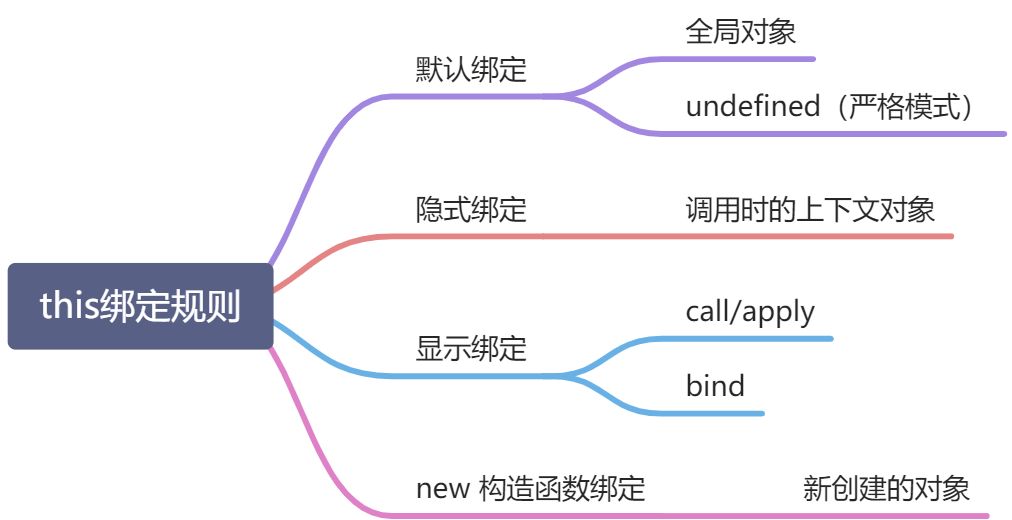
绑定规则
this绑定是发生在函数被调用的时候,绑定的对象完全取决于它的调用方式
规则优先级
new 构造函数绑定 > 显示绑定 > 隐式绑定 > 默认绑定
this忽略问题
将 null 或者 undefiend 作为 this 的绑定对象 传入 call、apply、bind,这些值在调用时会被忽略,此时实际采用的是默认绑定规则(全局对象 or 严格模式下的 undefined)
function foo (a, b) {console.log("a:" + a + ", b:" + b)}// 把数组“展开”成参数foo.apply(null, [2, 3]) // a:2, b:3// 函数柯里化let bar = foo.bind(null, 2)bar(3) // a:2, b: 3