3.1 物理像素&物理像素比

- 物理像素点指的是屏幕显示的最小颗粒,是物理真实存在的。这是厂商在出厂时就设置好了,比如苹果6\7\8 是 750* 1334
- 我们开发时候的1px 不是一定等于1个物理像素的
- PC端页面,1个px 等于1个物理像素的,但是移动端就不尽相同
一个px的能显示的物理像素点的个数,称为物理像素比或屏幕像素比

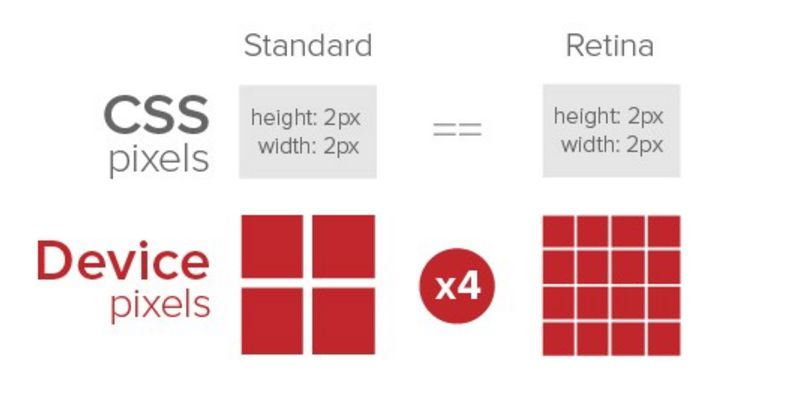
PC端 和 早前的手机屏幕 / 普通手机屏幕: 1CSS像素 = 1 物理像素的
Retina(视网膜屏幕)是一种显示技术,可以将把更多的物理像素点压缩至一块屏幕里,从
而达到更高的分辨率,并提高屏幕显示的细腻程度。
3.2 多倍图
- 在标准的viewport设置中,使用倍图来提高图片质量,解决在高清设备中的模糊问题
- 通常使用二倍图, 因为iPhone 6\7\8 的影响,但是现在还存在3倍图4倍图的情况,这个看实际开发公司需求
- 背景图片 注意缩放问题
/* 在 iphone8 下面 */ img{ /*原始图片100*100px*/ width: 50px; height: 50px; } .box{ /*原始图片100*100px*/ background-size: 50px 50px; }
3.3 背景缩放 background-size
background-size 属性规定背景图像的尺寸
background-size: 背景图片宽度 背景图片高度;
- 单位:长度|百分比|cover|contain;
- cover把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。
- contain把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域

