为了兼容钉钉小程序,迁移至专有钉钉,我们提供了下面的兼容方法以实现钉钉小程序最小改动迁移到专有钉钉。
使用步骤
安装依赖
npm i gdt-dd2my -g
执行命令
在项目的根目录执行
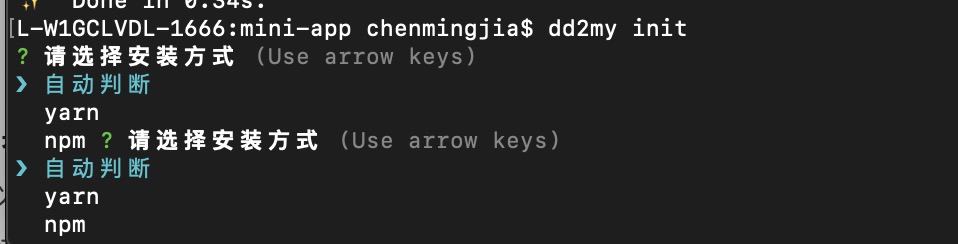
dd2my init
选择安装 dingtalk-mini-adapter 的方式:
安装完成兼容适配操作。
最终效果
- 可以在政务钉小程序中继续使用
dd.来写逻辑代码。该脚本会在构建前全局将dd.替换为my. - 自动在 app.js 引入
import "gdt-dingtalk-mini-adapter"语句自动完成 JSAPI 适配注意事项
- 最好在
.gitignore中加入.mpaas_ide_dingtalk_transfrom - 此工具只是把
dd.转换成my.,并不是真正用了钉钉的 appx 容器 - 钉钉小程序中,
webview组件引用的 Web 页面中使用 dd 来调用小程序的方法,也需要替换成 my。但是替换后,my 无法在钉钉小程序中使用。 - 如果出现无法安装
dingtalk-mini-adapter的情况,请使用:npm install gdt-dingtalk-mini-adapter --save
接口兼容情况
| 钉钉接口 | 政务钉钉接口 | 备注 | | —- | —- | —- | | saveFileToDingTalk | uploadFile | 替代方案 | | previewFileInDingTalk | previewDoc | 替代方案 | | callUsers | 不支持 | | | checkBizCall | 不支持 | | | choosePhonebook | 不支持 | | | chooseUserFromList | 不支持 | | | editExternalUser | 不支持 | | | getBackgroundAudioManager | 不支持 | |
FAQ
Q:小程序中打开 H5 页面时 JSAPI 鉴权逻辑存在问题?
需要联系开放平台进行特殊处理。

