一、场景值
场景值用来描述用户进入小程序的路径
- 由于Android系统限制,目前还无法获取到按 Home 键退出到桌面,然后从桌面再次进小程序的场景值,对于这种情况,会保留上一次的场景值
1. 获取场景层
开发者可以通过下列方式获取场景值
- 对于小程序,可以在 App 的 onLaunch 和 onShow,或wx.getLaunchOptionsSync 中获取上述场景值。
- 对于小游戏,可以在 wx.getLaunchOptionsSync 和 wx.onShow 中获取上述场景值
部分场景值下还可以获取来源应用、公众号或小程序的appId。获取方式请参考对应API的参考文档。
二、逻辑层
小程序开发框架的逻辑层使用 JavaScript 引擎为小程序提供开发者 JavaScript 代码的运行环境以及微信小程序的特有功能。
- 逻辑层将数据进行处理后发送给视图层,同时接受视图层的事件反馈。
- 开发者写的所有代码最终将会打包成一份 JavaScript 文件,并在小程序启动的时候运行,直到小程序销毁。
- 这一行为类似 ServiceWorker,所以逻辑层也称之为 App Service。
在 JavaScript 的基础上,增加了一些功能,以方便小程序的开发
- 增加 App 和 Page 方法,进行程序注册和页面注册。
- 增加 getApp 和 getCurrentPages 方法,分别用来获取 App 实例和当前页面栈。
- 提供丰富的 API,如微信用户数据,扫一扫,支付等微信特有能力。
- 提供模块化能力,每个页面有独立的作用域。
注意:小程序框架的逻辑层并非运行在浏览器中,因此 JavaScript 在 web 中一些能力都无法使用,如 window,document 等
1. 注册小程序
每个小程序都需要在 app.js 中调用 App 方法注册小程序实例,绑定生命周期回调函数、错误监听和页面不存在监听函数等
- 整个小程序只有一个 App 实例,是全部页面共享的。
- 开发者可以通过 getApp 方法获取到全局唯一的 App 实例
- 获取App上的数据或调用开发者注册在 App 上的函数。
// app.jsApp({onLaunch (options) {// Do something initial when launch.},onShow (options) {// Do something when show.},onHide () {// Do something when hide.},onError (msg) {console.log(msg)},globalData: 'I am global data'})
// xxx.jsconst appInstance = getApp()console.log(appInstance.globalData) // I am global data
2. 注册页面
对于小程序中的每个页面,都需要在页面对应的 js 文件中进行注册,指定页面的初始数据、生命周期回调、事件处理函数等
- 简单的页面可以使用 Page() 进行构造
- 复杂的页面可以使用 Component 构造器来构造页面
//index.jsPage({data: {text: "This is page data."},onLoad: function(options) {// 页面创建时执行},onShow: function() {// 页面出现在前台时执行},onReady: function() {// 页面首次渲染完毕时执行},onHide: function() {// 页面从前台变为后台时执行},onUnload: function() {// 页面销毁时执行},onPullDownRefresh: function() {// 触发下拉刷新时执行},onReachBottom: function() {// 页面触底时执行},onShareAppMessage: function () {// 页面被用户分享时执行},onPageScroll: function() {// 页面滚动时执行},onResize: function() {// 页面尺寸变化时执行},onTabItemTap(item) {// tab 点击时执行console.log(item.index)console.log(item.pagePath)console.log(item.text)},// 事件响应函数viewTap: function() {this.setData({text: 'Set some data for updating view.'}, function() {// this is setData callback})},// 自由数据customData: {hi: 'MINA'}})
在页面中使用 behaviors
- 页面可以引用 behaviors 。 behaviors 可以用来让多个页面有相同的数据字段和方法
// my-behavior.jsmodule.exports = Behavior({data: {sharedText: 'This is a piece of data shared between pages.'},methods: {sharedMethod: function() {this.data.sharedText === 'This is a piece of data shared between pages.'}}})
// page-a.jsvar myBehavior = require('./my-behavior.js')Page({behaviors: [myBehavior],onLoad: function() {this.data.sharedText === 'This is a piece of data shared between pages.'}})
使用 Component 构造器构造页面
- Page 构造器适用于简单的页面。但对于复杂的页面, Page 构造器可能并不好用。
- 此时,可以使用 Component 构造器来构造页面。
- Component 构造器的主要区别是:方法需要放在 methods: { } 里面
- 这种创建方式非常类似于 自定义组件 ,可以像自定义组件一样使用 behaviors 等高级特性。
3. 页面生命周期
以下内容你不需要立马完全弄明白,不过以后它会有帮助。
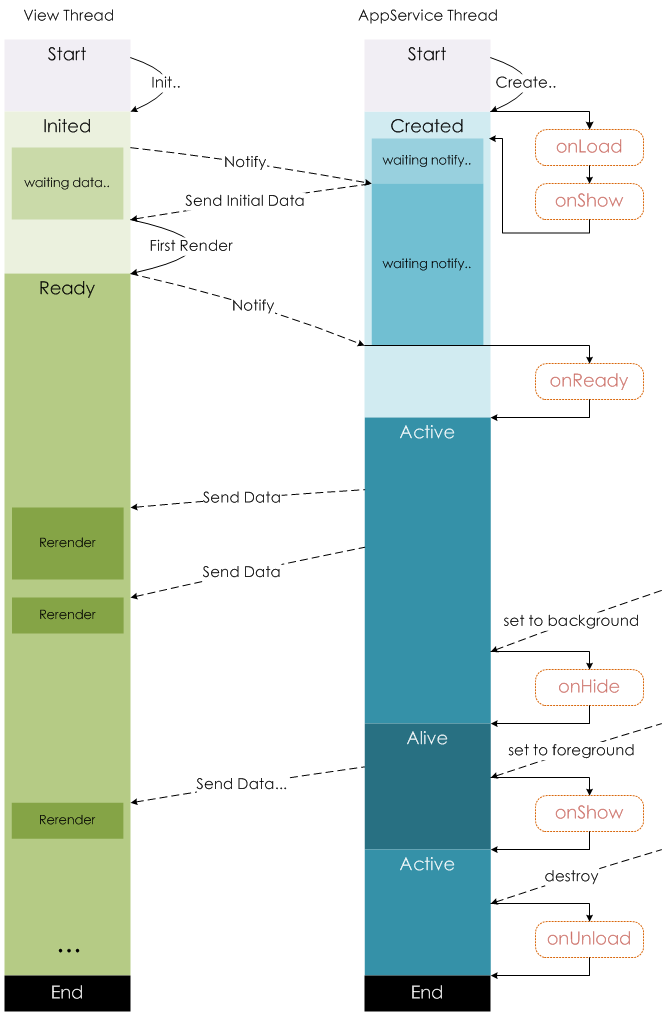
下图说明了页面 Page 实例的生命周期
4. 页面路由
在小程序中所有页面的路由全部由框架进行管理
页面栈
- 框架以栈的形式维护了当前的所有页面
- 当发生路由切换的时候,页面栈的表现如下
- 开发者可以使用 getCurrentPages() 函数获取当前页面栈 | 路由方式 | 页面栈表现 | | :—- | :—- | | 初始化 | 新页面入栈 | | 打开新页面 | 新页面入栈 | | 页面重定向 | 当前页面出栈,新页面入栈 | | 页面返回 | 页面不断出栈,直到目标返回页 | | Tab 切换 | 页面全部出栈,只留下新的 Tab 页面 | | 重加载 | 页面全部出栈,只留下新的页面 |
路由方式
- 对于路由的触发方式以及页面生命周期函数如下
| 路由方式 | 触发时机 | 路由前页面 | 路由后页面 |
| :—- | :—- | :—- | :—- |
| 初始化 | 小程序打开的第一个页面 | | onLoad, onShow |
| 打开新页面 | 调用 API wx.navigateTo
使用组件<navigator open-type="navigateTo"/>| onHide | onLoad, onShow | | 页面重定向 | 调用 API wx.redirectTo
使用组件<navigator open-type="redirectTo"/>| onUnload | onLoad, onShow | | 页面返回 | 调用 API wx.navigateBack
使用组件<navigator open-type="navigateBack">
用户按左上角返回按钮 | onUnload | onShow | | Tab 切换 | 调用 API wx.switchTab
使用组件<navigator open-type="switchTab"/>
用户切换 Tab | | 各种情况请参考下表 | | 重启动 | 调用 API wx.reLaunch
使用组件<navigator open-type="reLaunch"/>| onUnload | onLoad, onShow |
Tips:
- navigateTo, redirectTo 只能打开非 tabBar 页面。
- switchTab 只能打开 tabBar 页面。
- reLaunch 可以打开任意页面。
- 页面底部的 tabBar 由页面决定,即只要是定义为 tabBar 的页面,底部都有 tabBar。
- 调用页面路由带的参数可以在目标页面的onLoad中获取。
5. 模块化
可以将一些公共的代码抽离成为一个单独的 js 文件,作为一个模块。
- 模块只有通过 module.exports 或者 exports 才能对外暴露接口
- exports 是 module.exports 的一个引用,因此在模块里边随意更改 exports 的指向会造成未知的错误。
- 小程序目前不支持直接引入 node_modules , 开发者需要使用到 node_modules 时候建议拷贝出相关的代码到小程序的目录中,或者使用小程序支持的 npm 功能。
// common.jsfunction sayHello(name) {console.log(`Hello ${name} !`)}function sayGoodbye(name) {console.log(`Goodbye ${name} !`)}module.exports.sayHello = sayHelloexports.sayGoodbye = sayGoodbye
var common = require('common.js')Page({helloMINA: function() {common.sayHello('MINA')},goodbyeMINA: function() {common.sayGoodbye('MINA')}})
(这里的内容应该是比较老了,更流行引入模块的方式 ES6 Module 的方式)
文件作用域
- 在 JavaScript 文件中声明的变量和函数只在该文件中有效
- 不同的文件中可以声明相同名字的变量和函数,不会互相影响。
- 通过全局函数 getApp 可以获取全局的应用实例,如果需要全局的数据可以在 App() 中设置
// app.jsApp({globalData: 1})
// a.js// The localValue can only be used in file a.js.var localValue = 'a'// Get the app instance.var app = getApp()// Get the global data and change it.app.globalData++
// b.js// You can redefine localValue in file b.js, without interference with the localValue in a.js.var localValue = 'b'// If a.js it run before b.js, now the globalData shoule be 2.console.log(getApp().globalData)
6. API
小程序开发框架提供丰富的微信原生 API,可以方便的调起微信提供的能力,如获取用户信息,本地存储,支付功能等。
事件监听 API
- 我们约定,以 on 开头的 API 用来监听某个事件是否触发,
- 如:wx.onSocketOpen,wx.onCompassChange 等。
- 这类 API 接受一个回调函数作为参数,当事件触发时会调用这个回调函数,并将相关数据以参数形式传入
wx.onCompassChange(function (res) {console.log(res.direction)})
同步 API
- 我们约定,以 Sync 结尾的 API 都是同步 API
- 如 wx.setStorageSync,wx.getSystemInfoSync 等。
- 此外,也有一些其他的同步 API
- 如 wx.createWorker,wx.getBackgroundAudioManager 等
- 详情参见 API 文档中的说明。
- 同步 API 的执行结果可以通过函数返回值直接获取,如果执行出错会抛出异常。
try {wx.setStorageSync('key', 'value')} catch (e) {console.error(e)}
异步 API
- 大多数 API 都是异步 API
- 如 wx.request,wx.login 等。
- 这类 API 接口通常都接受一个 Object 类型的参数
- 这个参数都支持按需指定以下字段来接收接口调用结果
- 异步 API 的执行结果需要通过 Object 类型的参数中传入的对应回调函数获取
- 部分异步 API 也会有返回值,可以用来实现更丰富的功能,如 wx.request,wx.connectSocket 等
Object 参数说明
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| success | function | 否 | 接口调用成功的回调函数 |
| fail | function | 否 | 接口调用失败的回调函数 |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
| 其他 | Any | - | 接口定义的其他参数 |
回调函数的参数
- success,fail,complete 函数调用时会传入一个 Object 类型参数,包含以下字段
| 属性 | 类型 | 说明 |
| :—- | :—- | :—- |
| errMsg | string | 错误信息,如果调用成功返回
${apiName}:ok| | errCode | number | 错误码,仅部分 API 支持,具体含义请参考对应 API 文档,成功时为0。 | | 其他 | Any | 接口返回的其他数据 |
wx.login({success(res) {console.log(res.code)}})
异步 API 返回 Promise
- 基础库 2.10.2 版本起,异步 API 支持 callback & promise 两种调用方式。
- 当接口参数 Object 对象中不包含 success/fail/complete 时将默认返回 promise
- 否则仍按回调方式执行,无返回值
注意事项
- 部分接口如 downloadFile, request, uploadFile, connectSocket, createCamera(小游戏)本身就有返回值, 它们的 promisify 需要开发者自行封装。
- 当没有回调参数时,异步接口返回 promise。此时若函数调用失败进入 fail 逻辑, 会报错提示 Uncaught (in promise),开发者可通过 catch 来进行捕获。
- wx.onUnhandledRejection 可以监听未处理的 Promise 拒绝事件。 ```javascript // callback 形式调用 wx.chooseImage({ success(res) { console.log(‘res:’, res) } })
// promise 形式调用 wx.chooseImage().then(res => console.log(‘res: ‘, res))
云开发 API- 开通并使用小程序云开发,即可使用云开发API,在小程序端直接调用服务端的云函数。```javascriptwx.cloud.callFunction({// 云函数名称name: 'cloudFunc',// 传给云函数的参数data: {a: 1,b: 2,},success: function(res) {console.log(res.result) // 示例},fail: console.error})// 此外,云函数同样支持promise形式调用
三、视图层
框架的视图层由 WXML 与 WXSS 编写,由组件来进行展示。
将逻辑层的数据反映成视图,同时将视图层的事件发送给逻辑层。
- WXML(WeiXin Markup language) 用于描述页面的结构。
- WXS(WeiXin Script) 是小程序的一套脚本语言,结合 WXML,可以构建出页面的结构。
- WXSS(WeiXin Style Sheet) 用于描述页面的样式。
- 组件(Component)是视图的基本组成单元。
1. WXML
WXML(WeiXin Markup Language)是框架设计的一套标签语言
结合基础组件、事件系统,可以构建出页面的结构
数据绑定
<!--wxml--><view> {{message}} </view>
// page.jsPage({data: {message: 'Hello MINA!'}})
列表渲染
<!--wxml--><view wx:for="{{array}}"> {{item}} </view>
// page.jsPage({data: {array: [1, 2, 3, 4, 5]}})
条件渲染
<!--wxml--><view wx:if="{{view == 'WEBVIEW'}}"> WEBVIEW </view><view wx:elif="{{view == 'APP'}}"> APP </view><view wx:else="{{view == 'MINA'}}"> MINA </view>
// page.jsPage({data: {view: 'MINA'}})
模板
<!--wxml--><template name="staffName"><view>FirstName: {{firstName}}, LastName: {{lastName}}</view></template><template is="staffName" data="{{...staffA}}"></template><template is="staffName" data="{{...staffB}}"></template><template is="staffName" data="{{...staffC}}"></template>
// page.jsPage({data: {staffA: {firstName: 'Hulk', lastName: 'Hu'},staffB: {firstName: 'Shang', lastName: 'You'},staffC: {firstName: 'Gideon', lastName: 'Lin'}}})
2. WXSS
WXSS (WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式。
WXSS 用来决定 WXML 的组件应该怎么显示。
为了适应广大的前端开发者,WXSS 具有 CSS 大部分特性。
同时为了更适合开发微信小程序,WXSS 对 CSS 进行了扩充以及修改。
与 CSS 相比,WXSS 扩展的特性有:
- 尺寸单位
- 样式导入
建议: 开发微信小程序时设计师可以用 iPhone6 作为视觉稿的标准。
注意: 在较小的屏幕上不可避免的会有一些毛刺,请在开发时尽量避免这种情况。
样式导入
- 使用@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用;表示语句结束 ```css / common.wxss / .small-p { padding:5px; } / app.wxss / @import “common.wxss”; .middle-p { padding:15px; }
内联样式<br />框架组件上支持使用 style、class 属性来控制组件的样式- style:静态的样式统一写到 class 中。style 接收动态的样式,在运行时会进行解析,请尽量避免将静态的样式写进 style 中,以免影响渲染速度- class:用于指定样式规则,其属性值是样式规则中类选择器名(样式类名)的集合,样式类名不需要带上.,样式类名之间用空格分隔。```html<view style="color:{{color}};" /><view class="normal_view" />
选择器
- 目前支持的选择器有:
| 选择器 | 样例 | 样例描述 |
| :—- | :—- | :—- |
| .class |
.intro| 选择所有拥有 class=”intro” 的组件 | | #id |#firstname| 选择拥有 id=”firstname” 的组件 | | element |view| 选择所有 view 组件 | | element, element |view, checkbox| 选择所有文档的 view 组件和所有的 checkbox 组件 | | ::after |view::after| 在 view 组件后边插入内容 | | ::before |view::before| 在 view 组件前边插入内容 |
全局样式与局部样式
- 定义在 app.wxss 中的样式为全局样式,作用于每一个页面。
- 在 page 的 wxss 文件中定义的样式为局部样式,只作用在对应的页面,并会覆盖 app.wxss 中相同的选择器。
3. WXS
WXS(WeiXin Script)是小程序的一套脚本语言,结合 WXML,可以构建出页面的结构。
注意
- WXS 不依赖于运行时的基础库版本,可以在所有版本的小程序中运行。
- WXS 与 JavaScript 是不同的语言,有自己的语法,并不和 JavaScript 一致。
- WXS 的运行环境和其他 JavaScript 代码是隔离的,WXS 中不能调用其他 JavaScript 文件中定义的函数,也不能调用小程序提供的API。
- WXS 函数不能作为组件的事件回调。
- 由于运行环境的差异,在 iOS 设备上小程序内的 WXS 会比 JavaScript 代码快 2 ~ 20 倍。在 android 设备上二者运行效率无差异
- 以下是一些使用 WXS 的简单示例,要完整了解 WXS 语法,请参考WXS 语法参考。
页面渲染
<!--wxml--><wxs module="m1">var msg = "hello world";module.exports.message = msg;</wxs><view> {{m1.message}} </view>
数据处理
// page.jsPage({data: {array: [1, 2, 3, 4, 5, 1, 2, 3, 4]}})
<!--wxml--><!-- 下面的 getMax 函数,接受一个数组,且返回数组中最大的元素的值 --><wxs module="m1">var getMax = function(array) {var max = undefined;for (var i = 0; i < array.length; ++i) {max = max === undefined ?array[i] :(max >= array[i] ? max : array[i]);}return max;}module.exports.getMax = getMax;</wxs><!-- 调用 wxs 里面的 getMax 函数,参数为 page.js 里面的 array --><view> {{m1.getMax(array)}} </view>
4. 事件系统
什么是事件
- 事件是视图层到逻辑层的通讯方式。
- 事件可以将用户的行为反馈到逻辑层进行处理。
- 事件可以绑定在组件上,当达到触发事件,就会执行逻辑层中对应的事件处理函数。
- 事件对象可以携带额外信息,如 id, dataset, touches。
事件的使用方式
- 在组件中绑定一个事件处理函数
<view id="tapTest" data-hi="Weixin" bindtap="tapName"> Click me! </view>
Page({tapName: function(event) {console.log(event)}})
使用 WXS 函数响应事件
- 从基础库版本2.4.4开始,支持使用WXS函数绑定事件
- WXS函数接受2个参数
- 第一个是event,在原有的event的基础上加了event.instance对象
- 第二个参数是ownerInstance,和event.instance一样是一个ComponentDescriptor对象
<wxs module="wxs" src="./test.wxs"></wxs><view id="tapTest" data-hi="Weixin" bindtap="{{wxs.tapName}}"> Click me! </view>**注:绑定的WXS函数必须用{{}}括起来**
function tapName(event, ownerInstance) {console.log('tap Weixin', JSON.stringify(event))}module.exports = {tapName: tapName}
事件分类
事件分为冒泡事件和非冒泡事件:
- 冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递。
- 非冒泡事件:当一个组件上的事件被触发后,该事件不会向父节点传递。
WXML的冒泡事件列表:
- 除下表之外的其他组件自定义事件如无特殊声明都是非冒泡事件
- 如 form 的submit事件,input 的input事件,scroll-view 的scroll事件,(详见各个组件) | 类型 | 触发条件 | 最低版本 | | :—- | :—- | :—- | | touchstart | 手指触摸动作开始 | | | touchmove | 手指触摸后移动 | | | touchcancel | 手指触摸动作被打断,如来电提醒,弹窗 | | | touchend | 手指触摸动作结束 | | | tap | 手指触摸后马上离开 | | | longpress | 手指触摸后,超过350ms再离开,如果指定了事件回调函数并触发了这个事件,tap事件将不被触发 | 1.5.0 | | longtap | 手指触摸后,超过350ms再离开(推荐使用longpress事件代替) | | | transitionend | 会在 WXSS transition 或 wx.createAnimation 动画结束后触发 | | | animationstart | 会在一个 WXSS animation 动画开始时触发 | | | animationiteration | 会在一个 WXSS animation 一次迭代结束时触发 | | | animationend | 会在一个 WXSS animation 动画完成时触发 | | | touchforcechange | 在支持 3D Touch 的 iPhone 设备,重按时会触发 | |
普通事件绑定
- 事件绑定的写法类似于组件的属性
<view bindtap="handleTap">Click here!</view>
<!-- 此时,页面的 this.data.handlerName 必须是一个字符串,指定事件处理函数名 --><view bindtap="{{ handlerName }}"> Click here! </view>
绑定并阻止事件冒泡
- 除 bind 外,也可以用 catch 来绑定事件。与 bind 不同, catch 会阻止事件向上冒泡
```html
outer view middle view inner view
互斥事件绑定- 使用 mut-bind 来绑定事件```html<view id="outer" mut-bind:tap="handleTap1">outer view<view id="middle" bindtap="handleTap2">middle view<view id="inner" mut-bind:tap="handleTap3">inner view</view></view></view>
事件的捕获阶段
- 采用capture-bind、capture-catch关键字,后者将中断捕获阶段和取消冒泡阶段
<view id="outer" bind:touchstart="handleTap1" capture-bind:touchstart="handleTap2">outer view<view id="inner" bind:touchstart="handleTap3" capture-bind:touchstart="handleTap4">inner view</view></view>
<view id="outer" bind:touchstart="handleTap1" capture-catch:touchstart="handleTap2">outer view<view id="inner" bind:touchstart="handleTap3" capture-bind:touchstart="handleTap4">inner view</view></view>
事件对象
- 如无特殊说明,当组件触发事件时,逻辑层绑定该事件的处理函数会收到一个事件对象
- 特殊事件: canvas 中的触摸事件不可冒泡,所以没有 currentTarget。
BaseEvent 基础事件对象属性列表:
| 属性 | 类型 | 说明 | 基础库版本 |
|---|---|---|---|
| type | String | 事件类型 | |
| timeStamp | Integer | 事件生成时的时间戳 | |
| target | Object | 触发事件的组件的一些属性值集合 | |
| currentTarget | Object | 当前组件的一些属性值集合 | |
| mark | Object | 事件标记数据 |
CustomEvent 自定义事件对象属性列表(继承 BaseEvent):
| 属性 | 类型 | 说明 |
|---|---|---|
| detail | Object | 额外的信息 |
TouchEvent 触摸事件对象属性列表(继承 BaseEvent):
| 属性 | 类型 | 说明 |
|---|---|---|
| touches | Array | 触摸事件,当前停留在屏幕中的触摸点信息的数组 |
| changedTouches | Array | 触摸事件,当前变化的触摸点信息的数组 |
5. 简易双向绑定
在 WXML 中,普通的属性的绑定是单向的
借助简易双向绑定机制可以在对应项目之前加入 model: 前缀
<input value="{{value}}" /><input model:value="{{value}}" />
用于双向绑定的表达式有如下限制
- 只能是一个单一字段的绑定
- 目前,尚不能 data 路径
在自定义组件中传递双向绑定
// custom-component.jsComponent({properties: {myValue: String}})
<!-- custom-component.wxml --><input model:value="{{myValue}}" />
在自定义组件中触发双向绑定更新
// custom-component.jsComponent({properties: {myValue: String},methods: {update: function() {// 更新 myValuethis.setData({myValue: 'leaf'})}}})
<custom-component model:my-value="{{pageValue}}" />
「@浪里淘沙的小法师」

