changgou-day06
目标:
- 代码实现过滤查询
- 根据分类查询
- 根据品牌查询
- 根据规格查询
- 根据价格区间
- 根据价格进行排序
- 分组查询
- 分类列表数据展示
- 品牌列表数据展示
- 规格的列表数据展示
- 分页
- 高亮
- _id和id的值不一致。
1 分类列表查询
``` 思路: 根据ES实现一个聚合查询,类似于数据库中的分组查询 数据库:select category_name from tb_sku where name like ‘%华为%’ group by category_name
es中:
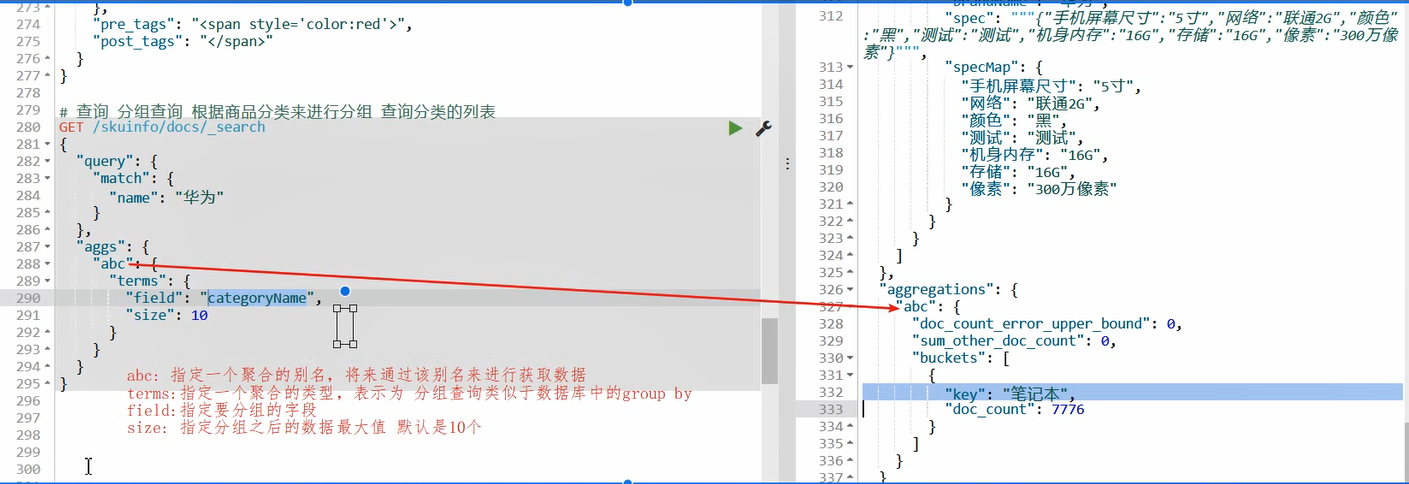
查询 分组查询 根据商品分类来进行分组 查询分类的列表
GET /skuinfo/docs/_search { “query”: { “match”: { “name”: “华为” } }, “aggs”: { “abc”: { “terms”: { “field”: “categoryName”, “size”: 10 } } } } 当搜索的时候应该就要实现分类查询 得出列表 返回给前端 请求:/search POST 参数:map={“keywords”:”华为”} 返回值:map={“rows”:[{},{}],total:177,totalPages:78,categoryList:[“笔记本”,”电视”]}
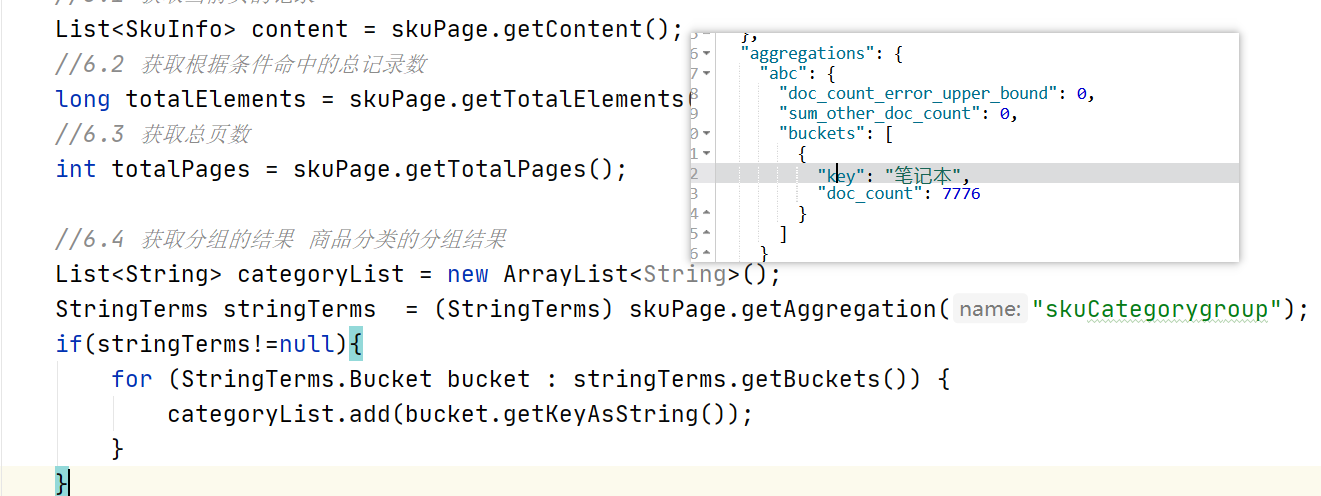
<br /><br /><a name="H8b0N"></a>### 2 品牌的列表查询
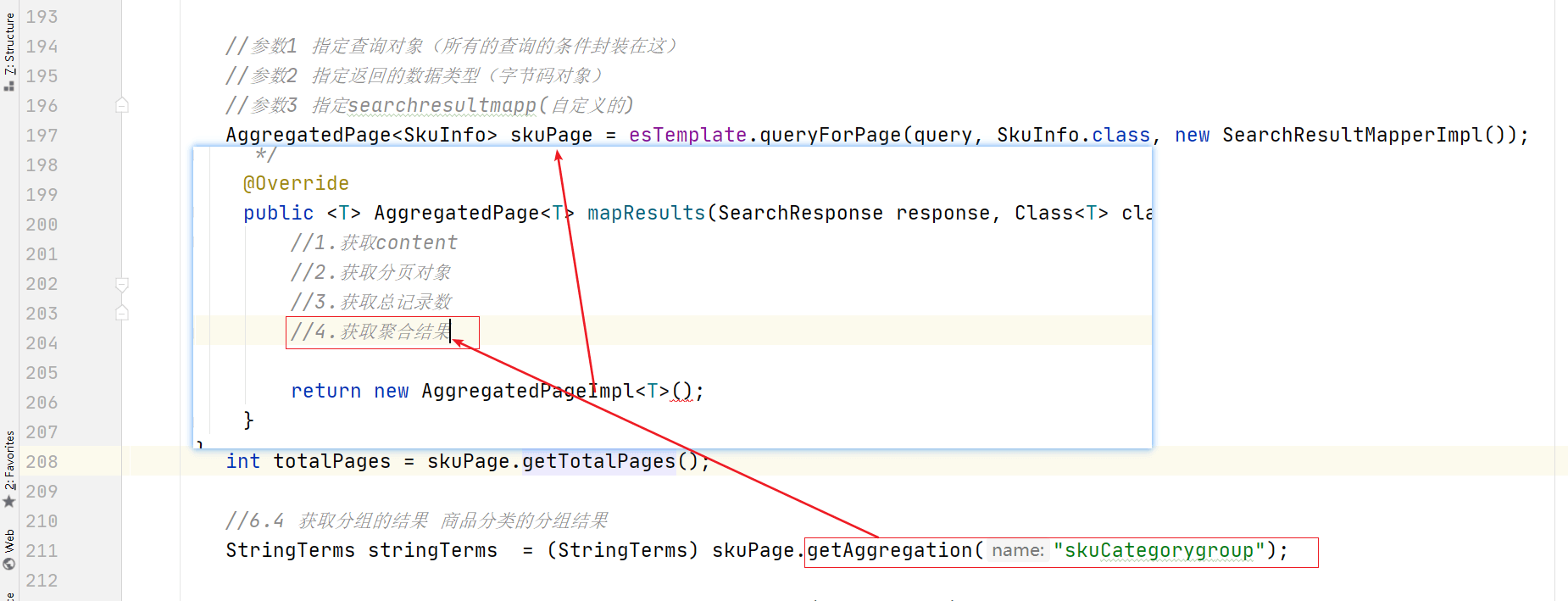
思路: 使用ES的分组查询 进行获取品牌的列表数据 请求:/search POST 参数:map={“keywords”:”华为”} 返回值:map={“rows”:[{},{}],total:177,totalPages:78,categoryList:[“笔记本”,”电视”],brandList:[“a”,”b”]} 逻辑: 1.添加一个查询条件 分组查询 品牌的分组 2.获取分组的结果 品牌的分组结果
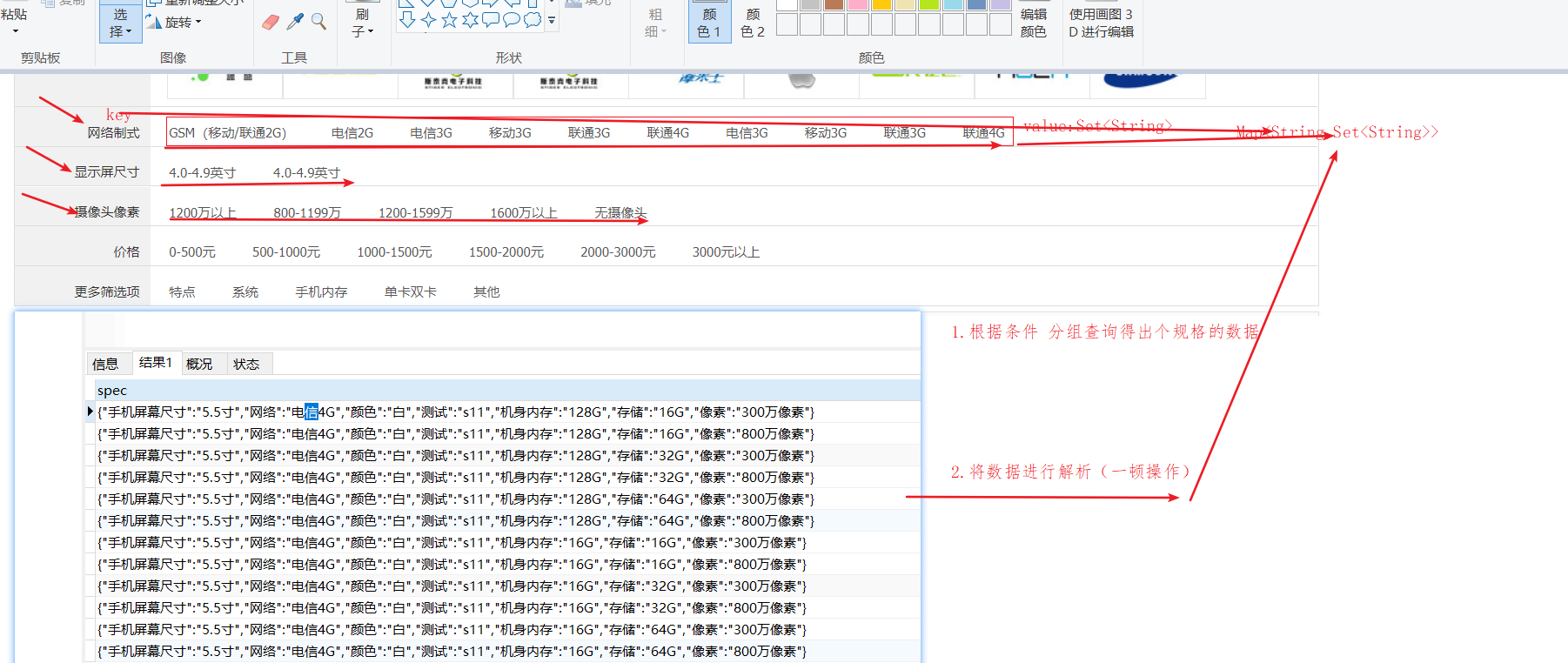
<a name="wZ4nx"></a>### 3.规格的列表数据展示思路:
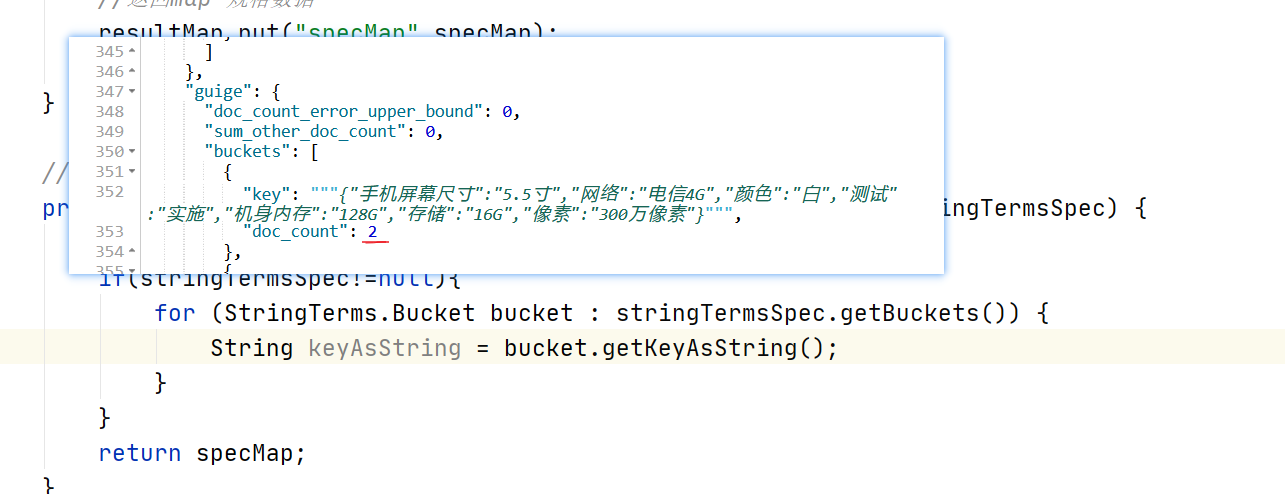
1.先分组查询 获取规格的数据 JSON的字符串列表
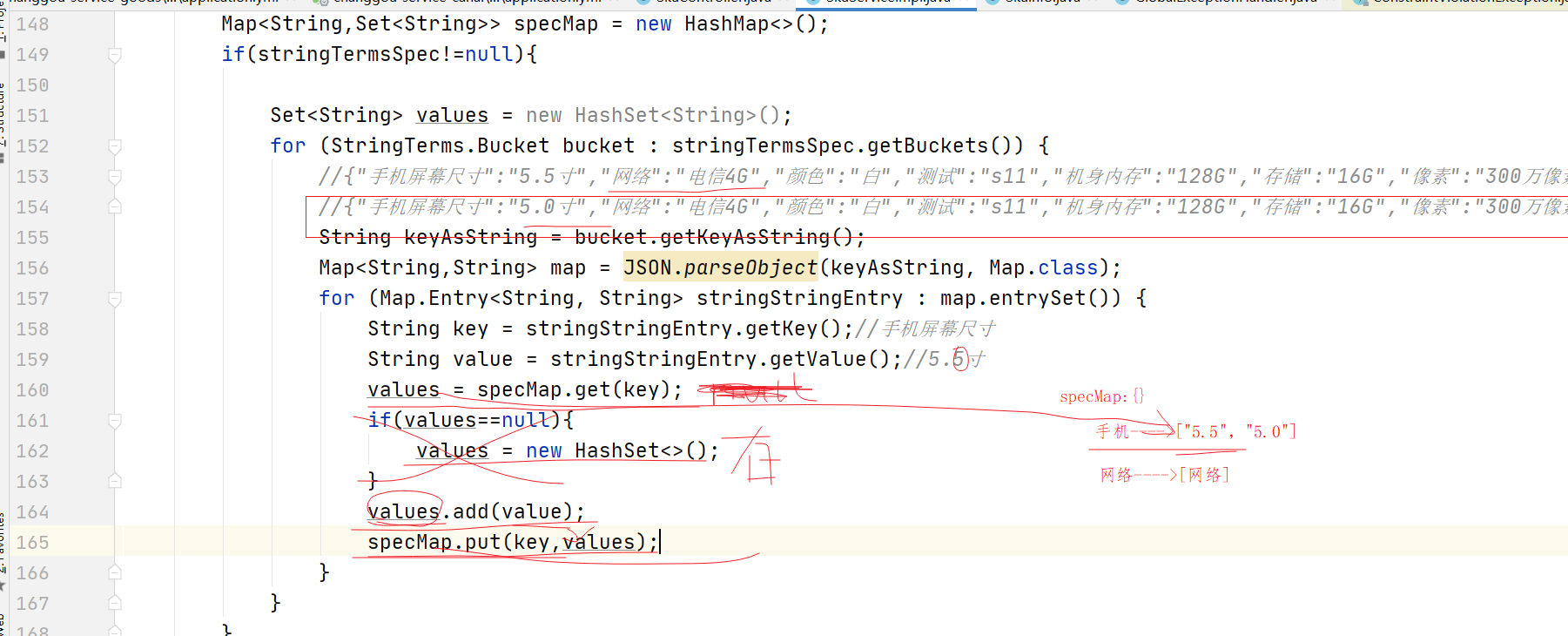
2.后台将数据进行解析 成一个Map
<br />代码:解析数据<br /><br />
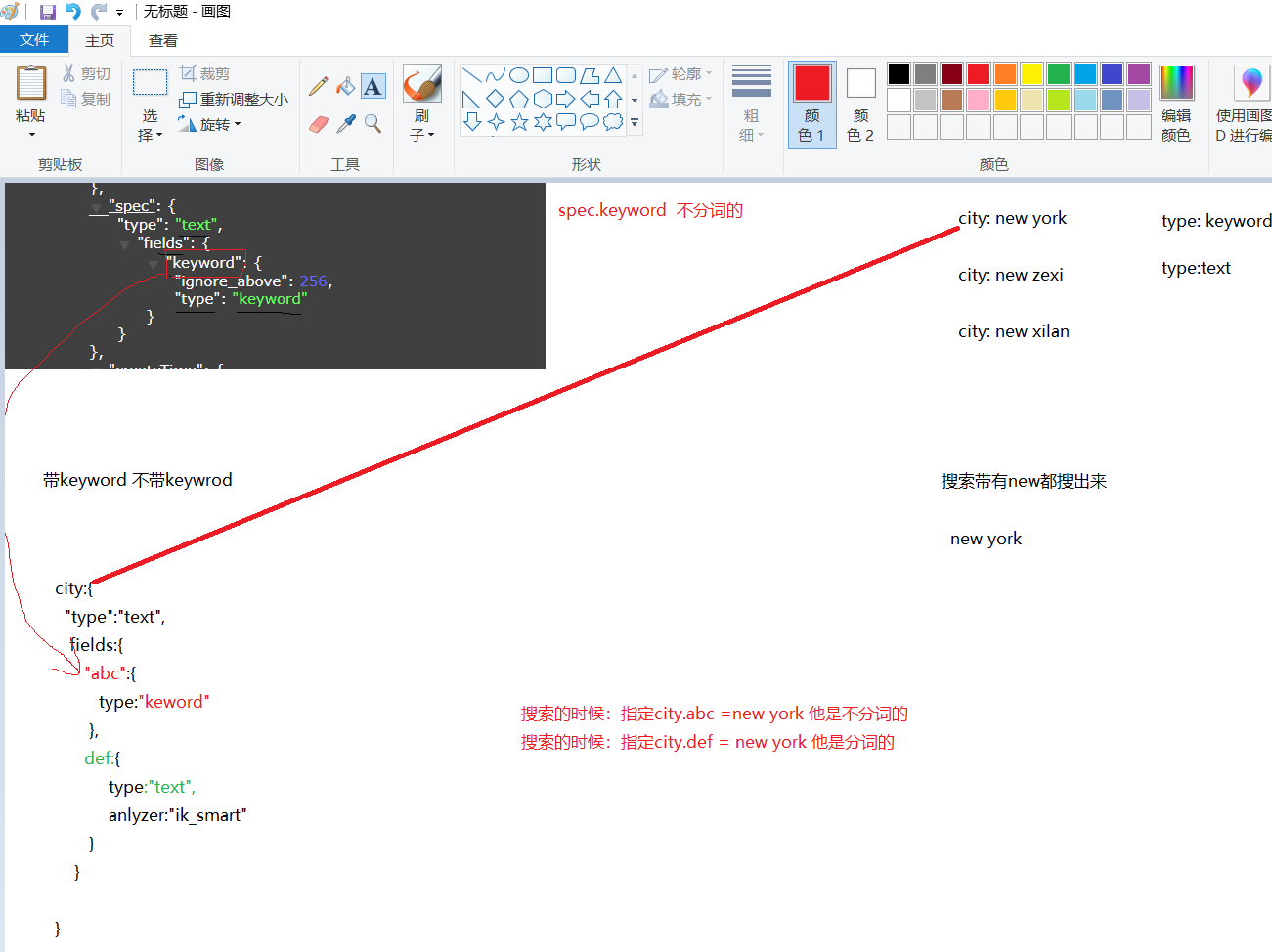
带keyword 不分词 不带keyword 分词的
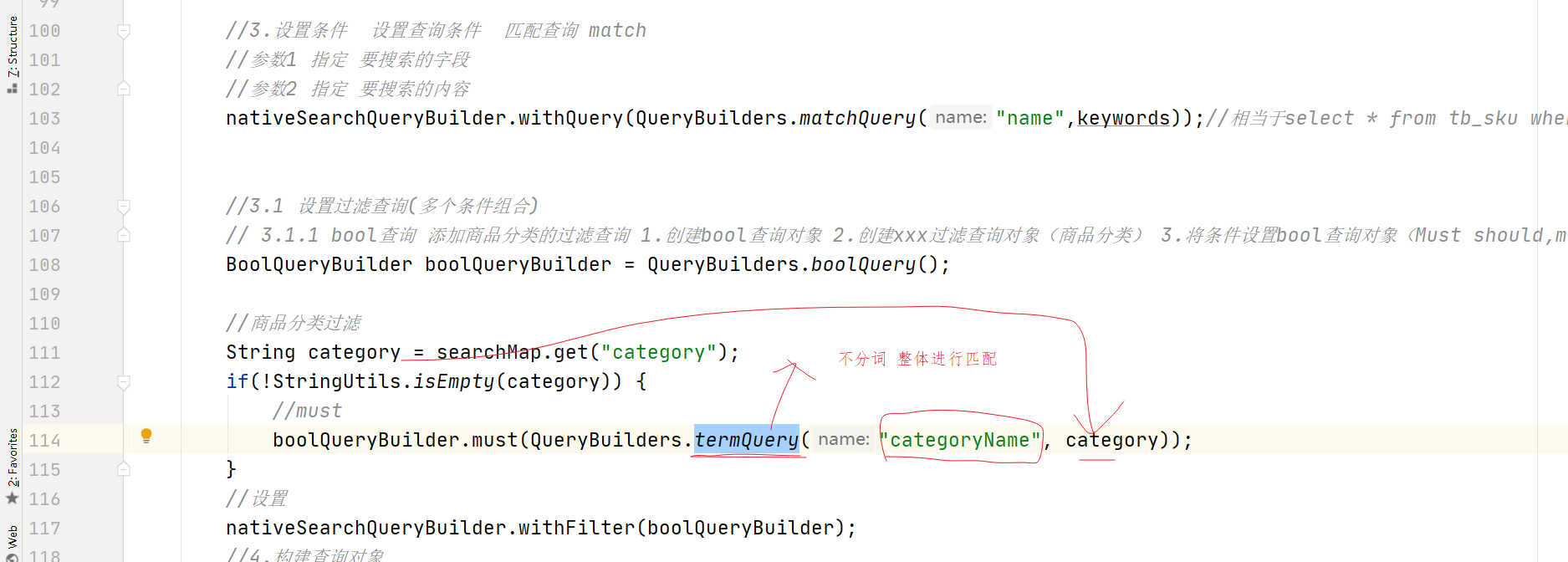
<a name="nZ55j"></a>### 4 过滤查询<a name="M4b54"></a>#### 4.1 商品分类过滤查询
思路:商品分类过滤查询 点击商品分类的时候 发送请求 传递给后台 后台接收请求之后,执行过滤查询 返回给前端 请求:/search POST 参数:map={“keywords”:”华为”,”category”:”你点击的分类的值”} 返回值:map={“rows”:[{},{}],total:177,totalPages:78,categoryList:[“笔记本”,”电视”],brandList:[“a”,”b”],”specMap”:{}}
<a name="FPxni"></a>#### 4.2 品牌过滤查询
点击商品品牌的时候 发送请求 传递给后台 后台接收请求之后,执行过滤查询 返回给前端 请求:/search POST 参数:map={“keywords”:”华为”,”category”:”你点击的分类的值”,”brand”:”你点击到的品牌的值”} 返回值:map={“rows”:[{},{}],total:177,totalPages:78,categoryList:[“笔记本”,”电视”],brandList:[“a”,”b”],”specMap”:{}}
<a name="WoI6J"></a>#### 4.3 规格过滤查询
点击商品规格的的时候 发送请求 传递给后台 后台接收请求之后,执行过滤查询 返回给前端 请求:/search POST 参数:map={“keywords”:”华为”,”category”:”你点击的分类的值”,”brand”:”你点击到的品牌的值”,”spec_网络制式”:”电信2G”} 返回值:map={“rows”:[{},{}],total:177,totalPages:78,categoryList:[“笔记本”,”电视”],brandList:[“a”,”b”],”specMap”:{}}
<a name="wx4Gu"></a>#### 4.4 价格区间查询
点击商品价格区间的时候 发送请求将价格区间作为字符串 传递给后台 后台接收请求之后,执行过滤查询 返回给前端 请求:/search POST 参数:map={“keywords”:”华为”,”category”:”你点击的分类的值”,”brand”:”你点击到的品牌的值”,”spec_网络制式”:”电信2G”,”price”:”0-500”} 返回值:map={“rows”:[{},{}],total:177,totalPages:78,categoryList:[“笔记本”,”电视”],brandList:[“a”,”b”],”specMap”:{}}
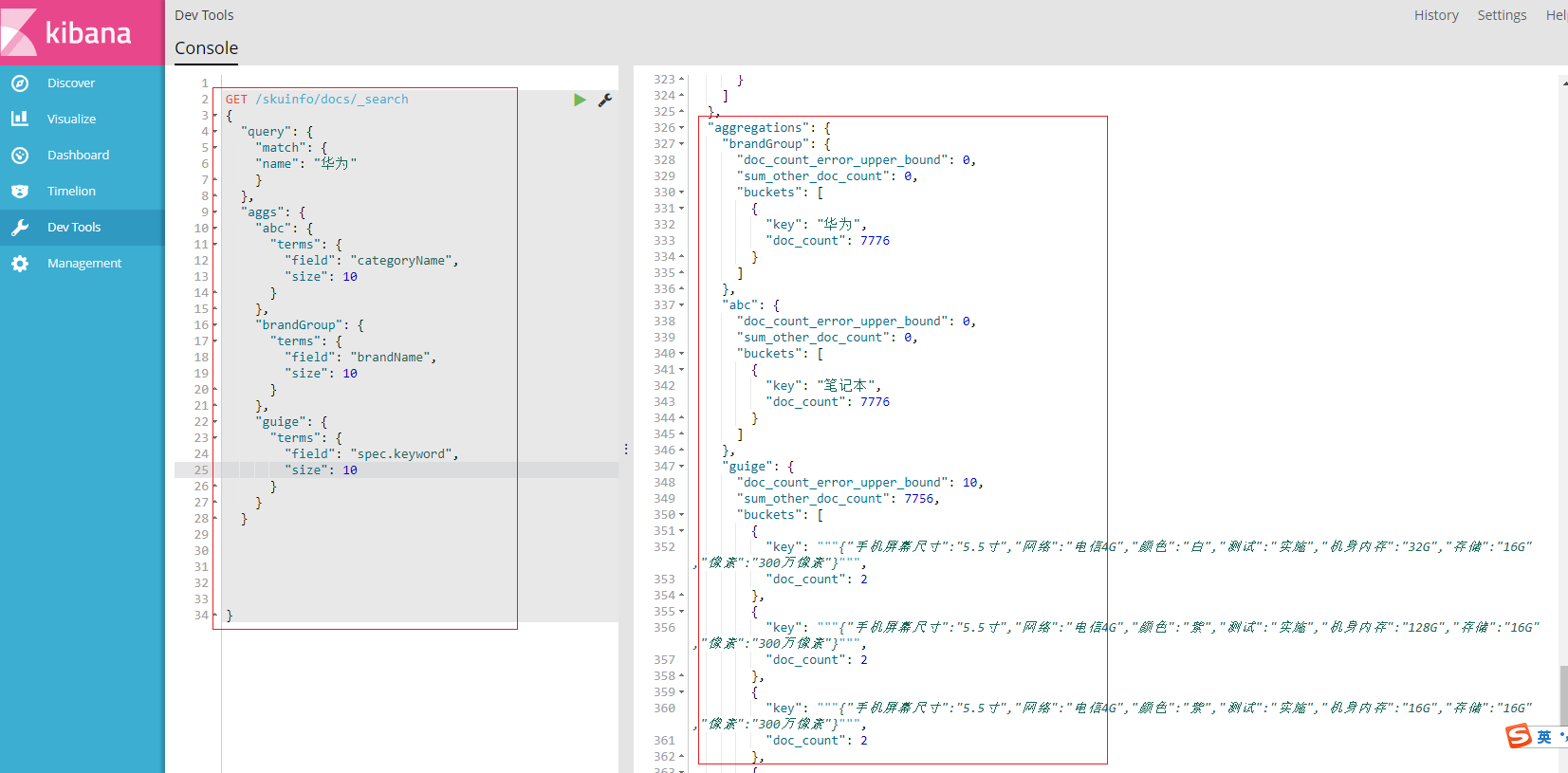
```basicGET /skuinfo/docs/_search{"query": {"bool": {"must": [{"match": {"name": "华为"}},{"range": {"price": {"gte": 10,"lte": 500}}}]}},"aggs": {"abc": {"terms": {"field": "categoryName","size": 10}},"brandGroup": {"terms": {"field": "brandName","size": 10}},"guige": {"terms": {"field": "spec.keyword","size": 10}}}}
4.5 排序
点击价格up按钮的时候 发送请求将排序的字段和排序的类型 传递给后台后台接收请求之后,执行过滤查询 返回给前端请求:/search POST参数:map={"keywords":"华为","category":"你点击的分类的值","brand":"你点击到的品牌的值","spec_网络制式":"电信2G","price":"0-500","sortField":"price","sortRule":"DESC"}返回值:map={"rows":[{},{}],total:177,totalPages:78,categoryList:["笔记本","电视"],brandList:["a","b"],"specMap":{}}
5.6 分页
点击页码的时候 将当前页码传递给后台 如果没有值,默认获取第一页的数据后台接收请求之后,执行过滤查询 返回给前端请求:/search POST参数:map={"keywords":"华为","category":"你点击的分类的值","brand":"你点击到的品牌的值","spec_网络制式":"电信2G","price":"0-500","sortField":"price","sortRule":"DESC","pageNum":"1"}返回值:map={"rows":[{},{}],total:177,totalPages:78,categoryList:["笔记本","电视"],brandList:["a","b"],"specMap":{}}
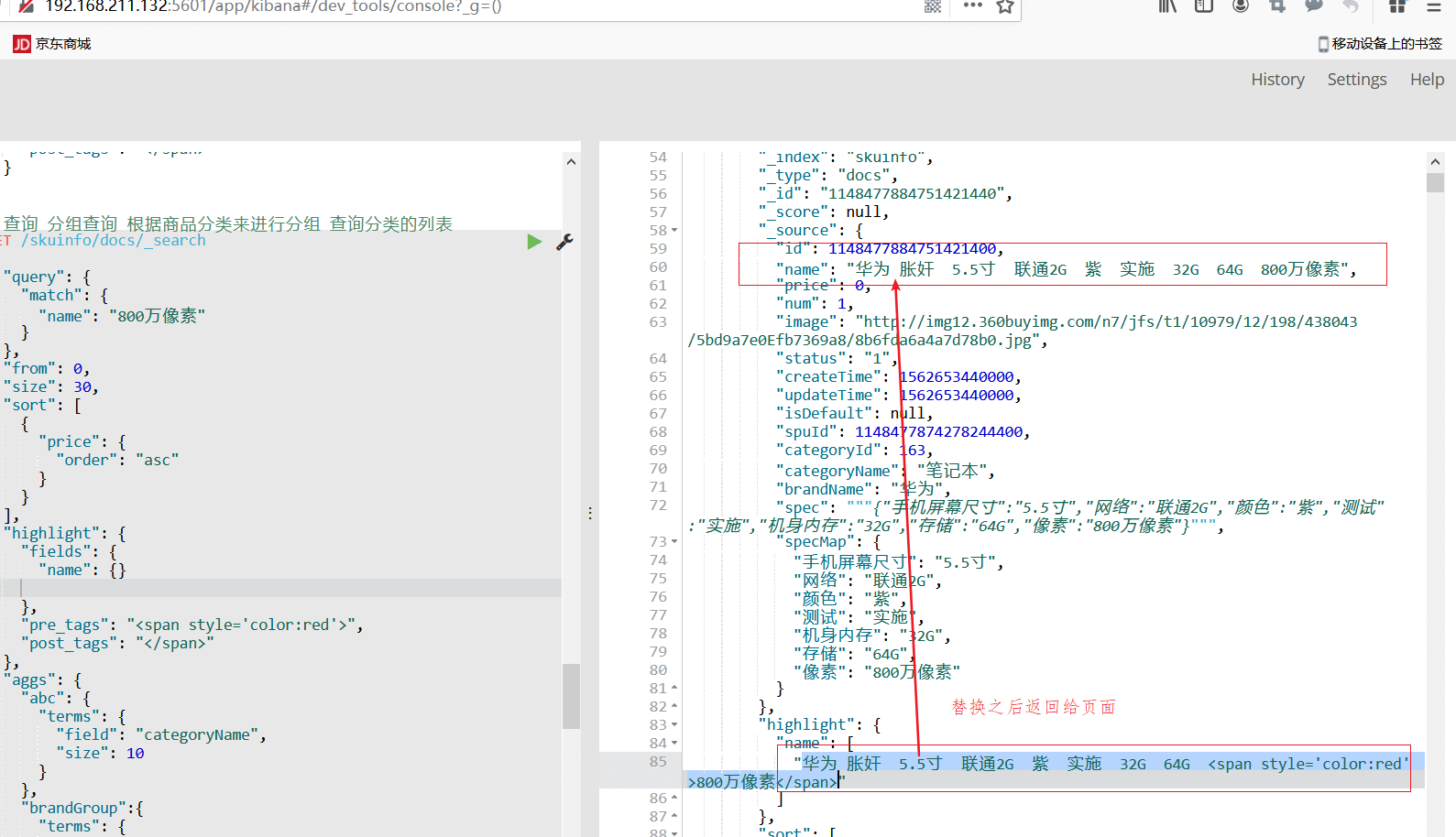
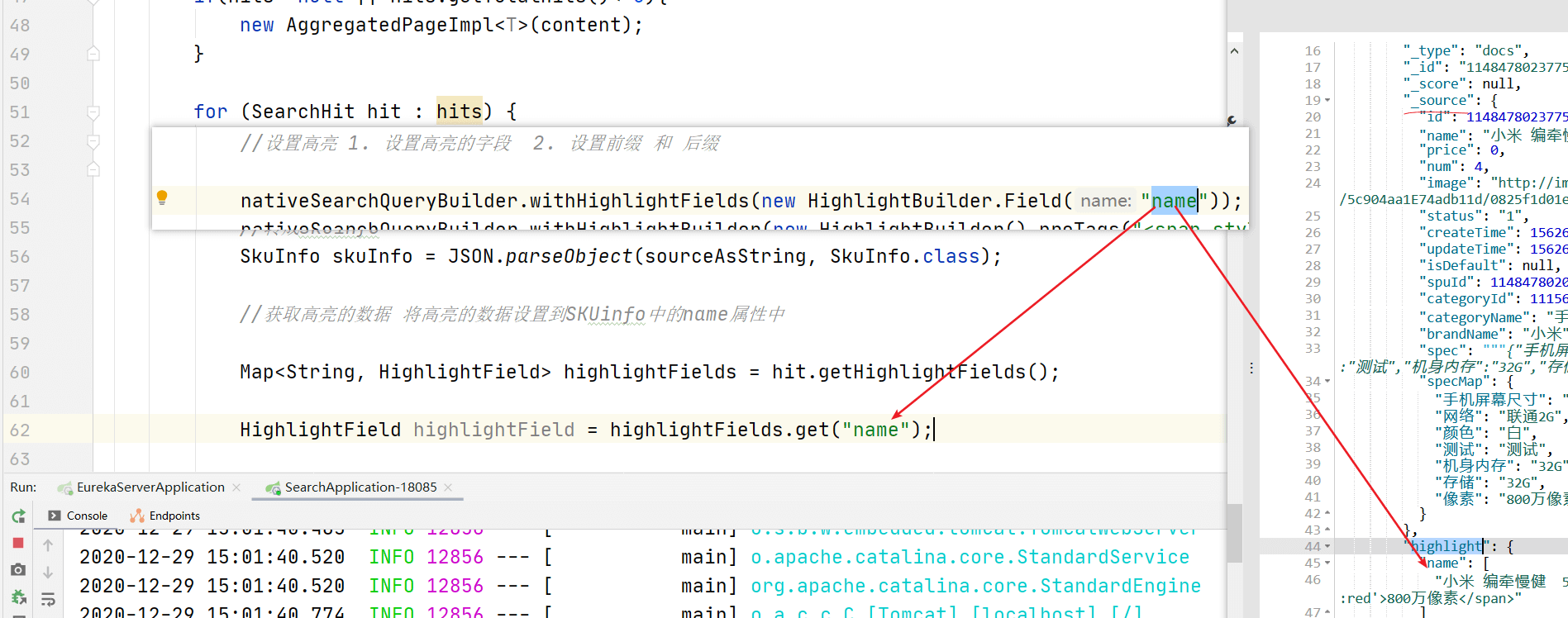
7 高亮实现
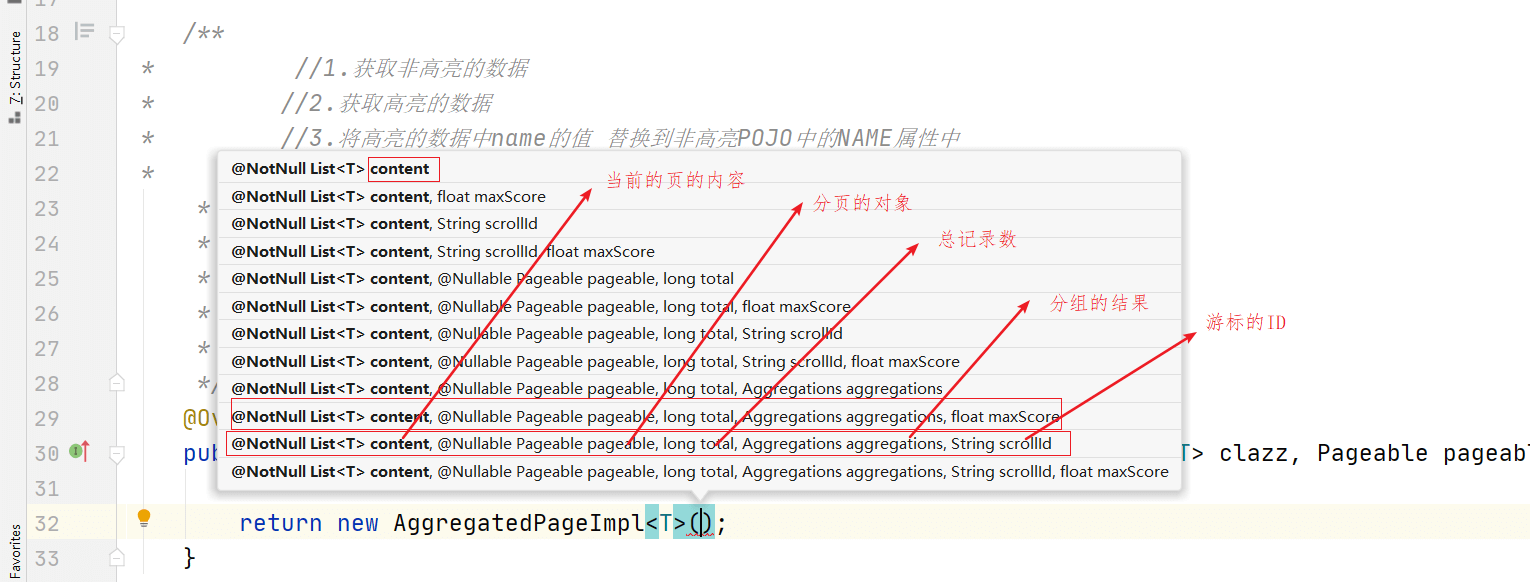
1.设置高亮的字段设置前缀和后缀2.后台执行查询 获取高亮的数据 将高亮的数据中的name,,,的值替换到原来的content中的POJO中3.再返回给前端