尺寸
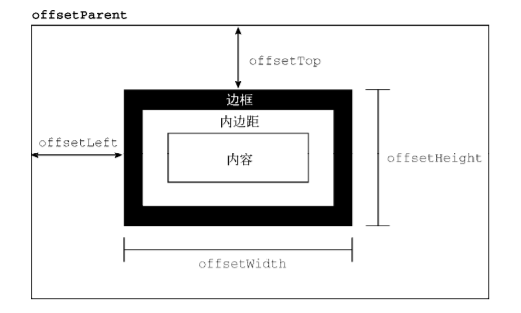
偏移尺寸
offsetWidth
offsetHeight
offsetTop
offsetLeft
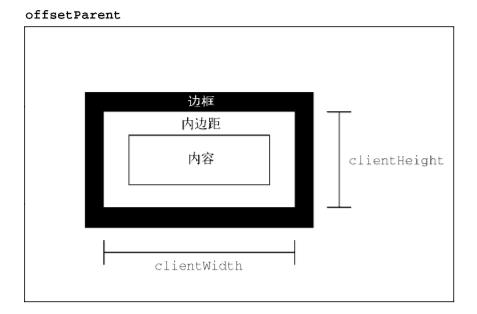
客户端尺寸
clientWidth
clientHeight
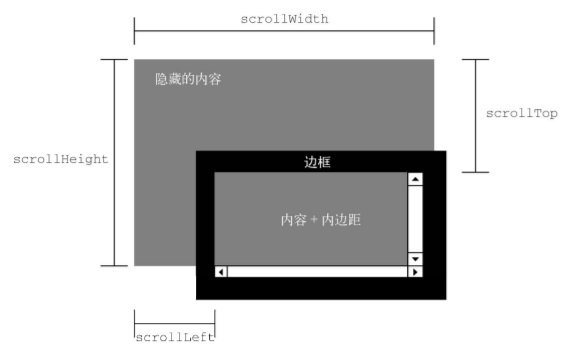
滚动尺寸
scrollWidth
scrollHeight
scrollLeft
内容区左侧隐藏的像素数,设置该属性可改变元素水平方向的滚动位置
scrollTop
内容区顶部隐藏的像素数,设置该属性可改变元素垂直方向的滚动位置
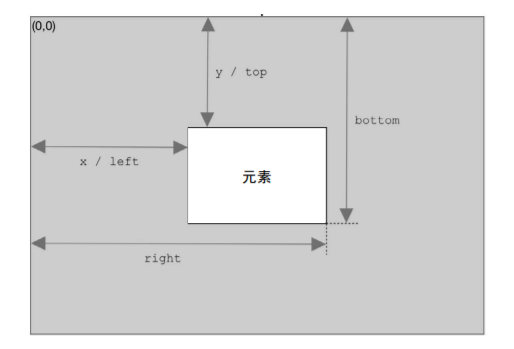
getBoundingClientRect()
此方法可以取得小数,相对于其他属性来说更精确👍
返回一个 DOMRect 对象,包含6个属性:left、top、right、bottom、height、width;这些属性表示元素在页面中相对于视口的位置。
坐标
客户端坐标
事件发生时,鼠标光标在视口中的坐标,不受页面滚动影响
clientX
clientY
页面坐标
事件发生时,鼠标光标在页面中的坐标,受页面滚动影响
pageX
pageY
屏幕坐标
事件发生时,鼠标光标在屏幕中的坐标