sheet.js插件安装
npm install xlsx
转换方法
file 可以是本地上传的 excel文件,或者是后台返回的文件流;
import XLSX from 'xlsx'function ExcelToHtml(file) {return new Promise((resolve, reject) => {let reader = new FileReader(file)reader.onload = async function (e) {let data = e.target.resultconst wb = XLSX.read(data, { type: 'binary' })const res = []wb.SheetNames.forEach((name) => {res.push({name,sheet: XLSX.utils.sheet_to_html(wb.Sheets[sheetName]),})})return resolve(res)}).catch(err => {return reject(err)})}
注意事项
当存在空sheet时,sheet_to_html转换错误


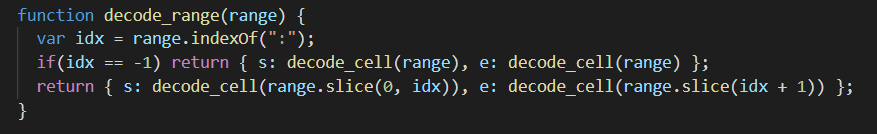
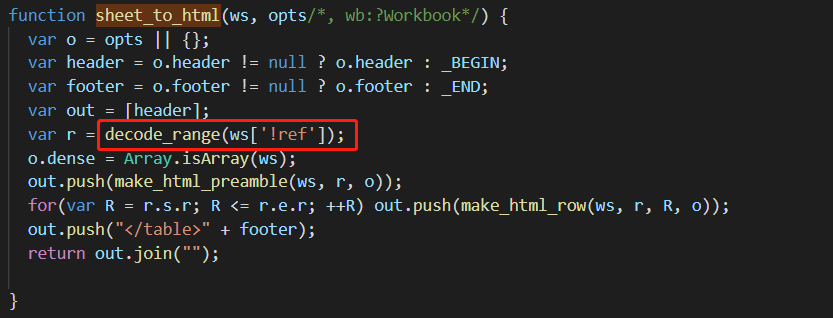
当读取到空sheet时,该 sheet 不存在 !ref 属性,执行decode_range 方法中的参数 range 为 undefined,而 undefined 是没有 indexof 方法,所以代码执行报错。
// 修改xlsx.js源码function decode_range(range) {+++ if (typeof range === 'undefined') {+++ return false+++ }}function sheet_to_html(ws, opts) {// ...+++ if (!ws['!ref']) {+++ return ''+++ }// ...}

