一、简介
transition是一种 CSS 简写属性,用于一个元素在不同状态之间切换的时候定义不同的过渡效果
- transition-property:设置转换效果的 CSS 属性
- transition-duration:设置转换效果的持续时长
- transition-timing-function:设置转换效果的中间值如何计算
- transition-delay:设置转换效果生效的等待时间
当使用 transition 属性时,各个过度属性都有初始值
.test{transition-property: all;transition-duration: 0s;transition-timing-function: ease;transition-delay: 0s;}
二、各个属性
1. transition-property
设置转换效果的 CSS 属性
- 可以设置 none、all 或其他属性名
- 指定一个简写 CSS 属性时,比如 background,那么它下面的子属性都将被应用 ```css .test{ transition-property: all; }
.test2{ transition-property: background; }
/ 设置多个CSS属性 / .test3{ transition-property: background,height,font-size; }
<a name="kI4DR"></a>### 2. transition-duration设置转换效果的持续时长```css.test{duration: 2s;}
3. transition-timing-function
设置转换效果的中间值如何计算
.test{transition-timing-function: ease;}
transition-timing-function 的属性值叫做 easing function,用来描述在动画过程中值变化的速度。
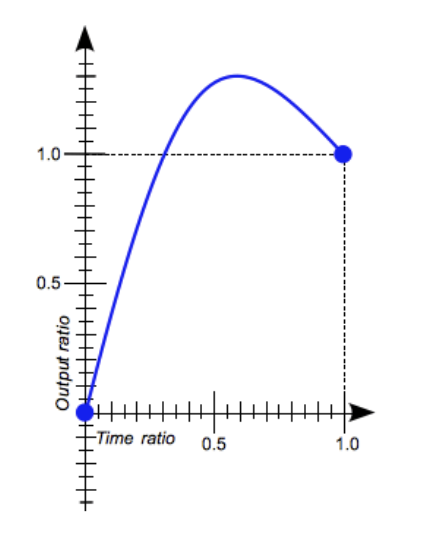
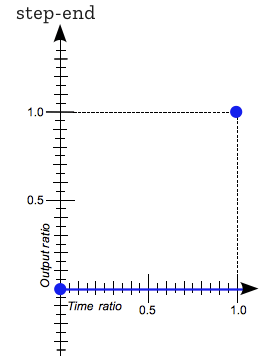
- 下图是表示变化速率的坐标图,在0~1 的时间比率之间设置不同输出比率,0 是初始状态,1 是最终状态

CSS 支持三种 easing function,分别是
- 线性函数
- 三次贝塞尔曲线的子集
- 阶梯函数
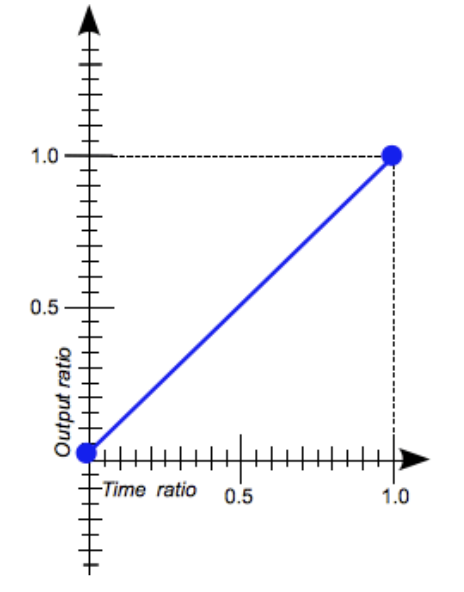
首先来看线性函数,插值从头到尾都是以固定的速率进行
- linear —— cubic-bezier(0,0,1,1)

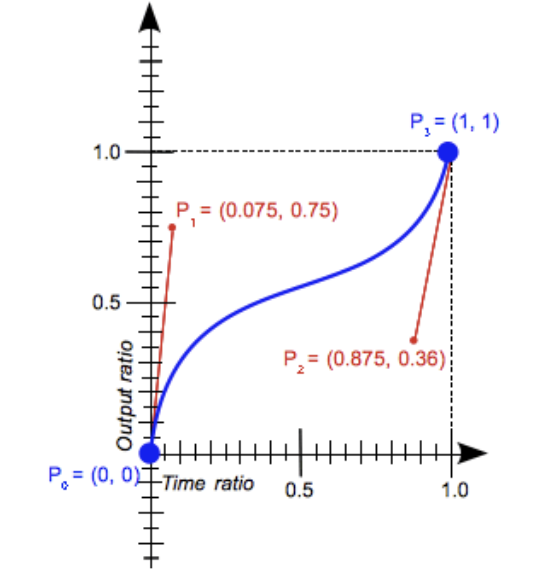
再来看看三次贝塞尔曲线,用贝塞尔函数表示的 easing function 叫做 “光滑” easing function,因为它能够让插值的变化平滑地开始与结束。
三次贝塞尔曲线由四个点 P0、P1、P2、P3 组成,P0 为(0,0) 表示初始时间和初始状态,P3 为(1,1) 表示最终时间和最终状态,然后 P1,P2 的横坐标在 [0,1] 范围内。
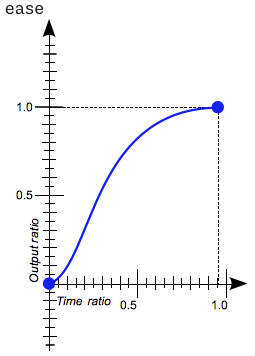
- ease —— cubic-bezier(0.25, 0.1, 0.25, 1):中间加速,结尾减速
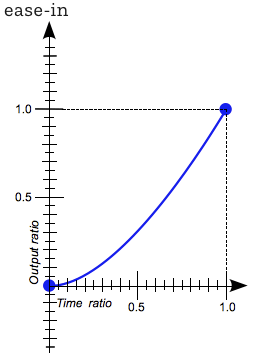
- ease-in —— cubic-bezier(0.42, 0, 1, 1):开始慢,然后加速直至结束
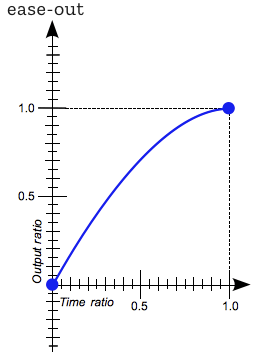
- ease-out —— cubic-bezier(0, 0, 0.58, 1):开始快,然后减速直至结束
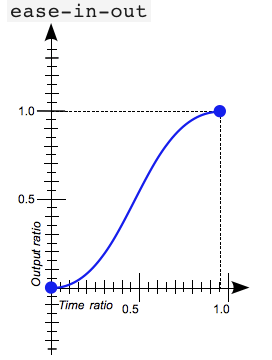
- ease-in-out —— cubic-bezier(0.42, 0, 0.58, 1):开始慢,然后中间加速,结尾减速




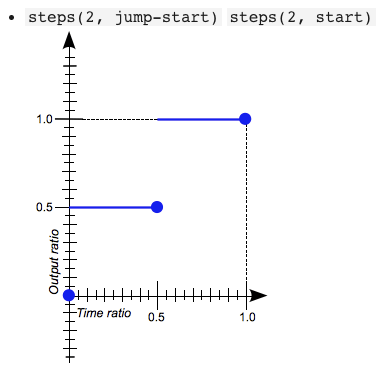
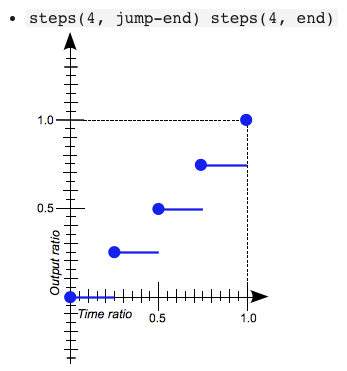
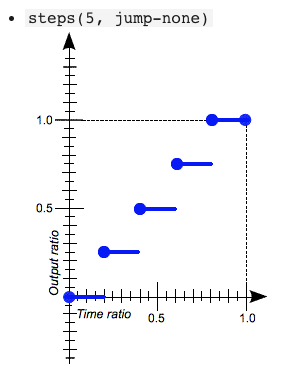
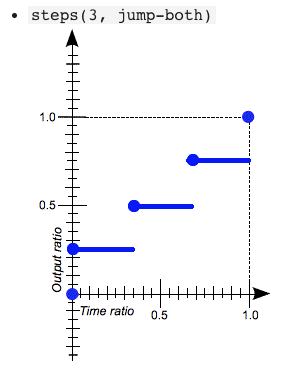
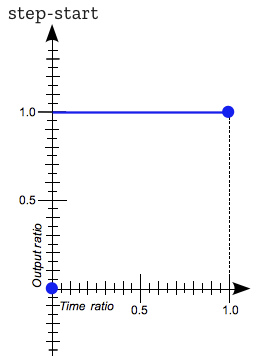
最后看一看阶梯函数,它将输出值进行等距划分,可以设置 number of steps 和 direction
- 语法:steps(number_of_steps, direction)
- direction 的可选的值有 jump-start、jump-end、jump-both、jump-none、start、end






阶梯函数的具体使用效果需要同学们自己写个 demo 亲自感受一下,具体情况我文字描述不出来
4. transition-delay
设置转换效果生效的等待时间
.test{transition-delay: 1s;}
三、参考链接
transition:https://developer.mozilla.org/zh-CN/docs/Web/CSS/transition

