Image是Flutter中的图片组件,类似于iOS中的UIImageView,可加载资源图片、网络图片、本地图片等,可设置拉伸方式,重复模式等。
Image加载方法
Image的加载方法有以下几种:
- Image.asset,加载本地图片,比如打包到项目中的图片
- Image.file,加载设备中的图片,比如存储到本地的图片
- Image.memory,加载内存中的图片
- Image.network,加载网络图片
使用方式各有不同,如下:
Image.asset(name)是Image(image: AssetImage(name))Image.file(path)是Image(image: FileImage(File(path)))Image.network(url)是Image(image: NetworkImage(url))Image.memory(list)是Image(image: MemoryImage(list))
而且:
使用asset images时,图片打包在apk或ipa中,会导致包变大 加载时间对比:NetworkImage > FileImage > AssetImage > MemoryImage
Image.asset
Flutter加载本地图片,参考添加资源和图片,步骤如下:
- 找到
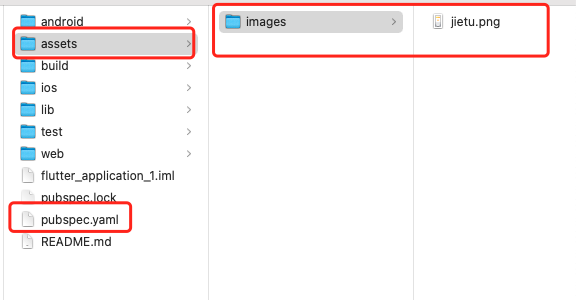
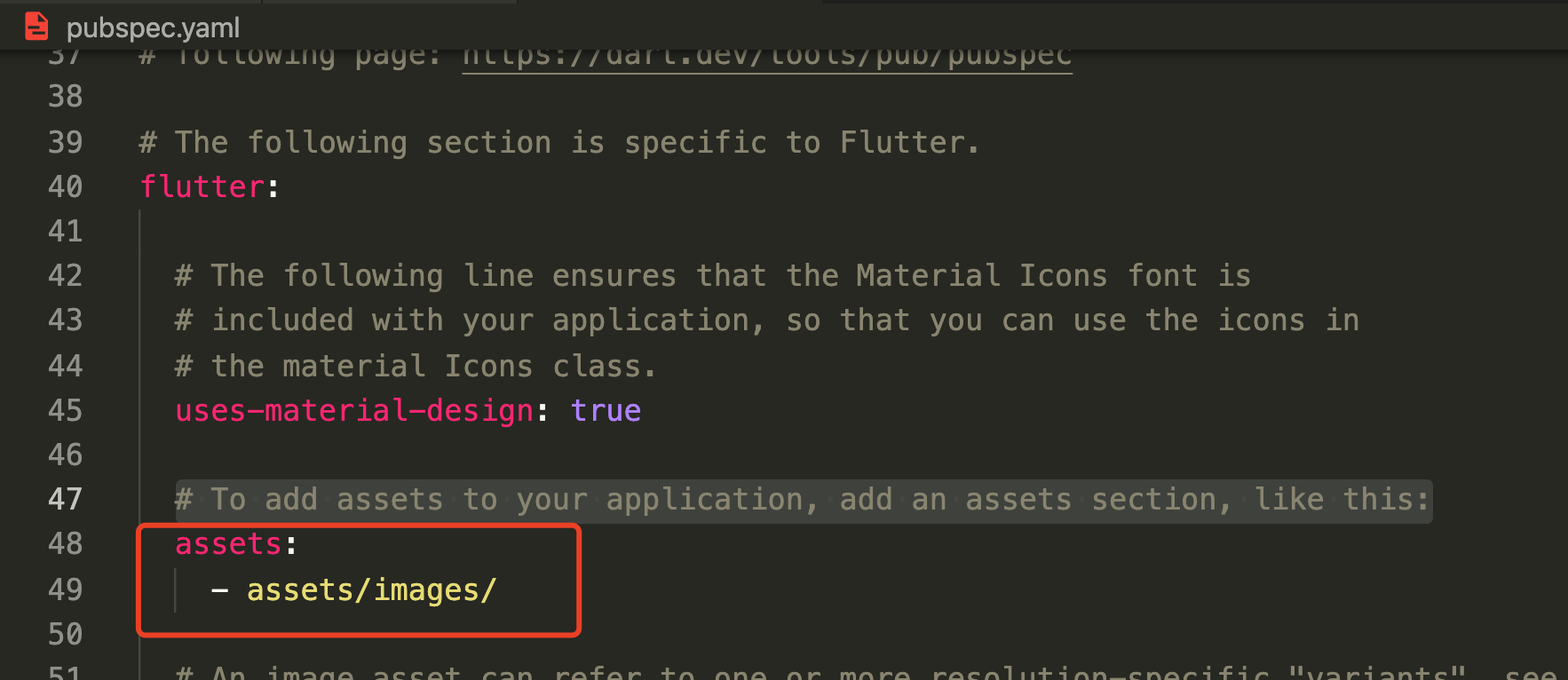
pubspec.yaml文件,找到这里# To add assets to your application, add an assets section, like this:,打开下面的注释,这里需要注意yaml文件的格式对齐问题; - 和
pubspec.yaml并列创建一个assets文件夹,里面放入图片; - 然后编辑第一步打开的注释文件,写入图片的路径,但是需要注意路径要包含最外层的assets,示例如下:
添加成功后,使用时,也需要注意路径是从assets开始的,代码如下:
class MyApp extends StatelessWidget {@overrideWidget build(BuildContext context) {return MaterialApp(title: 'Text Widget',home: Scaffold(body: Center(child: Container(child: new Image.asset('assets/images/jietu.png'),// child: new Image(// image: AssetImage('assets/images/jietu.png'),// ),width: 300.0,height: 200.0,color: Colors.lightBlue,),),),);}}
Image.network
加载网络图片,代码如下:
class MyApp extends StatelessWidget {@overrideWidget build(BuildContext context) {return MaterialApp(title: 'Text Widget',home: Scaffold(body: Center(child: Container(child: new Image.network('https://inews.gtimg.com/newsapp_ls/0/13792660143/0.jpeg',),width: 300.0,height: 200.0,color: Colors.lightBlue,),),),);}}
Image的属性
Image的常用属性如下:
- alignment: 图片相对于父视图的对齐方式,当图片大小小于父视图大小时可看出效果
- topLeft:顶部左对齐
- topCenter:顶部居中对齐
- topRight:顶部右对齐
- centerLeft:中间左对齐
- center:中间对齐
- centerRight:中间右对齐
- bottomLeft:底部左对齐
- bottomCenter:底部居中对齐
- bottomRight:底部右对齐
- color: 不为空时,根据colorBlendMode来对图片对每个像素进行混合
- colorBlendMode: 图片混合模式
- filterQuality: 图片渲染对质量
- fit: 图片显示模式
- BoxFit.fill,图片充满整个父视图区域,可能会被拉伸
- BoxFit.contain,图片按照原始比例显示,可能会留有边距
- BoxFit.cover,图片充满整个父视图且保持原比例,可能会裁切
- BoxFit.fitwidth,按宽度充满父视图,保持比例
- BoxFit.fitHeight,按高度充满父视图,保持比例
- BoxFit.scaleDown
- height: 图片宽度
- width: 图片高度
- repeat: 图片重复模式
- ImageRepeat.repeat,各个方向都重复,铺满父视图
- ImageRepeat.repeatX,横向重复铺满父视图
- ImageRepeat.repeatY,纵向重复铺满父视图
代码如下:
class MyApp extends StatelessWidget {@overrideWidget build(BuildContext context) {return MaterialApp(title: 'Text Widget',home: Scaffold(body: Center(child: Container(child: new Image.network('https://inews.gtimg.com/newsapp_ls/0/13792660143/0.jpeg',alignment: Alignment.center,filterQuality: FilterQuality.low,// scale: 1.0,// fit: BoxFit.scaleDown,// repeat: ImageRepeat.repeatY,// color: Colors.greenAccent,// colorBlendMode: BlendMode.colorDodge,),width: 300.0,height: 200.0,color: Colors.lightBlue,),),),);}}
参考
Image dev doc
添加资源和图片
Flutter免费视频第二季-常用组件
How to load images with image.file