基础的 http验证:BasicAuth Basic access authentication
MDN文档 https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Authentication
Basic认证
Basic认证模式,是较早被广泛应用的一种HTTP标准提供的认证模式
- 使用用户的 ID/密码作为凭证信息,
- 并且使用 base64 算法进行编码
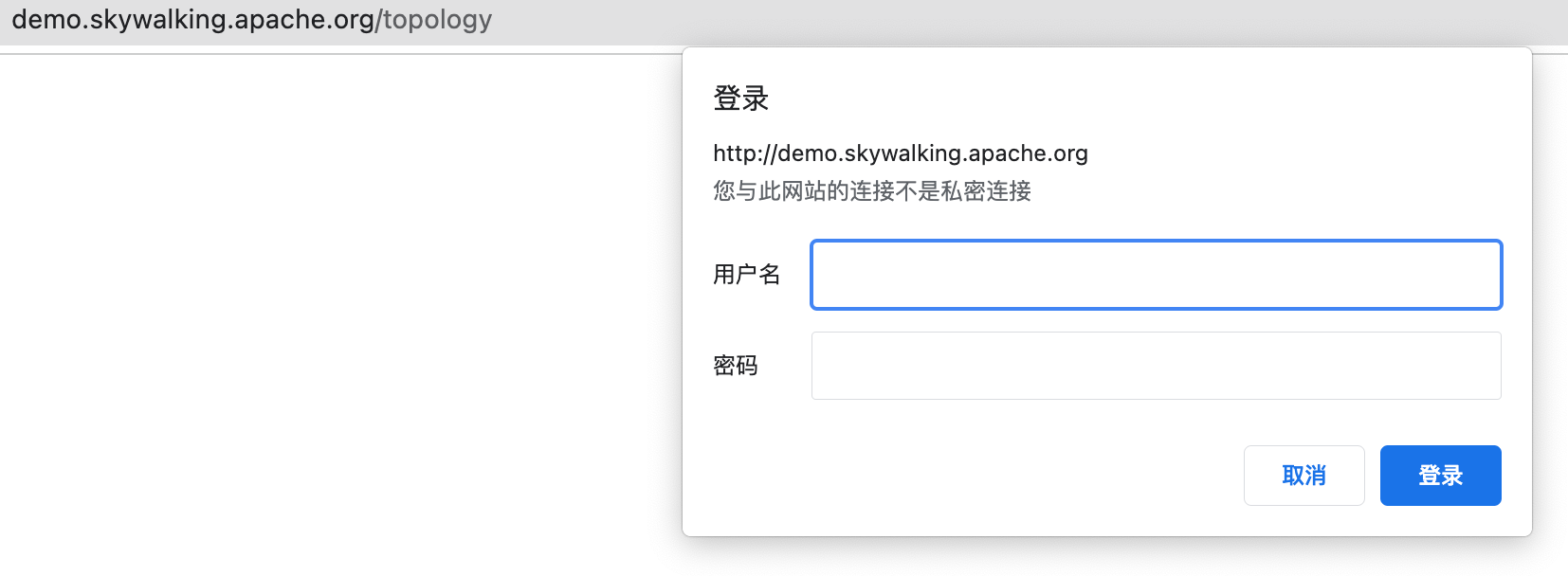
- 就是在url中,直接写上用户名密码向服务器提供身份,例如 http://user:passwd@www.server.com/index.html

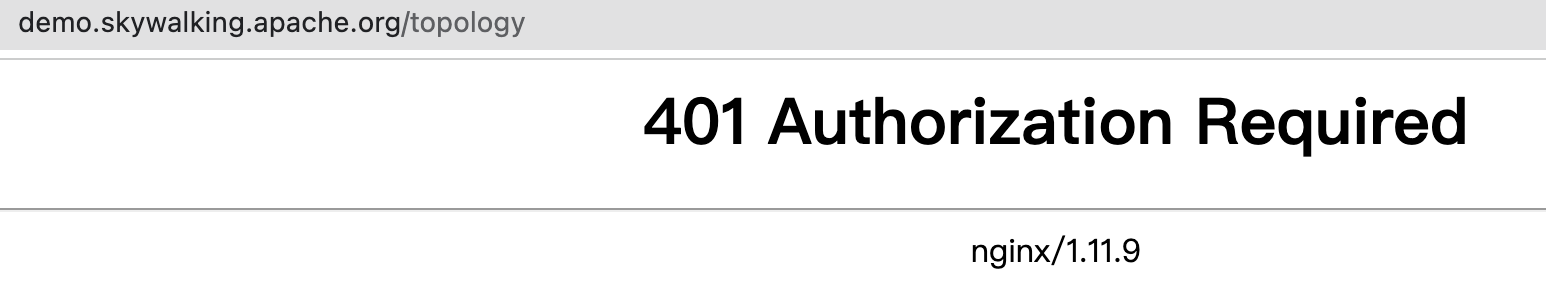
如果取消,服务端就会提示 401
Basic缺点
每次向服务器请求受保护资源的时候,都要在url中带上明文或 被 Base64编码过的用户名密码;
这种模式下,如果我们要实现“记住登录状态”功能,就需要将用户名密码这样的敏感信息直接换存在浏览器中。这样就形成了最主要的两个缺点
- 每个请求中都要带有用户名和密码凭据
- 安全性堪忧,暴露了用户名和密码
base64 加密
// base64 加密npm i js-base64import Base64 from 'js-base64';function encodeBase64() {const token = localStorage.getItem('token');return Base64.encode(`${token}:`)}header: {Authorization: Base64.encodeter(password), 需要 base64加密}setDataValue('index', flow.index)

