- flex 子项目占的份数
- align-self 控制子项自己在侧轴的排列方式
- order属性定义子项的排列顺序(前后顺序)
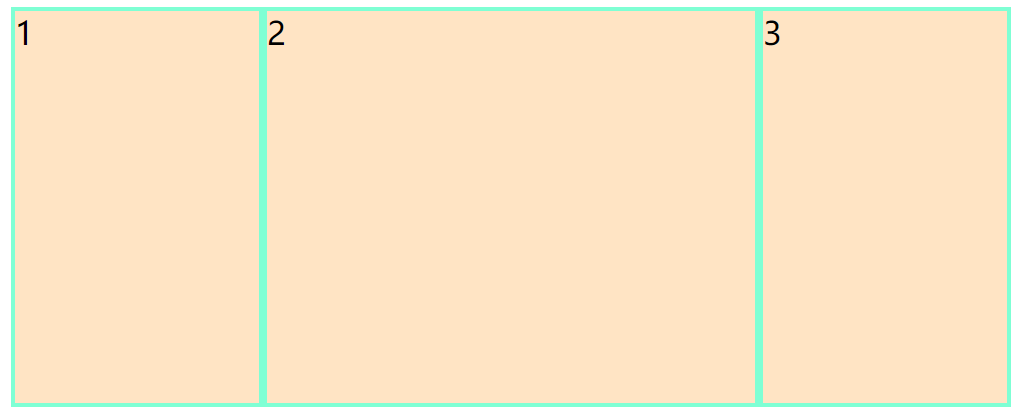
flex 属性 ★
flex 属性定义子项目分配剩余空间,用flex来表示占多少份数。
.item {flex: <number>; /* default 0 */}

<style>
div {
display: flex;
width: 500px;
height: 200px;
background-color: aquamarine;
}
div span {
/* 控制所有span占用一份父级空间 */
flex: 1;
}
div span:nth-child(2) {
/* 控制第2个span占用两份父级空间 */
flex: 2;
}
</style>
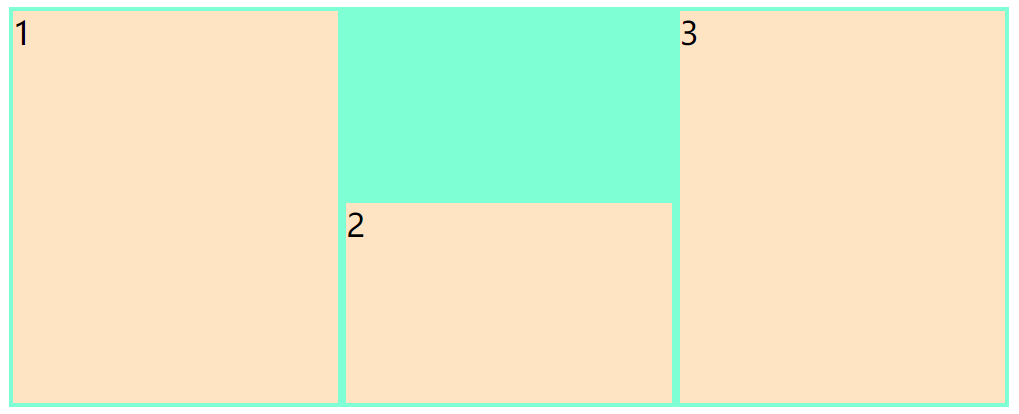
align-self 控制子项自己在侧轴上的排列方式
align-self 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖 align-items 属性。
默认值为 auto,表示继承父元素的 align-items 属性,如果没有父元素,则等同于 stretch。 
span:nth-child(2) {
/* 设置自己在侧轴上的排列方式 */
align-self: flex-end;
}
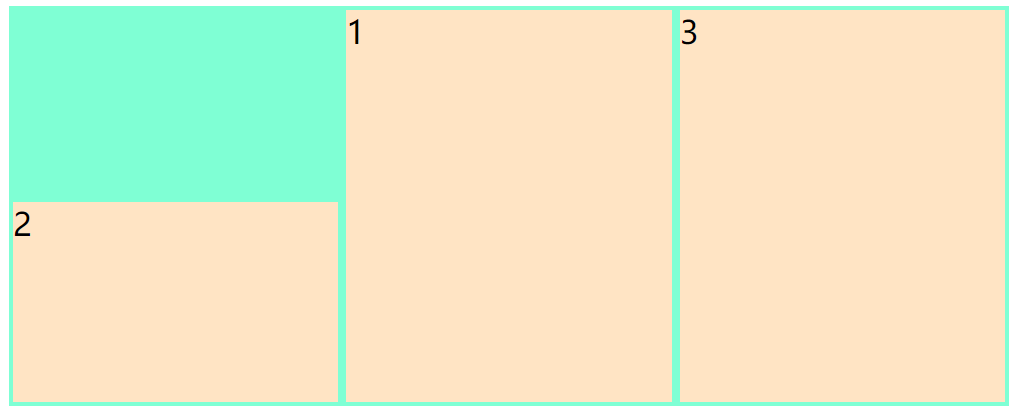
order 属性定义项目的排列顺序
数值越小,排列越靠前,默认为0。
注意:和 z-index 不一样。 
.item {
order: <-1>;
}

