
实现:
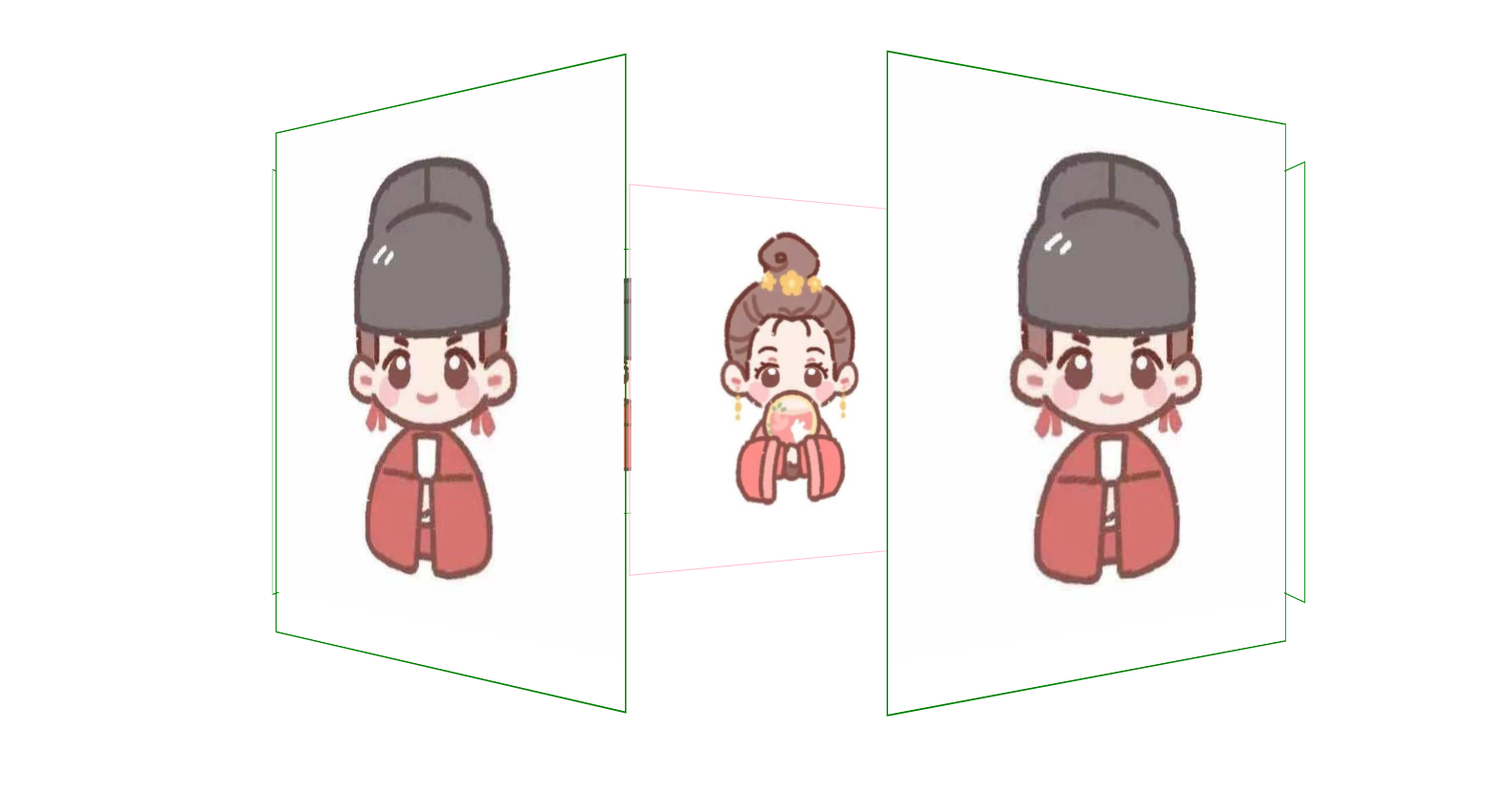
<style>body{perspective: 700px;}section {transform-style: preserve-3d;position: relative;width: 230px;height: 250px;margin: 150px auto;border: 1px solid pink;background: url(media/naopo.jpg) no-repeat;background-size: 230px;animation: gogo 10s linear infinite;}section:hover {animation-play-state: paused;}@keyframes gogo{0%{transform: rotateY(0);}100%{transform: rotateY(360deg);}}section div {position: absolute;top: 0;left: 0;width: 100%;height: 100%;border: 1px solid green;background: url(media/naogong.jpg) no-repeat;background-size: 230px;}div:nth-child(1) {transform:rotateY(0) translateZ(300px);}div:nth-child(2) {transform: rotateY(60deg) translateZ(300px);}div:nth-child(3) {transform: rotateY(120deg) translateZ(300px);}div:nth-child(4) {transform: rotateY(180deg) translateZ(300px);}div:nth-child(5) {transform: rotateY(240deg) translateZ(300px);}div:nth-child(6) {transform: rotateY(300deg) translateZ(300px);}</style></head><body><section><div></div><div></div><div></div><div></div><div></div><div></div></section></body>

