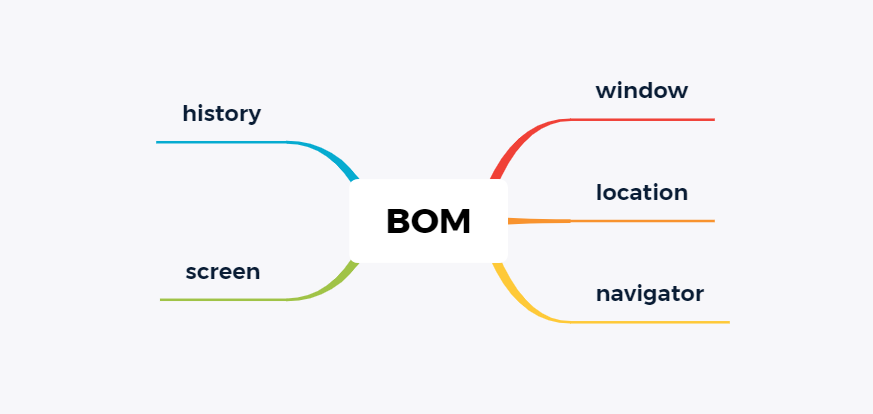
window对象
全局作用域
window对象同时又是EcmaScript中的Global对象,在全局作用域中声明的变量、函数都会成为window对象的属性和方法
定时器
💡 超时调用
setTimeout```javascript // 不推荐的调用(第一个参数是字符串会影响性能) setTimeout(“alert(‘hello world!’)”, 1000)
// 推荐的调用,将函数作为第一个参数 setTimeout(function () { alert(‘hello world’) },1000)
- `clearTimeout`调用setTimeout之后,返回的是一个数值ID,这个数值 ID 是计划执行代码的`唯一标志符`,可以通过它来取消setTimeout```javascript// 设置超时调用const timerId = setTimeout(function () {alert('hello world')},1000)// 取消超时调用clearTimeout(timerId)
超时调用的代码是在全局作用域下执行的,因此函数的 this在非严格模式下指的是 window对象,严格模式下是 undefined
- 间歇调用
setInterval⚡clearInterval
location 对象
即使window对象的属性,又是document对象的属性,提供了与当前窗口中加载的文档的有关信息,还提供了一些导航功能
window.location === document.location // true
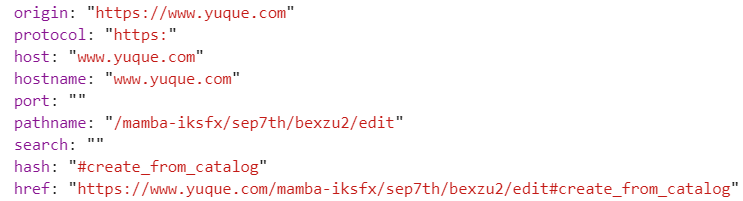
location对象的属性
以当前页面为例https://www.yuque.com/mamba-iksfx/sep7th/bexzu2/edit#create_from_catalog

位置操作
location.assign(url)- 改变任意一个属性都会在浏览器历史记录中生成一条记录
location.replace(url)替换,不会生成新的记录
保存着用户上网历史记录,history对象length属性保存着历史记录的数量 ```javascript history.go()
history.forward()
history.back() ```
navigator对象
screen对象
表示客户端的能力,包括浏览器窗口外部的显示器信息,如像素的高度、宽度等