同源策略
- 同源策略在保证数据的安全性方面有着重要的意义
- 同源策略规定:跨域之间的脚本是隔离的,一个域的脚本不能访问和操作另外一个域的绝大部分属性和方法
- 同源策略还限制 file协议下脚本的访问权限
- 例如:本地的HTML文件在浏览器中是通过file协议打开的,
- 如果脚本能通过file协议访问到硬盘上其它任意文件,就会出现安全隐患
- 目前IE8有这样的隐患
- 同源策略参考资料:https://developer.mozilla.org/zh-CN/docs/Web/Security/Same-origin_policy
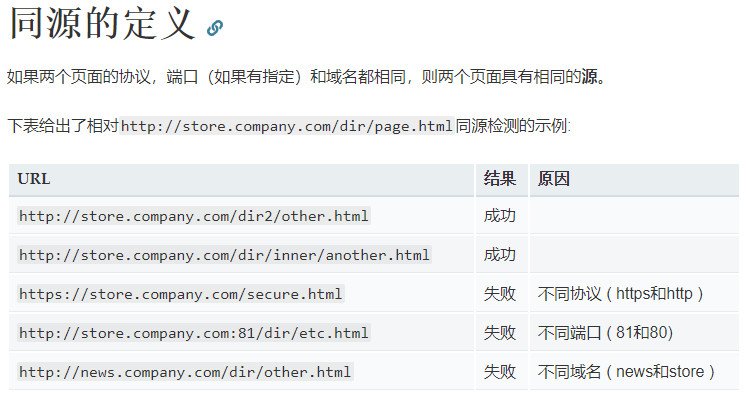
什么是同源
- 相同的协议(如http),
- 相同的域名
- 相同的端口(如80)

跨域请求的技巧
- 跨域资源共享分成两种
- 一种是单向的数据请求 JSONP
- 一种是双向的消息通信
JSONP
- JSONP (JSON with Padding)
- HTML中的 script 标签可以加载并执行其他域的 JavaScript
- 通过script标签来动态加载其他域的资源
Access Control
服务器设置响应头
- 请求的响应必须包含一个 Access-Control-Allow-Origin 的 HTTP 响应头
- 如 www.a.com 对 www.b.com 下的 asset.php 发送了一个跨域的HTTP请求
- asset.php必须加入如下的响应头
header("Access-Control-Allow-Origin: http://www.a.com")
Firefox, Google Chrome等通过 XMLHTTPRequest 实现
- IE8下通过 XDomainRequest 实现
Flash URLLoader
- 通过crossdomain.xml文件来声明能被哪些域的SWF文件访问
- 借助Flash URLLoader发送HTTP请求
- 最后通过Flash API把响应结果传递给JavaScript
- 缺点: IOS不支持

