保证与服务器的长时间联系,从而源源不段地获取信息
轮询,顾名思义就是不停地发送查询消息,一有新消息立刻更新,但是会有多次无用请求
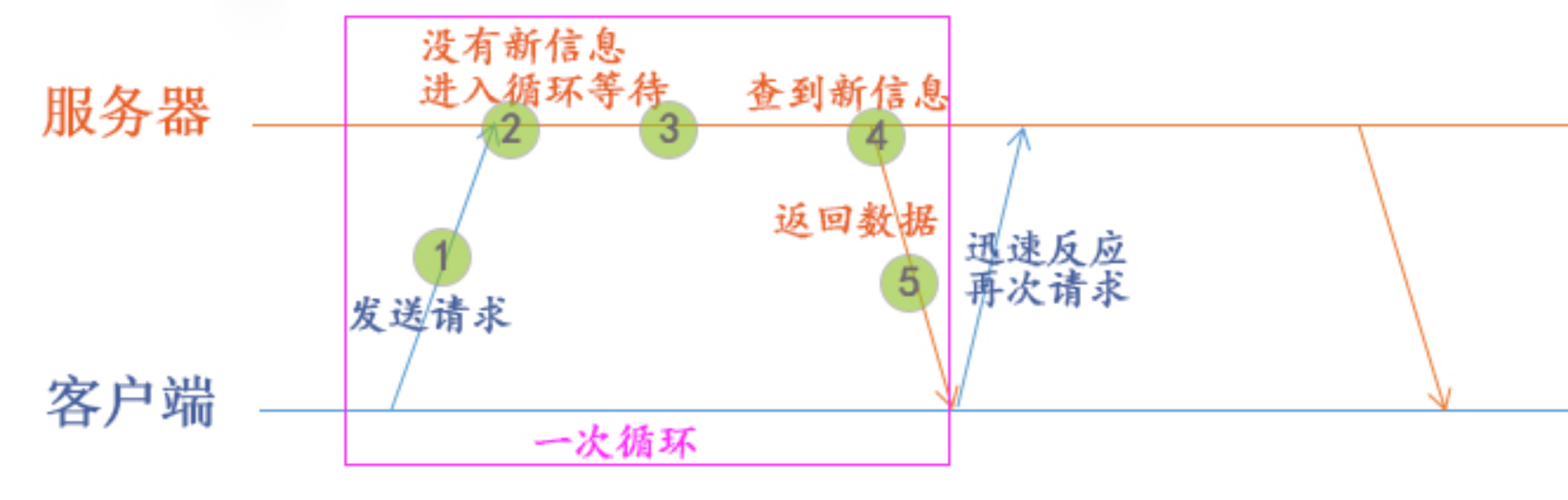
长轮询,是轮询的升级版,需要服务器端的配合
websocket,HTML5的通信功能,建立一个与服务器端的专用接口ws协议来进行通讯
设置一个ajax请求函数,每次查询时被调用,
当没有信息返回时,服务器端被搁置,当前页面正常执行;
当有信息返回时,函数处理返回的数据,并迅速再次调用此函数发送一次请求
function send() {let xhr = null;// 先设置xhr为空,为了轮询时再次调用函数对xhr重用,引发错误xhr=new XMLHttpRequest();// 第三个参数一定要设置为true,异步不阻塞,不会影响到后面JS的执行。xhr.open('GET','server.php',true);xhr.send();xhr.onreadystatechange = function () {if (xhr.readyState === 4 && xhr.status === 200) {var obj = JSON.parse(xhr.responseText)console.log(xhr.responseText);setTimeout(() => send(), 3000);}}}send()
与传统轮询相比,长轮询在服务器没的返回信息的时候进入等待,减少了普通轮询服务器无数次的空回复。
可以这样认为,长轮询使服务器每次的返回更有目的性,而不是盲目返回
一次请求