滑动选择器(slider)。
| 属性名 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| name | String | - | 组件名字,用于表单提交获取数据。 |
| min | Number | 0 | 最小值 |
| max | Number | 100 | 最大值 |
| step | Number | 1 | 步长,值必须大于 0,并可被 (max - min) 整除。 |
| disabled | Boolean | false | 是否禁用。 |
| value | Number | 0 | 当前取值。 |
| show-value | Boolean | false | 是否显示当前 value。 |
| active-color | String | #108ee9 | 已选择的颜色。 |
| background-color | String | #ddd | 背景条的颜色。 |
| track-size | Number | 4 | 轨道线条高度。 |
| handle-size | Number | 22 | 滑块大小。 |
| handle-color | String | #fff | 滑块填充色。 |
| onChange | EventHandle | - | 完成一次拖动后触发。 event.detail = {value:value} |
| onChanging | EventHandle | - | 拖动过程中触发的事件。 event.detail = {value:value} |
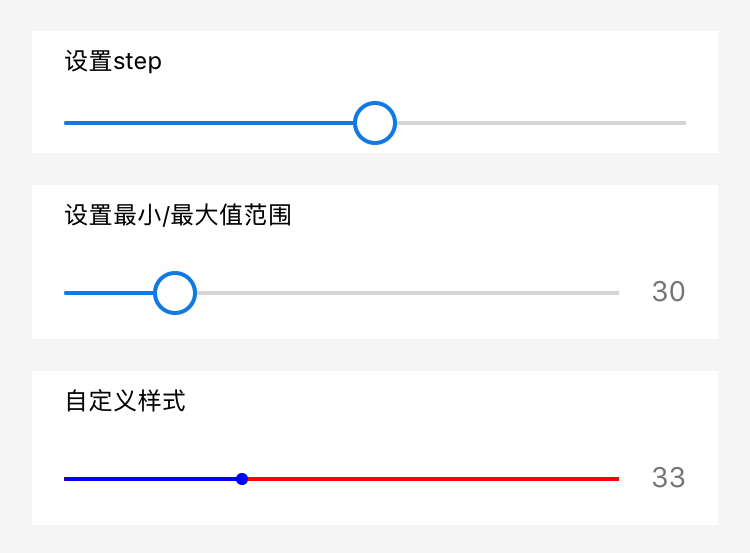
图示
代码示例
<view class="section section-gap"><text class="section-title">设置 step</text><view class="body-view"><slider value="60" onChange="sliderChange" step="5"/></view></view><view class="section section-gap"><text class="section-title">显示当前 value</text><view class="body-view"><slider value="50" show-value/></view></view><view class="section section-gap"><text class="section-title">设置最小/最大值</text><view class="body-view"><slider value="100" min="50" max="200" show-value/></view></view><view class="page-section"><view class="page-section-title">自定义样式</view><view class="page-section-demo"><slider value="33" onChange="slider4change" min="25" max="50" show-valuebackgroundColor="#FFAA00" activeColor="#00aaee" trackSize="2" handleSize="6" handleColor="blue" /></view></view>
Page({sliderChange(e)console.log('slider 改变后的值:', e.detail.value)})