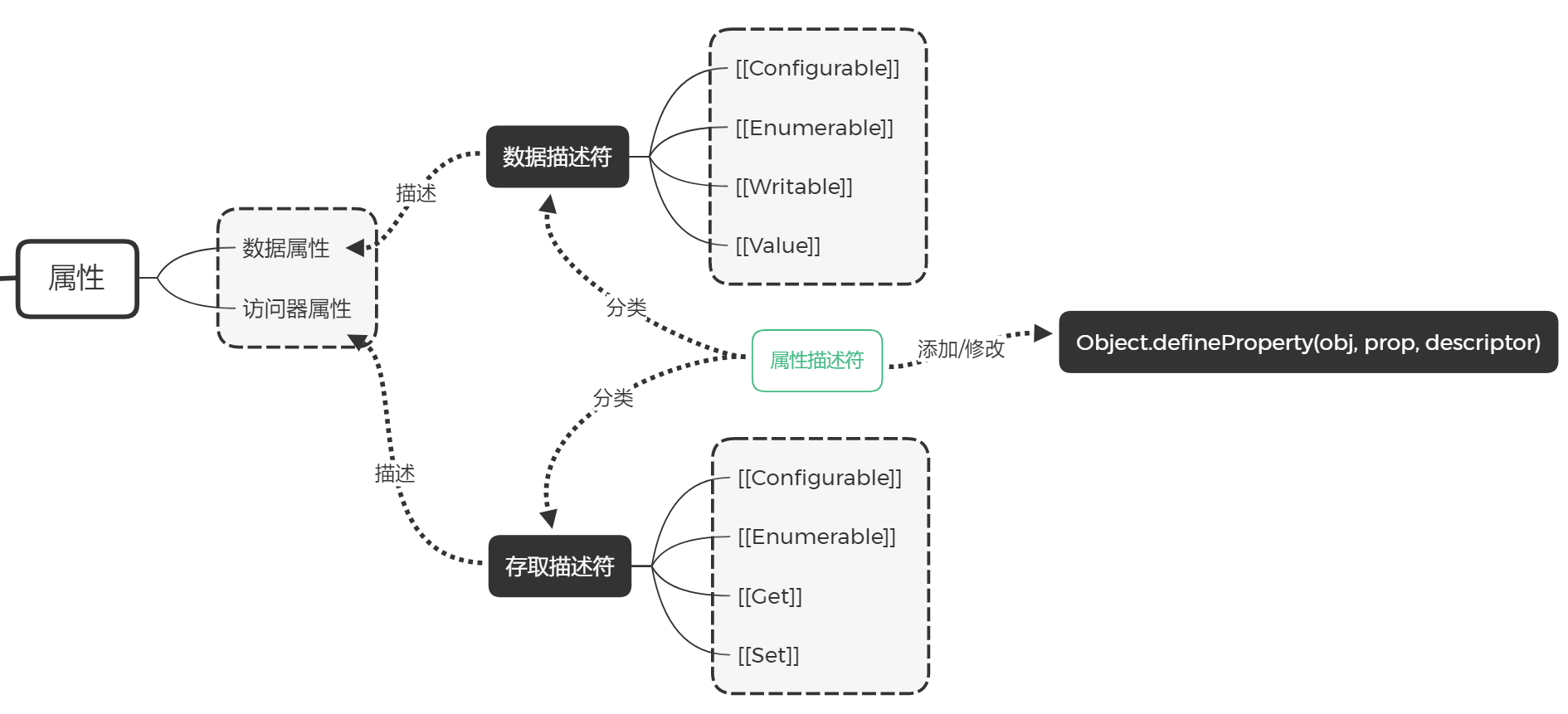
属性描述符
🎈以下各描述符的默认值都是在使用Object.defineProperty定义属性的情况下,注意和使用点运算符定义属性时的区别(最初看的时候由于没注意到这个把我给搞糊涂了😂)
数据描述符与存取描述符均具有
- configurable
- 当且仅当该属性的configurable为true时,该属性的属性描述符才能够被改变,同时该属性也能从对应的对象上被删除(delete);
- 默认为false。
enumerable
writable
- 当且仅当该属性的writable为true时,value才能被赋值运算符改变;
- 默认为false。
value
get
- 一个给属性提供getter的方法,如果没有getter则为undefined;
- 当访问该属性时,该方法会被执行,该方法会被执行,方法执行时没有参数传入,但是会传入this对象(由于继承关系,this不一定是定义该属性的对象)。
- set
var o = {};o.a = 1;// 等同于 :Object.defineProperty(o, "a", {value : 1,writable : true,configurable : true,enumerable : true})
Object.defineProperty()添加属性
- 该属性的属性描述符中省略的字段将使用它们的默认值,拥有布尔值字段的默认值都是false(Configurable、Enumerable、writable),value、get、set字段默认值为undefined;
- 一个既没有指定get/set,也没有指定value/writable字段的属性描述符会默认归为数据描述符。
var o = {};Object.defineProperty(o, "b", {})// 等同于Object.defineProperty(o, "b", {value : undefined,writable : false,configurable : false,enumerable : false})