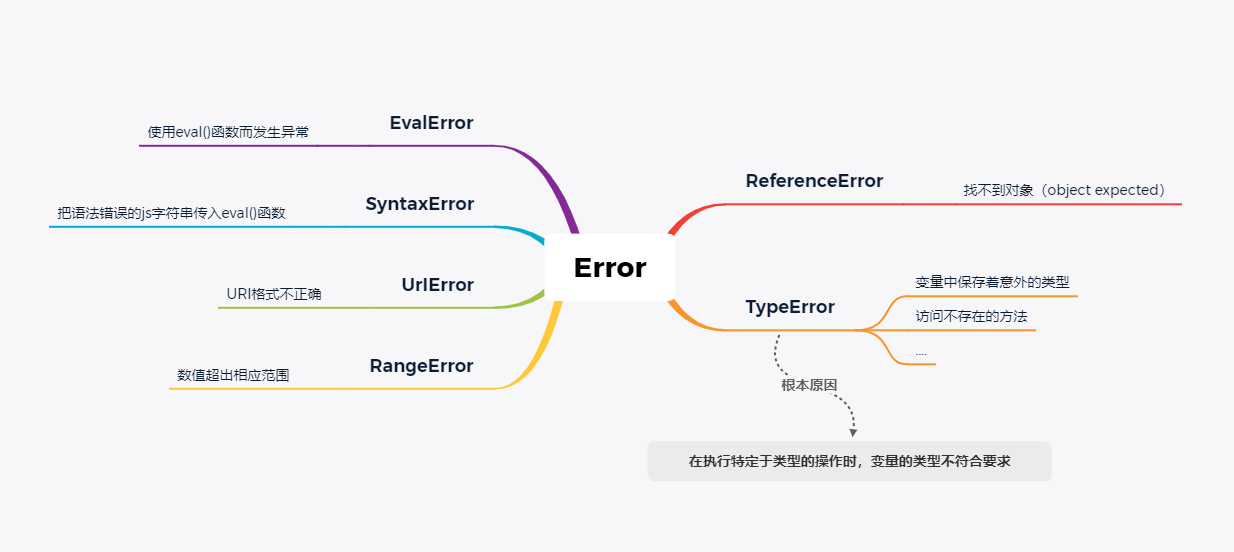
错误类型
错误处理
try catch语句捕获错误
try块中的代码发生任何错误,就会立即退出代码执行过程,然后紧接着执行catch块中的代码catch块会受到一个error对象,里面有一个message属性保存着错误消息try {// 可能发生错误的代码} catch(error) {// 处理错误的代码}
可选的
finally子句,一旦使用了finally子句,其代码无论如何一定会执行。// 即使 try 块或者catch 块中包含return 语句,也不会阻止 finally 子句执行try {return 1} catch(error) {return 2} finally {return 3}// 最后结果是 3 因为try 块中的语句没有出错,return 又不能阻止finally 子句向下执行,所以返回 3// 通常情况下 catch 与 finally 有一个即可
合理使用
try-catch- 当
try-catch语句发生错误时,浏览器就会认为已经错误已经被处理了,从而不会报告错误; - 应当在我们无法控制的错误中使用
try-catch,比如引用一个js库中的函数时 - 自己的代码不应该知道会发生错误而使用
try-catch,比如在给一个方法传递参数必须是字符串时而实际传递了数字,则应该提前进行参数类型检查,而不是使用try-catch
- 当
throw 抛出错误
- 随时抛出自定义错误,必须给
throw操作符指定一个值,值的类型没有要求 - 遇到
throw操作符时,代码会立即停止执行,仅当有try-catch语句捕获到被抛出的值时,代码才会继续进行 - 通过使用某种内置错误类型,可以真实的模拟浏览器错误
throw new Error('Something bad happened')
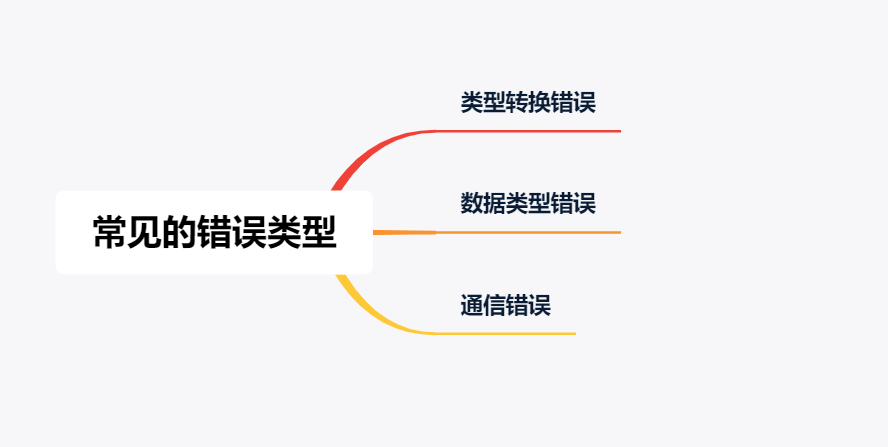
常见的错误类型
类型转换错误
- 显示类型转换
- 隐式类型转换
数据类型错误
JavaScript 是松散类型的,在使用变量和参数之前,不会对它们进行比较以确保它们的数据类型正确
function getIndex (url) {// 这里没有对 url 进行类型检测,而indexOf()方法是字符串方法,当传入的参数不是字符串类型时,就会报错let pos = url.indexOf('?')if (pos > -1) {return url.subString(pos + 1)}return ''}
💡 如何避免数据类型错误?
👍编写适当数据类型检测代码
function getIndex (url) {// 进行类型检测,保证url是字符串类型才往下执行if (url.typeOf == "String") {let pos = url.indexOf('?')if (pos > -1) {return url.subString(pos + 1)}return ''}}
通信错误
- 格式不正确的
URL - 服务器响应的数据不正确