一、下载MinGW
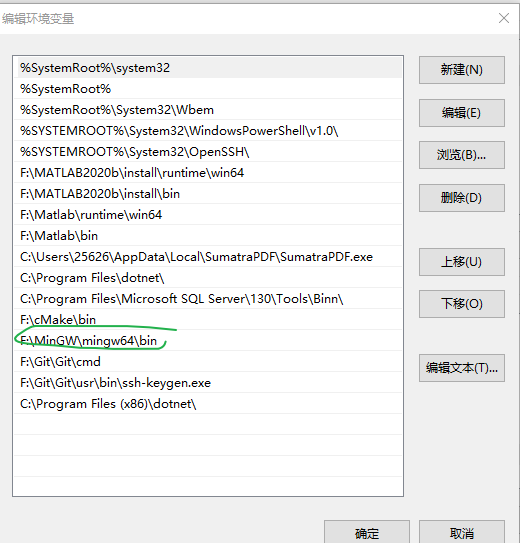
我的配置环境是Mingw,所以需要下载一下Mingw,安装后,将安装后的gcc.exe所在文件夹的路径复制到环境变量中。
二、安装插件
因为sublime text3安装后的文件夹中就有C++的编译环境,所以我们只需要将它里面的配置修改一下就可以了。
打开Package Control->Install Package->PackageResourceViewer,从这个名字就可以看出它是专门来看sublime text3中的插件的。
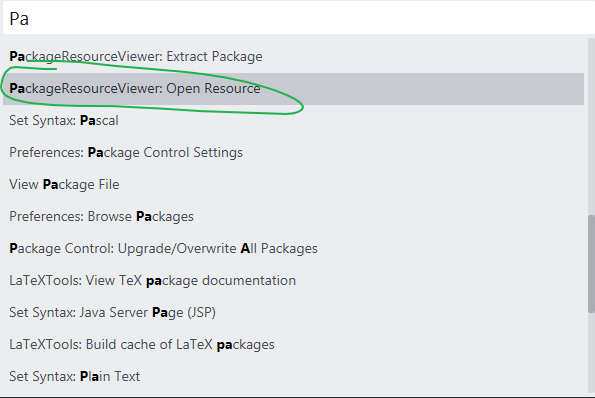
安装后之后,我们仍然Ctrl+Shift+P打开Package Control面板,这里搜索:PackageResourceViewer: OpenResource。
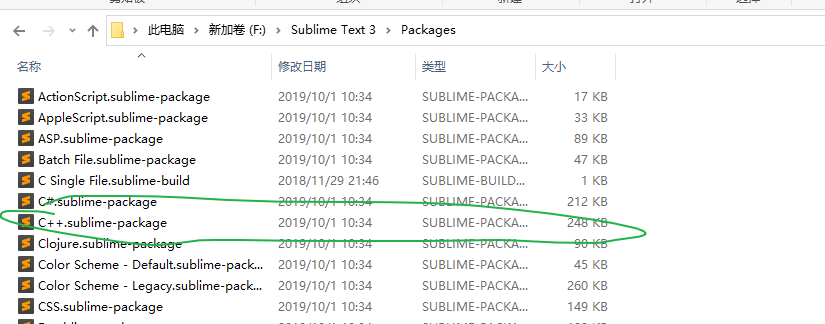
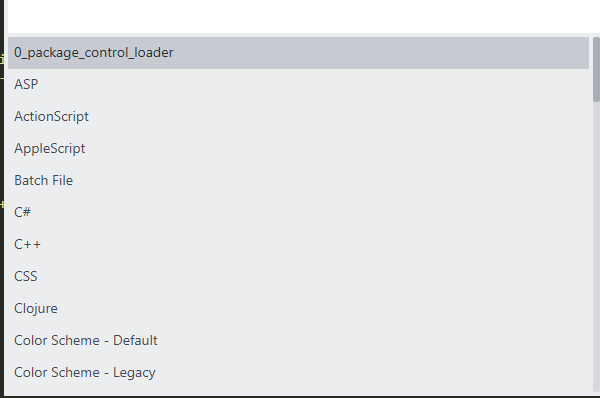
点进去之后我们会发现有C++的编译配置文件:
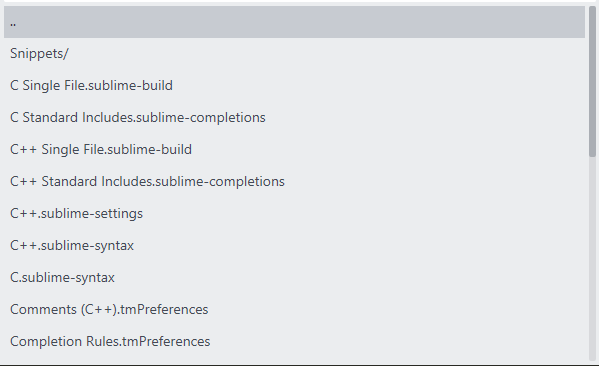
点击C++进入,可以看到C++的配置文件(C++ Single File.sublime-build)和C的配置文件(C Single File.sublime-build),然后点击进去修改配置即可。
2.1 修改C++的配置
复制下面语句到C++ Single File.sublime-build中
{"encoding": "utf-8","working_dir": "$file_path","shell_cmd": "g++ -Wall -std=c++0x \"$file_name\" -o \"$file_base_name\"","file_regex": "^(..[^:]*):([0-9]+):?([0-9]+)?:? (.*)$","selector": ["source.cpp"],"variants":[{"name": "Run","shell_cmd": "g++ -Wall -std=c++0x \"$file\" -o \"$file_base_name\" && \"${file_path}/${file_base_name}\""}]}
2.2 修改C的配置
复制下面语句到C Single File.sublime-build中
{"cmd": "gcc -g -Wall \"$file_name\" -o \"$file_base_name\"","file_regex": "^(..[^:]*):([0-9]+):?([0-9]+)?:? (.*)$","working_dir": "$file_path","selector": "source.c","variants":[{"name": "CMD Run","shell_cmd": "gcc -g -Wall \"$file\" -o \"$file_base_name\" && start cmd /c \"\"${file_path}/${file_base_name}\" & pause\""},{"name": "Run in Sublime","shell_cmd": "gcc -g -Wall \"$file\" -o \"$file_base_name\" && cmd /c \"${file_path}/${file_base_name}\""}]}
三、测试运行
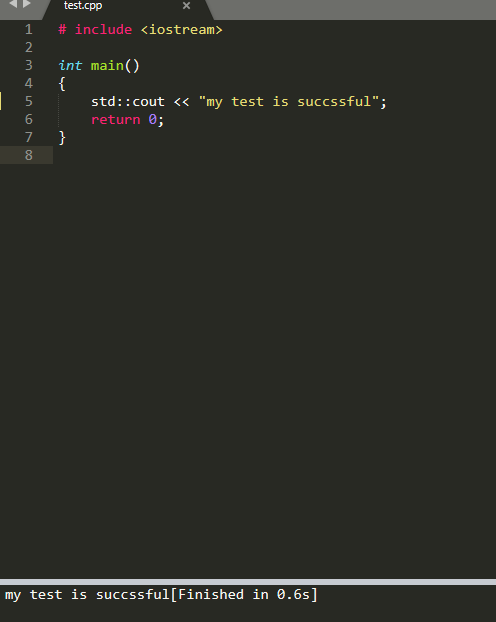
这时我们建立一个叫test.cpp的文件测试一下
# include <iostream>int main(){std::cout << "my test is succssful";return 0;}
这里如果直接Ctrl+B时会出现以下情况,运行完成了,但是控制区没有出现输出。
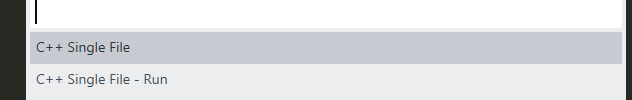
我看到这篇博客说需要Ctrl+Shift+B,然后选择C++ Single File -Run,然后就可以编译了。
确实是这样的,更换完成后,如下所示,输出成功。
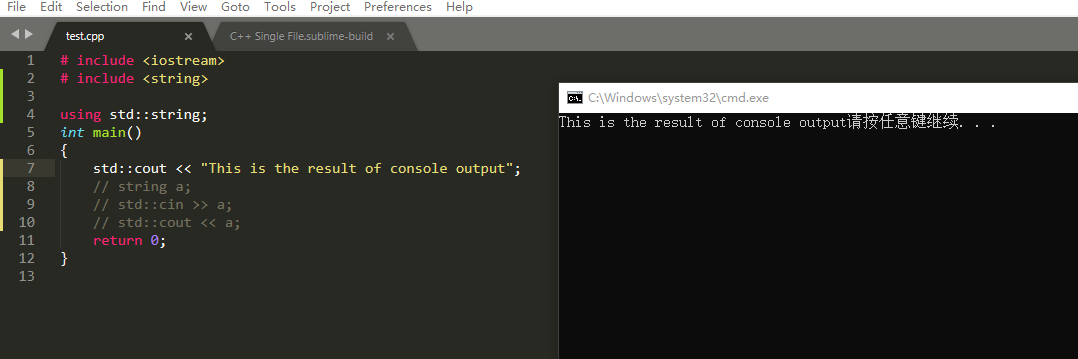
四、修改输出的环境
之前我们的配置是在sublime text3中输出的,如果我们要想std::cin的话,就得转到控制台输出,所以修改C++的配置文件(C++ Single File.sublime-build)为:
{"cmd": ["g++", "${file}", "-fexec-charset=gbk", "-o", "${file_path}/${file_base_name}"],"file_regex": "^(..[^:]*):([0-9]+):?([0-9]+)?:? (.*)$","working_dir": "${file_path}","selector": "source.c, source.c++","variants":[{"name": "Run","cmd": ["cmd", "/c", "g++", "${file}", "-o", "${file_path}/${file_base_name}", "&&", "start", "cmd", "/c", "${file_path}/${file_base_name} & pause"]}]}
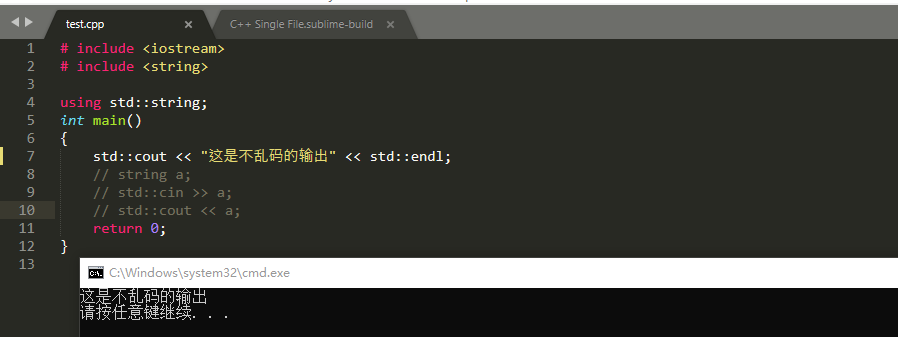
五、解决中文乱码问题
这一节的内容参考这篇博客,如果我们直接输出中文的话会有乱码问题:
我们要对它的编码格式进行一下改变,到Package Control->Install Package中搜索ConvertToUTF8,然后安装它。
安装ConvertToUTF8成功后在菜单栏选中File,然后选中Reload encoding with,选择Chinese Simplified(GBK)。然后重新Ctrl+b调试运行,这时候的输出就不是乱码了。(PS:每次第一遍运行的时候还是会乱码,但是第二次开始就不会乱码了)。