项目说明
这是1个以微服务架构为主体,租房业务为流程的项目案例
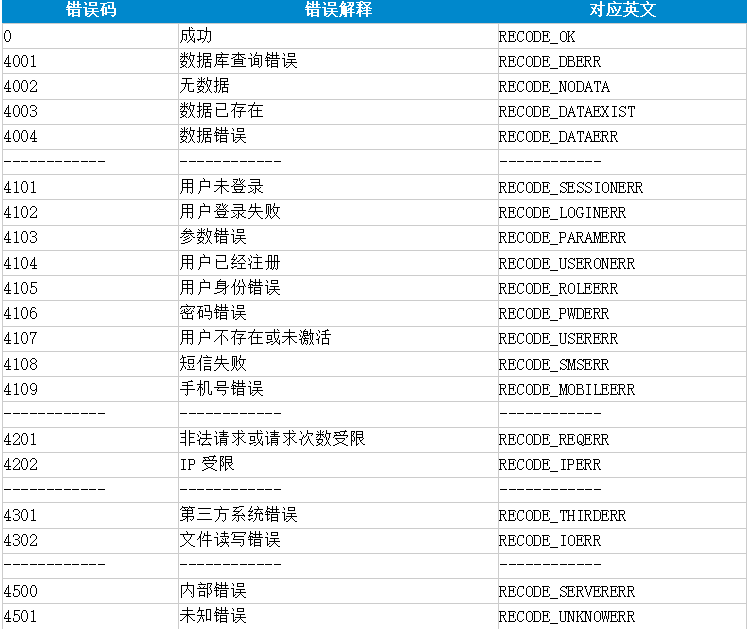
本项目自定义错误码如下图:
项目前期准备
- 准备项目环境。
- 创建项目目录 web、service。service文件夹放微服务、web文件夹(在微服务面前它是客户端,在浏览器面前它是服务)
- 在 web 端 使用 MVC
- 创建项目常用目录: conf 配置文件、utils 工具类、bin可执行文件、test测试目录
- 导入 异常处理error.go
- 导入前端资源 html/ 到 view/ 中
开发项目
前后端不分离
- 前端只负责页面创建,不负责加载数据。
- 后台负责主要业务书写,数据操作、加载。—— 需要后端会 web。 css 、js、h5
前后端分离
在 web/main.go 中 , 跟据 gin 框架 使用static() , 设置访问路径
- F12 浏览器中,查看 NetWork 中 Headers 和 Respose。 得到 url
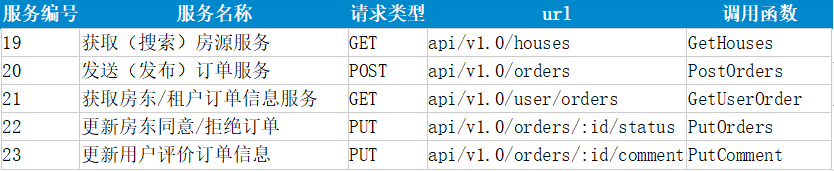
- 查看 《接口文档.doc》, 获取 url 、错误码、错误处理函数。
- 在 web/ 下 遵循 MVC 设计模式创建 controller 目录。添加 user.go
- 根据 《接口文档.doc》实现错误函数。
- resp[“errno”]
- resp[“errmsg”]
- ctx.Json(200, resp) // 将 错误消息,进行序列化。返回给浏览器。
- url寻址时,都是从 “/‘’ 开始, 产生歧义
- router.Static(“/”) —- 修改为: router.Static(“/home”)
- 浏览器测试: I
前端知识了解:
css:字体,阴影、背景色、图片悬浮等设置
image:项目所用到的图片
js:前端提供给后端get post等操作
plugins:插件
auth.html:实名认证页面
booking:预定页面
index.html:默认访问的页面
创建数据库和表
Web服务搭建
路由列表