总来说,比较方便,可以直接在 IDEA 中编写接口的测试逻辑。由于官网文档该功能也比较简单。这里简单讲解下。
简单来说有如下的好处:
- 在文本文件中直接写请求,如果是对 controller 进行测试,在写路径或则参数的时候直接有代码补全提示
- 可以很方便的对响应数据进行断言处理,也就是可以加一些脚本
- 测试环境功能,比如配置开发环境的服务器 host
HTTP Client 插件默认是激活的,也就是可以直接使用。
Hello Word
下面快速的来实现一个请求
|- 项目根目录|- rest-test # 自己随便创建一个用于存放 http 请求的目录|- HelloWordTest.http # http 接口测试脚本,文件名随意,但是必须以 .http 结尾
### 第一个 get 请求GET https://httpbin.org/ip

然后点击那个绿色箭头,就能发起访问了
.http 请求语法
###Method Request-URI HTTP-VersionHeader-field: Header-valueRequest-Body
###:每一个请求之间使用三个#隔离- 第二行:请求方式 请求的 URL,比如
GET http://127.0.0.1、POST http://127.0.0.1;关于后面这个 HTTP-Version 没有找到如何定义 第三行开始:每一行就是一个请求头,比如
POST http://127.0.0.1/loginContent-Type: application/x-www-form-urlencodedAccept-Language: cn
请求正文:需要和请求头之间有一个空行,比如下面这个 POST 的 JSON 请求 ```java
搜索
POST http://127.0.0.1/admin/consumer-data/search Content-Type: application/json Authorization: bearer jlsjkdjfi4456
{ “pageNum”: 1, “pageSize”: 10, “phone”: “18500000005” }
对于请求的分隔符 `###` 这里其实还可以给你当前这个请求命名(这个在 IDEA 2021.3+ 版本中才支持),命名有三种方式```bash第一种:### 登录请求第二种#### @name 登录器请求第三种#### @name = 登录请求
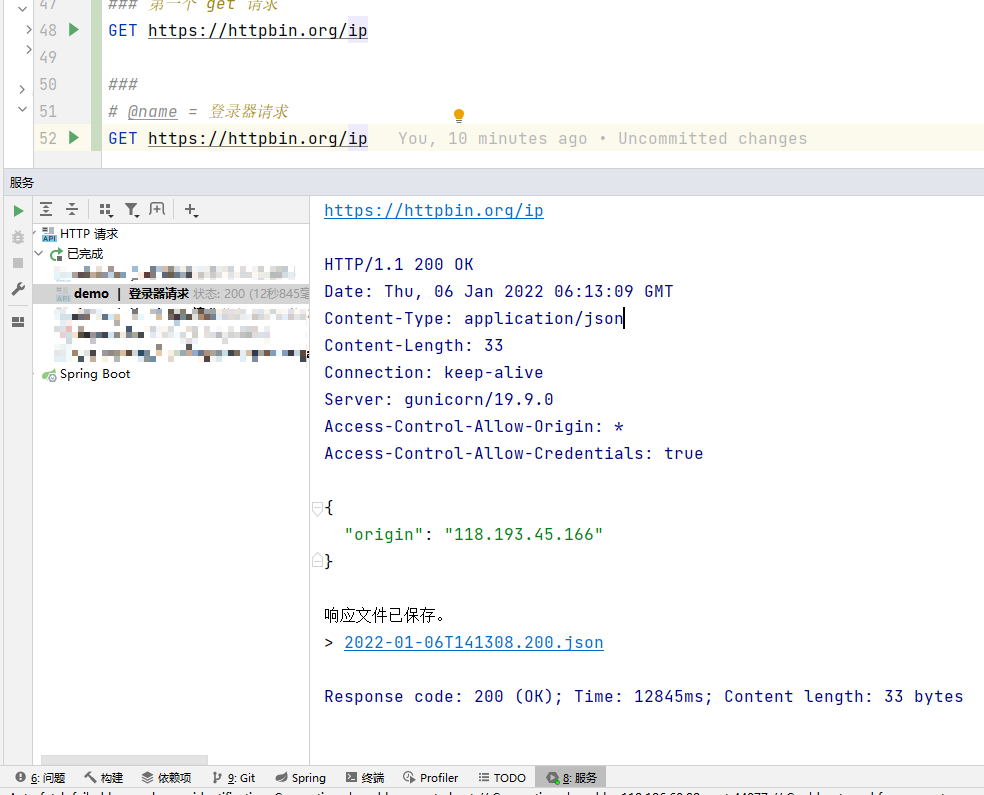
执行后会在下图显示请求名
如上图所示,会在 服务 面板中展示请求名,请求名前面的是你当前文件名,比如上述的文件名就是 demo.http 所以显示 demo | 请求名;
如果请求没有命名的话,这会自动编号,如下面示意这样
demo | #1demo | #2
使用环境变量
有关于 http 请求中的语法可以参考官方文档,里面讲解了在定义 http 请求的时候比如参数如何传递、文件上传等,我这里就将一些常用的说说
看下面的目录文件分布
|- 项目根目录|- rest-test # 自己起的一个目录名称|- HelloWordTest.http # http 接口测试脚本,名称随意,后缀用 .http 结束|- http-client.env.json # 环境参数配置|- http-client.private.env.json # 私有环境参数配置
定义环境变量:
要使用环境变量,首先你就要明白环境变量在哪里定义的
http-client.env.json:你可以将一些常规的变量定义在该文件中(注意:由于是 JSON 文件,里面不能写 # 这样的注释)
{"development": { # 这一层表示环境名,比如开发环境"host": "localhost", # 里面的这表示该环境下的变量"id-value": 12345,"username": "","password": "","my-var": "my-dev-value"},"production": {"host": "example.com","id-value": 6789,"username": "","password": "","my-var": "my-prod-value"}}
http-client.private.env.json:一些有私密性的环境变量你可以定义在这个文件中,在项目中要将这个文件排除在 git 的管理外,也就是不上传到 git 仓库,也方便你自己本地修改,它可以覆盖 http-client.env.json 中同名的配置项
{"development": {"username": "dev-user","password": "dev-password"},"production": {"username": "user","password": "password"}}
使用环境变量
GET http://{{host}}/api/json/get?id={{id-value}}Authorization: Basic {{username}} {{password}}Content-Type: application/json{"key": "{{my-var}}"}
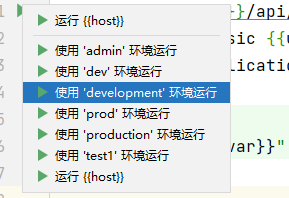
引用环境变量的语法是花括号 {{变量名}} ,不带环境名,环境选择是在运行的时候选择的,如下图(由于笔者这里有多个目录,所以目前它也会显示其他目录的环境)
内置动态变量
除了我们手动提供的静态变量外,还提供了 3 个动态的变量
- $uuid: 生成一个通用唯一标识符 (UUID-v4)
- $timestamp: 生成当前的 UNIX 时间戳
- $randomInt: 生成 0 到 1000 之间的随机整数。
比如下面这个请求
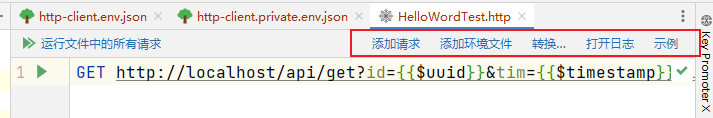
GET http://localhost/api/get?id={{$uuid}}&tim={{$timestamp}}&int={{$randomInt}}运行之后,动态变量会被替换成下面这样的地址http://localhost/api/get?id=522c6648-3cbd-444c-87ef-5b212ff165f6&tim=1641451070&int=75
其他请求的示例
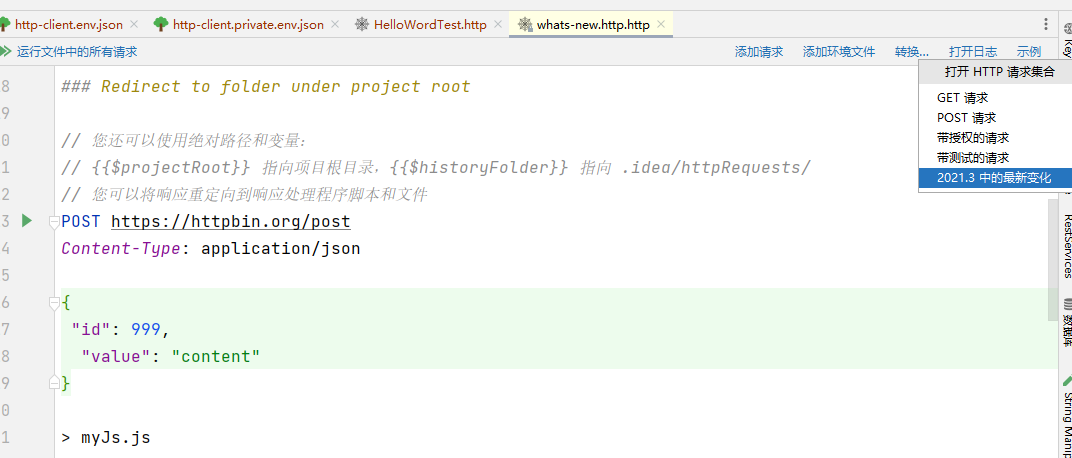
新版本更新后,功能更强大了,如下图所示,可以直接在 http 文件的右上角看到这些入口,点击它就会出现
另外还发现有新功能的时候,也会出现,你可以点进去看,可以装个汉化插件,连这个里面的新功能也都有汉化的说明
高级技巧 - 断言/处理响应的数据
看下面一个例子的目录组成:
|- 项目根目录|- rest-test # 自己起的一个目录名称|- HelloWordTest.http # http 接口测试脚本,名称随意,后缀用 .http 结束|- http-client.env.json # 环境参数配置|- http-client.private.env.json # 私有环境参数配置
私有环境参数配置文件:会与 http-client.env.json 文件合并,如有相同 key,则私有环境参数优先级更高(会覆盖掉 http-client.env.json 中的 key),一般用于敏感数据的配置,在上传 git 的时候,你需要将它添加到忽略列表。所以这个也可以用来我们自己开发时,按开发自己的情况来覆盖需要的 key,而不需要对 http-client.env.json 进行改动
下面是具体的文件内容
HelloWordTest.http
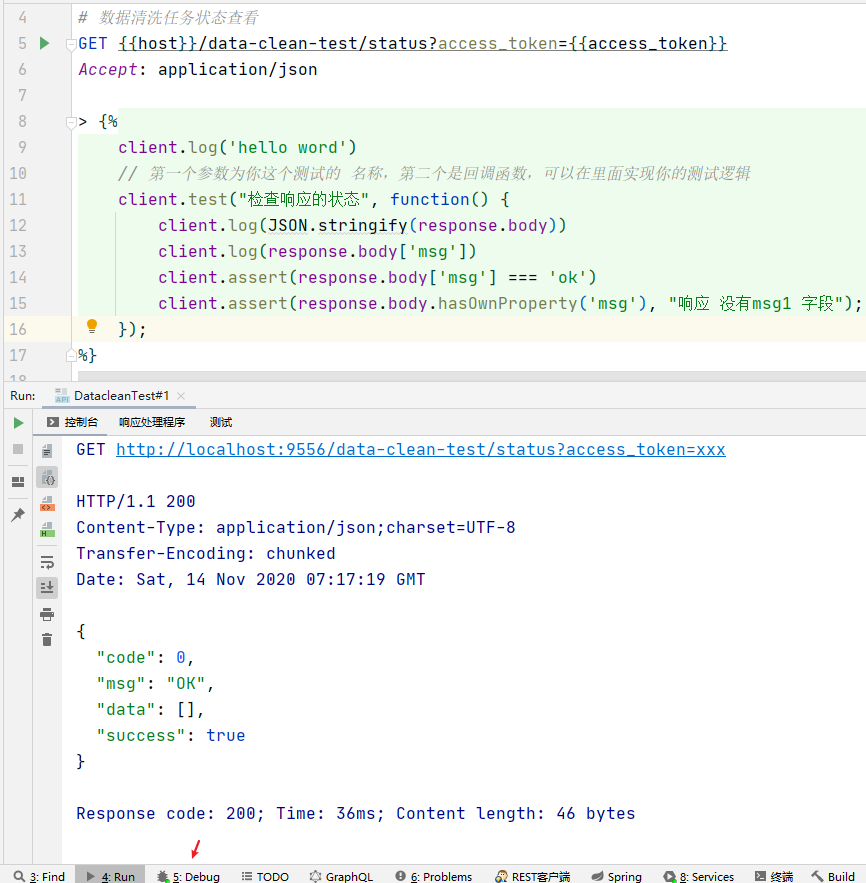
#### 数据清洗任务状态查看GET {{host}}/data-clean-test/status?access_token={{access_token}}Accept: application/json> {%client.log('hello word')// 第一个参数为你这个测试的 名称,第二个是回调函数,可以在里面实现你的测试逻辑client.test("检查响应的状态", function() {// 由于是用 ECMAScript 5.1 做基础,所以 JS 里面的基本库也可以直接使用client.log(JSON.stringify(response.body))client.log(response.body['msg'])client.assert(response.body['msg'] === 'ok')client.assert(response.body.hasOwnProperty('msg'), "响应 没有msg1 字段");});%}#### 三个`###` 表示新开一个接口测试GET {{host}}/data-clean-test/status?access_token={{access_token}}Accept: application/json
http-client.env.json
{"dev": {"host": "localhost:9556","access_token": "xxx"},"dev2": {"host": "localhost:8080","access_token": "xxx"}}

如上图,直接就可以运行,环境配置文件里面,第一级表示环境,后面的参数就是你的环境变量了。
HTTP响应处理程序脚本是用 JavaScript ECMAScript 5.1 编写的,编码帮助和文档由捆绑的 HTTP Response Handler 库处理。该库公开了两个对象,用于组成响应处理程序脚本:
- client
- response:表示响应对象
这两个对象可以直接在脚本域中使用。关于他们的 API 和一些示例用法,直接看 官方文档的说明
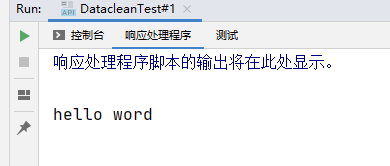
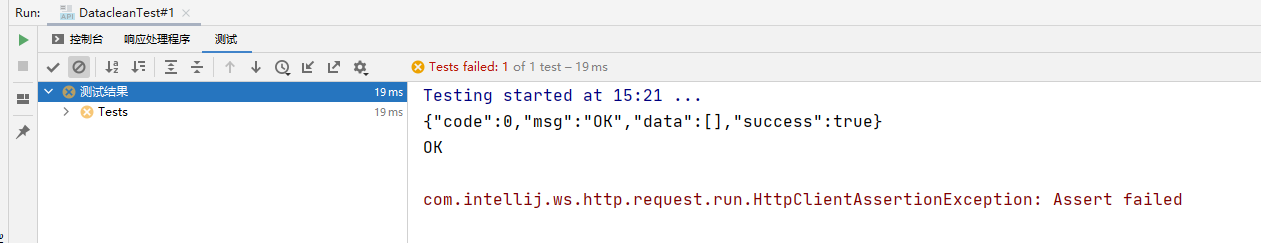
运行后,会在 Run 标签页中显示运行结果,如下图

如果在 响应处理程序中(脚本域中)(不是测试函数中) 中写了打印日志,会在这里打印

如果使用了测试函数,则会在这里显示结果,和打印该函数中的输出信息

上图中的失败,是由于脚本中,只写了断言,但是没有给断言失败的响应信息
client.assert(response.body['msg'] === 'ok')

