changgou-day07
目标
- 搜索的需求解决方案说明
- 掌握thymeleaf的入门
- 实现使用thymeleaf实现搜索的功能
- 掌握商品详情页的解决方案(解决方案)
1 搜索的需求解决方案

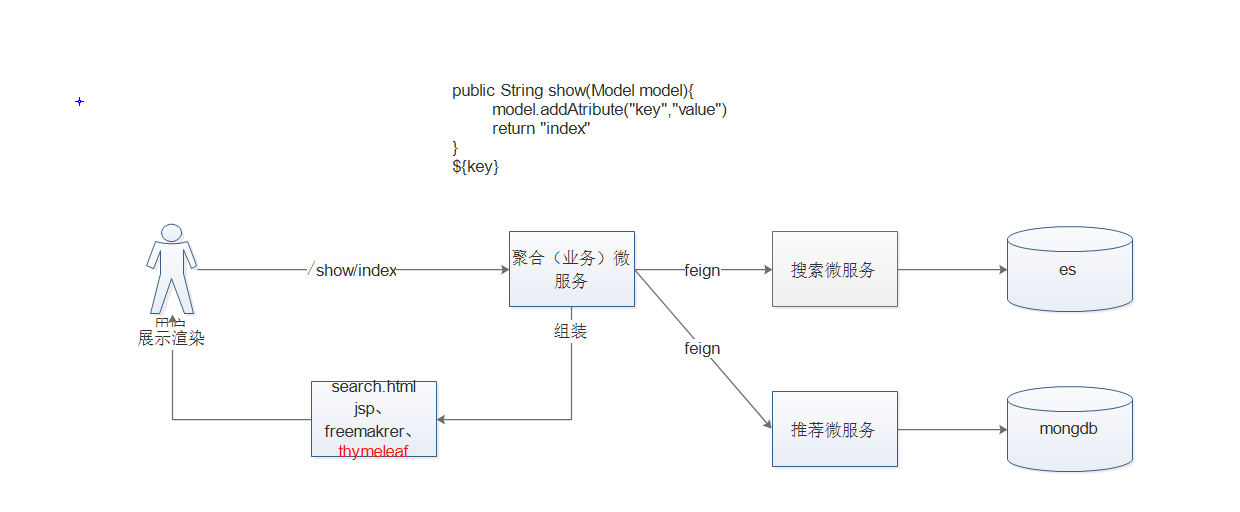
1.用户发送请求到聚合微服务(商品搜索相关的)2.聚合微服务 通过feign调用其他的基础微服务(搜索微服务,推荐微服务)3.聚合微服务获取到数据(推荐的数据,搜索的数据,菜单的数据....)进行组装4.返回给thymeleaf进行数据渲染 直接返回给用户的已经有数据和样式的页面
2 thymeleaf的入门
总结:thymeleaf是spring开源的出来的一个基于模板生成静态数据的框架(jar包),基于html,xml等作为模板来生成数据,并且可以代替jsp作为视图技术。也能在web环境和非web环境都可以生成其他的文本类型的数据。
3 Springboot整合thymeleaf
需求:在页面上显示hello world
步骤: ``` 参考springmvc +jsp展示hello world
- 加入springmvc的依赖和其他的依赖
- 创建controller
@requstMapping(“/show”)
public String show(Model model){
}model.addAttribute("message","hello world")return "index"
创建web-info/views/index.jsp
${message}
配置视图解析器 springboot整合thymeleaf
- 创建springboot工程加入起步依赖 thymeleaf
- 创建controller
@requstMapping(“/show”)
public String show(Model model){
}model.addAttribute("message","hello world")return "demo1"
- 在resources/templates下创建模板文件 模板文件的后缀.html demo1.html,在html文件中引入约束
- 页面中使用语法获取数据
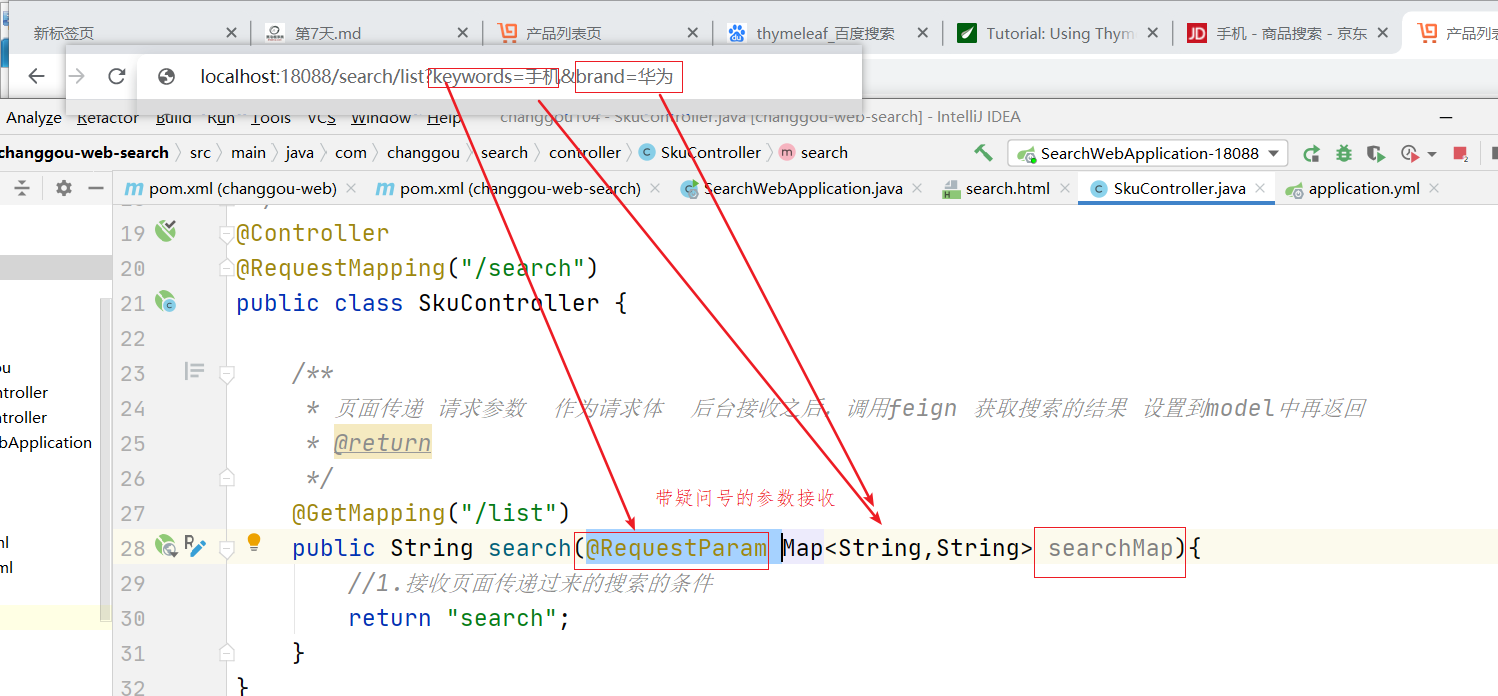
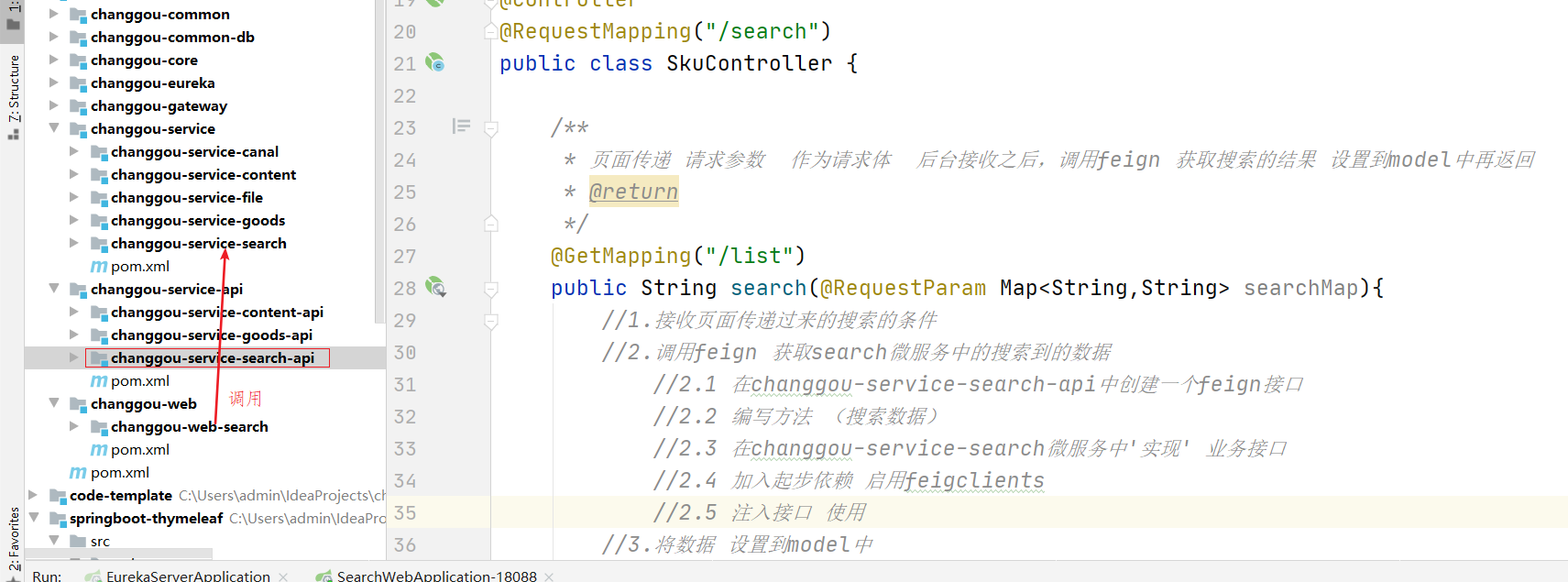
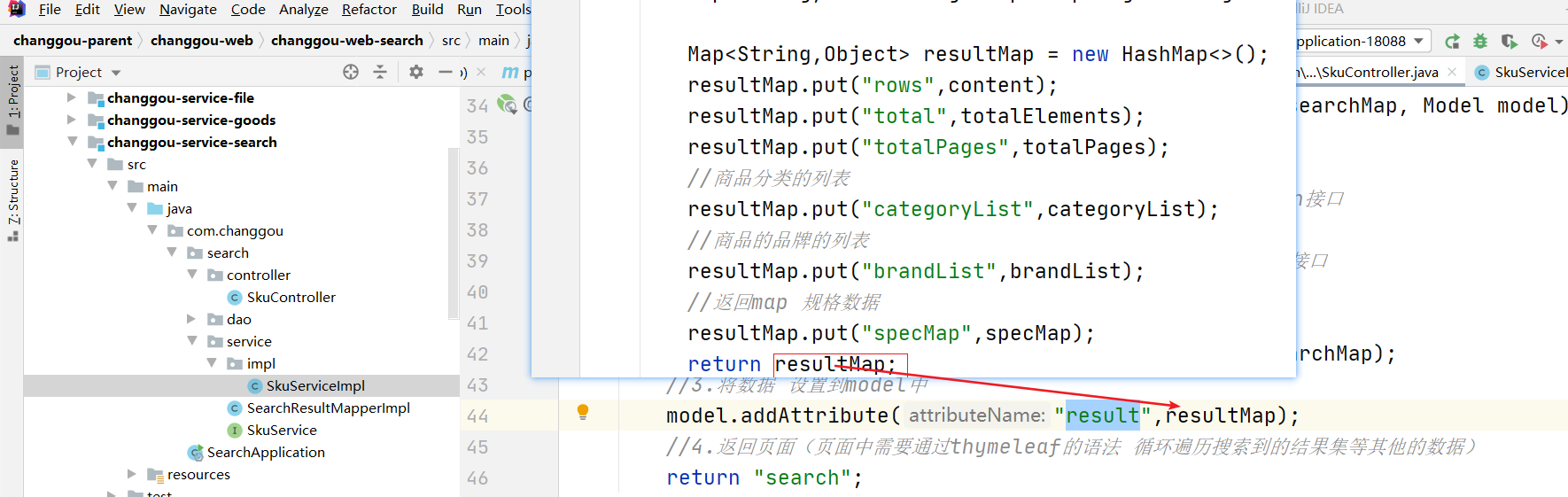
步骤: 1.添加thymeleaf起步依赖 2.创建controller 接收请求 调用feign 获取搜索微服务 ES中查询到数据 3.将数据返回给web-search微服务(聚合微服务) 4.将数据设置到model中 5.返回一个页面(模板文件) 6.在resources/templates/下创建模板文件 search.html 7.在resources/static 下加入静态资源 8.search.html 中引入thymeleaf的约束 通过语法获取后台设置到model中的值<a name="KL6jW"></a>### 4 整合到changgou-web-search中
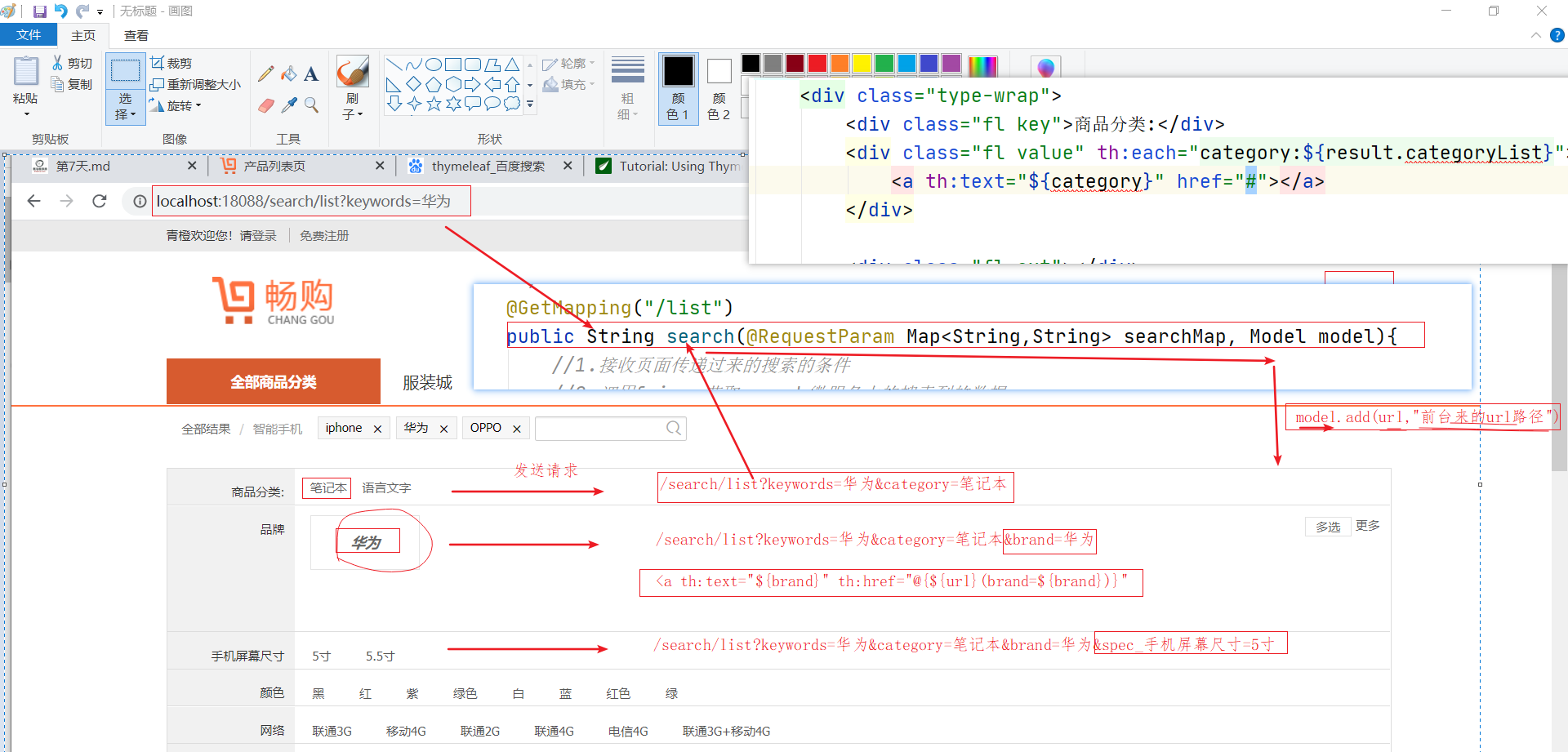
浏览器会解析标签如果是get请求 接收疑问号类型的参数 通过[_@_requetParam ](/requetParam ) 来接收 转化给Map对象 <br /><br />分析调用的关系:<br /><br />返回的数据:<br /><br />utext:
浏览器不会解析标签 原样输出text:
map={“keywords”:”华为”,”category”:”你点击的分类的值”,”brand”:”你点击到的品牌的值”,”spec_网络制式”:”电信2G”,”price”:”0-500”,”sortField”:”price”,”sortRule”:”DESC”,”pageNum”:”1”}搜索的参数:
思路: 关键字传递后台,后台将数据接收到之后封装到searchmap中,将数据原封不动设置回model中 页面通过thymeleaf的语法获取model中的数据(关键字的数据)回显到文本中回显搜索的关键字:
1.每一次请求 到后台 2.后台将该请求设置到model model.add(“url”,”浏览器发送过来的请求”) 3.页面可以从model中每次都获取到的是上一次的请求路径 在此基础上进行@{}方式进行动态的拼接即可<a name="y0oOw"></a>### 5 实现点击 面板中的条件 动态拼接url 实现过滤查询
展示 以当前页为基准的5个页码 ```<a name="qrQ7q"></a>### 6 分页
7. 商品静态化说明


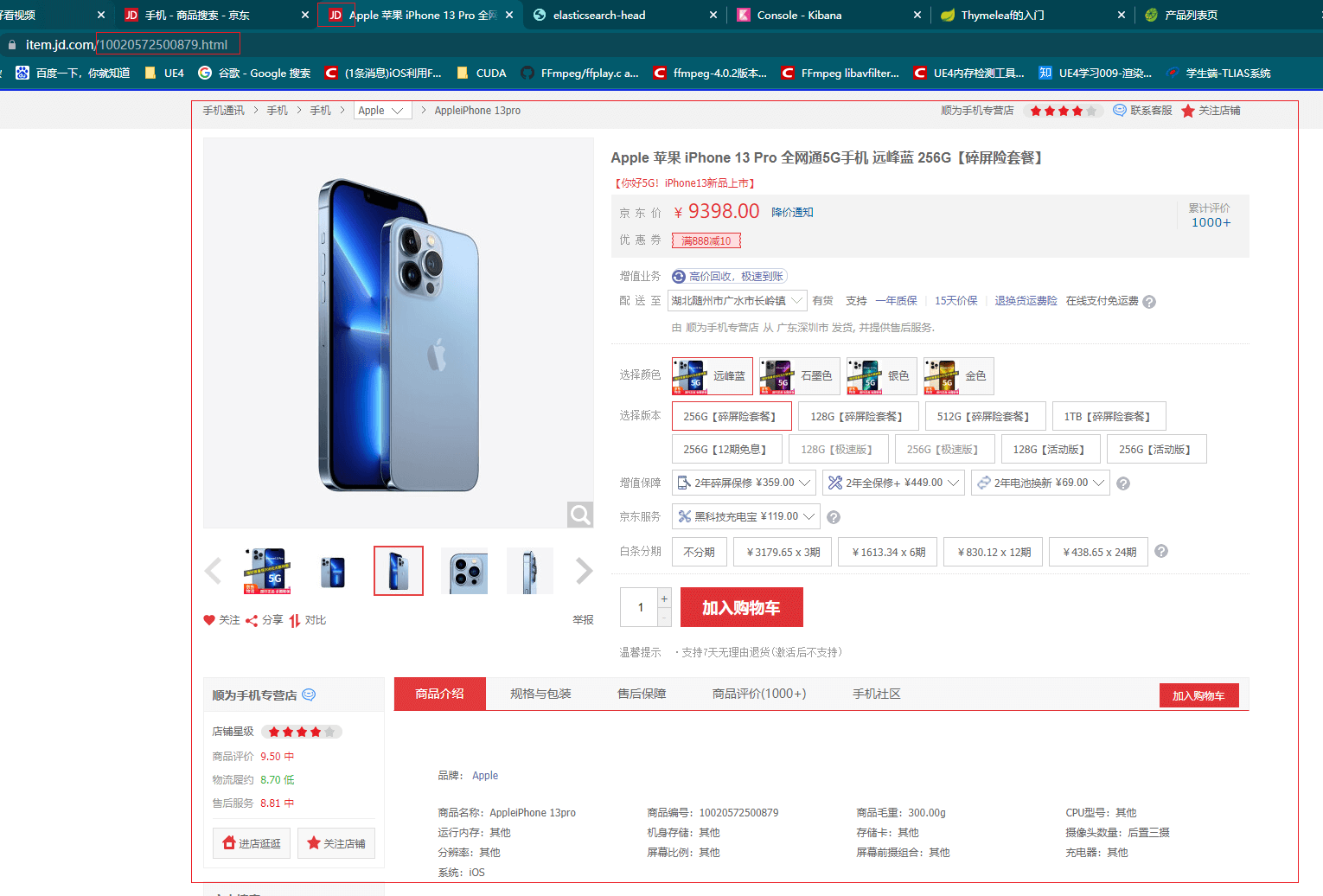
通过京东商品详情界面,可以看到该详情界面是一个静态界面。
为什么要使用页面静态化:
因为商品详情页的数据太多,需要后台大量查询数据,渲染到HTML页面,造成数据库压力。
怎么解决?
Redis,适合数据较小的,如果每个页面10kb, 100万个商品,就是10GB空间,占用内存大。如果一台电脑的内存是128M那么需要几百台电脑运行redis集群!
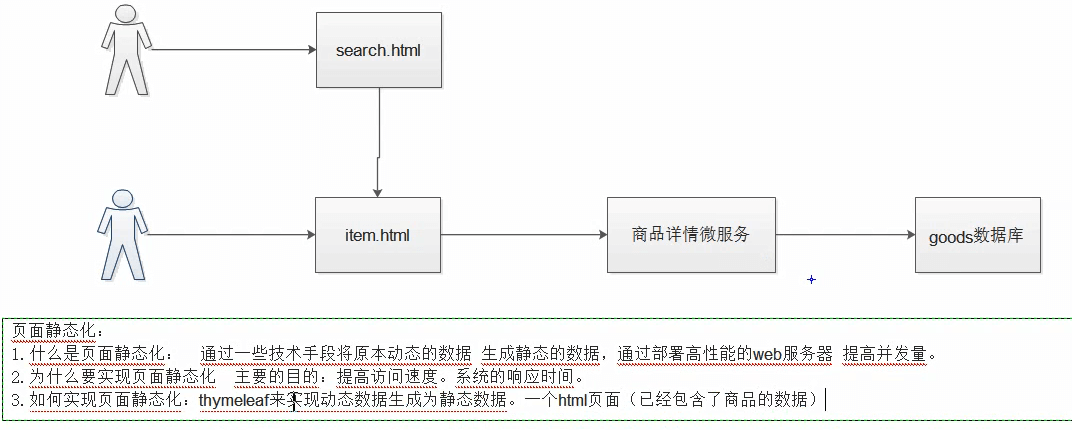
什么是页面静态化?
把动态生成的HTML变为静态的内容保存,以后用户请求到来,直接访问静态页面,不用经过服务的渲染。
静态的HTML部署在nginx中或者openresty,大大提高并发能力,减小tomcat压力。
10G静态网页存储到硬盘中,小case!
如何实现静态化?
通过模板引擎生成,保存到nginx或者openresty服务器来部署。
Thymeleaf把渲染结果写入Response,也可以写到本地文件,从而实现静态化。
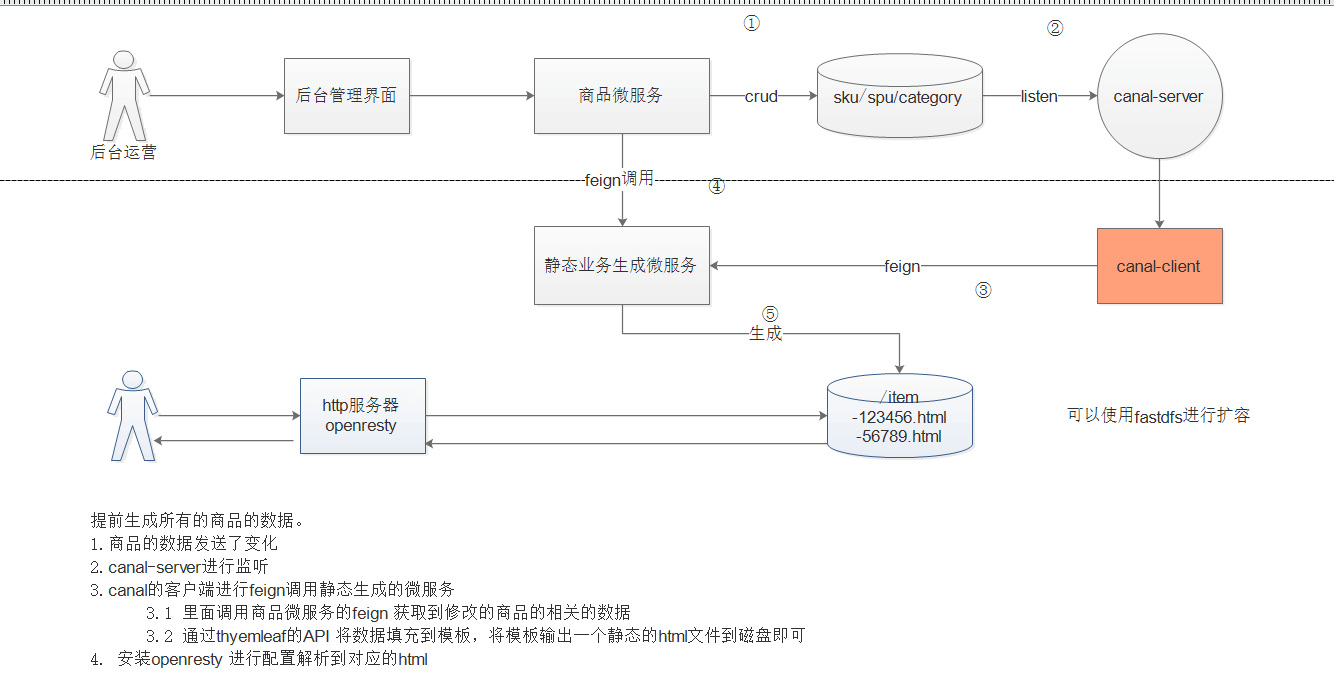
具体细节如下图 :
执行步骤解释:
- 系统管理员(商家运维人员)修改或者审核商品的时候,会触发canal监控数据
- canal微服务获取修改数据后,调用静态页微服务的方法进行生成静态页
- 静态页微服务只负责使用thymeleaf的模板技术生成静态页
网页静态化技术和缓存技术的共同点都是为了减轻数据库的访问压力。
具体的应用场景不同,【缓存】比较适合小规模的数据,
而网页静态化比较适合【大规模】且相对【变化不太频繁】的数据。
另外网页静态化还有利于SEO(网站优化)。

