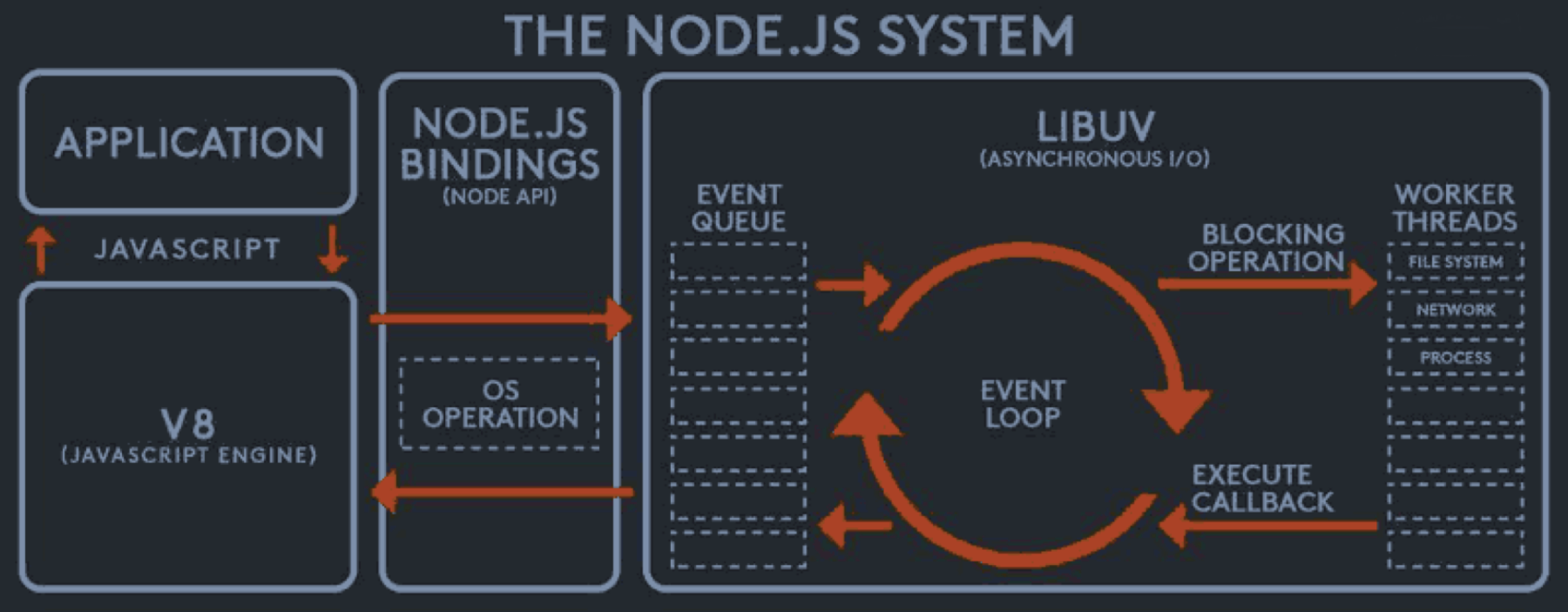
- nodejs是基于 Chrome V8引擎的 javascript运行环境
- nodejs使用了事件驱动,一个非阻塞的 I/O模型
- Chrome V8引擎
- 事件驱动
- 非阻塞IO
Application就是你写的代码
技术选型
需求分析
技术预研
框架设计
代码风格
koa模板引擎
graphql
性能优化
项目开发调试
内存管理
多进程优化
项目维护
容灾方案
运维 & 部署
工程化
大型应用需要给使用者自定义模块的能力
利用 JS 的灵活性提供外部扩展
SSR
SEO,搜索引擎优化
网页首屏的加速,服务端的渲染
前后端同构
- 前端与Node服务端渲染,共同一套JavaScript代码
前后端同构
next.js
- 前端与Node端渲染共同一套JavaScript代码
- Node端将数据预先请求并存储在HTML上
- Node端的React将ComponentDidMount生命周期以前的逻辑处理完成,并执行render方法。
- Node端将React渲染好的HTML返回给浏览器
- 浏览器端解析收到的HTML
- 浏览器端的React执行hydrate方法,将HTML重新解析为v-dom,并绑定节点的事件处理
- 浏览器端执行ComponentDidMount以后的生命周期
前后端同构参考
https://www.cnblogs.com/kenkofox/p/7015795.html
https://www.zhihu.com/question/379598562
模板渲染
代表 PHP + jQuery + 模板引擎
- 前后端渲染不共用一套代码
- Server端通过PHP、Java等服务,解析模版文件,请求数据。将数据直接渲染到模版文件上,将模版文件处理为HTML
- Server端将HTML返回给浏览器
- 浏览器端解析HTML,执行JavaScript代码
BFF
服务于前端的后端,专门为前端业务提供规范化数据的后端
BFF的好处
- 让前端有能力,自由组合后端数据,减少业务沟通成本
模块
CommonJS模块规范
npm
nodejs内置模块
异步
非阻塞IO
事件循环
callback
Promise
async & await
http
koa
express
RPC
Buffer
net全双工通信
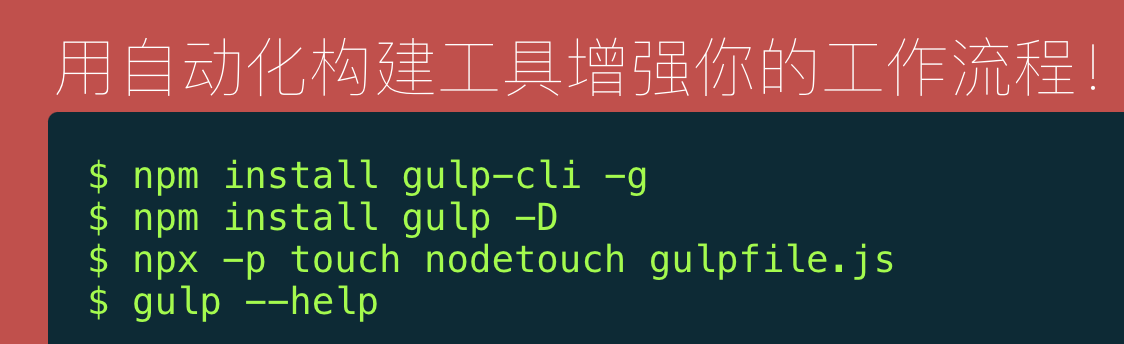
构建工作流
gulp
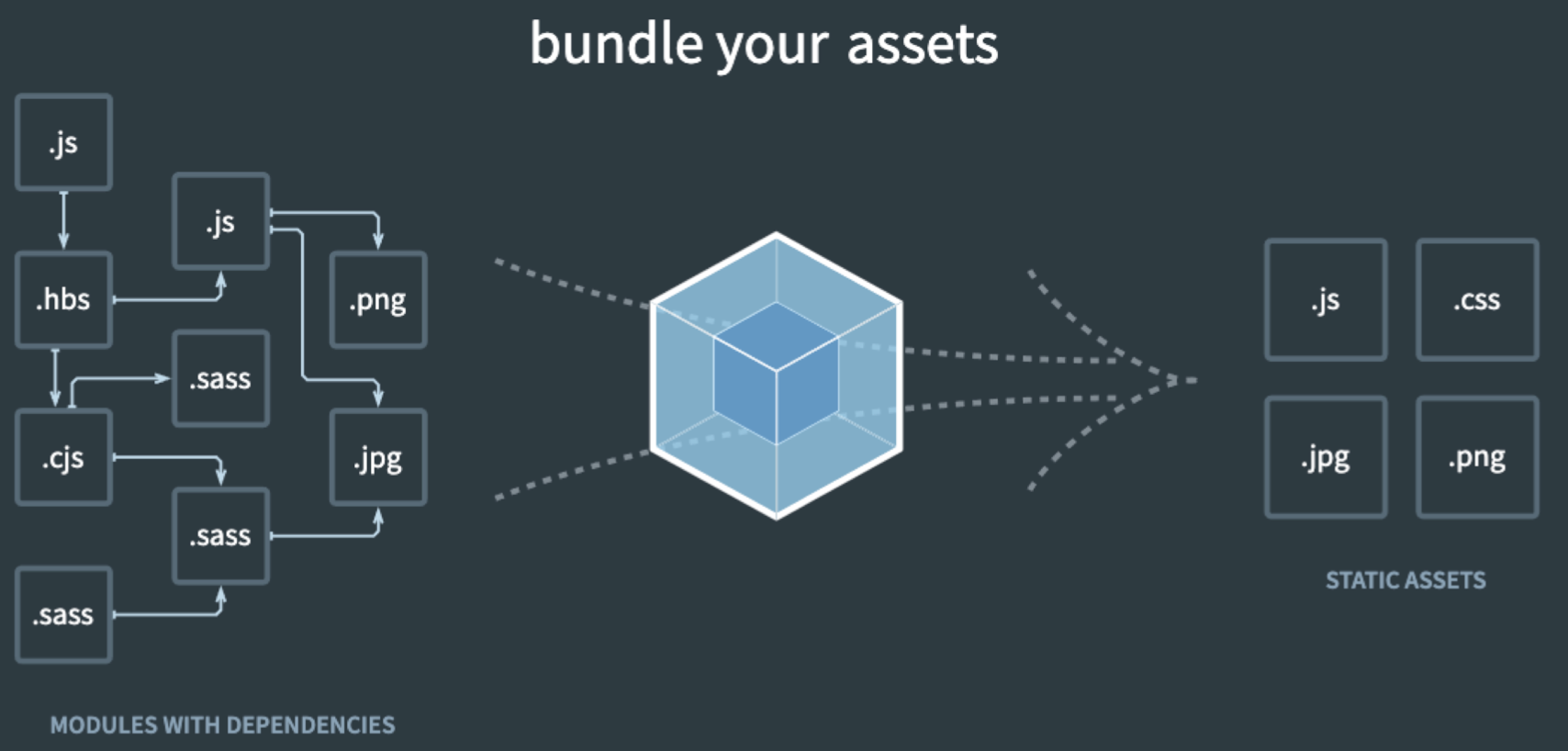
webpack
vue-cli
create-react-app
客户端开发
Visual Studio Code
Electron http://electron.atom.io
wayward 沙盒游戏
twitch.tv
- 在已有网站的情况下,用 electron开发客户端,最大限度的复用先有组件
nodejs性能优化
压力测试工具
nodejs应用内性能损耗分析工具

