为什么要懒加载?
如何实现懒加载
原理
以图片懒加载为例,在图片进入视口区域之前,将它的src指定为一张表示在加载中的图片,进入视口区域之后,再将其替换为真实的地址。
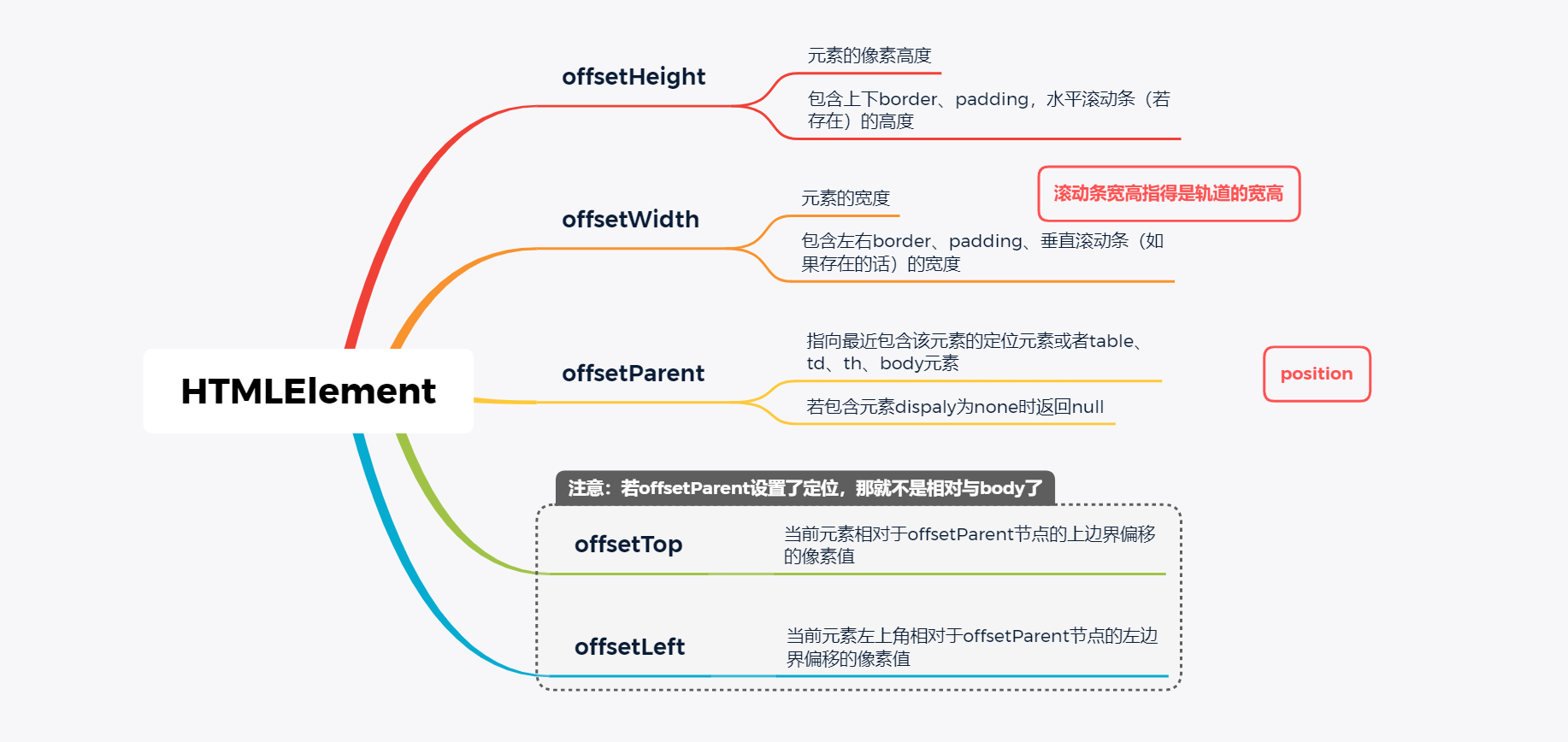
相关属性
相关方法
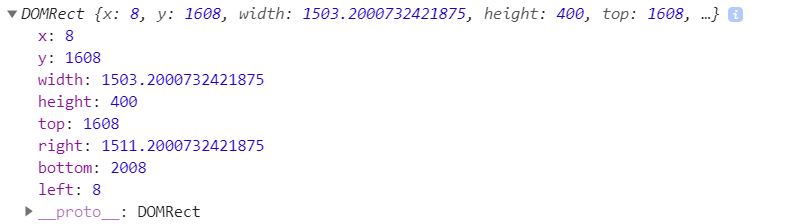
Element.getBoundingClientRect()
返回值是一个 DOMRect 对象,包含该元素的width、height、相对与视口的top、right、bottom、left的值(相对值在存在滚动条的情况下需要包括滚动条的宽高)
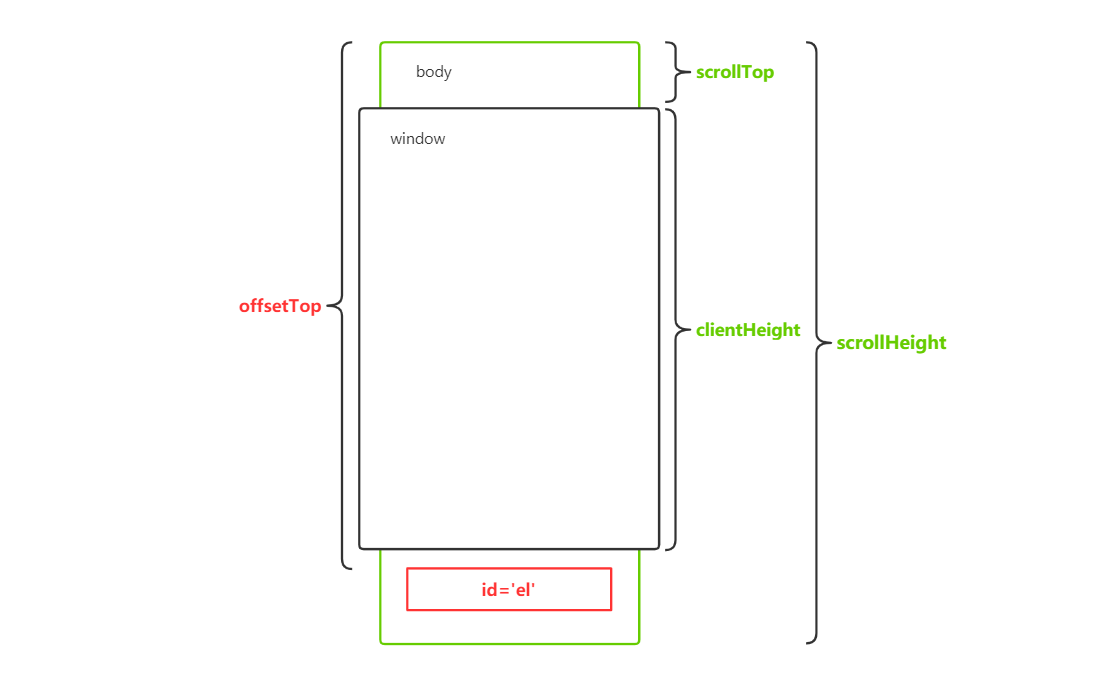
计算条件

📌属性须知:document.scrollingElement 返回的是滚动文档的Element对象的引用,在标准模式下是文档的根元素 document.documentElement,怪异模式下是 document.body元素
let scrollTop = document.scrollingElement.scrollToplet scrollHeight = document.scrollingElement.scrollHeightlet clientHeight = document.scrollingElement.clientHeightlet offsetTop = document.getElementById('el').offsetTop// 💡开始滚动加载scrollTop + clientHeight >= scrollHeight// 💡元素出现在视口,开始懒加载scrollTop + clientHeight >= offsetTop
拓展:HTMLElement与Element
HTMLElement.__proto__ === Element // true