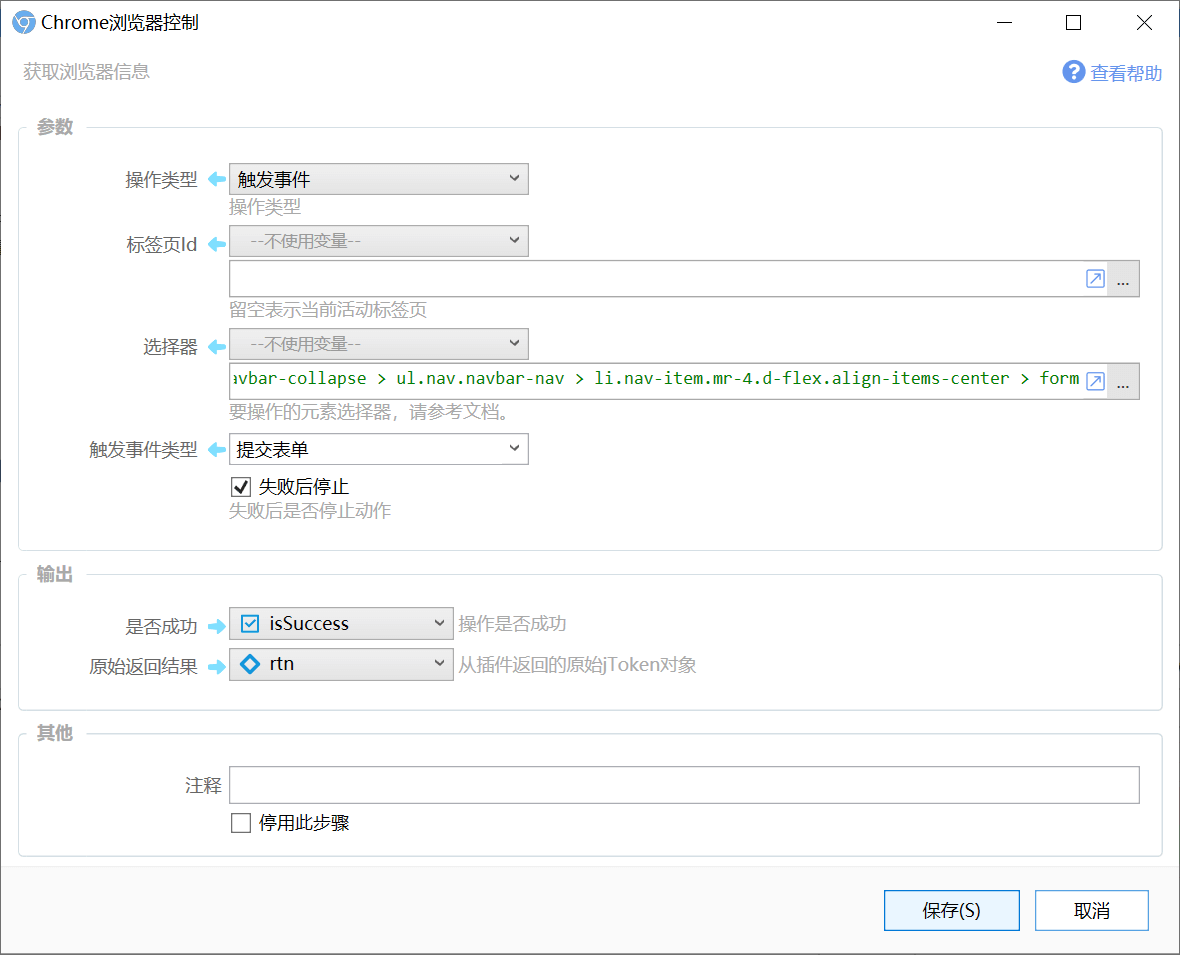
触发事件
对指定的元素触发事件。
输入
【标签页ID】要操作的标签页,未指定时表示操作当前活动标签页。
【选择器】要操作的网页元素。
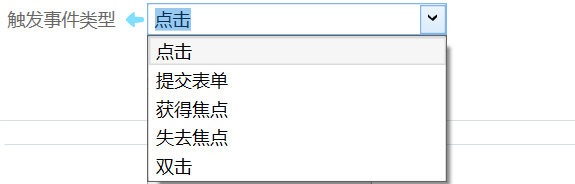
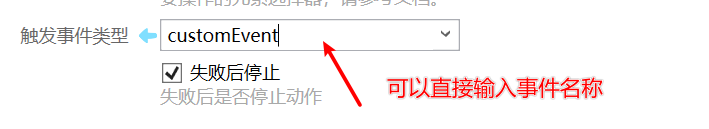
【触发事件类型】要触发的事件。可以选择预置的事件,也可以直接写事件名称。 或
或
注:
除单击事件外,本功能主要通过jquery.trigger()方法实现。单击事件则直接调用DOM的click()方法(方便支持点击链接)。
提交表单时,需要使用form元素本身的选择器。
设置连接的浏览器
设置当前动作要控制的浏览器。
运行后台脚本
使用脚本控制浏览器本身而不是某个网页。
可以在后台脚本中调用Chrome Extension API。(国内访问)
从后台脚本返回内容
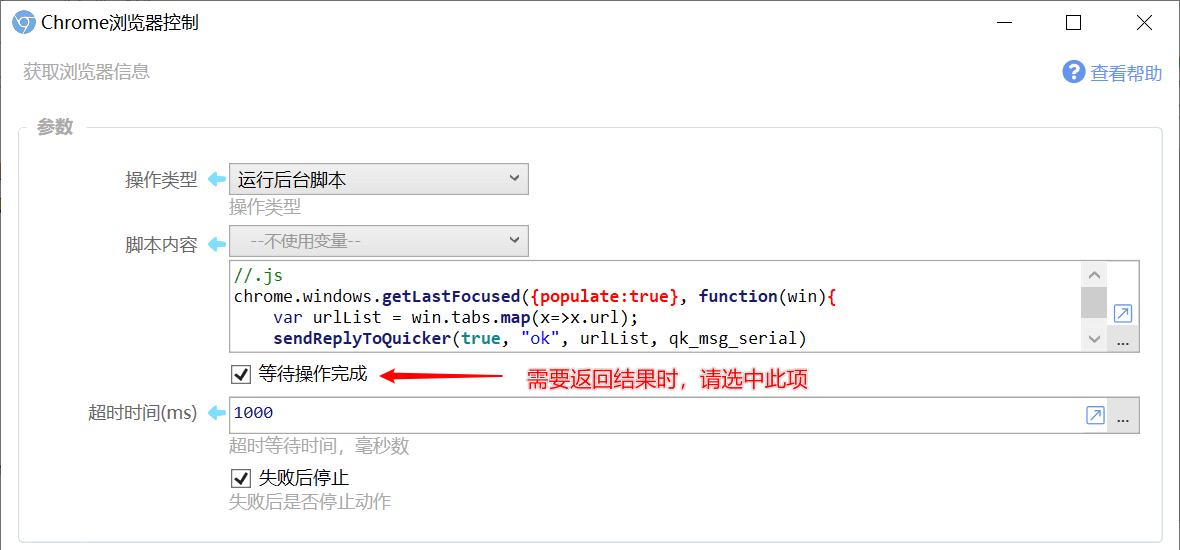
1)选中“等待操作完成”选项。
2)返回结果
在脚本内容中使用sendReplyToQuicker(isSuccess, message, data, qk_msg_serial) 返回自定义内容(0.3.0版本插件+1.9.3版本Quicker)。
- isSuccess:表示操作是否成功,布尔类型,可选值true/false。
- message:消息内容。在操作失败时返回错误消息。
- data:返回的数据内容。
qk_msg_serial:quicker的消息序号。在执行脚本时会被添加到window窗口,所以在脚本中直接写此变量名即可。
//.js 获取当前窗口的所有网址。动作网址:chrome.windows.getLastFocused({populate:true}, function(win){var urlList = win.tabs.map(x=>x.url);sendReplyToQuicker(true, "ok", urlList, qk_msg_serial)});
返回数据的示例动作:
返回当前窗口的所有标签页网址 https://getquicker.net/sharedaction?code=e0e854ea-5d36-4dd9-14fc-08d8255d6cc9
- 返回TopSites(常用网址。需开通topSites权限):https://getquicker.net/sharedaction?code=a17f1c61-26b5-4013-14ff-08d8255d6cc9
3)输出返回结果
在脚本中使用sendReplyToQuicker返回的data参数,如果是object类型,将会直接返回;
如果对象是简单类型(如数字、字符串等),会封装为一个对象返回:
{"data":qk_bgmsg_result}
输出结果为JToken对象。请参考后面的“从JToken提取数据”章节。
其他后台脚本示例动作:
- 关闭左侧标签页:https://getquicker.net/sharedaction?code=315a8235-e00a-4b89-8236-08d8246a94ad
- 弹出此页:https://getquicker.net/sharedaction?code=bed4a309-2d20-47cb-8238-08d8246a94ad
将动作关联到浏览器右键菜单
- 浏览器右键菜单不支持显示图标。
- 本功能使用了chrome.contextMenus API,更多信息可参考谷歌官方文档。
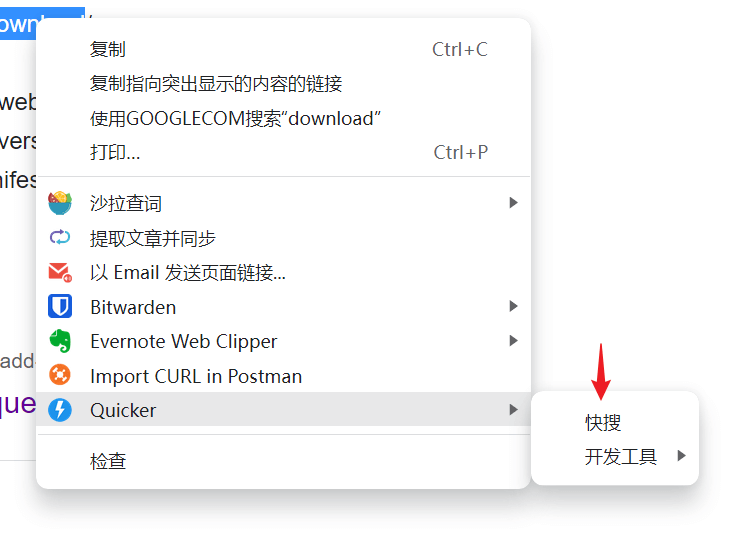
可以将动作关联到浏览器右键菜单中,效果如下图所示:
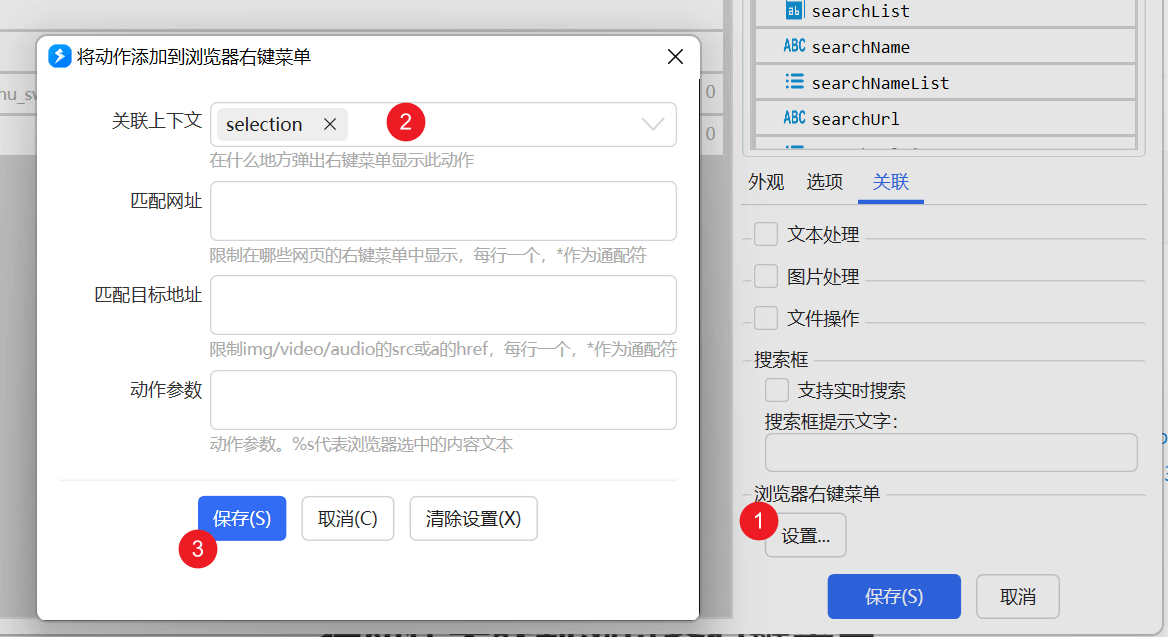
设置方法
- 编辑动作。
- 在动作的“关联”标签页中,点击“浏览器右键菜单”下面的“设置…”按钮(1)。
- 在弹出的窗口设置各项参数:

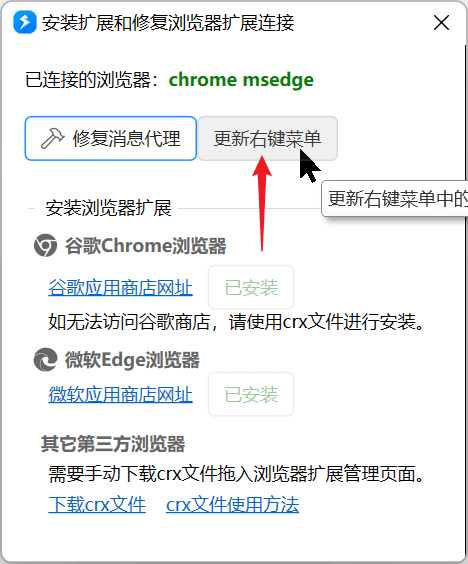
设置完成后需重新连接浏览器方可生效。可重启浏览器或Quicker,或在“修复浏览器扩展连接”窗口中点击“更新右键菜单”按钮。
动作关联到浏览器右键菜单时,通过菜单触发动作,可以在表达式中通过_context.ExtraData.BrowserMenuClickData 获取菜单点击上下文信息。能获取到的数据可参考chrome API文档。 使用场景:获取右键点击的图片、视频、链接的网址等。
示例动作:https://getquicker.net/Sharedaction?code=d1650c2d-f913-4959-3931-08d9f928b257
排错
查看日志
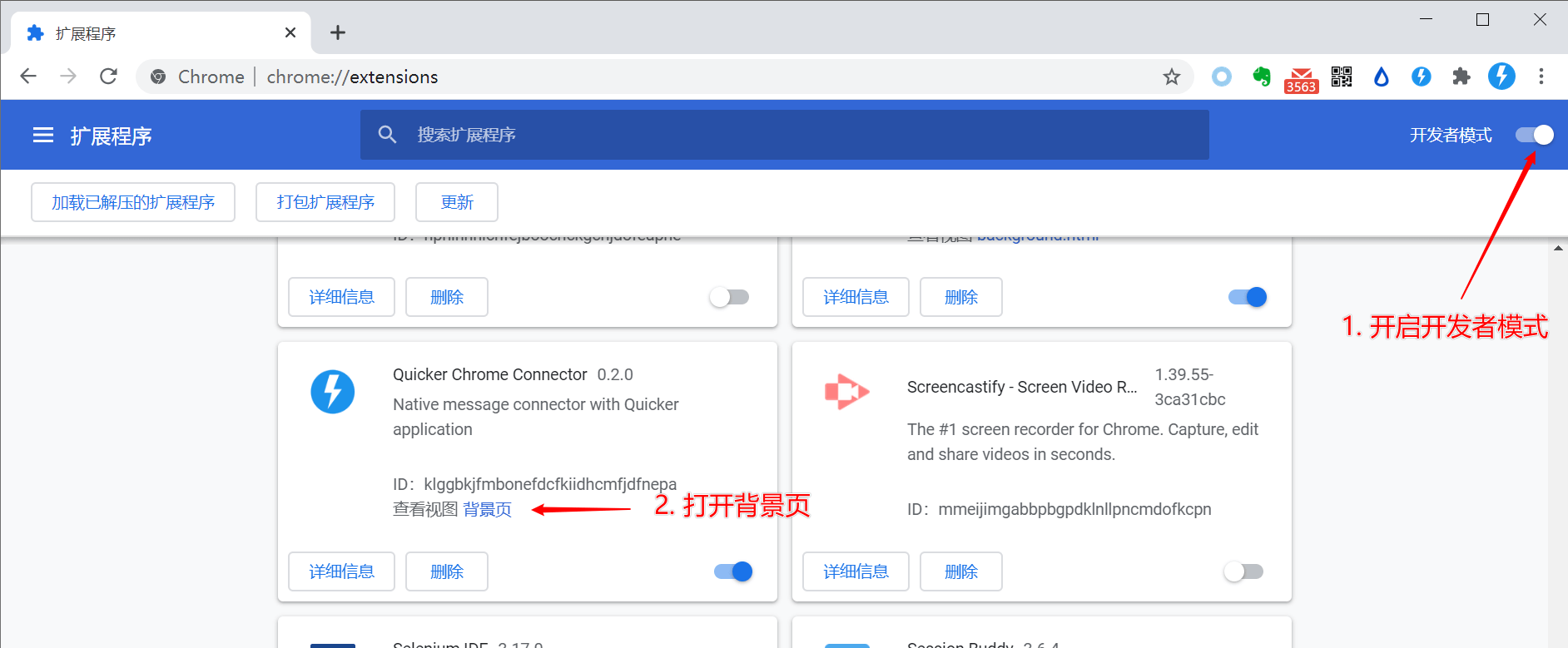
查看背景页面控制台信息
在浏览器扩展页面中开启“开发者模式”。然后点击扩展的“背景页”
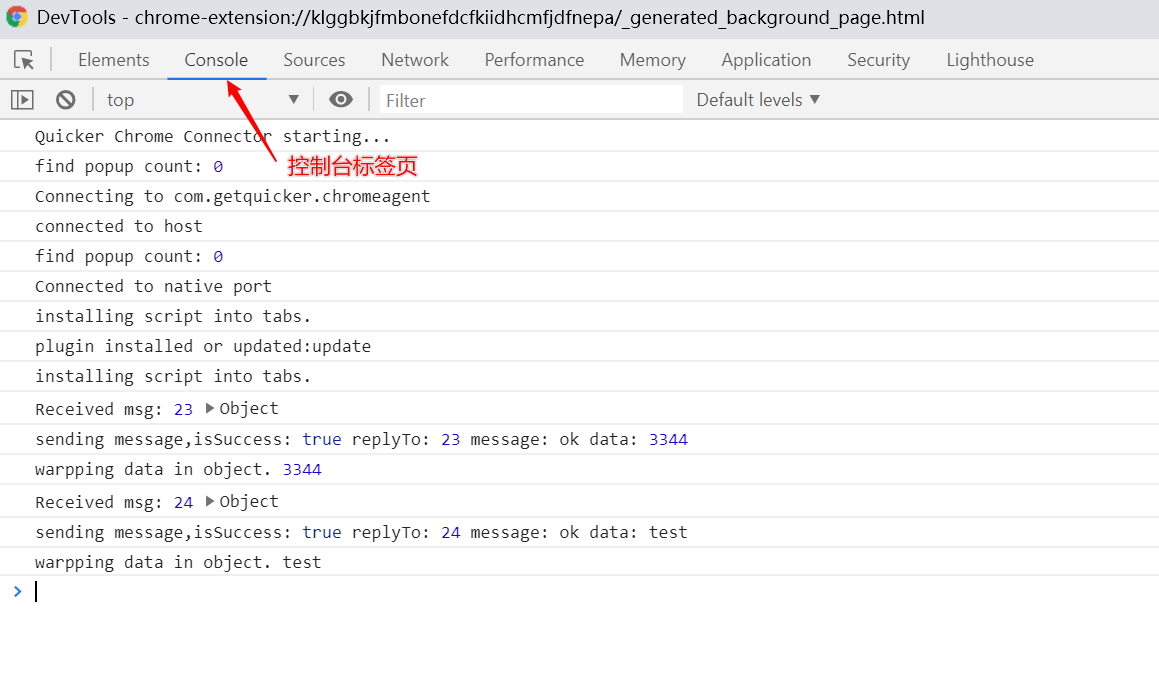
在背景页的控制台可以看到一些log输出。
查看ChromeAgent日志
ChromeAgent.exe是与浏览器通信的中间件程序,由浏览器启动。ChromeAgent启动后会主动连接Quicker。
为避免更新Quicker软件时文件被锁定,ChromeAgent.exe将会在Quicker安装后首次启动时,由Quicker程序复制到应用数据文件夹下并注册。位置为:Quicker应用数据文件夹\bin\NativeMessageHost(一般为:C:\Users\用户名\AppData\Local\Quicker\bin\NativeMessageHost)
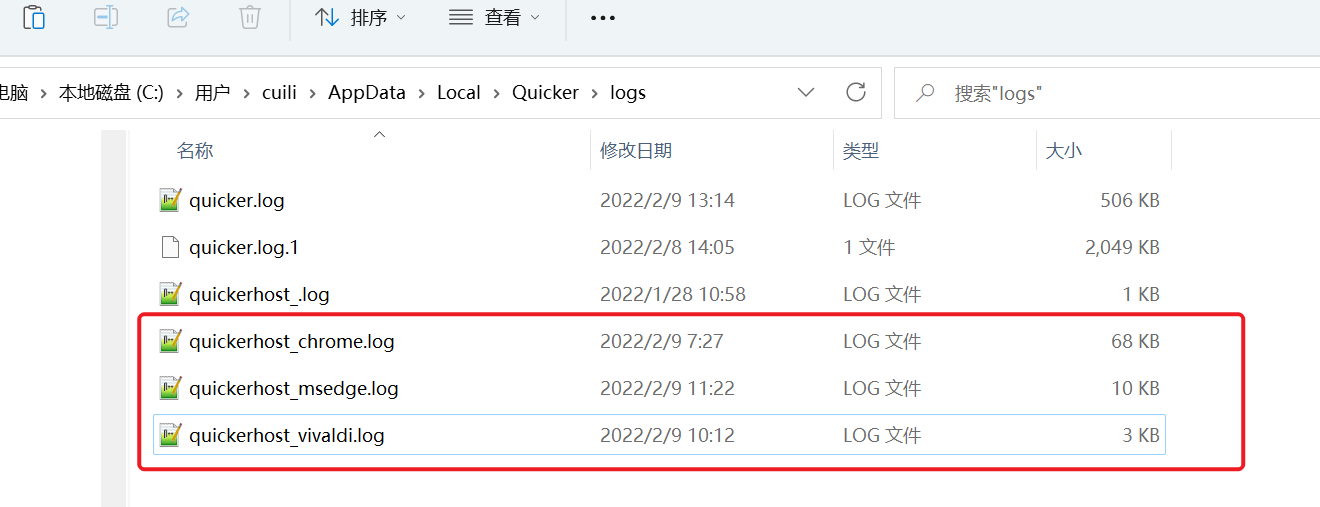
log文件的存储位置为Quicker应用数据文件夹\logs\,文件名为quickerhost_浏览器名称.log
其它信息
如何获取页面元素的CSS选择器或XPATH
注:同一个元素可以有多种CSS选择器表示方式。
有很多获CSS取选择器的方法:
(1)通过浏览器获取
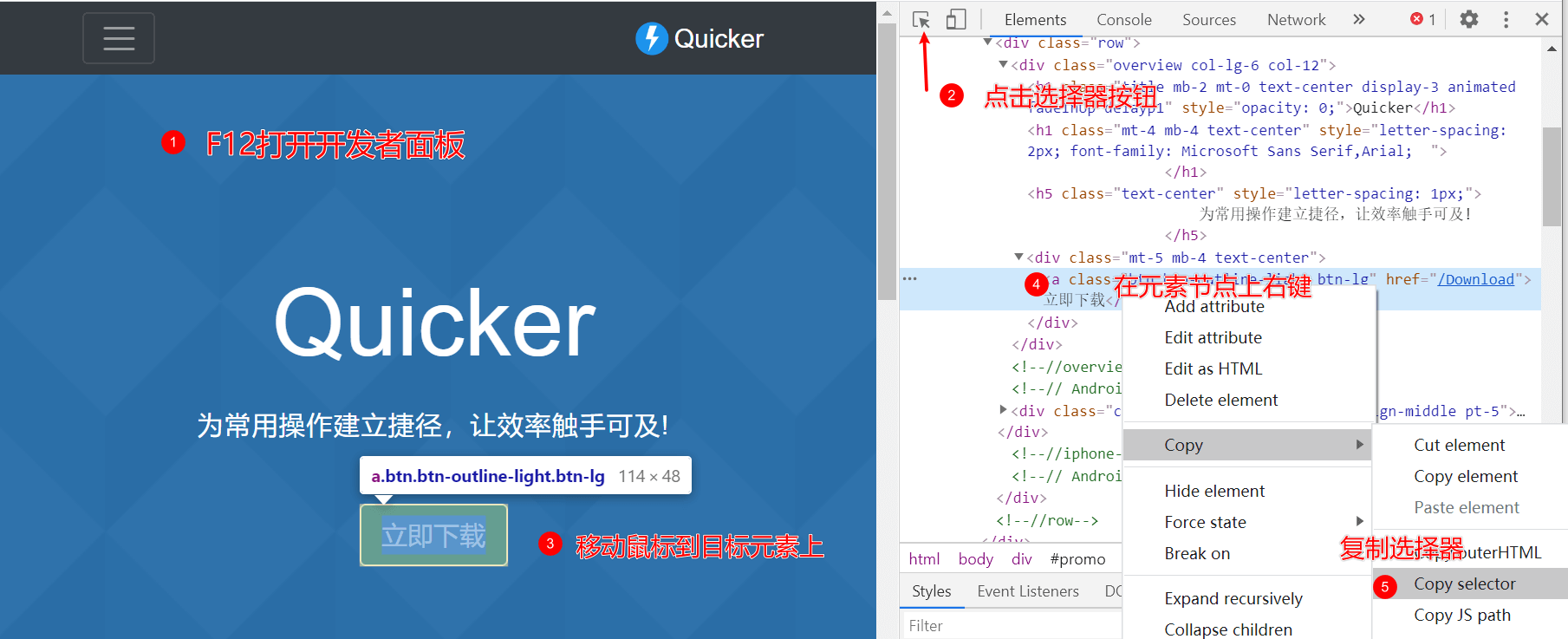
在网页中安Ctrl+Shift+C开启选择模式(F12关闭),选择节点后,在开发工具窗格中元素上右键,复制选择器。
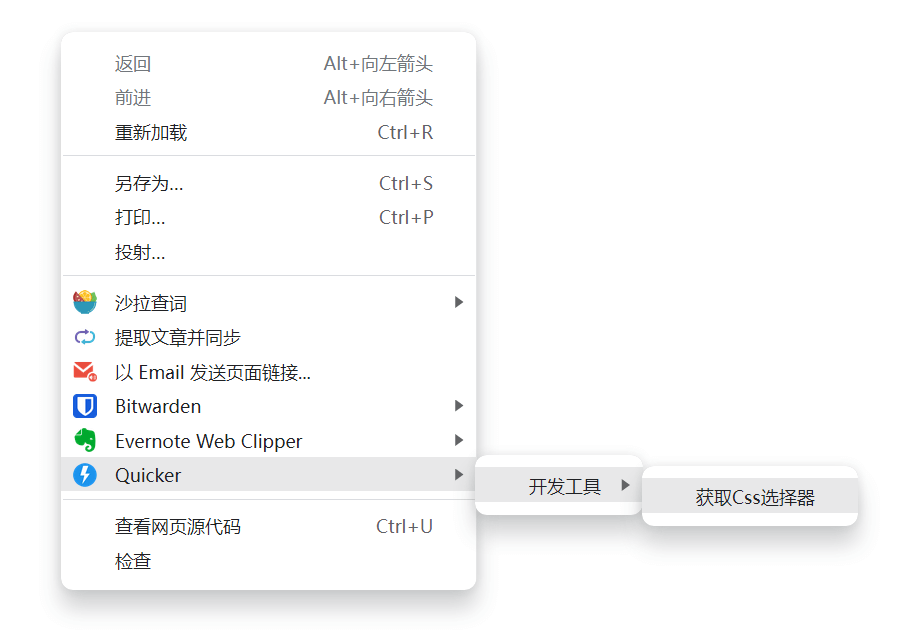
(2)Quicker扩展右键菜单
(3)第三方浏览器扩展,如ChroPath、SelectorsHub。
组件构成
Quicker:发送指令并获取返回结果;
ChromeAgent.exe:消息代理程序,连接Quicker和浏览器插件。会在Quicker安装或升级版本后首次启动时拷贝到“应用数据文件夹\bin\NativeMessageHost”子文件夹下。
Chrome浏览器插件:负责接收指令、执行指令,并返回结果。
从JToken中提取信息
注意:
- 对标签页运行脚本,返回的结果是数组,表示每个Frame框架中的运行结果。
- 运行后台脚本返回的是通过qk_bgmsg_result变量设置的object类型的结果或者封装的{data: qk_bgmsg_result}封装的简单值结果。
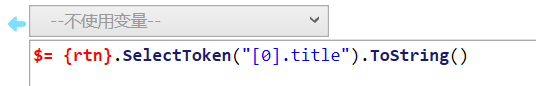
JToken可以在表达式中使用 [数组的序号] 和 [对象的属性名] 访问到某个值,然后通过.ToString() 方法得到文本。
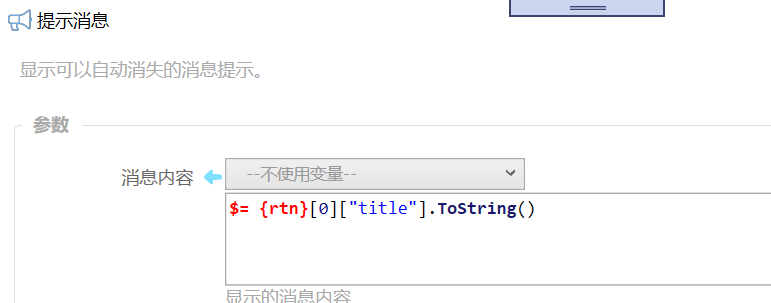
下图的表达式,得到了返回结果数组第0个对象的title属性的值。
也可以使用SelectToken获取对象(或SelectTokens获取数组)。
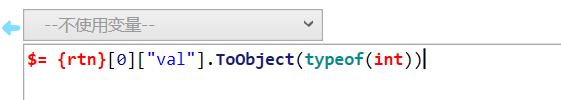
也可以获取其原始类型的值(根据实际的类型),下面的表达式得到 “val” 属性的整数值:
参考文档
- HTML教程:https://www.w3school.com.cn/html/index.asp
- CSS选择器:https://www.w3school.com.cn/cssref/css_selectors.asp
- Javascript教程:
- JQuery教程:
- Chrome开发文档:

