使用说明
- map组件是由客户端创建的原生组件,原生组件的层级是最高的,所以页面中的其他组件无论设置z-index为多少,都无法在原生组件之上。
- 请勿在scroll-view中使用map组件。
- css 动画对map组件无效。
- 缩小或者放大了地图比例尺之后,请在onRegionChange函数中重新设置data的scale值,否则会出现拖动地图区域后,重新加载导致地图比例尺又变回缩放前的大小,具体请参照示例代码regionchange函数部分。基础库1.14.0以上,可以使用default-scale属性替代scale来优化代码。
Map
同一个页面需要展示多个 map 组件的话,需要使用不同的 ID 。
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| style | String | - | 内联样式 |
| class | String | - | 样式名 |
| latitude | Number | - | 中心纬度 |
| longitude | Number | - | 中心经度 |
| scale | Number | 16 | 缩放级别,取值范围为 5-18 |
| default-scale | Number | 16 | 默认缩放级别,取值范围为 5-18,如果只需指定初始scale,可以设置 default-scale 来替代 scale。当用户缩放后,也不需要再监听onRegionChange重新设置 scale |
| markers | Array | - | 覆盖物,在地图上的一个点绘制图标 |
| polyline | Array | - | 覆盖物,多个连贯点的集合(路线) |
| circles | Array | - | 覆盖物,圆 |
| controls | Array | - | 在地图View之上的一个控件 |
| polygon | Array | - | 覆盖物,多边形 |
| show-location | Boolean | - | 是否显示带有方向的当前定位点 |
| include-points | Array | - | 视野将进行小范围延伸包含传入的坐标 [{ latitude: 30.279383, longitude: 120.131441,}] |
| include-padding | Object | - | 视野在地图 padding 范围内展示 { left:0, right:0, top:0, bottom:0} |
| ground-overlays | Array | - | 覆盖物,自定义贴图 [{ // 右上,左下 ‘include-points’:[{ latitude: 39.935029, longitude: 116.384377, },{ latitude: 39.939577, longitude: 116.388331, }], image:’/image/overlay.png’, alpha:0.25, zIndex:1}] |
| tile-overlay | Object | - | 覆盖物,网格贴图 { url:’http://xxx', type:0, // url类型 tileWidth:256, tileHeight:256, zIndex:1,} |
| setting | Object | - | 设置 { // 手势 gestureEnable: 1, // 比例尺 showScale: 1, // 指南针 showCompass: 1, //双手下滑 tiltGesturesEnabled: 1, // 交通路况展示 trafficEnabled: 0, // 地图 POI 信息 showMapText: 0, // 高德地图 logo 位置 logoPosition: { centerX: 150, centerY: 90 }} |
| onMarkerTap | EventHandle | - | 点击Marker时触发 { markerId, latitude, longitude,} |
| onCalloutTap | EventHandle | - | 点击Marker对应的callout时触发 { markerId, latitude, longitude,} |
| onControlTap | EventHandle | - | 点击control时触发 { controlId} |
| onRegionChange | EventHandle | - | 视野发生变化时触发 { type: “begin/end”, latitude, longitude, scale} |
| onTap | EventHandle | - | 点击地图时触发 { latitude, longitude,} |
markers
标记点,用于在地图上显示标记的位置。
polygon
用于构造多边形对象。
| 属性名 | 说明 | 类型 | 必填 | 备注 |
|---|---|---|---|---|
| points | 经纬度数组 | Array | 是 | [{ latitude: 0, longitude: 0}] |
| color | 线的颜色 | String | 否 | 用 8 位十六进制表示,后两位表示 alpha 值,如:#eeeeeeAA |
| fillColor | 填充色 | String | 否 | 用 8 位十六进制表示,后两位表示 alpha 值,如:#eeeeeeAA |
| width | 线的宽度 | Number | 否 | - |
polyline
用于指定一系列坐标点,从数组第一项连线至最后一项。
| 属性名 | 说明 | 类型 | 必填 | 备注 |
|---|---|---|---|---|
| points | 经纬度数组 | Array | 是 | [{ latitude: 0, longitude: 0}] |
| color | 线的颜色 | String | 否 | 用 8 位十六进制表示,后两位表示 alpha 值,如:#eeeeeeAA |
| width | 线的宽度 | Number | 否 | - |
| dottedLine | 是否虚线 | Boolean | 否 | 默认 false |
| iconPath | 线的纹理地址 | String | 否 | 项目目录下的图片路径,可以用相对路径写法,以’/‘开头则表示相对小程序根目录 |
| iconWidth | 使用纹理时的宽度 | Number | 否 | - |
| zIndex | 覆盖物的 Z 轴坐标 | Number | - | - |
| iconPath | 纹理 | String | - | 项目目录下的图片路径,可以用相对路径写法,以’/‘开头则表示相对小程序根目录, 如果有iconPath,会忽略color。但是iconPath可以和colorList联合使用,这样纹理会浮在彩虹线上方,为避免覆盖彩虹线,纹理图片背景色可以设置透明 |
| colorList | 彩虹线 | Array | - | 彩虹线,分段依据points。例如points有5个点,那么colorList就应该传4个颜色值,依此类推。如果colorList数量小于4,那么剩下的线路颜色和最后一个颜色一样 [ “#AAAAAA”, “#BBBBBB”] |
circles
用于在地图上显示圆。
| 属性名 | 说明 | 类型 | 必填 | 备注 |
|---|---|---|---|---|
| latitude | 纬度 | Float | 是 | 范围 -90 ~ 90 |
| longitude | 经度 | Float | 是 | 范围 -180 ~ 180 |
| color | 描边的颜色 | String | 否 | 用 8 位十六进制表示,后两位表示 alpha 值,如:#eeeeeeAA |
| fillColor | 填充颜色 | String | 否 | 用 8 位十六进制表示,后两位表示 alpha 值,如:#eeeeeeAA |
| radius | 半径 | Number | 是 | - |
| strokeWidth | 描边的宽度 | Number | 否 | - |
controls
用于在地图上显示控件,控件不随着地图移动。
| 属性名 | 说明 | 类型 | 必填 | 备注 |
|---|---|---|---|---|
| id | 控件id | Number | 否 | 控件 id,点击事件回调会返回此 id |
| position | 控件在地图的位置 | Object | 是 | 相对地图位置 |
| iconPath | 显示的图标 | String | 是 | 项目目录下的图片路径,可以用相对路径写法,以’/‘开头则表示相对小程序根目录 |
| clickable | 是否可点击 | Boolean | 否 | 默认为false |
position
控件在地图的位置,以及控件的大小。
| 属性名 | 说明 | 类型 | 必填 | 备注 |
|---|---|---|---|---|
| left | 距离地图的左边界多远 | Number | 否 | 默认为0 |
| top | 距离地图的上边界多远 | Number | 否 | 默认为0 |
| width | 控件宽度 | Number | 否 | 默认为图片宽度 |
| height | 控件高度 | Number | 否 | 默认为图片高度 |
callout
自定义标记点上方的气泡窗口。
| 属性名 | 说明 | 类型 | 必填 | 备注 |
|---|---|---|---|---|
| content | 内容 | String | 否 | 默认为空(null) |
customCallout
自定义 callout 背景。目前只支持高德地图 style 。
| 属性名 | 说明 | 类型 | 必填 | 备注 |
|---|---|---|---|---|
| type | 样式类型 | Number | 是 | 0 为黑色 style,1 为白色 style,2 为背景+文本,见下图 |
| time | 时间 | String | 是 | 时间值 |
| descList | 描述数组 | Array | 是 | 描述数组 { “type”: 0, “time”: “3”, “descList”: [{ “desc”: “点击立即打车”, “descColor”: “#ffffff” }], “isShow”: 1} |
fixedPoint
基于屏幕位置的扎点。
| 属性名 | 说明 | 类型 | 必填 | 备注 |
|---|---|---|---|---|
| originX | 横向像素点 | Number | 是 | 距离地图左上角的像素数值,从 0 开始 |
| originY | 纵向像素点 | Number | 是 | 距离地图左上角的像素数值,从 0 开始 |
地图组件的经纬度是必需设置的, 若未设置经纬度,则默认是北京的经纬度。
Marker 图鉴
Marker 样式优先级说明
- customCallout,callout与label互斥,优先级排序为:label>customCallout>callout。
- style与icon互斥,优先级排序为:style>iconAppendStr;style>icon。
style
| 结构 | 图片示例 | 支持版本 | | —- | —- | —- | | { type:1, text1:”Style1”, icon1:’xxx’, icon2:’xxx’} | | - |
| { type:2, text1:”Style2”, icon1:’xxx’, icon2:’xxx’} |
| - |
| { type:2, text1:”Style2”, icon1:’xxx’, icon2:’xxx’} |  | - |
| { type:3, icon:xxx, //选填 text:xxx, //必填 color:xxx, //默认#33B276 bgColor:xxx, //默认#FFFFFF gravity:”left/center/right”, //默认 center fontType:”small/standard/large” //默认standard} |
| - |
| { type:3, icon:xxx, //选填 text:xxx, //必填 color:xxx, //默认#33B276 bgColor:xxx, //默认#FFFFFF gravity:”left/center/right”, //默认 center fontType:”small/standard/large” //默认standard} |  | - |
| - |
customCallout
label
| 结构 | 图鉴 | 支持版本 |
|---|---|---|
| { content:”Hello Label”, color:”#000000”, fontSize:16, borderRadius:5, bgColor:”#ffffff”, padding:12,} |  |
- |
- content:必填
- color:选填,默认”#000000”
- fontsize:选填,默认14
- borderRadius:选填,默认20
- bgColor:选填,默认”#FFFFFF”
- padding:选填,默认10
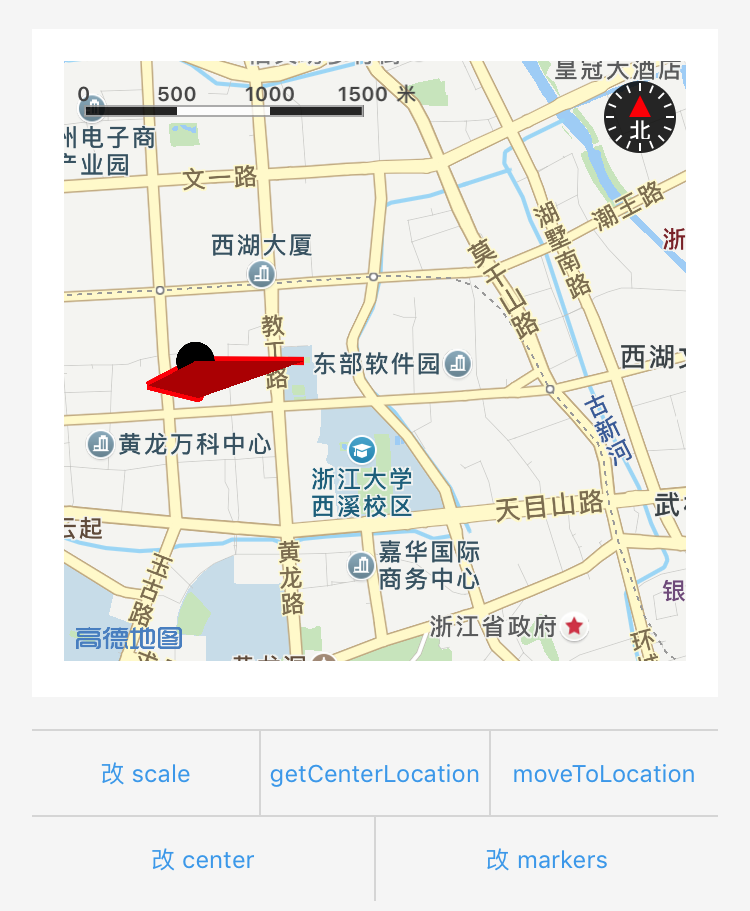
图示

示例代码
<view><map id="map" longitude="120.131441" latitude="30.279383" scale="{{scale}}" controls="{{controls}}"onControlTap="controltap" markers="{{markers}}"onMarkerTap="markertap"polyline="{{polyline}}" circles="{{circles}}"onRegionChange="regionchange"onTap="tap"show-location style="width: 100%; height: 300px;"include-points="{{includePoints}}"></map><button onTap="changeScale">改scale</button><button onTap="getCenterLocation">getCenterLocation</button><button onTap="moveToLocation">moveToLocation</button><button onTap="changeCenter">改center</button><button onTap="changeMarkers">改markers</button></view>
Page({data: {scale: 14,longitude: 120.131441,latitude: 30.279383,markers: [{iconPath: "/image/green_tri.png",id: 10,latitude: 30.279383,longitude: 120.131441,width: 50,height: 50},{iconPath: "/image/green_tri.png",id: 10,latitude: 30.279383,longitude: 120.131441,width: 50,height: 50,customCallout: {type: 1,time: '1',},fixedPoint:{originX: 400,originY: 400,},iconAppendStr: '黄龙时代广场test'}],includePoints: [{latitude: 30.279383,longitude: 120.131441,}],polyline: [{points: [{longitude: 120.131441,latitude: 30.279383}, {longitude: 120.128821,latitude: 30.278200}, {longitude: 120.131618,latitude: 30.277600}, {longitude: 120.132520,latitude: 30.279393}, {longitude: 120.137517,latitude: 30.279383}],color: "#FF0000DD",width: 5,dottedLine: false}],circles: [{latitude: 30.279383,longitude: 120.131441,color: "#000000AA",fillColor: "#000000AA",radius: 80,strokeWidth: 5,}],controls: [{id: 5,iconPath: '../../resources/pic/2.jpg',position: {left: 0,top: 300 - 50,width: 50,height: 50},clickable: true}]},onReady(e) {// 使用 my.createMapContext 获取 map 上下文this.mapCtx = my.createMapContext('map')},getCenterLocation() {this.mapCtx.getCenterLocation(function (res) {console.log(res.longitude)console.log(res.latitude)})},moveToLocation() {this.mapCtx.moveToLocation()},regionchange(e) {console.log('regionchange', e);// 注意:如果缩小或者放大了地图比例尺以后,请在 onRegionChange 函数中重新设置 data 的// scale 值,否则会出现拖动地图区域后,重新加载导致地图比例尺又变回缩放前的大小。if (e.type === 'end') {this.setData({scale: e.scale});}},markertap(e) {console.log('marker tap', e);},controltap(e) {console.log('control tap', e);},tap() {console.log('tap:');},changeScale() {this.setData({scale: 8,});},changeCenter() {this.setData({longitude: 113.324520,latitude: 23.199994,includePoints: [{latitude: 23.199994,longitude: 113.324520,}],});},//支持地图不接受手势事件, isGestureEnable为1 表示支持,为0表示不支持gestureEnable() {this.mapCtx.gestureEnable({isGestureEnable:1});},//地图是否显示比例尺, showsScale 为1表示显示,为0表示不显示showsScale() {this.mapCtx.showsScale({isShowsScale:1});},//地图是否显示指南针, showsCompass 为1表示显示,为0表示不显示showsCompass() {this.mapCtx.showsCompass({isShowsCompass:1});},changeMarkers() {this.setData({markers: [{iconPath: "/image/green_tri.png",id: 10,latitude: 21.21229,longitude: 113.324520,width: 50,height: 50}],includePoints: [{latitude: 21.21229,longitude: 113.324520,}],});},})






