一、简介
transform 允许我们旋转,缩放,倾斜或平移给定元素,这是通过修改 CSS 视觉格式化模型的坐标空间实现的,这种变换可以由矩阵表示,并且可以使用每个点上的矩阵乘法来确定所得到的图像
transform 属性可以指定关键字 none,或一个、多个变换函数值,变换函数从左到右顺序相乘,这意味着符合变换从右到左的顺序有效地应用,变换函数有以下这些
Matrix Transformation
- matrix():描述了一个齐次 2D 变换矩阵
- matrix3d():描述了用 4×4 齐次矩阵表示的 3D 变换
Perspective
- perspective():设置了用户与 z=0 平面之间的距离
Rotation
- rotate():在 2D 平面围绕一个固定的点旋转元素
- rotate3d():在 3D 空间围绕一个轴旋转元素
- rotateX():围绕X轴(水平轴)旋转元素
- rotateY():围绕Y轴(垂直轴)旋转元素
- rotateZ():围绕Z轴旋转元素
Scaling(Resizing)
- scale():在 2D 平面按比例缩放元素
- scale3d():在 3D 空间按比例缩放元素
- scaleX():在 X 方向(水平方向)上按比例缩放元素
- scaleY():在 Y 方向(垂直方向)上按比例缩放元素
- scaleZ():在 Z 方向上按比例缩放元素
Skewing(Distortion)
- skew():在 2D 平面上偏斜元素
- skewX():在 X 方向(水平方向)上偏斜元素
- skewY():在 Y 方向(垂直方向)上偏斜元素
Translation(Moving)
- translate():在 2D 平面移动元素
- translate3d():在 3D 空间移动元素
- translateX():在 X 方向(水平方向)上移动元素
- translateY():在 Y 方向(垂直方向)上移动元素
- translateZ():在 Z 方向上移动元素
二、变换函数
通过学习下面这些变换函数,我们可以知道2D变换属于3D变换的一个特例。
1. Matrix Transformation
matrix() 和 matrix3d() 描述了元素变换的矩阵,前者是 2D 的,后者是 3D 的
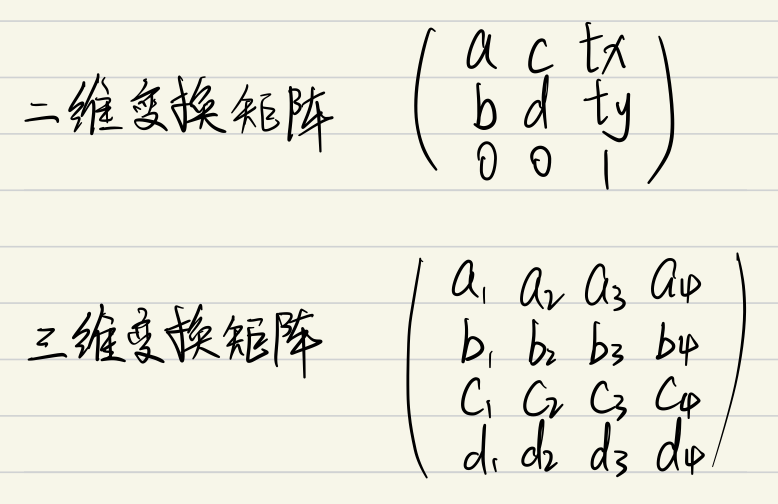
- matrix() 用 6 个值来指定一个均匀的二维(2D)变换矩阵,其中常量不作为参数进行传
- matrix3d() 用 16 个值来描述一个三维(3D)变换矩阵
- 可以把 matrix(a,b,c,d,tx,ty) 当作 matrix3d(a,b,0,0,c,d,0,0,0,0,1,0,tx,ty,0,1) 的缩写
- 变换函数中的旋转、放大/缩小、偏斜、移动都是应用的变换矩阵原理
- 我们一般不用这个属性,去那些给我们提供的封装好的变换函数即可 ```css / 2d变换矩阵 / .test{ transform: matrix(a, b, c, d, tx, ty); }
/ 3d变换矩阵 / .test2{ transform: matrix3d(a1, b1, c1, d1, a2, b2, c2, d2, a3, b3, c3, d3, a4, b4, c4, d4); }
<br />简单写两个例子吧(一般我们不使用,学习它是为了让我们理解变换原理)```css/* 分别在x、y方向移动 50px */.test{transform: matrix(1,0,0,1,50,50);}/* 分别在x、y、z方向上移动 50px */.test{transform: matrix3d(1,0,0,0,0,1,0,0,0,0,1,0,50,50,50,1);}
2. Perspective
perspective() 用于透视,设置了用户与 z=0 平面之间的透视距离
- 非 none 值是元素看起来更大,大值表示一个小的转换,小值表示一个大的转换
- none 值表示无限距离的透视图,默认值就是它
/* 透视距离 500px */.test{transform: perspective(500px);}
3. Rotation
rotate()、rotate3d()、rotateX()、rotateY()、rotateY() 让元素围绕某个轴旋转
/* 围绕z轴旋转30度 */.test{transform: rotate(30deg);}/* 围绕(1,1,1)轴旋转30度 */.test2{transform: rotate3d(1, 1, 1, 30deg);}/* 围绕x轴旋转30度 */.test3{transform: rotateX(30deg);}/* 围绕y轴旋转30度 */.test4{transform: rotateY(30deg);}/* 围绕z轴旋转30度,与 rotate() 效果相同 */.test5{transform: rotateZ(30deg);}
4. Scaling(Resizing)
scale()、scale3d()、scaleX()、scaleY()、scaleZ() 让元素沿着某个方向按比例缩放
/* x、y方向上放大1.5倍 */.test{transform: scale(1.5);}/* x方向上放大1.5倍,y 方向上放大2倍 */.test2{transform: scale(1.5,2);}/* x、y、z方向上都放大1.5倍,负值会导致镜像 */.test3{transform: scale3d(1.5,1.5,1.5);}/* x方向上放大1.5倍 */.test4{transform: scaleX(1,5);}/* y方向上放大1.5倍 */.test5{transform: scaleY(1,5);}/* z方向上放大1.5倍 */.test6{transform: scaleZ(1,5);}
5. Skewing(Distortion)
skew()、skewX()、skewY() 让元素沿着某个方向偏斜(只能在 2D 平面上)
- 一般用它 ```css / x方向上偏斜30度 / .test{ transform: skew(30deg); }
/ x、y方向上都偏斜30度 / .test2{ transform: skew(30deg, 30deg); }
/ x方向上偏斜30度 / .test3{ transform: skewX(30deg); }
/ y方向上偏斜30度 / .test3{ transform: skewY(30deg); }
<a name="iwYyU"></a>### 6. Translation(Moving)translate()、translate3d()、translateX()、translateY()、translateZ() 用于在平面/空间中移动元素```css/* x方向上移动 50px */.test{transform: translate(50px);}/* x、y方向上移动 50px */.test2{transform: translate(50px,50px);}/* x、y、z方向上移动 50px */.test3{transform: translate3d(50px,50px,50px);}/* x方向上移动 50px */.test3{transform: translateX(50px);}/* y方向上移动 50px */.test3{transform: translateY(50px);}/* z方向上移动 50px */.test3{transform: translateZ(50px);}
- translate():在 2D 平面移动元素
- translate3d():在 3D 空间移动元素
- translateX():在 X 方向(水平方向)上移动元素
- translateY():在 Y 方向(垂直方向)上移动元素
- translateZ():在 Z 方向上移动元素
三、参考链接
transform:https://developer.mozilla.org/en-US/docs/Web/CSS/transform

