VW/VH是什么
vw/vh是一个相对单位(类似em和rem相对单位)
- vw是:viewport width 视口宽度单位
- vh是: viewport height 视口高度单位
相对视口的尺寸计算结果 1vw = 1/100视口宽度 1vh = 1/100视口高度 例如:当前屏幕视口是 375像素,则 1vw 就是 3.75 像素, 如果当前屏幕视口为414,则 1vw 就是 4.14 像素

vw和vh是什么?
VW/VH怎么使用
- 超级简单, 元素单位直接使用新单位vw/vh即可。
- 因为vw/vh 是相对单位,所以不同视口(屏幕)下,宽高一起变化完成适配。

如何还原设计稿?
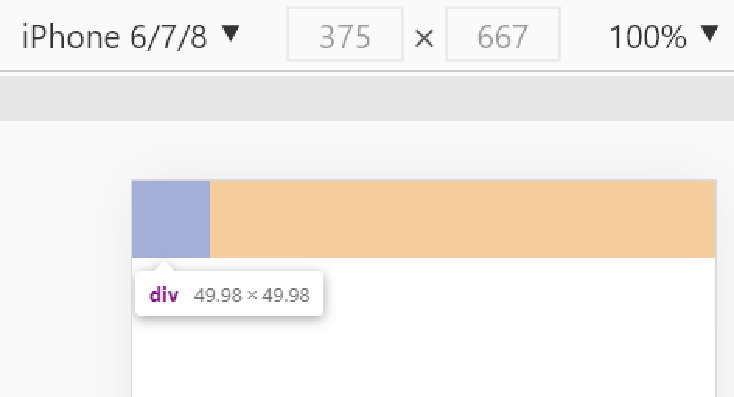
前提: 我们设计稿按照iPhone678 来设计,有个盒子是 50像素50像素的,如何使用vw呢?
分析:
①:设计稿参照iPhone678,所以视口宽度尺寸是 375像素(像素大厨切换到2x模式)
②:那么1vw是多少像素? 375px / 100 = 3.75px
③:我们元素的目标是多少像素? 50px 50px
④:那么50*50 是多少个vw? 50 / 3.75 = 13.3333vw 

小结:
- 开发中使用vw,需要像素大厨有哪些改动?
- 把模式改为2x模式
- 开发中使用vw,如何还原设计稿?
- 确定设计稿视口宽度。 比如375
- 直接使用测量数值 / (视口宽度 / 100)
- 比如: 50 / ( 375 / 100 )

