转换(transform)是CSS3中具有颠覆性的特征之一,可以实现元素的位移、旋转、缩放等效果
转换(transform)可以理解为变形
移动:translate旋转:rotate缩放:scale
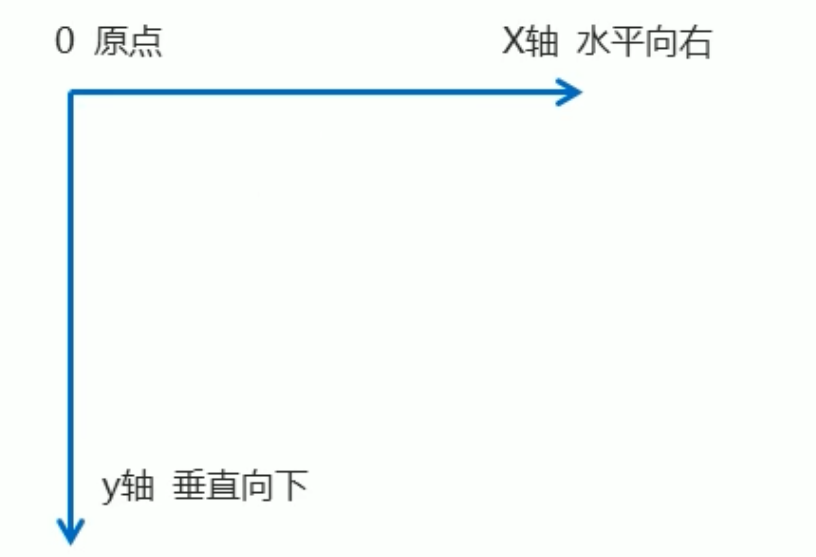
二维坐标系

2D转换是改变标签在二维平面上的位置和形状的一种技术,先来学习二维坐标系
2D转换之移动 <translate>

2D移动是2D转换里面的一种功能,可以改变元素在页面中的位置,类似定位
1.语法:
坐标复写transform: translate(x ,y); /*x、y代表坐标轴*/X轴写法transform: translateX(x );Y轴写法transform: translateY( y);
- 重点
- 定义2D转换中的移动,沿着X和Y轴移动元素
- translate最大的优点:不会影响到其他自身元素的位置 /类似于定位/
- translate中的百分比单位是相对于自身元素的translate:(50%,50%);
- 对行内标签没有效果
2D转换之旋转rotate

2D旋转指的是让元素在二维平面内顺时针或者逆时针旋转。
语法
transform: rotate(度数deg);重点
- rotate里面跟度数,单位是 deg 比如:rotate(45deg)
- 角度正数为顺时针,负数为逆时针
- 默认旋转的中心点是元素的中心点
2D转换中心点transform-origin
我们可以设置元素转换的中心点
语法
transform-origin: x y;重点
- 注意后面的参数x和y 用空格隔开
- x y 默认转换的中心点是元素的中心点(50% 50%)
- 还可以给x y设置像素或者、方位名词
(top bottom left right center)
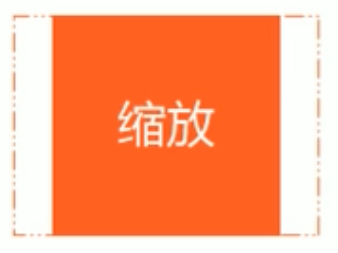
2D转换之缩放scale

给元素添加<scale>属性就能控制它的放大与缩小
语法
transform: scale(x,y);注意:
- 注意其中的x和y轴用逗号隔开
transform:scale(1,1);:宽和高都放大了一倍,相对于没有放大transform:scale(2,2);:宽和高都放大了2倍transform:scale(2);:宽和高都放大了2倍transform:scale(0.5,0.5);:宽和高缩小了0.5倍transform:scale(0.5);:宽和高缩小了0.5倍- sacle缩放最大的优势:可以设置转换中心点缩放,默认以中心点缩放,而且不影响其他盒子
2d转换总结:
- 转换
transform简单理解就是变形,有2d和3d之分 - 2d移动
<translate(x, y)>不影响其他盒子,里面参数用%,是相对自身宽度和高度来计算的 - 代码能够分开写
<translateX (x)>`` <translatey (y)> - 2d旋转
<rotate (度数)>可以实现旋转元素 度数的单位是deg - 2d缩放
<scale (x,y)>里面参数是数字 不跟单位 可以是小数,不影响其他盒子 - 设置转换中心点
transform-origin:x y;参数可以是百分比、像素或者方位名词 - 综合写法,同时有位移和其他属性的时候,务必将位移放到最前

