一、基本概念
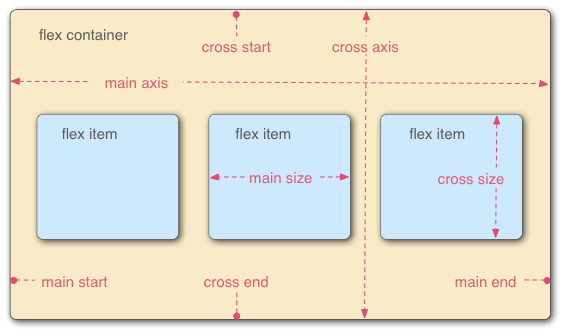
flex 是一种弹性盒模型的布局方式,它的基本概念如下图所示
- flex container、flex item
- main axis、main start、main end
- cross axis、cross start、cross end
- main size、cross size

二、属性概览
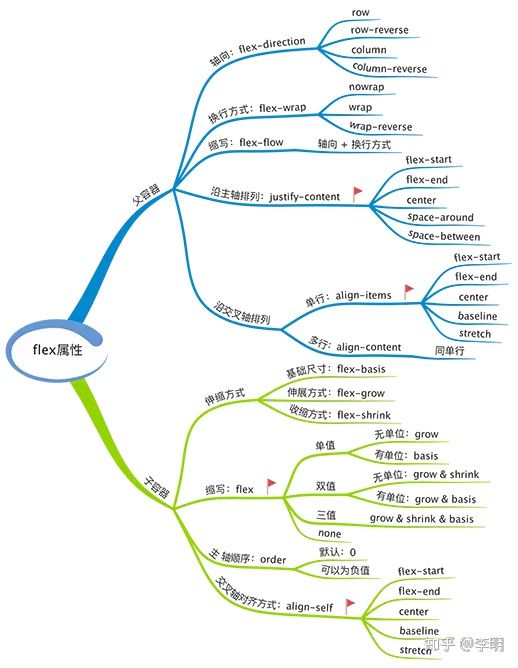
container 和 items 的属性如下图所示,各有 6 个

三、container 属性(6个)
flex-directionflex-wrapflex-flowjustify-contentalign-itemsalign-content
1. flex-direction 属性
flex-direction属性决定主轴的方向(即项目的排列方向)。
row(默认值):主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿。
2. flex-wrap 属性
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap 属性定义了如果一条轴线排不下时,如何换行。
.box{flex-wrap: nowrap | wrap | wrap-reverse;}
3. flex-flow 属性
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box {flex-flow: <flex-direction> || <flex-wrap>;}
4. justify-content 属性
justify-content属性定义了项目在主轴上的对齐方式。
.box {justify-content: flex-start | flex-end | center | space-between | space-around;}
flex-start(默认值):左对齐flex-end:右对齐center: 居中space-between:两端对齐,项目之间的间隔都相等。space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
5. align-items 属性
align-items属性定义项目在交叉轴上如何对齐。
.box {align-items: flex-start | flex-end | center | baseline | stretch;}
flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline: 项目的第一行文字的基线对齐。stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
6. align-content 属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box {align-content: flex-start | flex-end | center | space-between | space-around | stretch;}
flex-start:与交叉轴的起点对齐。flex-end:与交叉轴的终点对齐。center:与交叉轴的中点对齐。space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。stretch(默认值):轴线占满整个交叉轴。
四、items 属性(6个)
orderflex-growflex-shrinkflex-basisflexalign-self
1. order 属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item {order: <integer>;}
2. flex-grow 属性
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item {flex-grow: <number>; /* default 0 */}
3. flex-shrink 属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item {flex-shrink: <number>; /* default 1 */}
4. flex-basis 属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item {flex-basis: <length> | auto; /* default auto */}
5. flex 属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]}
6. align-self 属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
.item {align-self: auto | flex-start | flex-end | center | baseline | stretch;}
五、小游戏练习
https://flexboxfroggy.com/#zh-cn
flex-direction:决定主轴方向
flex-wrap:定义元素如何换行
flex-flow:flex-direction 和 flex-wrap 的缩写
justify-content:定义元素主轴对齐方式
align-items:定义元素纵轴对齐元素
align-content:决定行与行间隔多远
flex-grow:定义元素放大比例
flex-shrink:定义元素缩小比例
flex-basis:定义元素在主轴方向的初始大小
flex:flex-grow/flex-shrink 和 flex-basis 的缩写
order:定义元素排列顺序
align-self:控制单个元素的纵向对齐,这个属性接受 align-items 一样的值
五、参看资料
「@浪里淘沙的小法师」

