嵌入页面的滚动选择器(picker-view)。
| 属性名 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| value | Number Array | - | 数字表示 picker-view-column 中对应的 index (从 0 开始) |
| indicator-style | String | - | 选中框样式 |
| indicator-class | String | - | 选中框的类名 |
| mask-style | String | - | 蒙层的样式 |
| mask-class | String | - | 蒙层的类名 |
| onChange | EventHandle | - | 滚动选择 value 改变时触发,event.detail = {value: value};value为数组,表示 picker-view 内的 picker-view-column index 索引 ,从 0 开始 |
说明:其中只可放置组件,其他节点不会显示。该组件请勿放入 hidden 或 display none 的节点内部,需要隐藏请用a:if切换。
推荐用法:
<view a:if="{{xx}}"><picker-view/></view>
错误用法:
<view hidden><picker-view/></view>
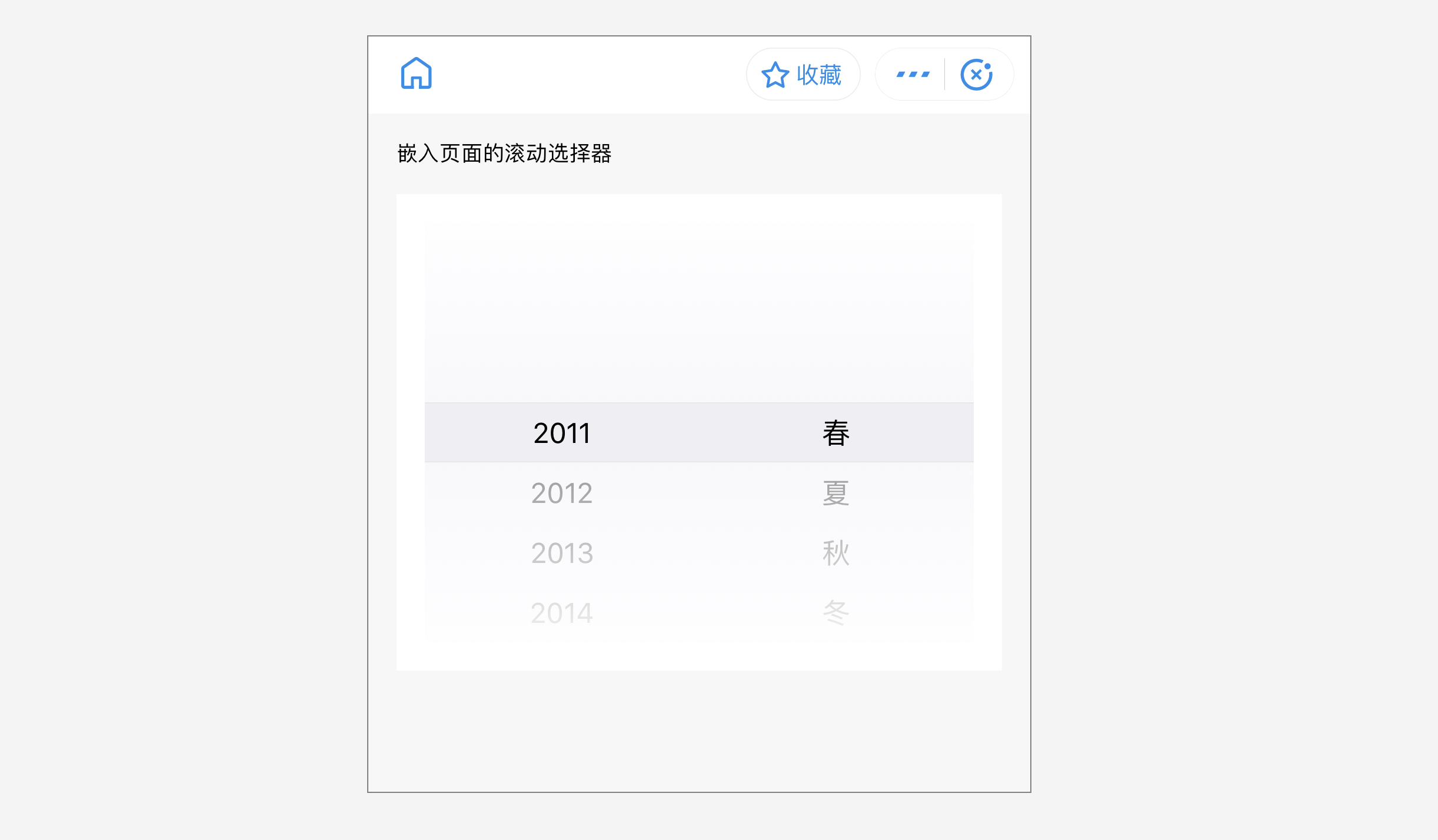
图示
代码示例
<!-- API-DEMO page/component/picker-view/picker-view.axml --><view class="page"><view class="page-description">嵌入页面的滚动选择器</view><view class="page-section"><view class="page-section-demo"><picker-view value="{{value}}" onChange="onChange" class="my-picker"><picker-view-column><view>2011</view><view>2012</view><view>2013</view><view>2014</view><view>2015</view><view>2016</view><view>2017</view><view>2018</view></picker-view-column><picker-view-column><view>春</view><view>夏</view><view>秋</view><view>冬</view></picker-view-column></picker-view></view></view></view>
// API-DEMO page/component/picker-view/picker-view.jsPage({data: {},onChange(e) {console.log(e.detail.value);this.setData({value: e.detail.value,});},});
/* API-DEMO page/component/picker-view/picker-view.acss */.my-picker {background: #EFEFF4;}