简述
QParallelAnimationGroup类提供动画的并行组。
QParallelAnimationGroup - 一个动画容器,当它启动的时候它里面的所有动画也启动,即:并行运行所有动画,当持续时间最长的动画完成时动画组也随之完成。
详细描述
QParallelAnimationGroup可以被当做任何其它的QAbstractAnimation动画,例如:暂停、重置、添加到其它动画组中。
QParallelAnimationGroup *group = new QParallelAnimationGroup;group->addAnimation(anim1);group->addAnimation(anim2);group->start();
示例
下面,我们通过QSequentialAnimationGroup来构建一个串行动画组,并添加属性动画QPropertyAnimation,这里也可以使用addAnimation()添加其它动画/动画组,就不予演示了。
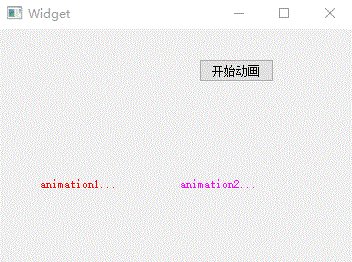
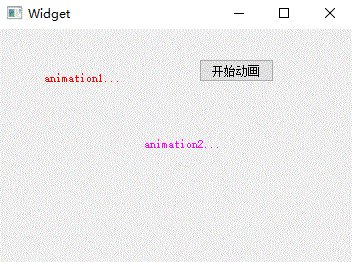
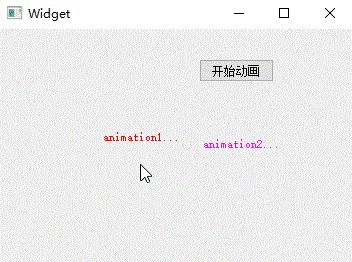
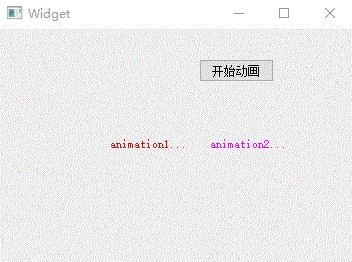
ui->label->setFixedSize(100, 30);ui->label_2->setFixedSize(100, 30);// 动画一QPropertyAnimation* anim1 = new QPropertyAnimation(ui->label, "geometry");anim1->setDuration(3000);anim1->setStartValue(QRect(0, 0, 100, 30));anim1->setEndValue(QRect(100, 100, 100, 30));// 动画二QPropertyAnimation* anim2 = new QPropertyAnimation(ui->label_2, "geometry");anim2->setDuration(3000);anim2->setStartValue(QRect(100, 100, 100, 30));anim2->setEndValue(QRect(200, 100, 100, 30));QParallelAnimationGroup* group = new QParallelAnimationGroup;group->addAnimation(anim1);group->addAnimation(anim2);connect(ui->pushButton, SIGNAL(clicked(bool)), group, SLOT(start()));
论坛示例
MainWindow::MainWindow(QWidget *parent): CustomWindow(parent){...QPushButton *pStartButton = new QPushButton(this);pStartButton->setText(QString::fromLocal8Bit("开始动画"));QList<QLabel *> list;QStringList strList;strList << QString::fromLocal8Bit("一去丶二三里") << QString::fromLocal8Bit("青春不老,奋斗不止");for (int i = 0; i < strList.count(); ++i){QLabel *pLabel = new QLabel(this);pLabel->setText(strList.at(i));pLabel->setAlignment(Qt::AlignCenter);pLabel->setStyleSheet("color: rgb(0, 160, 230);");list.append(pLabel);}// 动画一QPropertyAnimation *pAnimation1 = new QPropertyAnimation(list.at(0), "geometry");pAnimation1->setDuration(1000);pAnimation1->setStartValue(QRect(0, 0, 100, 30));pAnimation1->setEndValue(QRect(120, 130, 100, 30));pAnimation1->setEasingCurve(QEasingCurve::OutBounce);// 动画二QPropertyAnimation *pAnimation2 = new QPropertyAnimation(list.at(1), "geometry");pAnimation2->setDuration(1000);pAnimation2->setStartValue(QRect(120, 130, 120, 30));pAnimation2->setEndValue(QRect(170, 0, 120, 30));pAnimation2->setEasingCurve(QEasingCurve::OutInCirc);m_pGroup = new QParallelAnimationGroup(this);// 添加动画m_pGroup->addAnimation(pAnimation1);m_pGroup->addAnimation(pAnimation2);// 循环2次m_pGroup->setLoopCount(2);connect(pStartButton, SIGNAL(clicked(bool)), this, SLOT(startAnimation()));...}// 开始动画void MainWindow::startAnimation(){m_pGroup->start();}

